【実例サンプルあり】簡単に実装できるcssスニペット集

この記事では、短いコードで実装可能なcssプロパティを紹介していきます。
※2021年時点でのテクニックです。web開発の分野は日進月歩で技術開発が進んでいるので、時代の流行や情報の鮮度を確かめてからの実装を推奨します。
上下左右の中央揃え place-items: center
place-items: centerは、align-itemsとjustify-itemsを同時に指定できるショートハンドプロパティです。
1つだけ指定した場合はどちらにもその値が指定されますが、2つ指定した場合はalign-itemsプロパティ、justify-itemsプロパティの順に値が反映されます。
ビューポートに追従して配置が変わるので、お手軽にレスポンシブ対応させることができます。

See the Pen
Untitled by 1 (@tsk3939)
on CodePen.
display: gridとセットで記述することで、親要素に対して上下左右の中央に整列してくれます。
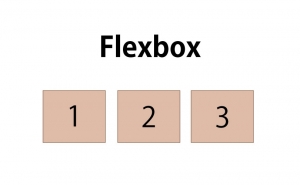
余白の指定 gap
gapはコンテンツ間の余白(行間・列間)を指定できるプロパティです。
余白といえば、marginプロパティやpaddingプロパティが真っ先に思い浮かびますが、gapプロパティを使うとお手軽にレイアウトを組むことができます。
以下のサンプルコードでは、分かりやすくするために値をpx指定をしてますが、%指定も可能です。
See the Pen
Untitled by 1 (@tsk3939)
on CodePen.
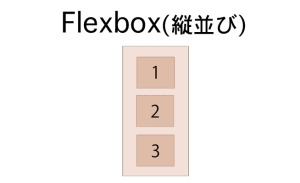
1つだけ指定した場合は行間・列間が同一の値で設定されるので、等間隔でレイアウトを組めます。
行間・列間を個別に指定したい場合はそれぞれrow-gap、column-gapを使います。
まとめ
今回紹介したプロパティを含めてflexbox、grid、aspect-ratio、vw、vhなどのプロパティを活用することで、レスポンシブ対応したwebサイト制作もお手軽になるかも?
ぜひお試しください!