Web– category –
-

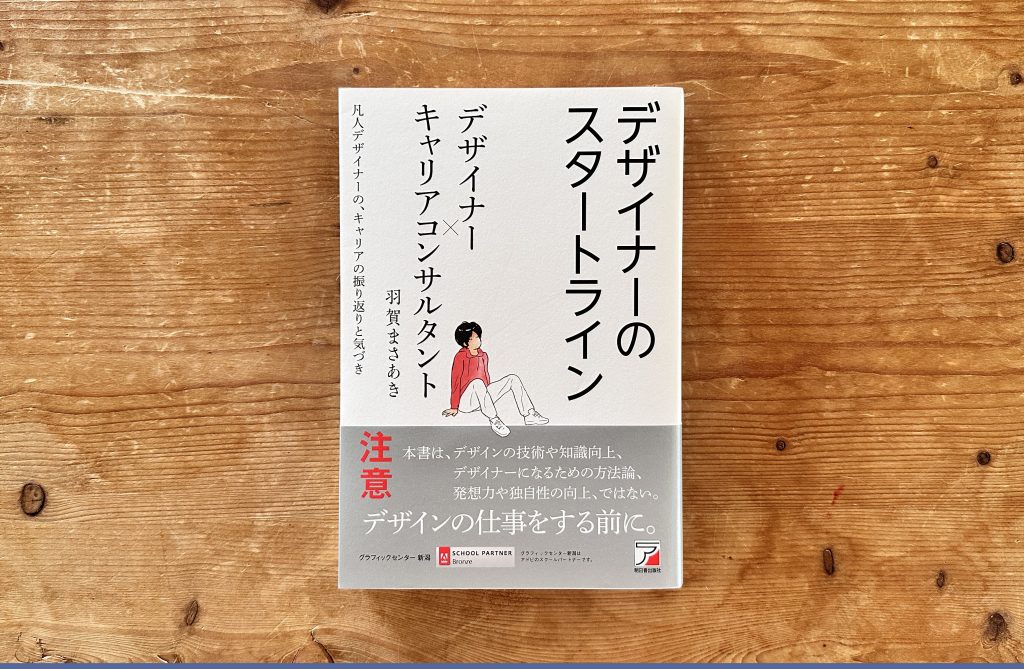
デザイナー?…悩んでいる時に読む本のご紹介
-

【HTML CSS】便利! clip-path
-

写真・図形にアニメーションを付ける
-

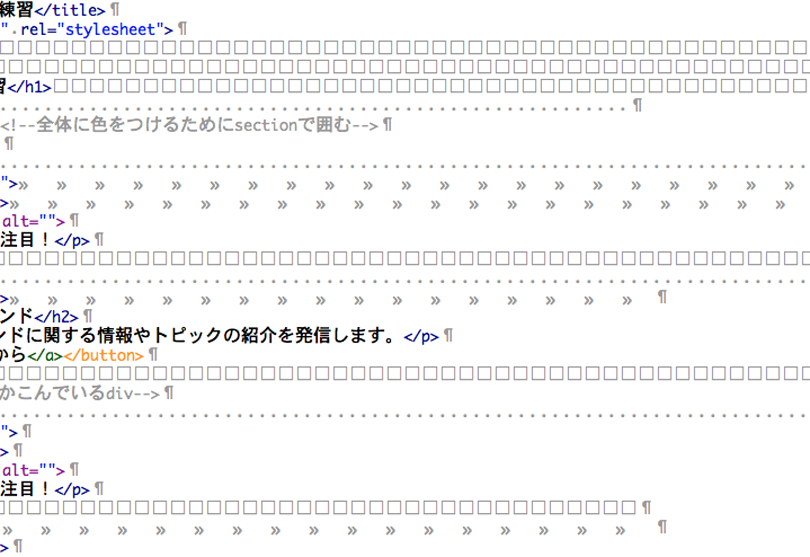
CS5 Dw コードビューオプションについて。
-

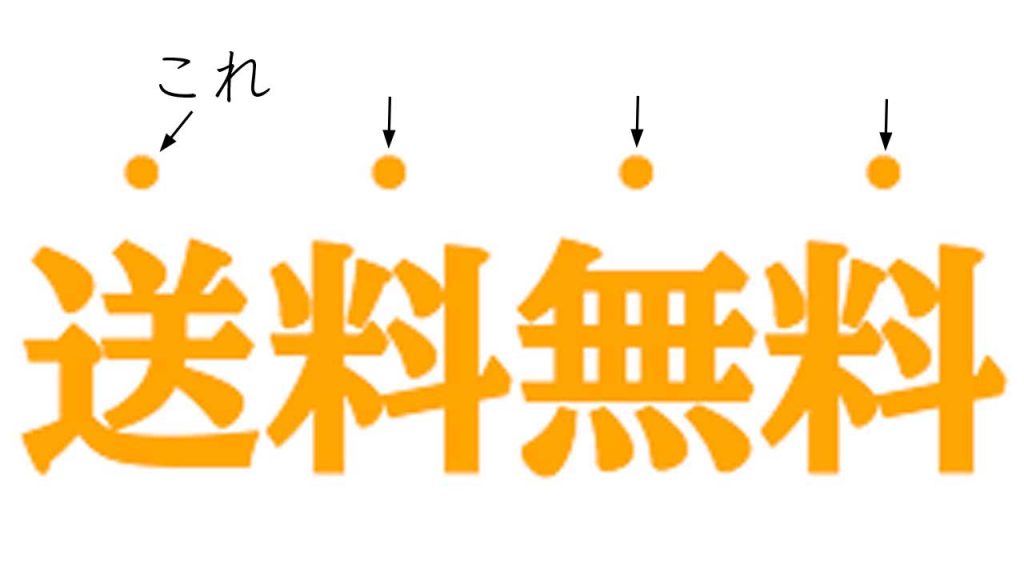
【CSS】強調したい文字に点々をつける方法
-

webデザインの参考になるサイト5選!
-

【Web】人気のコーディングエディター!VSCodeの便利機能「EMMET」
-

WebサイトにGoogleマップを埋め込む方法
-

ハンバーガーメニューはなぜ動くのか!CSSだけ& jQuery使用のコードで確認しよう
-

Webフォントサービス「Font Awesome」を使ってみよう
-

Vegas2で背景画像をスライドショーに(jQueryプラグイン)
-

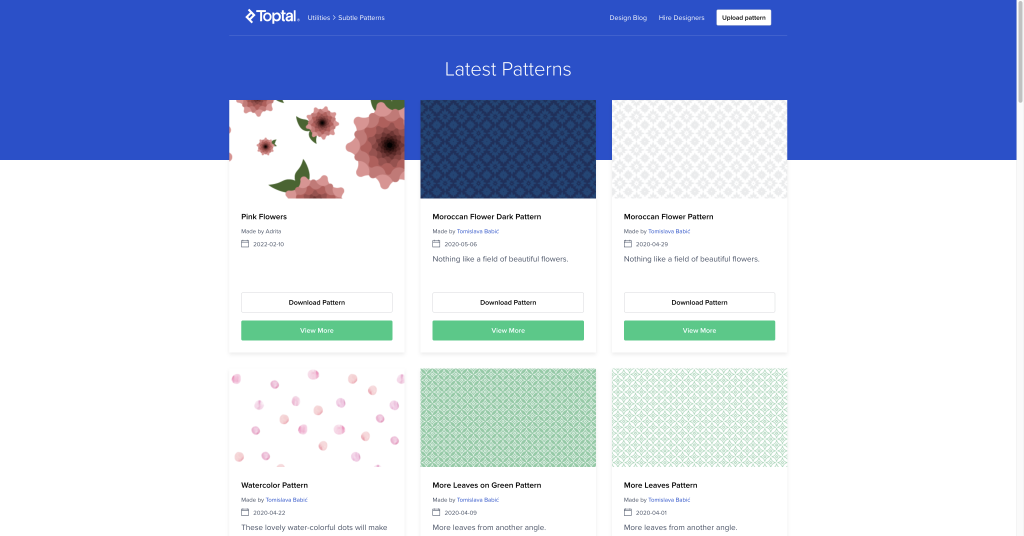
WEBサイトの背景などに!商用OKの無料テクスチャ素材サイト「Subtle Patterns」の紹介!
-

無料!30秒で!グーグルマップの色味を変える方法
-

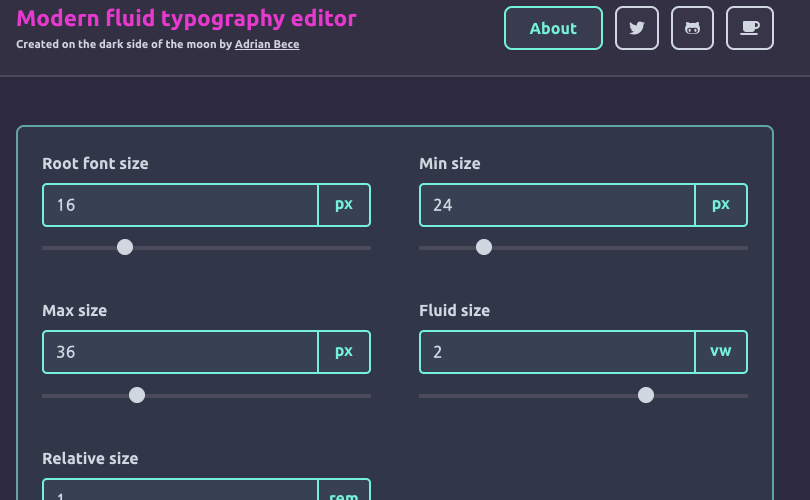
簡単なCSSでフォントサイズをレスポンシブ対応にしよう!
-

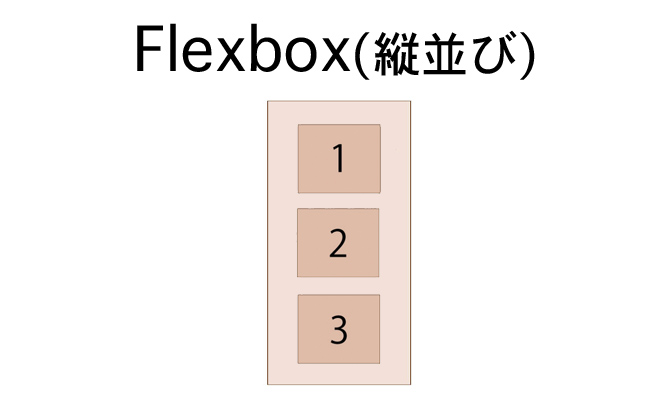
Flexboxで縦並びを簡単に!
-

JQueryのランダム要素簡単実装
-

【CSS】CSS Gradientで複雑なグラデーションを作成
12