【CSS】CSS Gradientで複雑なグラデーションを作成
2022年2月22日

CSS Gradientというフリーサイトを使ってCSSで複雑なグラデーションを作りましょう。
Webサイトを装飾したいけれど、htmlに画像を書き加えるとごちゃごちゃする・・・。
そのようなお悩みはございませんか?
今回ご紹介するCSS Gradientというフリーサイトを使えば
簡単かつ食感的にグラデーション装飾がCSSで作成することが出来ます
他のことにも応用できるので、知っておくと以外と便利です
CSS Gradientで検索
まずはお使いのブラウザでCSS Gradientと検索しましましょう
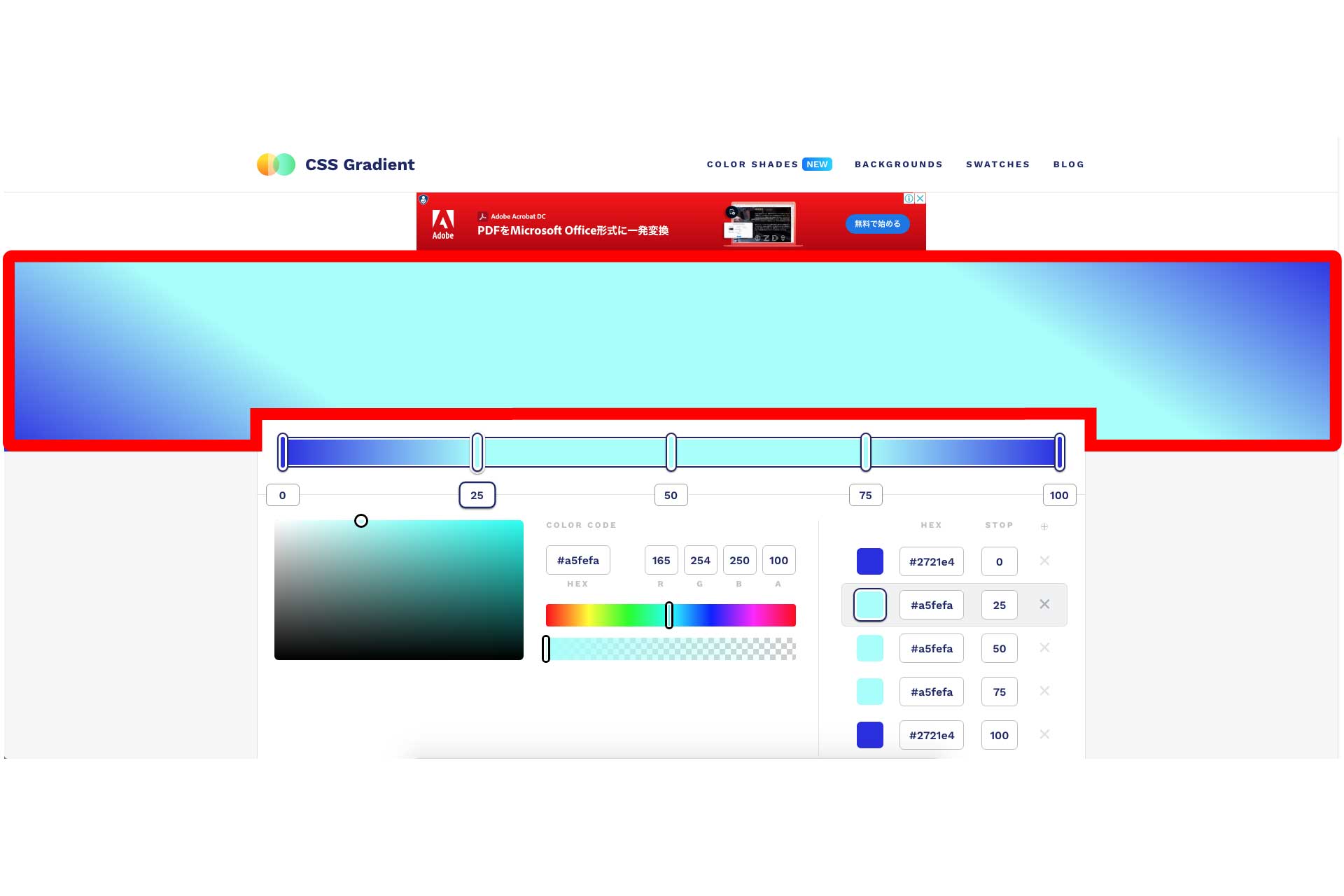
このような画面が出てくるかと思います
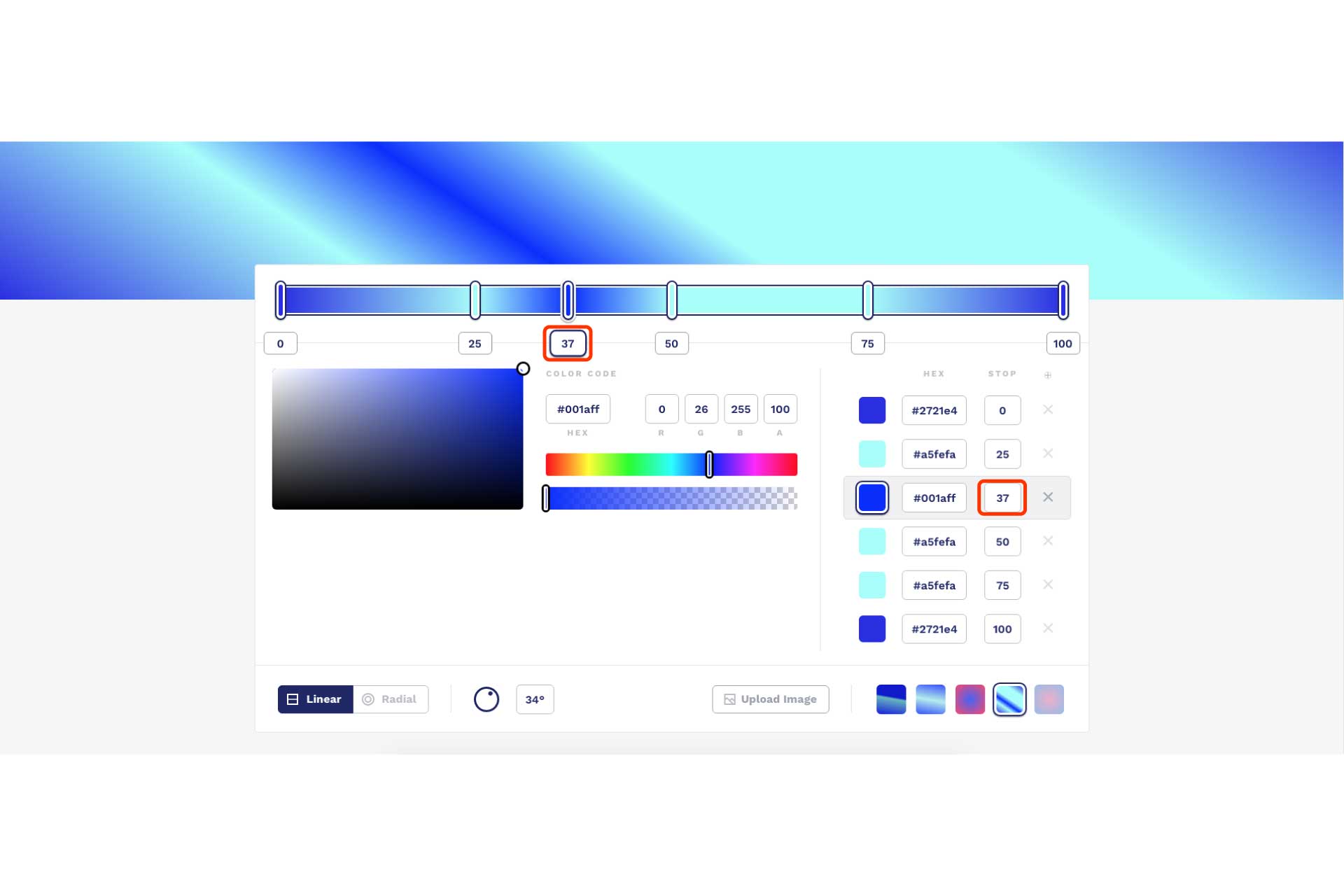
赤枠で囲まれた部分が今現在のグラデーションプレビューです。
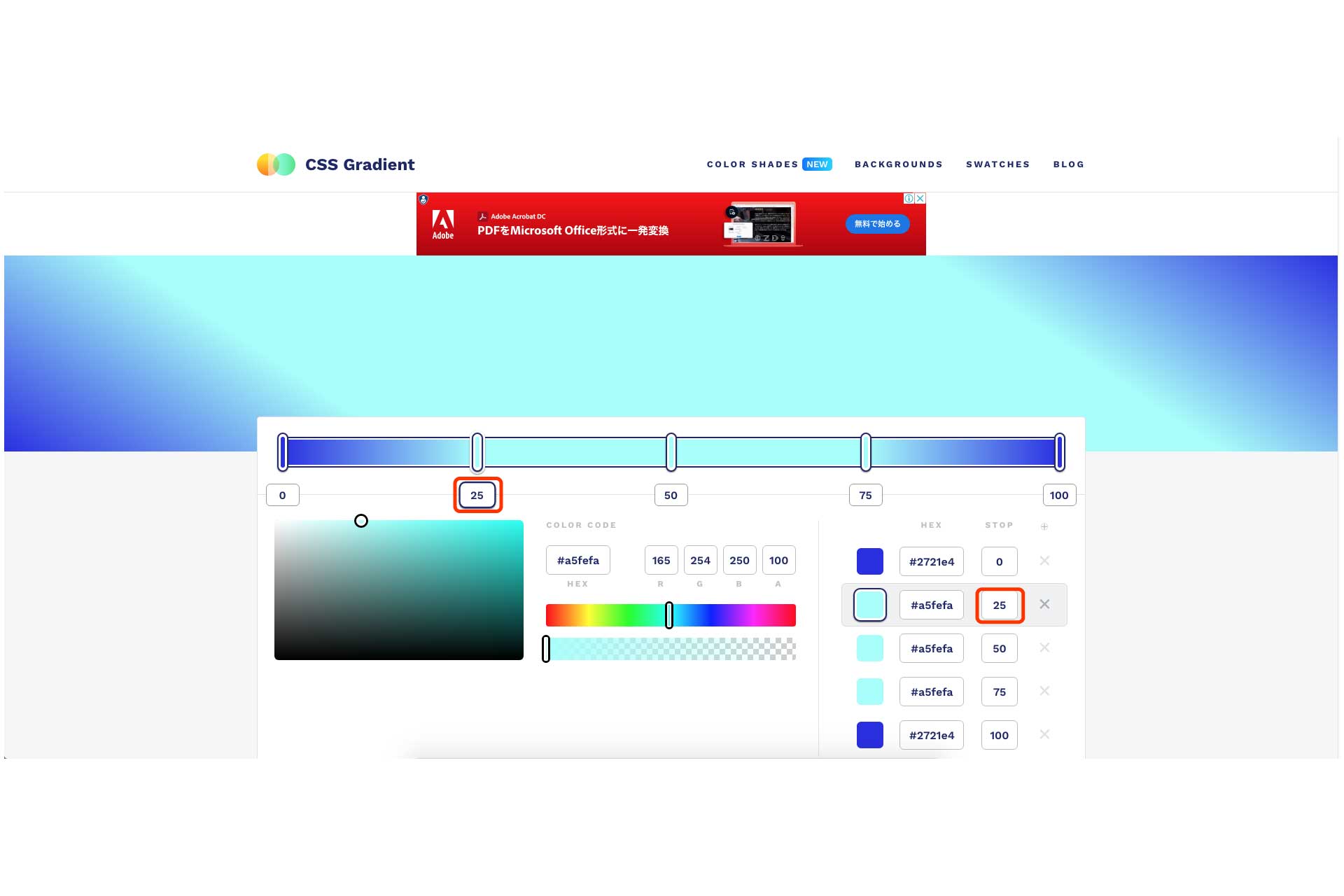
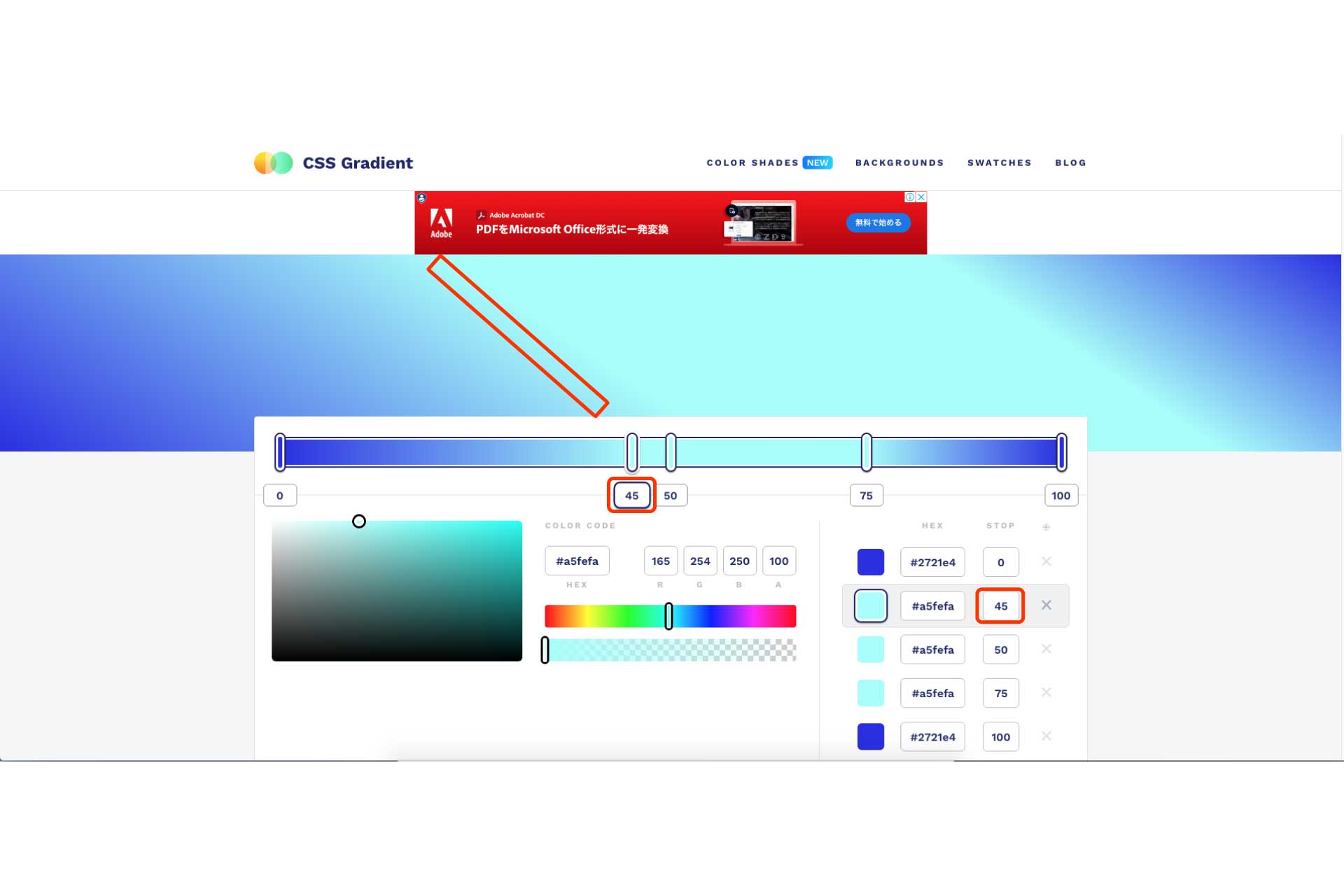
境界線の調整
この部分の値を変えていくと
こちらの境界線の位置が変わります
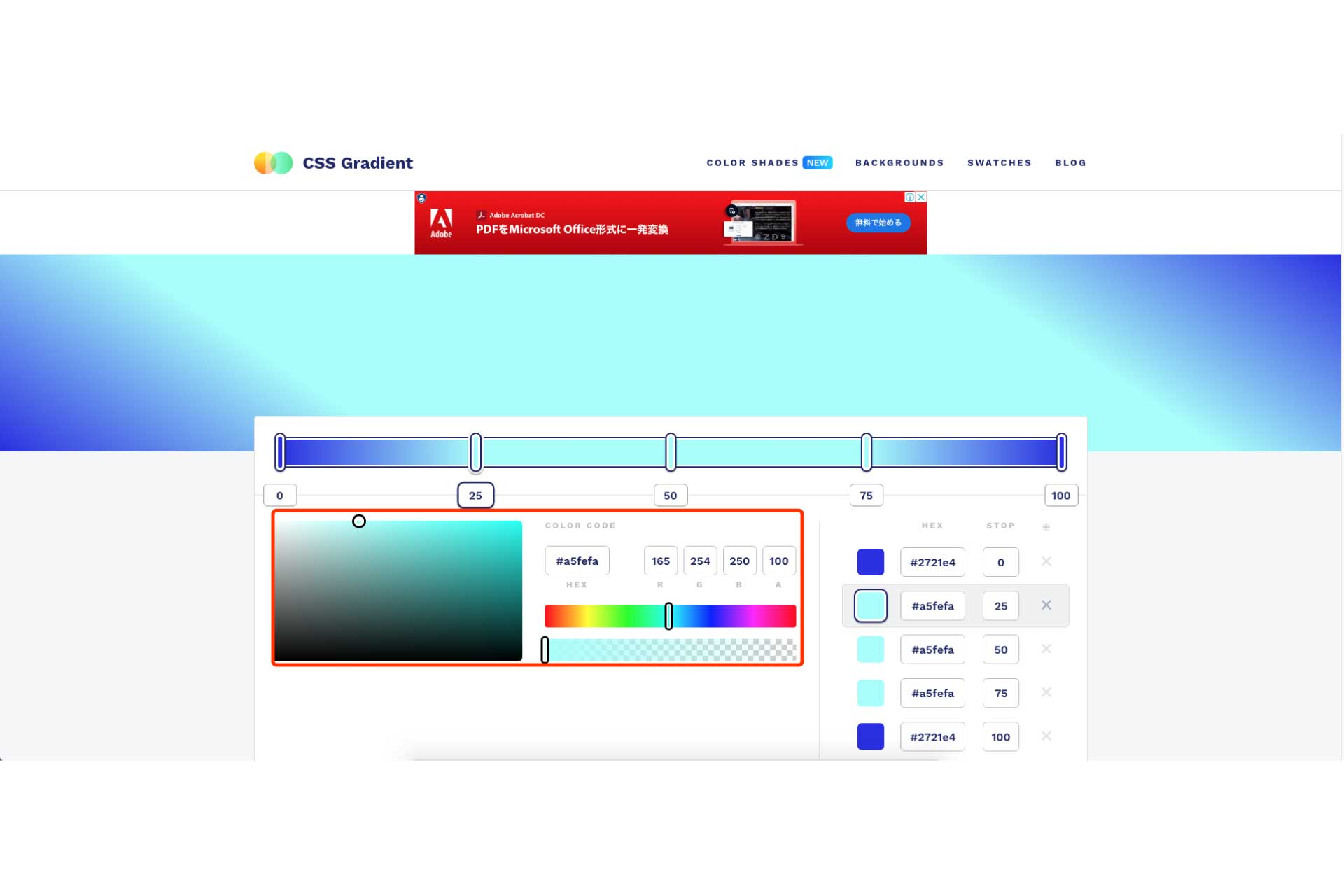
色の調整
こちらの枠は、rgb値は透明度などの色の調整ができます!
境界線の追加
境界線の追加も簡単に出来ます
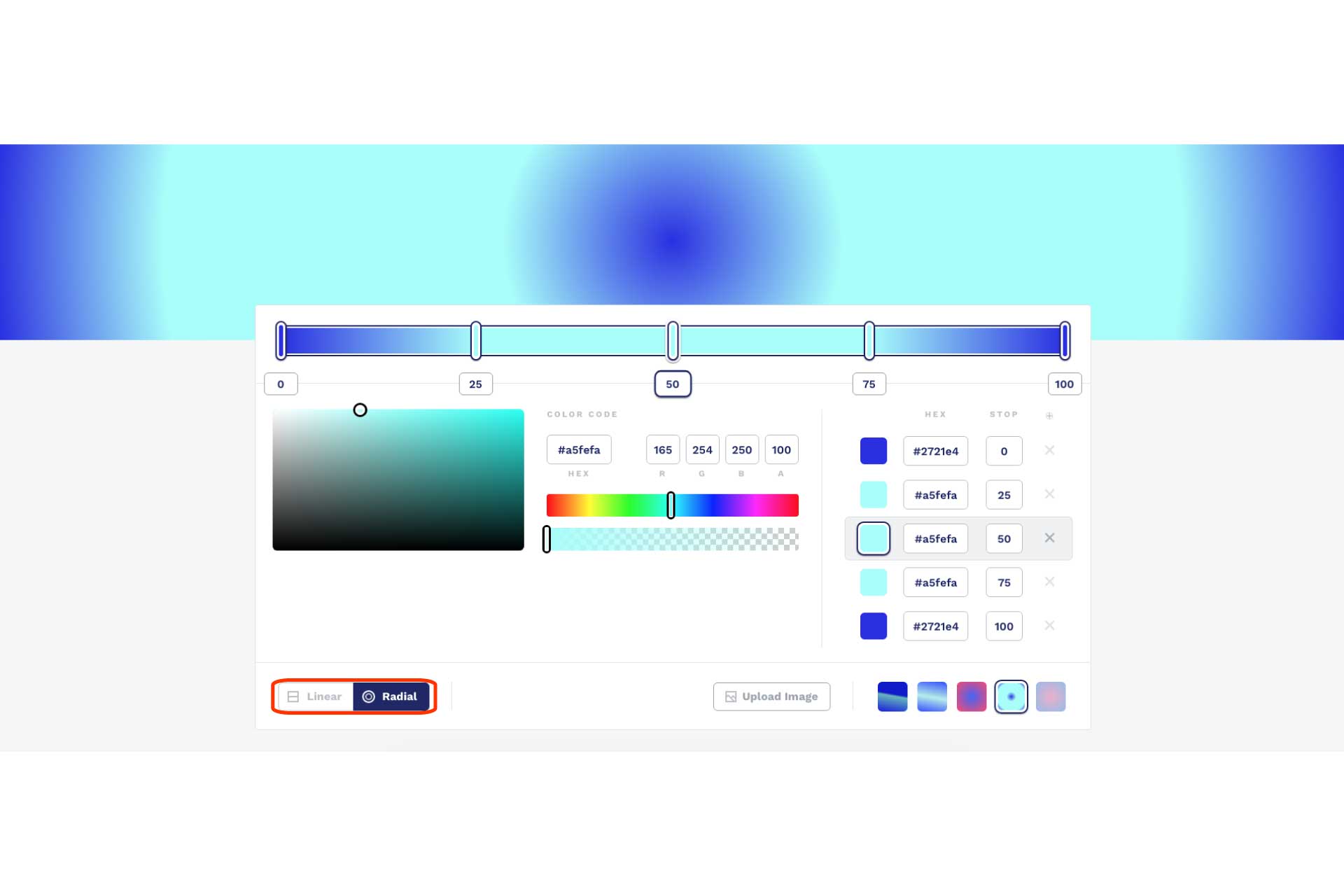
円形、線形の変更
こちらの切り替えでは線形(Linear)と円形(Radial)の変更も出来ます
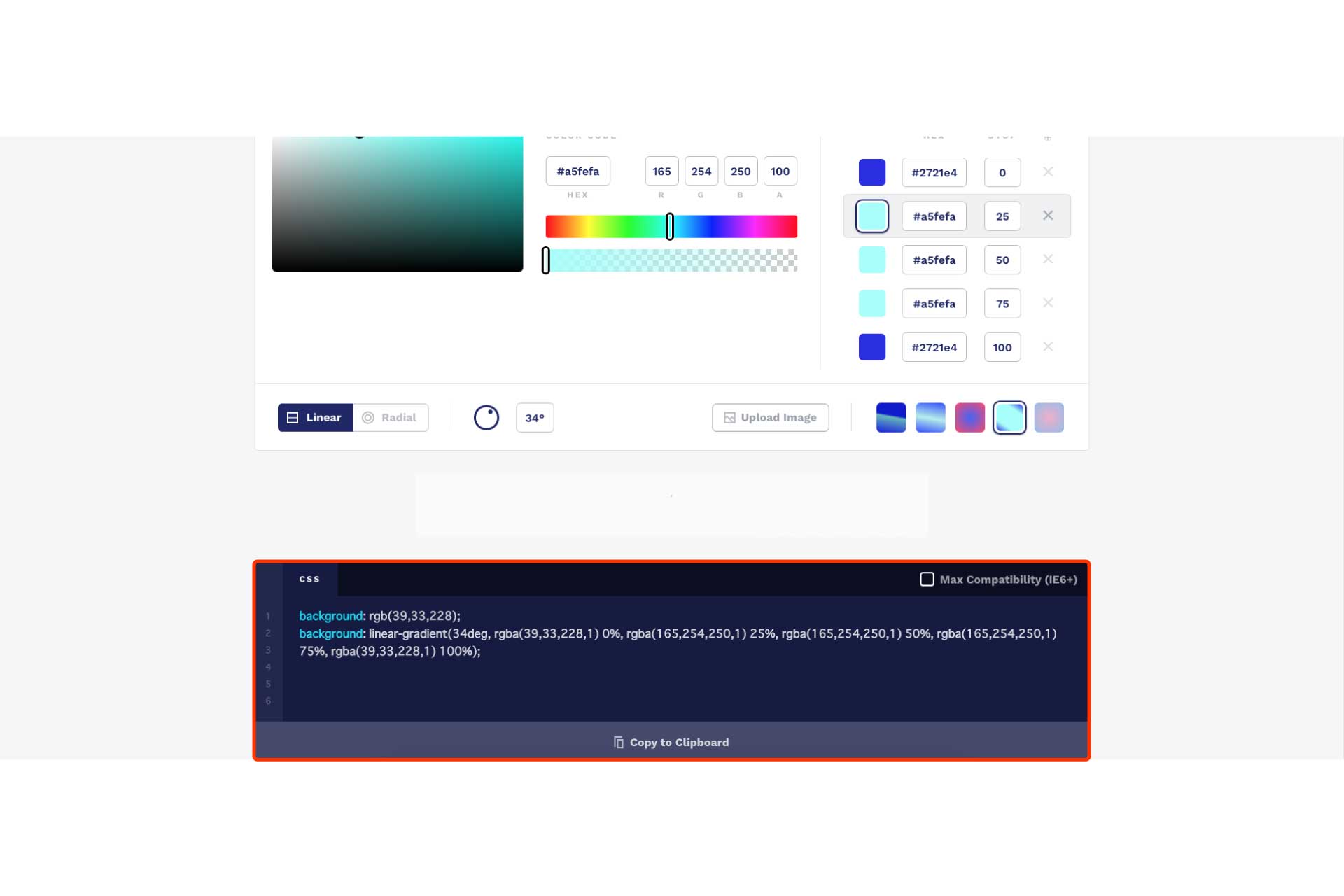
コードのコピー
理想のグラデーションが出来たら、こちらのコードをコピーして
自分のコードエディターに貼り付けちゃいましょう。
最後に
いかがだったでしょうか?
こちらのサイトを使えばこのように簡単に自分のWebサイトに
おしゃれなグラデーションを作成することが出来ます
https://gomen-na-site.com/ResortTABLEAU/index.html 参照
他にもいくつか機能がありますので
興味があれば、是非調べて、活用してみてください