Just Code cssで画像加工
2021年4月28日

CSSを使用して、画像を加工するツールを紹介します。
オンラインで利用できるので、ダウンロードは不要です。
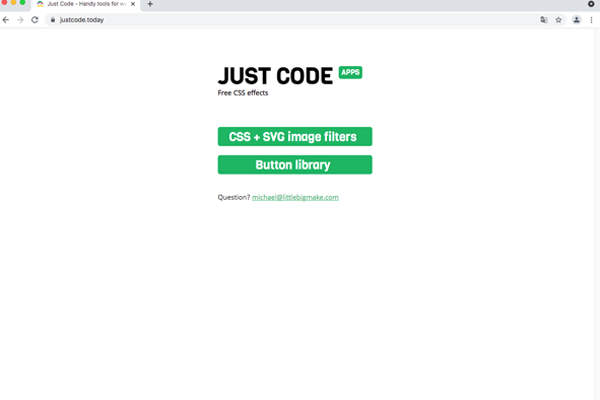
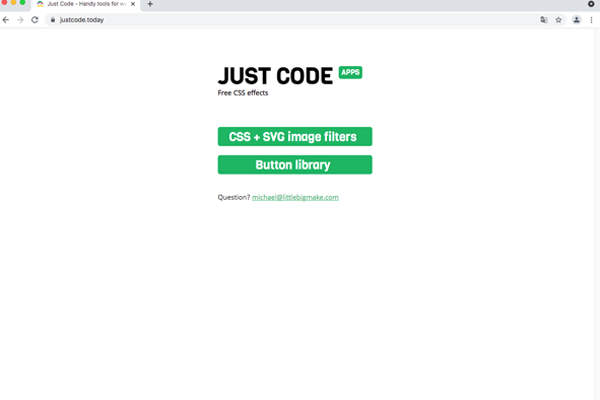
「Just Code」

↑ネットで検索し、上記ページを開いた後、上のボタン、「CSS + SVG image filters」をクリックしてください。

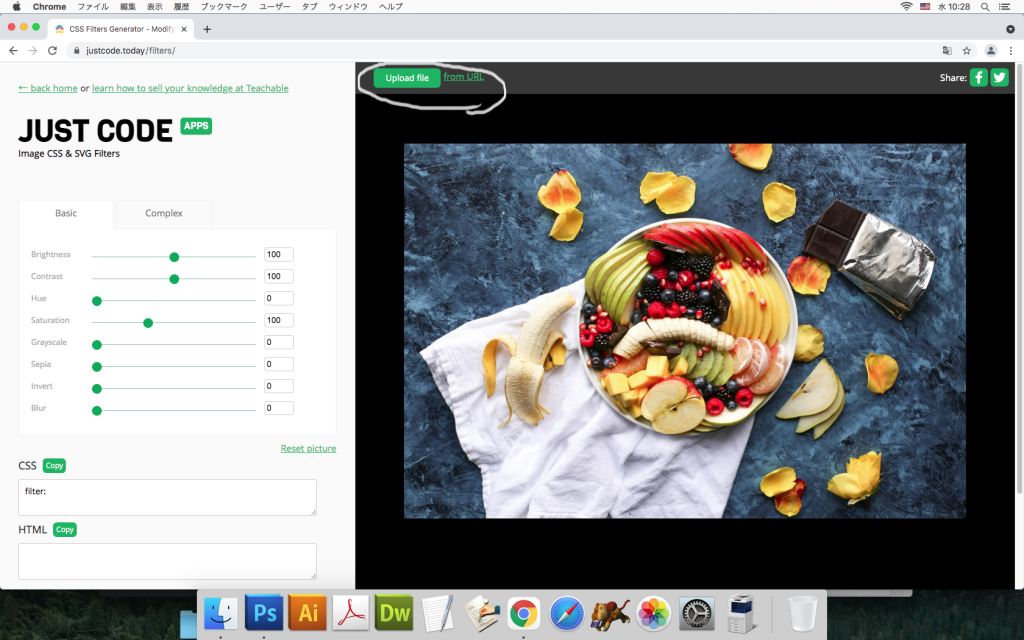
↑のページを開いた後、緑のボタン「Upload file」をクリックし、加工したい画像をアップロードしてください。
(右の 「from URL」をクリックすると、ネットでの画像を利用することもできます)

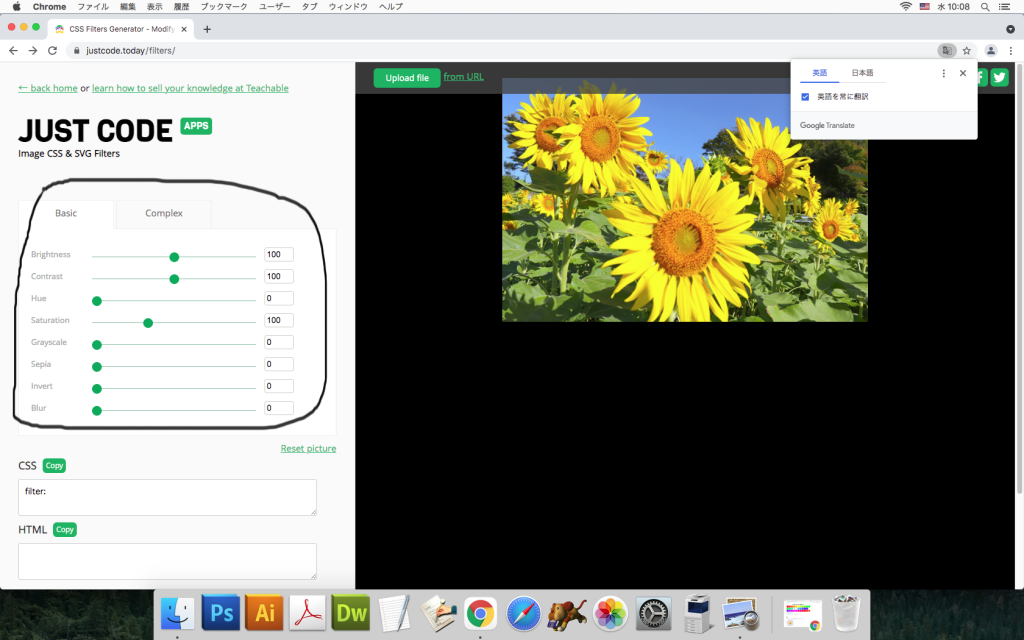
その後、左サイドのつまみを調節し、加工します。

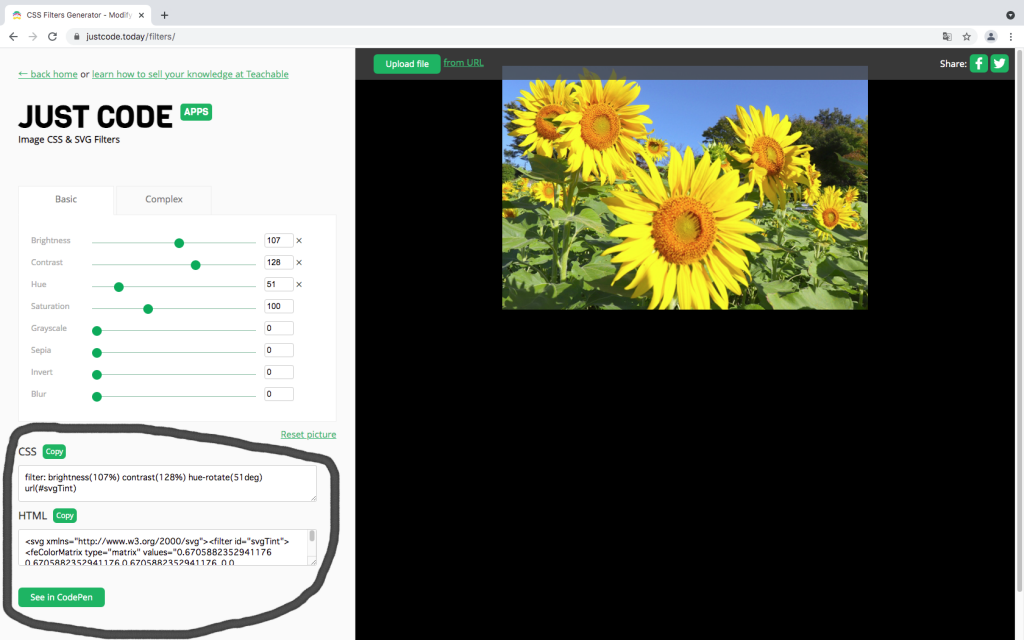
調節が終わりましたら、左下の、 html,cssコードをコピペし、ご自身のコードに貼り付けてください。プラウザで表示すると、画像が加工されています。