FC2ホームページ 登録からサイトのアップロードまでの手順

登録
1.ユーザーとIDの登録
1.「FC2ホームページ」と検索し、FC2のサイトを開きます。

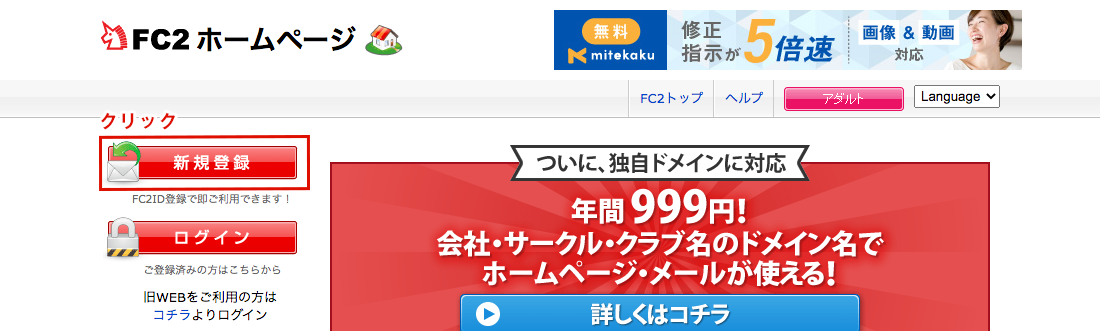
2.「FC2ホームページ」のサイトを開いたら「新規登録」をクリックします。

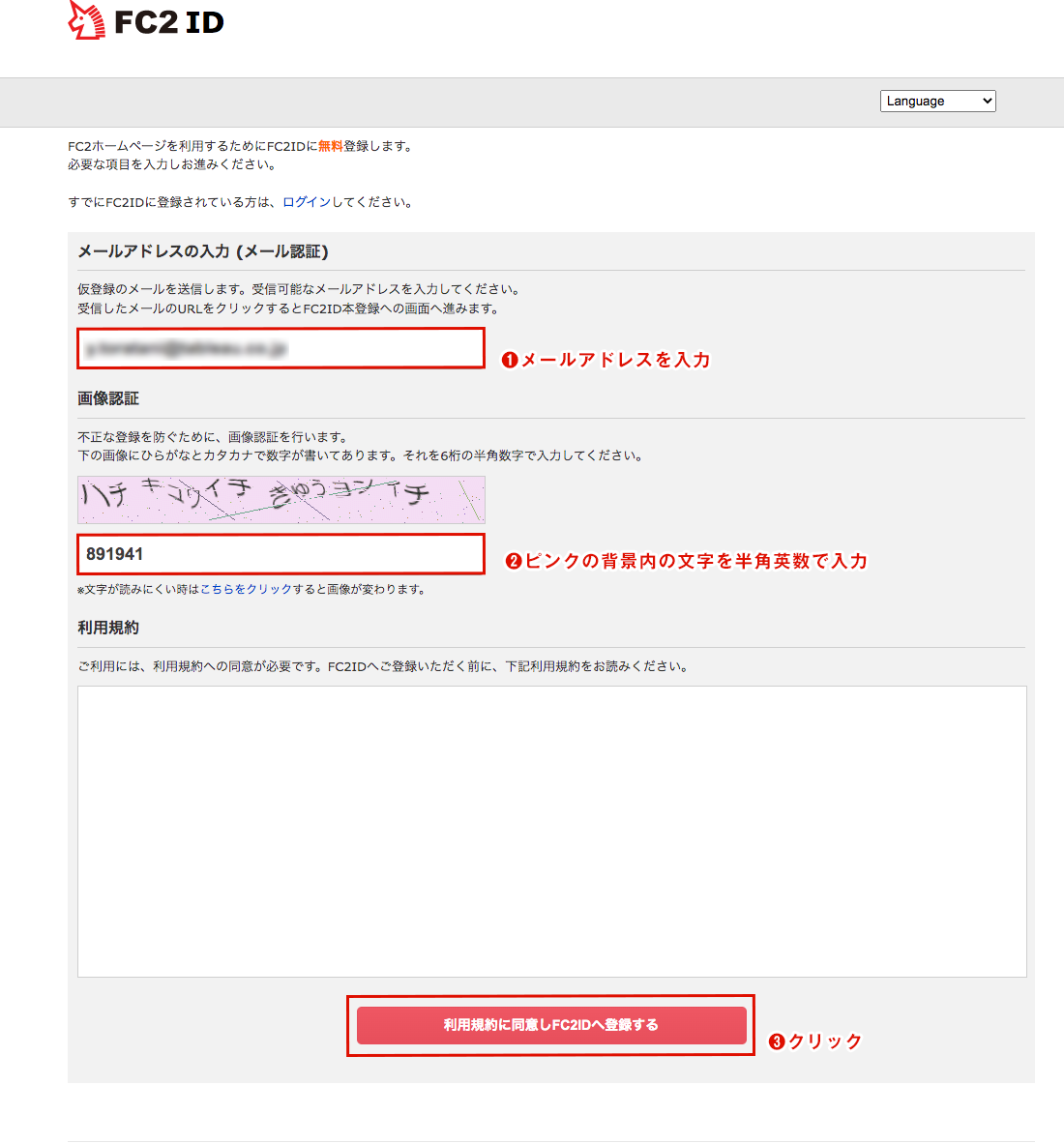
3.「新規無料登録」のページが開きます。
上からメールアドレス・画像認証の数字を入力し、「利用規約に同意しFC2IDへ登録する」をクリックします。
画像認証はピンクの背景内の文字を6桁の半角英数字で入力してください。

4.「メールを確認してください」というページに飛んだら、登録したメールアドレスの受信ボックスを確認してください。

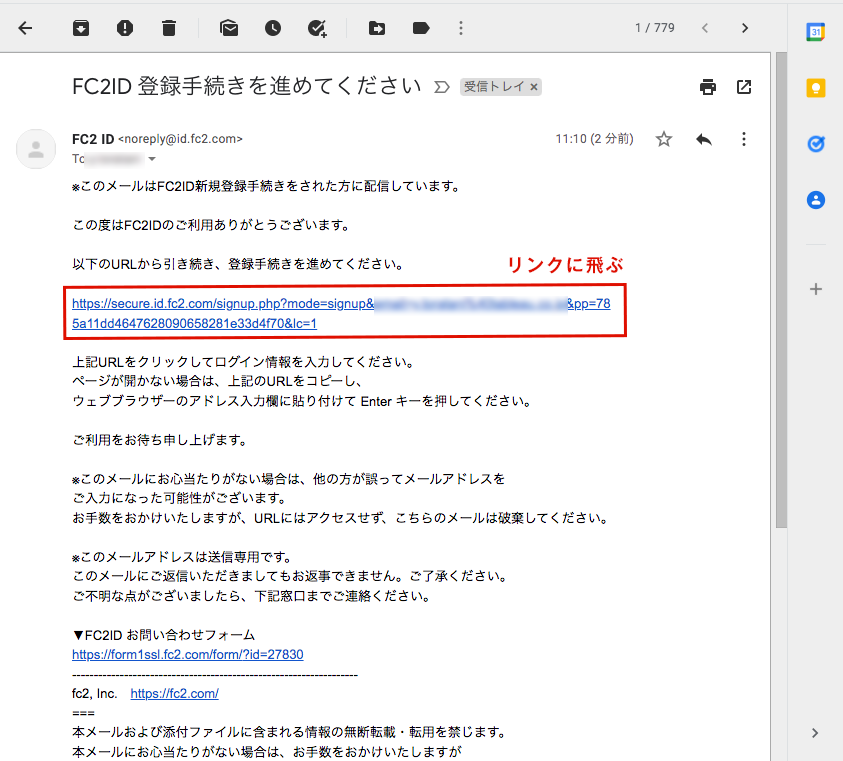
5.受信ボックスに「FC2ID 手続きを進めてください」というメールが届きます。
メールを開いて記載されているULRのリンクに飛びます。
※メールが届いてない場合は「迷惑メールフォルダ」を確認してください。

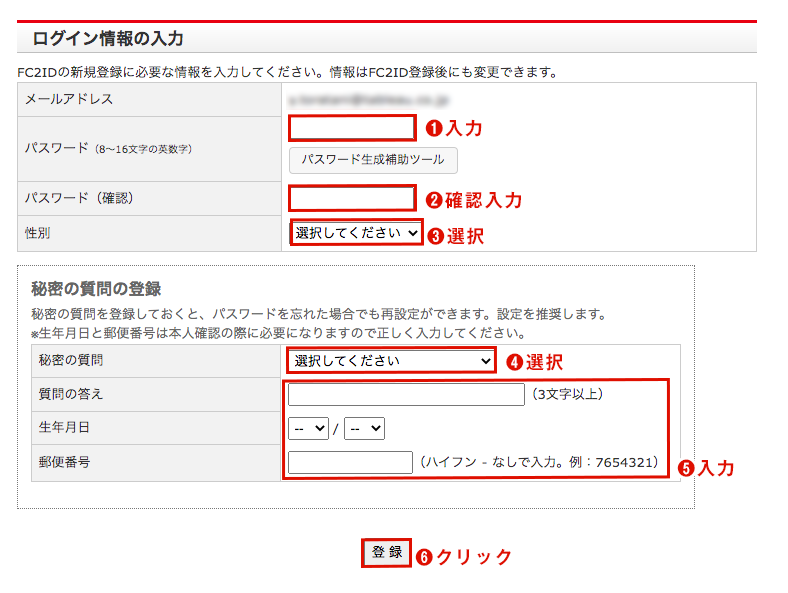
6.「ログイン情報の入力」ページに飛びます。
「パスワード」と「パスワード(確認)」を入力し「性別」選びます。
次に「秘密の質問」選び「質問の答え」「生年月日」「郵便番号」入力します。
すべて完了したら「登録」をクリックしてください。

2.ユーザー情報の登録
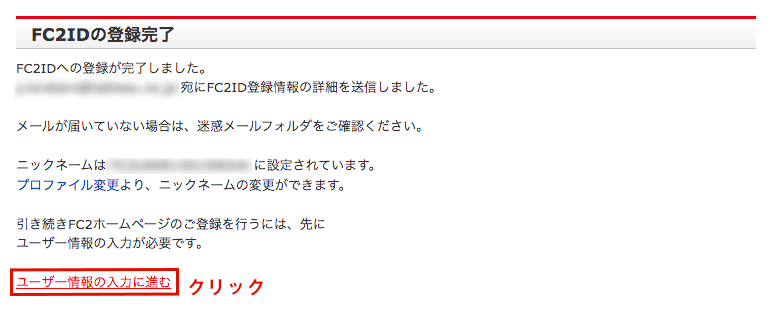
1.「FC2IDの登録完了」のページが開いたら「ユーザー情報の入力」をクリックします。

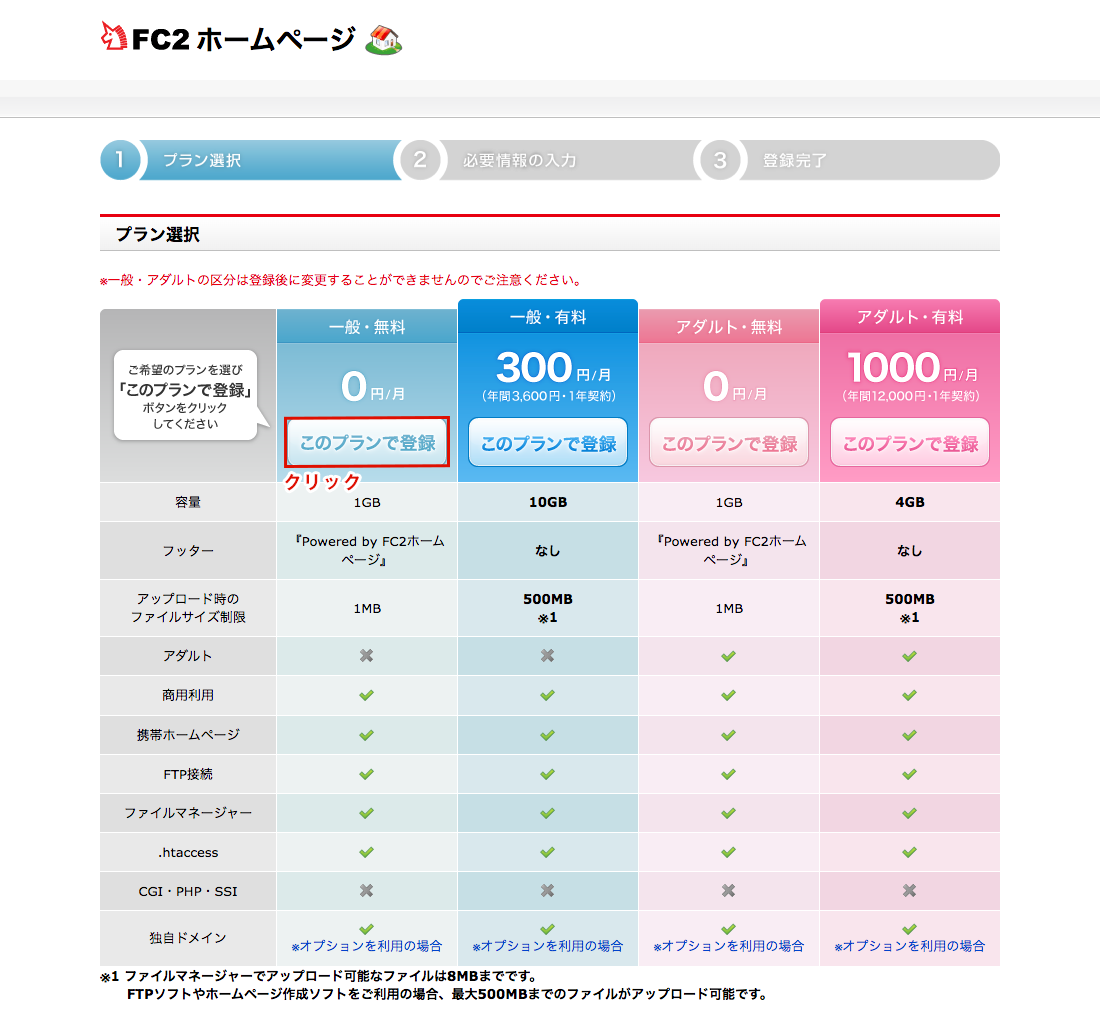
2.「プラン選択」ページが表示されるので「一般・無料」の枠の「このプランで登録」をクリックします。

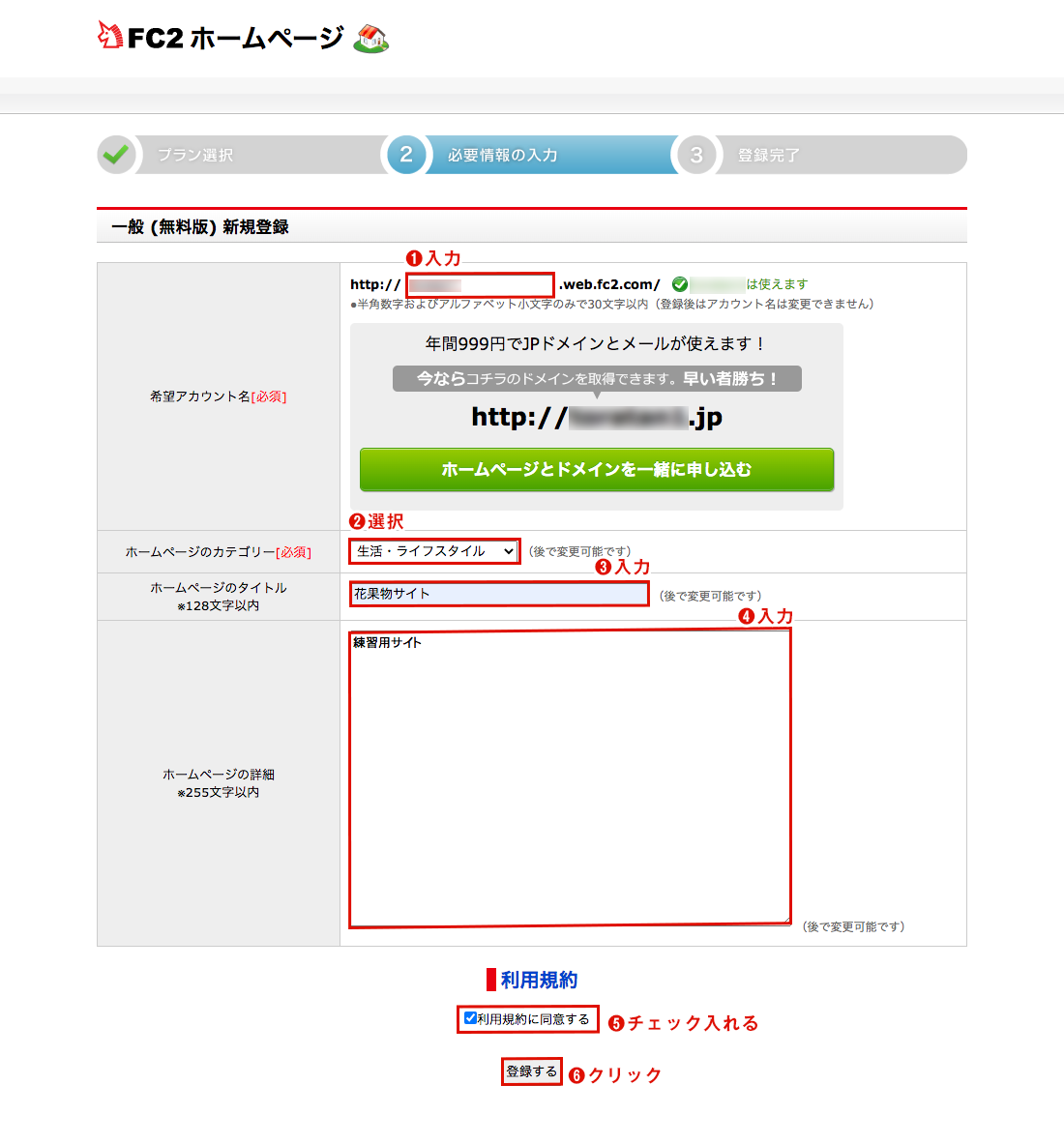
3.「希望アカウント名」入力し「ホームページのカテゴリー」選択します。
次に「ホームページのタイトル」「ホームページの詳細」を入力します。
最後に「利用規約に同意する」にチェックし「登録する」をクリックします。

4. 「登録完了」のページが表示されたら完了になります。
次はサーバーの設定に入るので「ホームページを作成する」をクリックします。

サイトのアップロード
1.サーバーの設定
1.「FC2ホームページ」のサイトに飛ぶので「自分のホームページを見る」をクリックします。

2.下の画像のようなダミーのサイトに飛びます。
確認したら「FC2ホームページ」に戻ります。

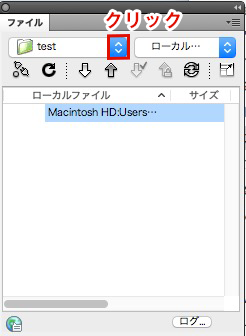
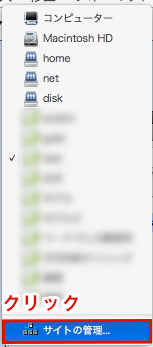
3.Dreamweaverを開き、ファイルのサイト名の右横の青いボタンを押し「サイトの管理…」をクリックします。


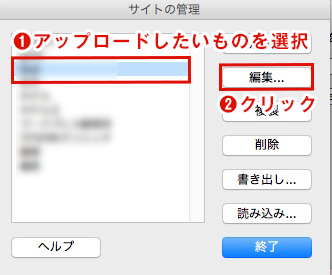
4.「サイトの管理」が開いたらアップロードしたいサイトを選び「編集…」をクリックします。

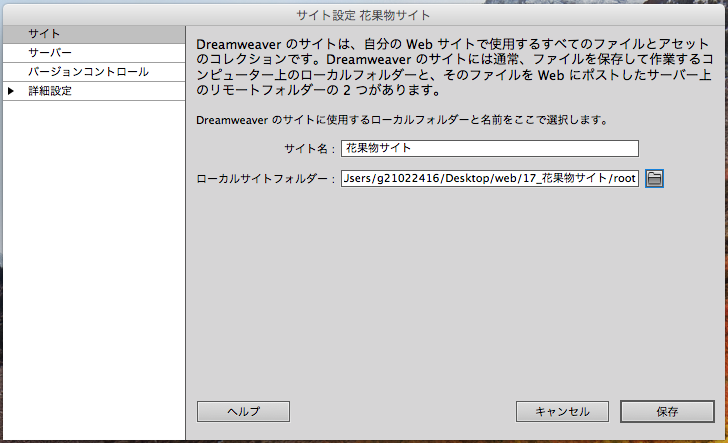
5.選んだサイトの「サイト管理」が開きます。

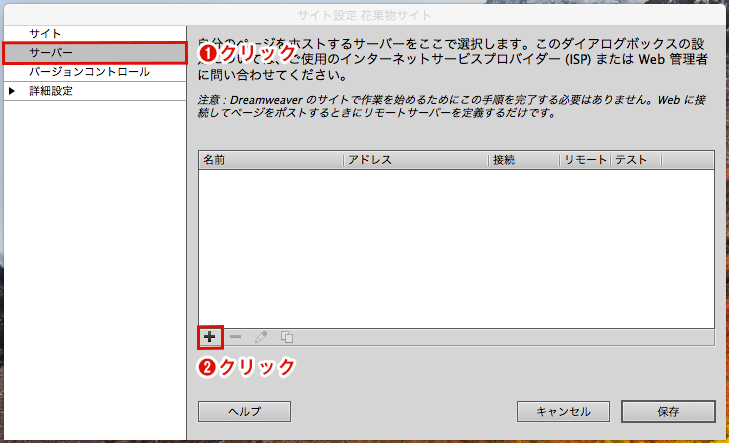
6.「サーバー」をクリックしヘルプの上にある「+(新規サーバーの追加)」をクリックします。
※「+」にマウスカーソルを置くと「新規サーバーの追加」と出ます。


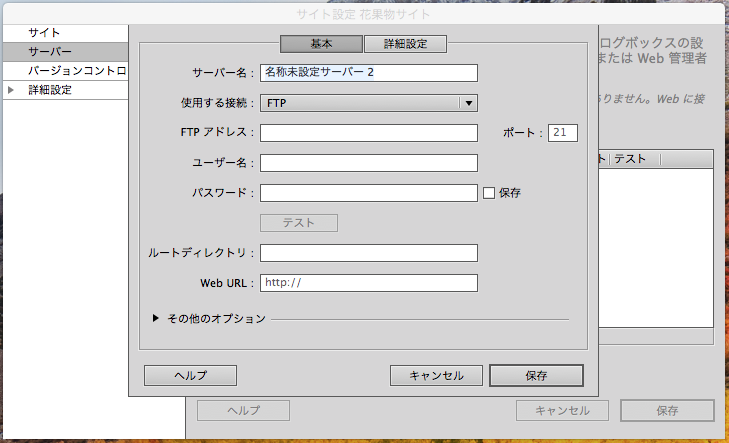
7.サーバー接続のための設定ウィンドウが出ます。

8.「FTPアドレス」「ユーザー名」「パスワード」「Web URL」を入れるためにFC2に戻ります。
左横にある設定の「FTP設定」をクリックします。

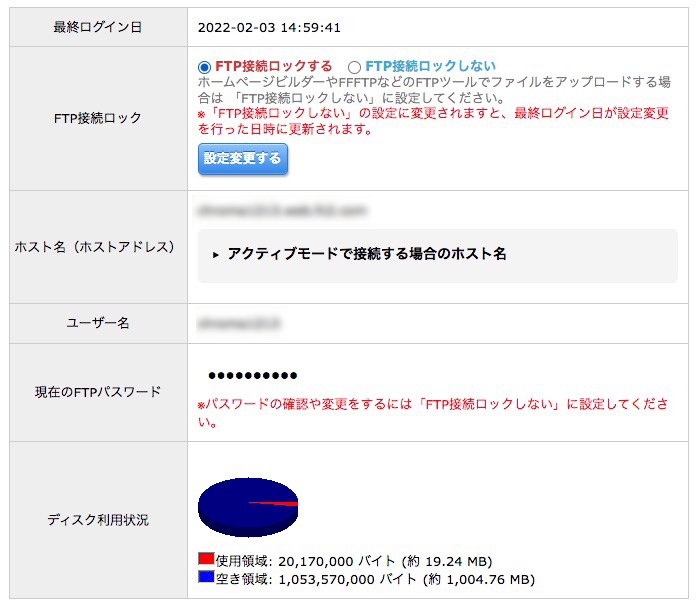
9.「FTP設定」というページが開き、下の方にスクロールすると「FTPアドレス」「ユーザー名」「パスワード」「Web URL」の設定が表記されています。

10.「FTP接続ロックしない」にチェックを入れ「設定変更する」をクリックします。

11.「現在のFTPパスワード」にスイッチが現れるので「ON」をクリックすると「OFF」になりパスワードが見れるようになります。
このパスワードをコピーします。


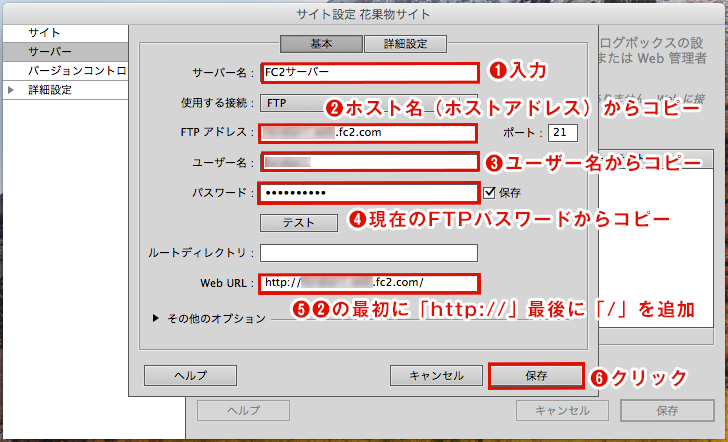
12.Dreamweaverに戻り先程コピーしたパスワードを「サイト設定」の「パスワード」に貼り付けます。
残りの「FTPアドレス」「ユーザー名」「Web URL」もFC2の「FTP設定」からコピーして貼り付けます。
「FTPアドレス」はFC2の「ホスト名(ホストアドレス)」からコピー,
「ユーザー名」はFC2の「ユーザー名」からコピー,
「Web URL」は「FTPアドレス」の最初に「http://」最後に「/」を追加します。
「サーバー名」には「FC2サーバー」と入力してください。
入力が完了したら「保存」をクリックします。

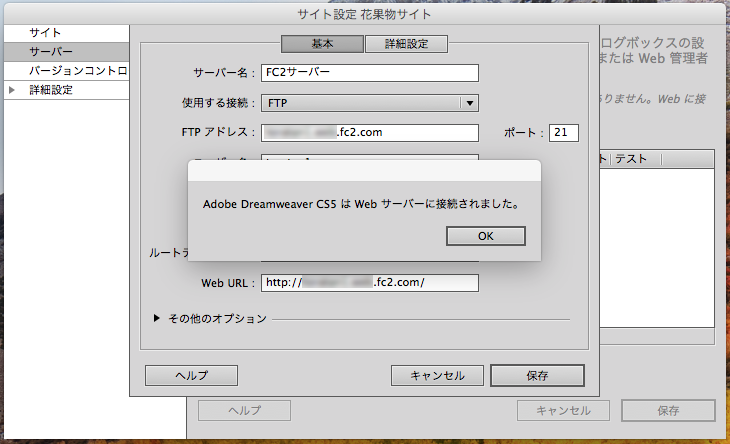
13.設定が正しいか確認したいい場合は、先ほどの画面の「テスト」ボタンをクリックします。
設定が正しいければ「Adobe Dreamweaver CS5 はWebサーバーに接続されました。」と表示されます。

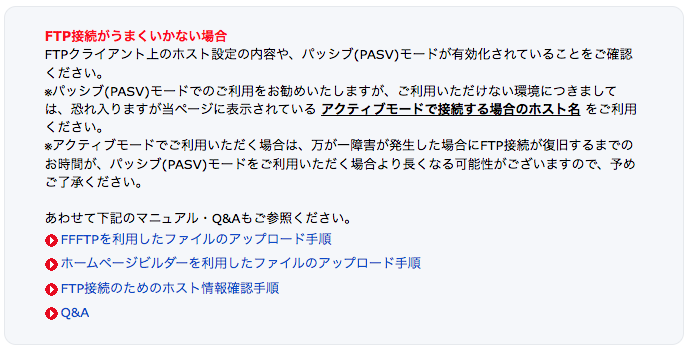
もし、サーバーが接続されない場合は以下を確認してください。

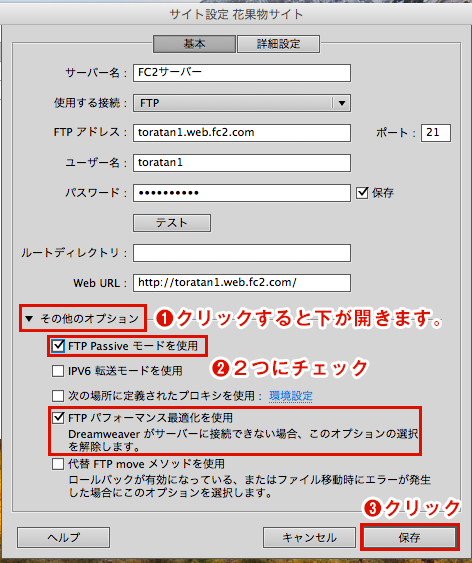
Dreamweaverに戻り「サイトの設定」の下の方にある「その他のオプション」をクリックします。
クリックすると詳細が出るので「FTP Passiveモードを使用」と「FTPパフォーマンス最適化を利用」にチェックを入れ「保存」をクリックします。

サイトのアップロード
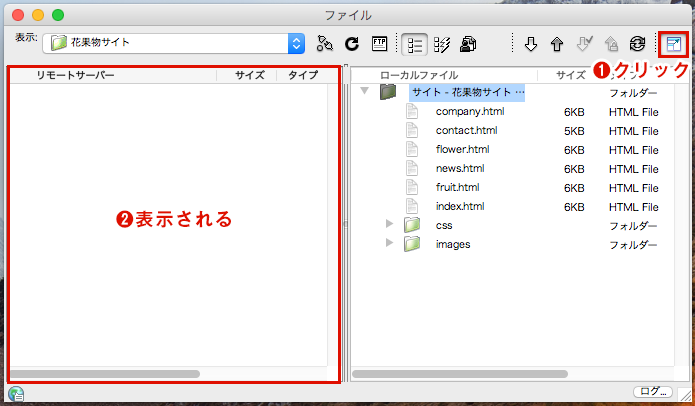
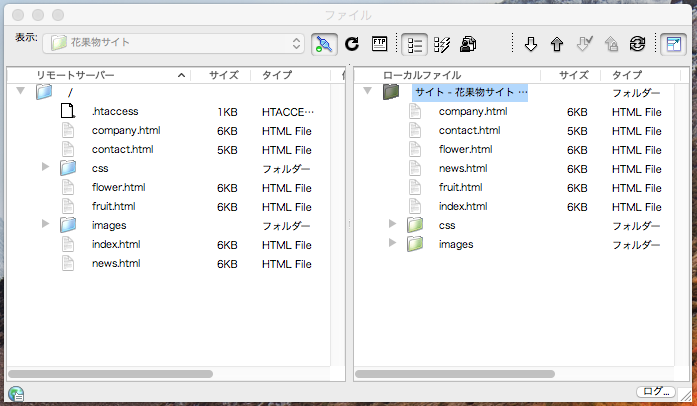
1.ファイルの右上にある「たたんでローカルサイトまたはリモートサイトのみを表示」をクリックします。
すると左側に「リモートサーバー」が表示されます。

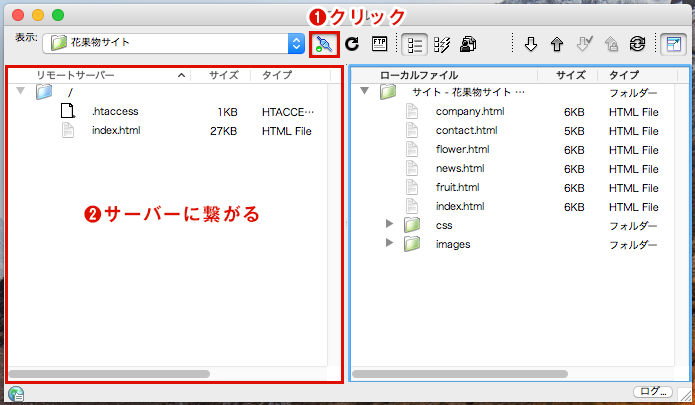
2.左上にあるコンセントのアイコンの「リモートホストに接続」をクリックします。
すると設定したサーバーに繋がり、「リモートサーバー」に「.htaccess」と「index.html」が表示されます。

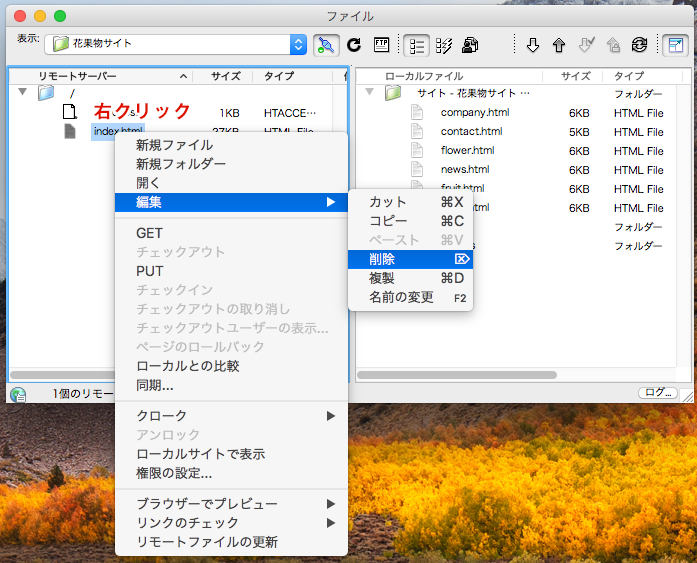
3.「index.html」を選び右クリックして「編集」から「削除」を選びます。

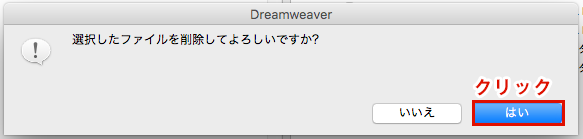
4.「選択したファイルを削除してよろしいですか?」と出るので「はい」をクリックします。

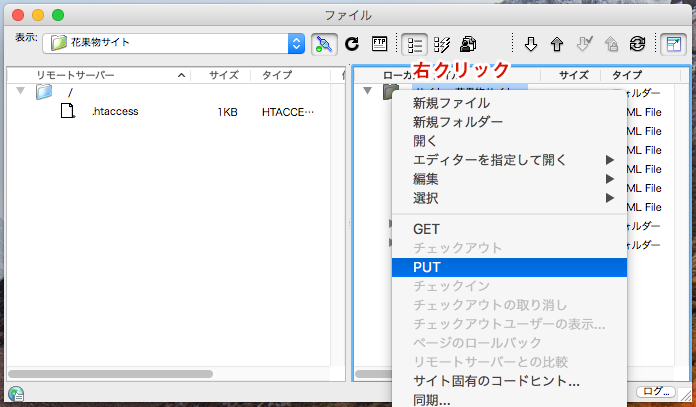
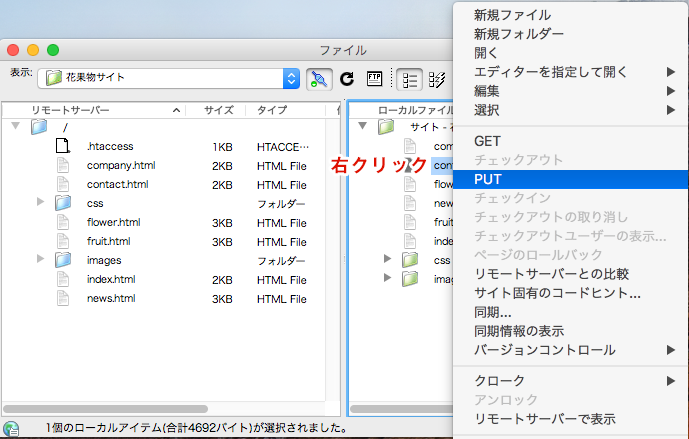
5.ローカルファイルにあるサイトの全データが入っているフォルダを選び右クリックし、「PUT」を選びます。

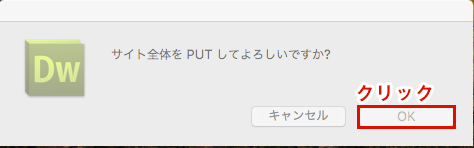
6.「サイト全体をPUTしてよろしいですか?」と出るので「はい」をクリックそします。

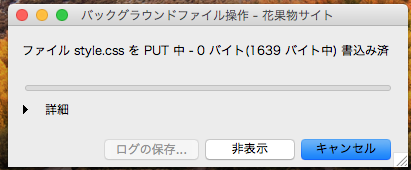
7.「バックグラウンドファイル操作」が出るのですべてPUTが完了するまで待ちます。

8.PUTが完了するとサイトデータがリモートサーバー上に反映されます。
これでサイトのアップロードは完了です。

アップロード済のサイトに編集データをアップロードする場合
もし1ページだけ編集し、アップロードしたい場合は3つの方法があります。
1.編集したページを選び右クリックで「PUT」を選択します。

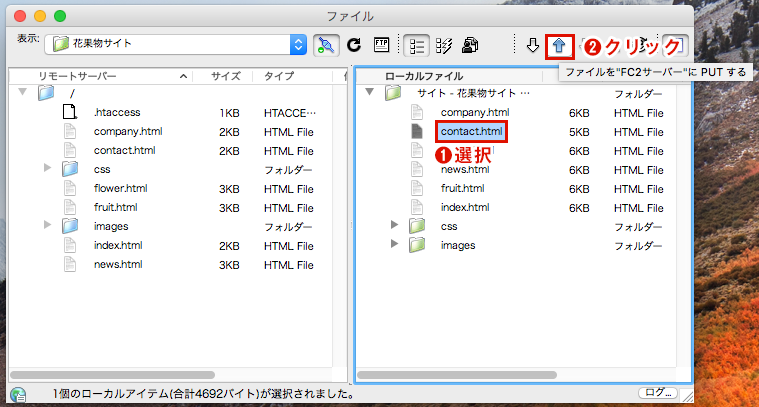
2.編集したページを選択して右上の上向き矢印の「ファイルを”FC2サーバー”にPUTする」をクリックします。

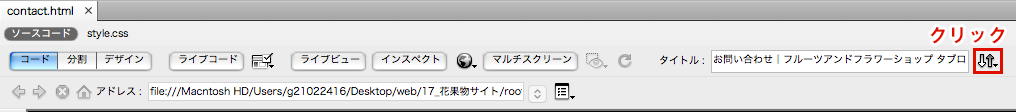
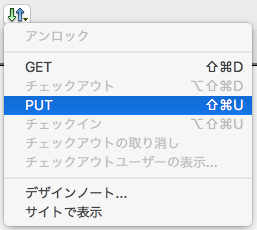
3-1.編集したページを開き、タイトルの右横にある上下の矢印アイコンの「ファイル管理」をクリックします。

3-2.メニューが開くので「PUT」を選びます。

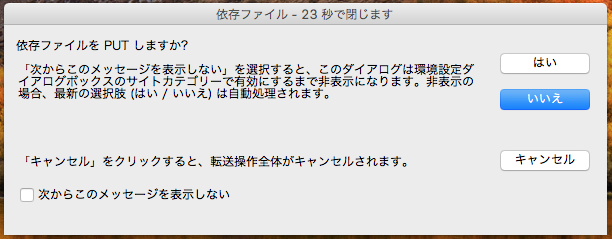
3-3.「依存ファイルをPUTしますか?」と出るので「いいえ」をクリックします。

アップロードの際にダイアログを表示させない設定
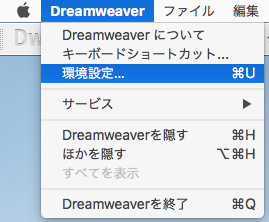
1.Dreamweaverから「環境設定…」を選びます。

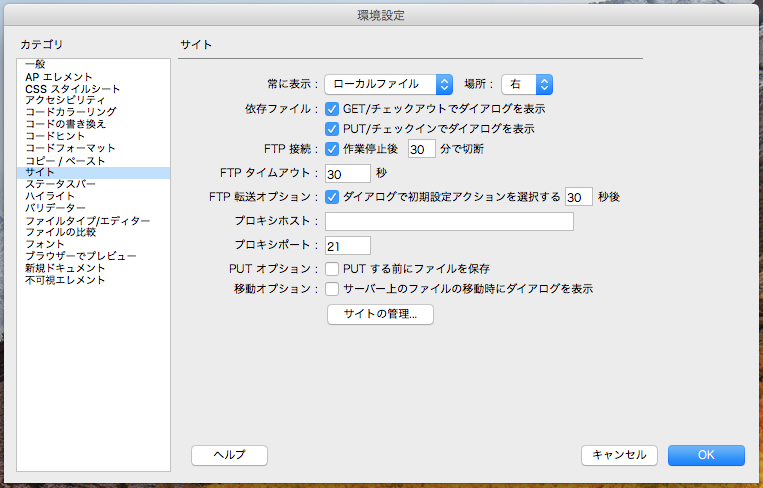
2.環境設定のカテゴリから「サイト」を選びます。

3.依存ファイルの「GET/チェックアウトでダイアログを表示」と「PUT/チェックアウトでダイアログを表示」のチェックを外します。
![]()
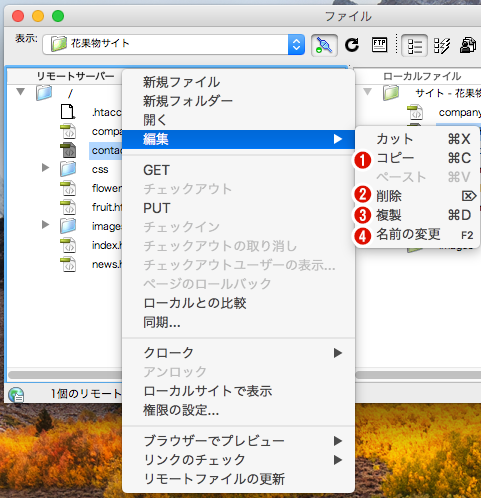
ファイルの操作
リモートサーバー内のデータを編集することができます。
操作したいファイルを選び「編集」からそれぞれの操作を選びます。
❶コピー・・・選んだファイルがコピーされます。
❷削除・・・選んだファイルが削除されます。
❸複製・・・選んだファイルが複製されます。
❹名前の変更・・・選んだファイルの名前が変更できます。