HTML&CSS初心者が通る道。バリデーターで文法チェック

初心者みんなが通る道(かな?)
間違い探し
HTMLを習い始めたときに、私がさんざんやってしまったミスを書いてみました。
HTMLにミスが5箇所
CSSにミスが3箇所
あります。探してみてください。(HTML5です。)
HTML(5箇所)
1<!doctype html>
2<html lang="ja">
3<head>
4<meta charset="UTF-8">
5<link href="css/style.css" rel="stylesheet">
6<title>初心者がよくやる間違い。</title>
7</head>
8<h1>初心者がよくやる間違い。</h1>
9<body>
10<h2class="iro">みんなが通る道</h2>
11<div>
12<p>間違いのほとんどは自分のスペルミスだったり
13<p>タグの閉じ忘れだったりするのに</p>
14<p>なかなか<span class="sen">気がつかないんですよね・・・。</p></span>
15</div>
16</body>
17</html>
CSS(3箇所)
1@charset "UTF-8";
2#iro{color: #FC0;}
3.sen{text-decoration: underline
4font-size: 20px;)
答え合わせ
HTML
- 8行目 <h1>が<body>タグの中に入っていません。
- 10行目 h2の後に半角スペースがありません。
- 11行目 <が全角になっています。
- 12行目 pタグが閉じられていません。
- 14行目 <span>が入れ子になっていません。
CSS
- 2行目 クラスiroがID指定になっています。
- 3行目 最後のセミコロンがありません。
- 4行目 スタイルを閉じる}の記号が)になっています。
どうでしたか?
もちろん慣れてる方には話にもならないと思いますが、私はこんなことをよくやってしまいます。
自分でガタガタ打ってるときには気がつかないんです。
その他、ブラウザの機能で補完されていて、見た目では気づかない文法ミスなどをバリデーターで確認しましょう。
バリデーター
バリデートとは
この記事でいうバリデートとは、WEBに関するもので、「HTMLやCSSが決められたルールに沿って書かれているかチェックする」ことです。
ブラウザ上で見たときに、形はできていても、ソースを見たらミスが沢山・・・。
そんなことにならないよう、自分が書いたHTMLやCSSの文法を検証しましょう。
バリデーター
バリデーターにはいくつかありますが、今回は、ルールの設定元である「W3C」のバリデートサービスを使います。
W3C Markup Validation Service
英語のサイトです。でも英語が苦手でもなんとかなります(笑)。利用は無料です。
World Wide Web Consortium(ワールド・ワイド・ウェブ・コンソーシアム)は、World Wide Webで使用される各種技術の標準化を推進する為に設立された標準化団体、非営利団体。略称はW3C(ダブリュースリーシー)。
出典元:ウィキペディア
ミスの発見と修正。(HTML)
入力方法は三つあります。
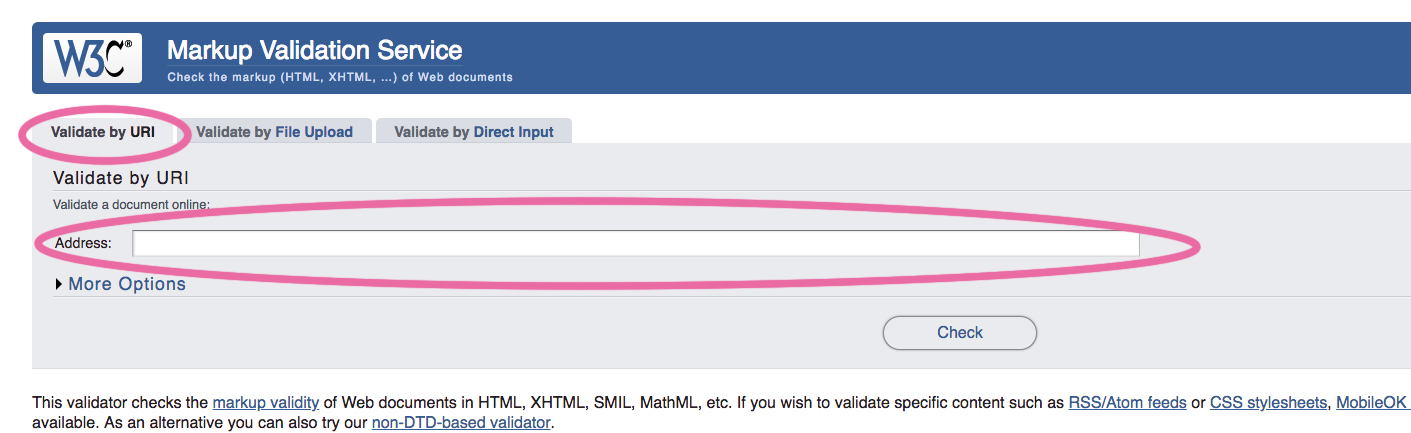
一つ目のタブ、「Validate by URI」
web上のアドレスを入力する方法。

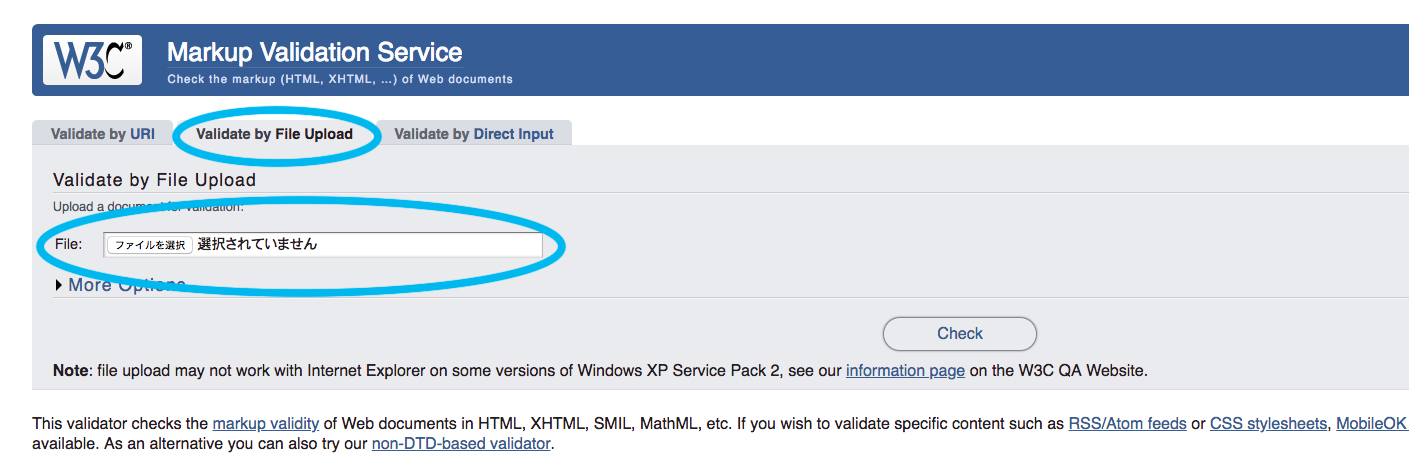
二つ目のタブ、「Validate by File Upload」
パソコンのファイルを指定する方法。

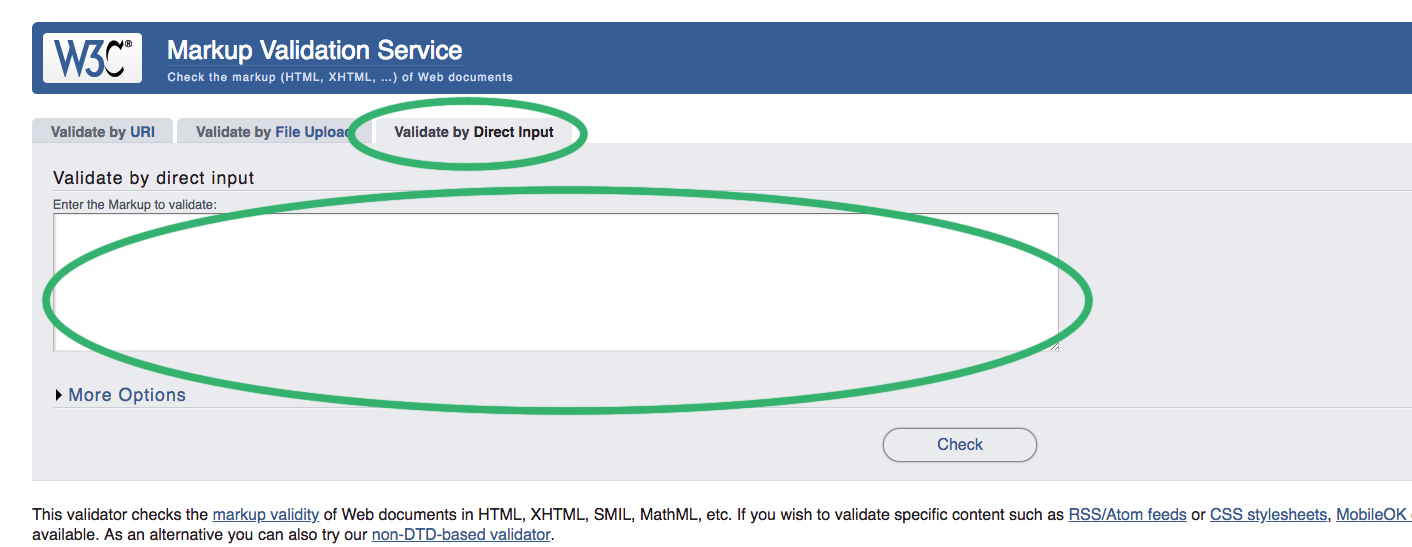
三つ目のタブ、「Validate by Direct Input」
HTMLを直接コピペなどで入力する方法。

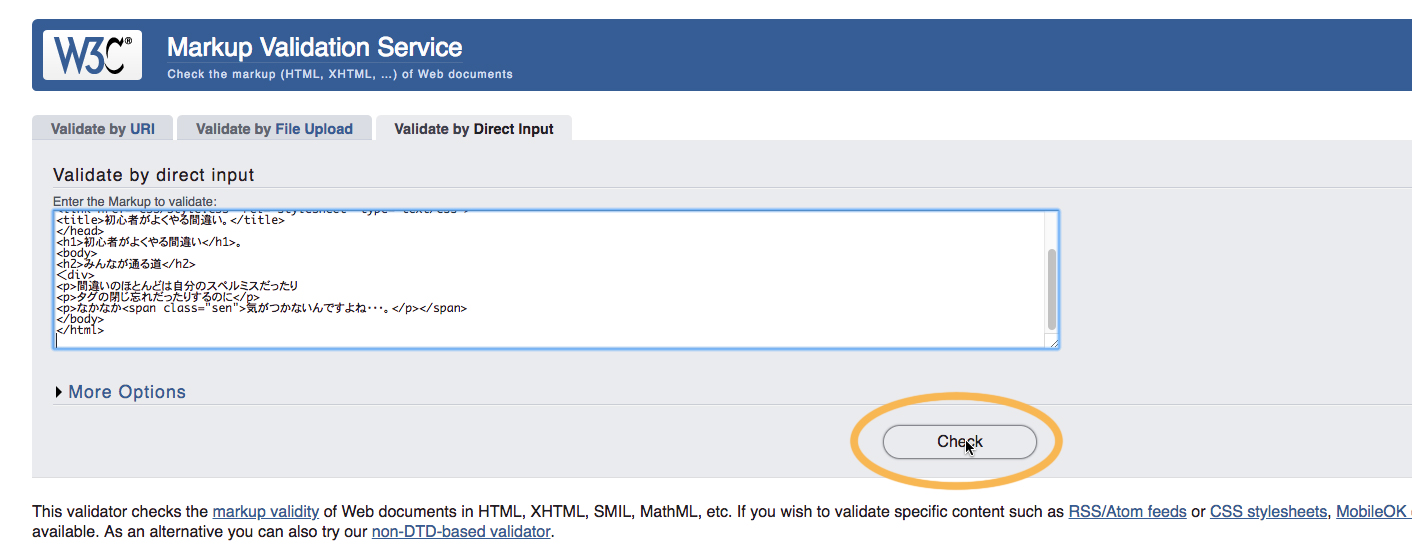
今回は、先ほどのHTMLを直接コピペで入力しました。
「check」ボタンをクリック。

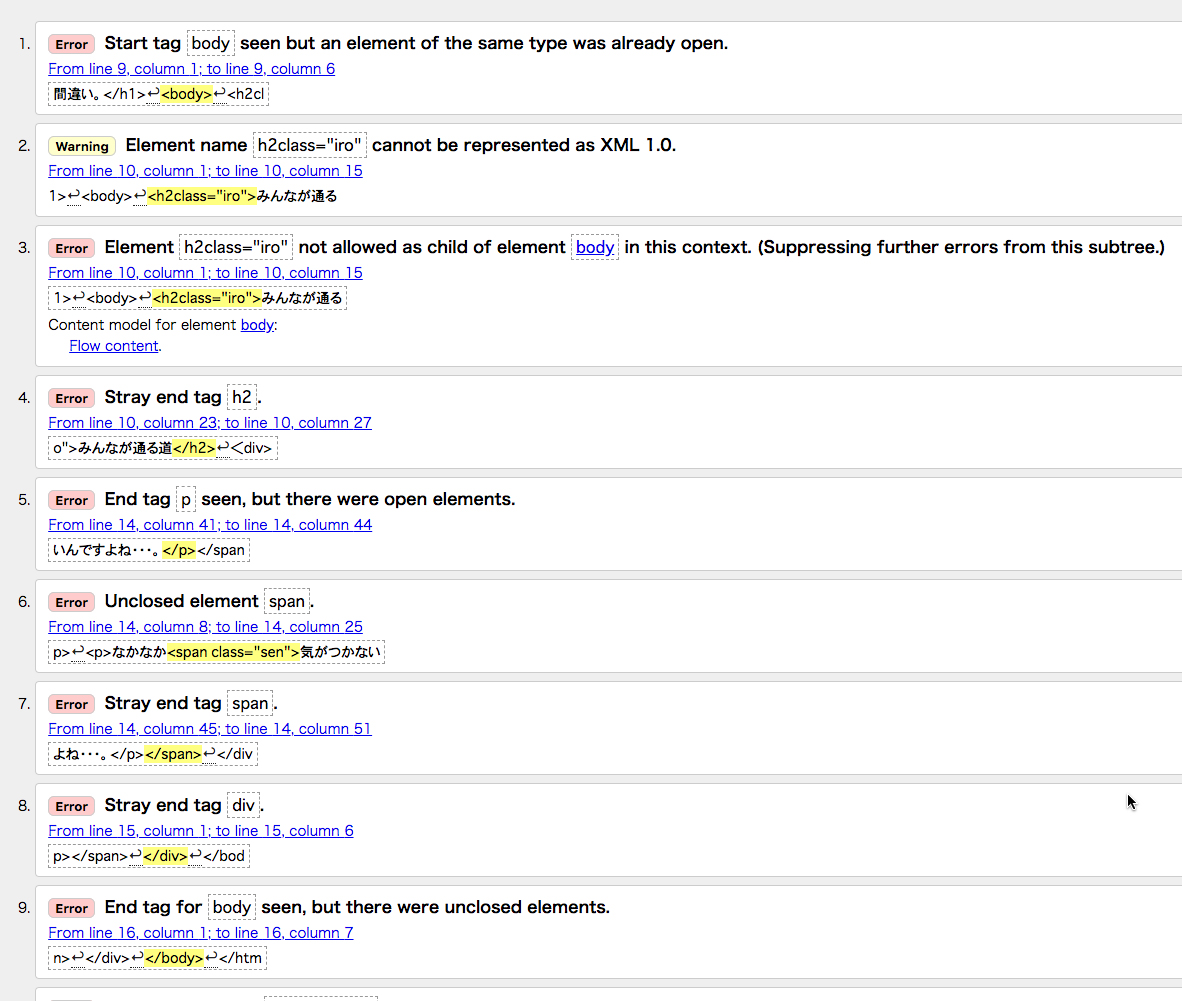
誤りは5箇所ですが、重複の指摘もあって、エラーは10件。
行番号が出ますので、英文が多少理解できなくても、指摘されてる行を見直しつつ修正します。

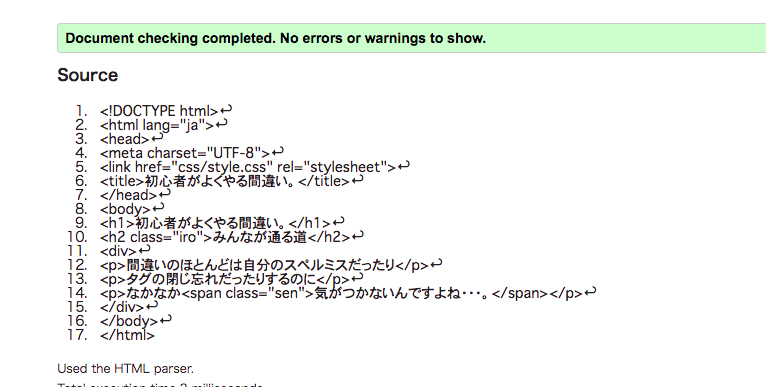
エラーがなくなると、緑色の帯でこんな表示になります。

ミスの発見と修正(CSS)
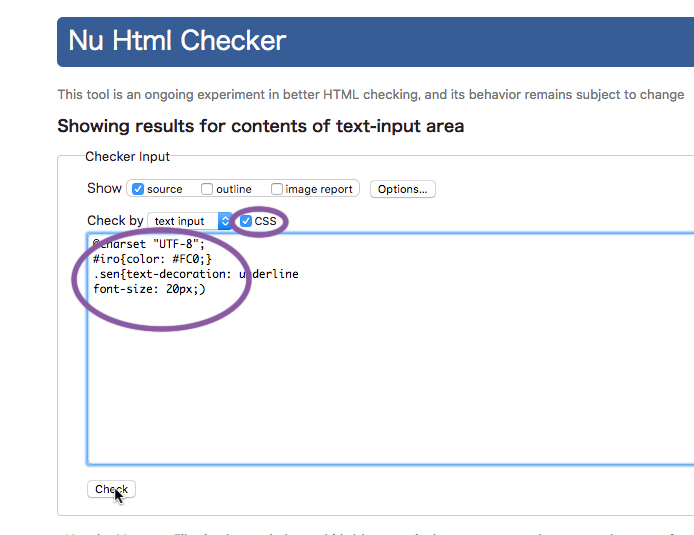
次はCSSです。先ほど、エラーがなくなった画面で、下図のCSSにチェックを入れます。
HTMLをコピペしていたところに、CSSをコピペします。
「Check」をクリック。

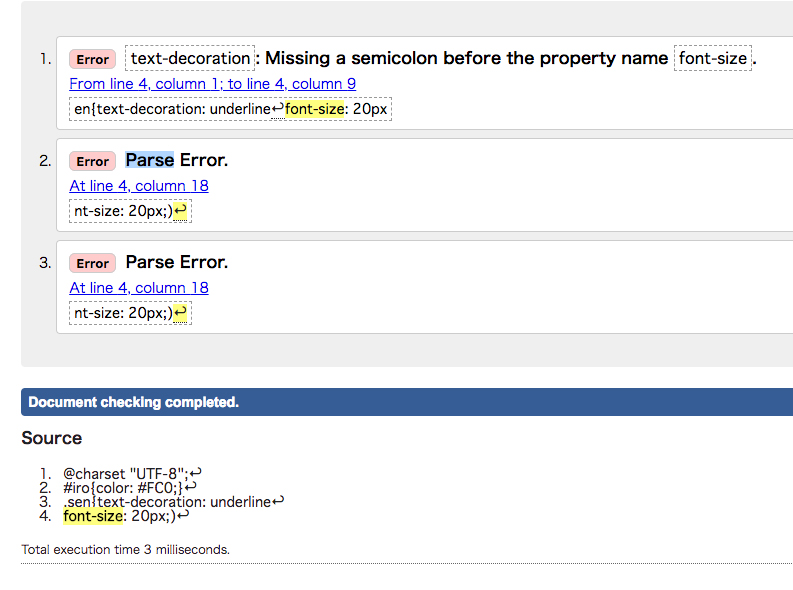
エラーは3つでした。2と3は同じです。
また、行番号を見ながら修正します。

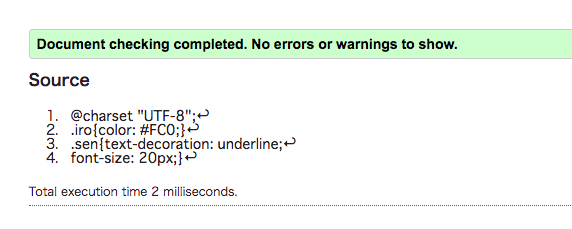
同じくエラーがなくなると、緑色の帯で表示されます。

バリデーターはあくまで文法チェック
.を#で指定(クラスのiroをIDで指定)してしまった部分は、文法の間違いではないので、エラーにはなりません。
こういった部分は、誤り易い箇所として自身が気をつけましょう。
もっとWeb制作を極めたいあなたへ
いかがでしたか?
作ってみたウェブページのHTMLが正しいかどうか不安になりますよね。
無料でチェックしてくれるツールは有難いです。
ソースを見られても恥ずかしくないように、アップロードの前にバリデートしてみましょう。
また、Web制作をしていく上で基本的なことがわかっていないと、制作が進まず止まってしまうことがあります。
ですが、基本的なことをおさえておくだけで、制作がスムーズにいくことがあります。
今回紹介する本は、Web制作の基本的なことが学べる参考書です。
ぜひ、Web制作の基礎を身につけてあなたのスキルアップにつなげてください!