【CSS】強調したい文字に点々をつける方法
2023年10月10日

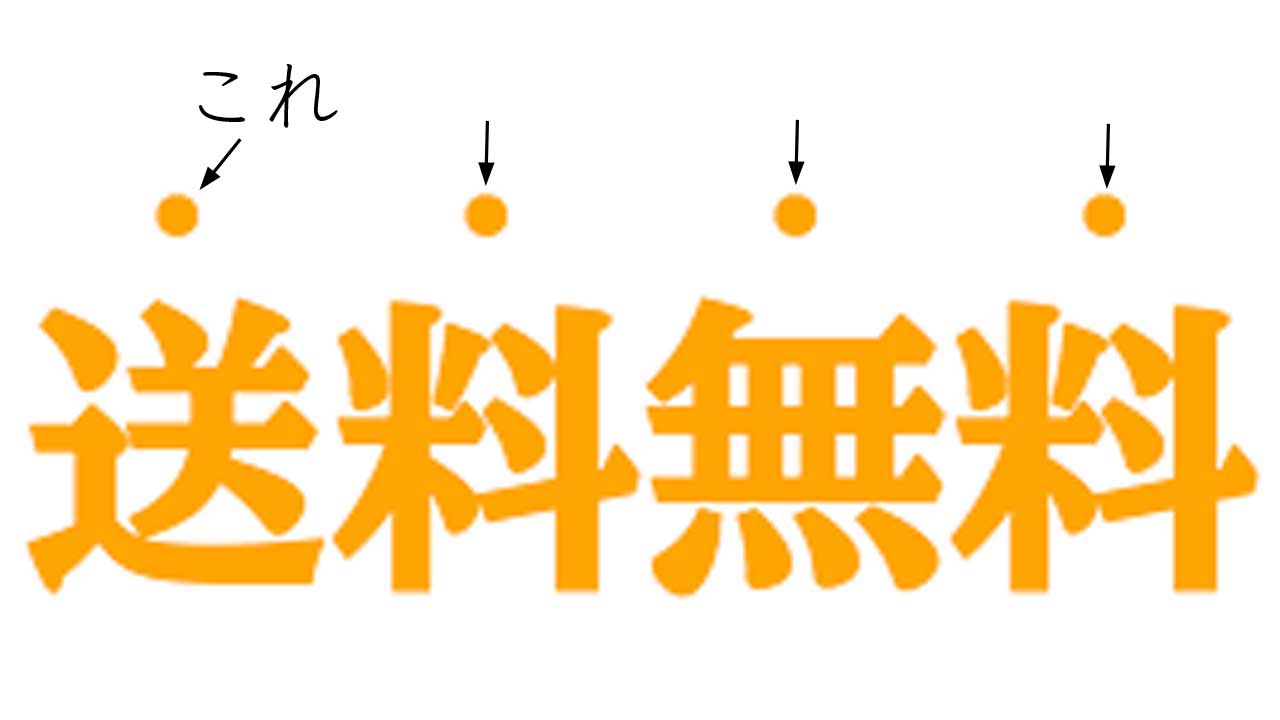
圏点(けんてん)、傍点(ぼうてん)、脇点(わきてん)は、日本語で文字の強調を行うときに、親文字の脇または上下に付加する点のことである。
圏点 – ウィキペディア
日本語を含む東アジアの言語で見られるそうです。
CSSで簡単につける方法がありましたので、1つご紹介します。
目次
text-emphasisプロパティ (継承されない)
emphasisは、「エンファシス」と読みます。強調、重要視、重点、などの意味があります。
CSSでこれを設定する際、次のように書くことができます。
セレクター {
text-emphasis: スタイルだったり色だったり;
}
text-emphasisは、スタイル(text-emphasis-style)と色(text-emphasis-color)を一度の記述で指定するショートハンドプロパティです。半角スペースで区切って記述します。スタイルと色、どちらを先に書いてもOKです。
値として、filled, open, dot, circle, double-circle, triangle, sesame のほか、任意の記号を指定することもできます。
強調マークの大きさは、フォントサイズのだいたい50%になります。
書き方の例
| 例 | 説明 |
| : filled; | ベタ塗り(マークを指定しない場合、横書きではcircle、縦書きではsesameが適用されます) |
| : open; | 中抜き(マークについては同上) |
| : double-circle red; | 赤い二重丸 |
| : blue sesame; | 青いゴマ |
| : “★” orange; | オレンジの星 |
| : triangle #008000; | 緑の三角 |
サンプル
See the Pen Untitled by k (@eggatz) on CodePen.
ブラウザの対応状況(2023年10月10日現在)

最新の対応状況はこちら
Can I use? text-emphasis
最後に
知っていたらいつかきっと役に立つ(かもしれない)、「強調したい文字に点々=圏点をCSSでつける方法」をご紹介しました。そんなのあったな、くらいに頭の片隅にでもかすかに残ってもらえたら幸いです。