簡単なCSSでフォントサイズをレスポンシブ対応にしよう!

フォントサイズのレスポンシブ対応
WEBサイトをレスポンシブ対応にする際に、モバイルとPC、タブレットのスクリーンサイズまでメディアクエリーでブレークポイントごとに細かく書いて指定していくのは大変ですよね。
中でもフォントサイズを絶対値(pxなど)で指定したり、相対値(em,rem,%など)で指定したとしても、モバイル、タブレット、PCのそれぞれのスクリーンサイズは千差万別で、サイズによっては思わぬ違和感が出てきてしまうと思います。
最近ではvwを使ったりcalc関数指定もありますが記述が複雑になり、スタイルシートがごちゃごちゃになってしまうことも…。
今回はそういった違和感なく、記述もシンプル。ビューポートがどんなサイズでもシームレスにフォントサイズを可変してくれるclamp関数を紹介します。
clamp関数
Font-sizeの最小値と最大値を決め、その間の変化の度合いも変更することが出来る、流体タイポグラフィのための画期的な定義方法です。
CSSの記述は以下の通りです。
P {
Font-size: clamp(1.5rem, 2vw + 1rem, 2.25rem);
}
CSSのclamp関数は2つの定義された値(最小値と最大値)の間を固定します。
()内の値は3つのパラメーター(最小値、推奨値、最大値)を指定しており、上記のCSS記述でいうと、最小値1.5rem、推奨値2vw+1rem、最大値2.25remとなります。
実はオンラインツールが非常に便利なので紹介させて頂きます。

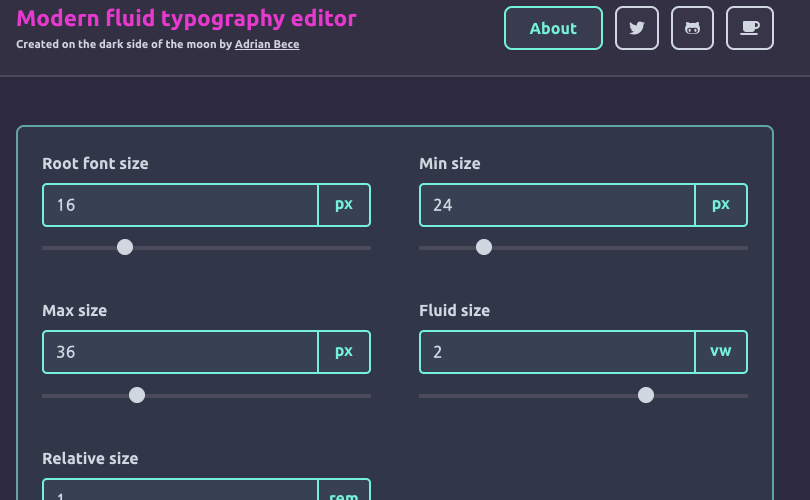
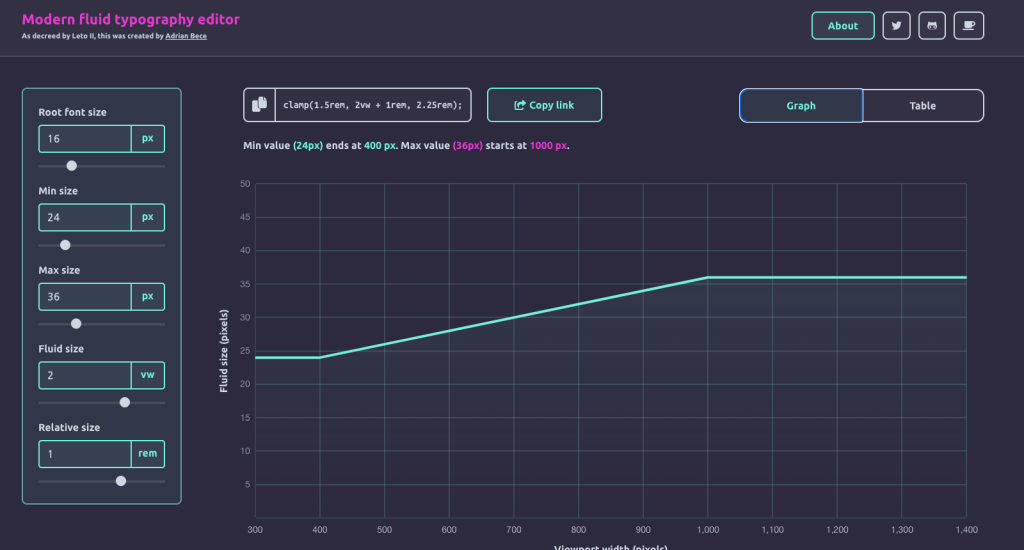
Modern Fluid Typography Editor
Modern Fluid Typography Editorでは、このCSSを自分の好きなように簡単に生成できます。

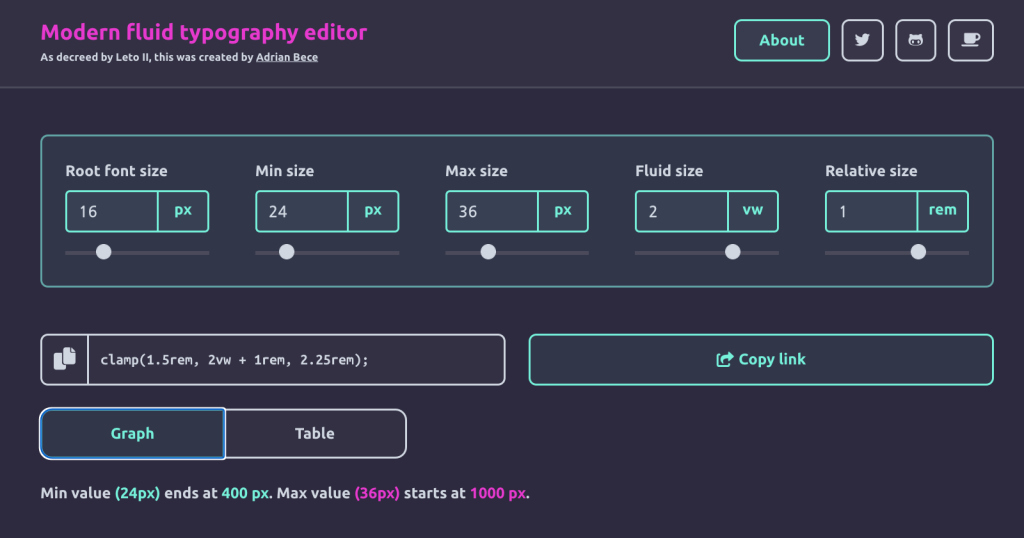
指定の仕方について説明します。
Root font size はベースのフォントサイズです。
Min size はフォントの最小値です。
Max size はフォントの最大値です。
Fluid size はサイズ変更速度です。スクリーン幅の増加に応じて、最小値から最大値までフォントサイズ値が増加します。(マイナスの値も入力でき、その場合はスクリーン幅が増えるにつれフォントサイズ値が減少します)
Relative size はユーザーのブラウザ設定をサポートしつつ、それによりフォントサイズがpx値で固定されないための値です。(こちらも一応マイナスの値が入力できます)

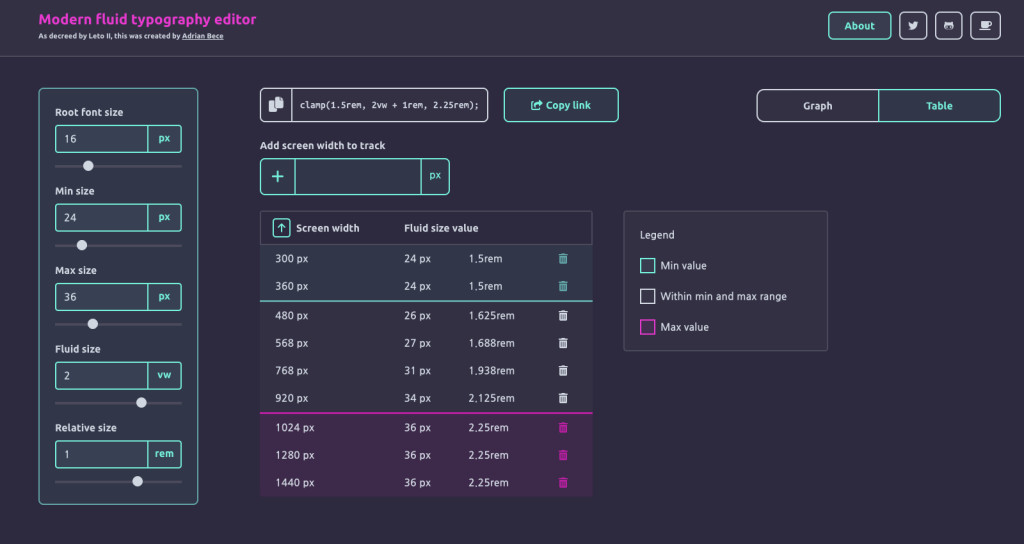
Table タブをクリックすると、スクリーンサイズ例の一覧に加え、自分で指定したスクリーンサイズの場合にフォントサイズがどうなるかの確認ができます。
上のpxに数字を入力し、+ をクリックで簡単に一覧に追加できます。
スクリーンサイズに応じた最適な値を自動指定できるテクニックですので、使いこなして思い通りのWEBサイトを制作しましょう!