WEBで使える画像は4つ!ファイルサイズも比べてみた

WEB用の写真やイラレやフォトショで作った画像を書き出すとき、「とりあえずJPEG高画質で…」などとテキトーに決めていませんか?
WEB制作において、動作をスムーズにするためにファイル容量を抑えることは大事なポイントです!
画像の特性を知って、必要に応じたファイルを選びましょう。
WEBで使える画像形式は主に4つ
主にWEBで使用される画像形式は、以下の4つです。
- JPEG(またはJPG)
- GIF
- PNG
- SVG
かんたんに特徴をおさらいします。
JPEG(ジェイペグ)
JPEGはビットマップ画像です。拡張子は「.jpg」「.jpeg」。
メリット
- 色数が豊富(約1677万色)
- 圧縮率を高くすることでファイル容量を軽くすることができる
デメリット
- 非可逆圧縮のため、保存のたびに劣化する
GIF(ジフ)
GIFもビットマップ画像です。拡張子は「.gif」。
メリット
- ファイル容量が軽い
- アニメーションに対応
デメリット
- 色数に制限がある(256色)
PNG(ピング)
PNGもビットマップ画像です。拡張子は「.png」。
メリット
- 保存を繰り返しても劣化しない
- 透明に対応
デメリット
- ファイル容量が大きくなる



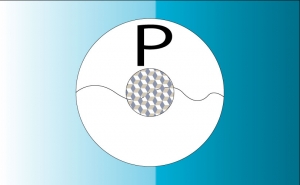
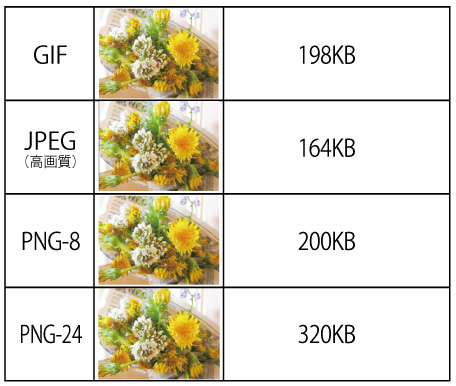
左からJPEG(高画質)、GIF、PNG-24の画像です。
GIFは色数が少ないので、色の境界がギザギザした感じになります。
JPEGとPNG-24は見た目はほぼ同じですが、JPEGは何回か保存すると画質が劣化していきます。
SVG(エスブイジー)
SVGはこの中では唯一、ベクトル画像です。拡張子は「.svg」。
イラストレーターなど作ったベクトル画像を、ベクトル画像のまま保持できます。
メリット
・拡大しても画像がぼやけない
デメリット
・複雑な形の描画には向かない
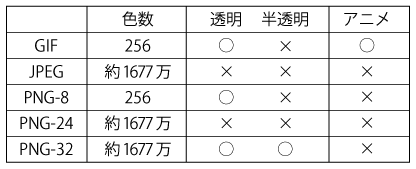
透明部分がある画像に適した形式は?
さて、さきほどPNG形式は透明に対応していると書きましたが、PNGにもいくつかあります。
さらに言うとJPEG以外はだいたい透明に対応しています。その違いを見ていきましょう。

(SVGもベクトル画像なので、透明に対応しています。)
PNGの場合、PNG-8と PNG-24、さらにPNG-32というのがあります。
PNG-8とPNG-24はそれぞれ8bitと24bitで色数が256色と約1677万色、と違いがわかると思うのですが
ややこしいのは、PNG-8は透明に対応しているけど、PNG-24は対応していない。そしてPNG-24とPNG-32は色数は同じ。
PNG-8はGIFの代替として生まれた経緯があるため、だいたいGIFと同じスペックと思っていいと思います。
違いはアニメーションが使えるかどうか。
PNG-24は不透過、約1677万色と、JPEGと同内容ですが、保存による劣化がない分、ファイルサイズが大きくなります。
現在、一般的にPNGファイルと呼ばれているのはPNG-32で、こちらは24bit+8bitのアルファチャンネル(不透明度)を持っており、唯一「半透明」を表現できる画像形式になっています。
ファイルサイズを比べてみた
上で紹介した画像ファイルのサイズはこんな感じでした。
(元画像320×240px、72ppi)今回は透明部分のない画像で比較しています。

JPEGは高画質でもファイルサイズが小さいですね。PNGはJPEGの2倍程度あります。
※画像の内容によってサイズの比率は変わりますので、あくまで目安としてご覧ください!
最適な画像形式を選びましょう!
一般的に、
- JPEG:写真など色数の多い画像
- GIF:イラストやアニメーションを使うもの
- PNG:透明や半透明部分があるもの
- SVG:ロゴやマークなど
の使用に適していると言われています。
画像を書き出す際に、透明部分が含まれているか、色数はどうか、などなどチェックしてみると、画像の特性を生かしつつ、ファイルサイズを抑えた最適な形式を選択することができます。
最適なファイルを選んで、スマートなWEBサイトを目指しましょう!