オススメ!【Animate.css + wow.js 】を使ったスクロールアニメーション

どうもこんにちは。
今回はweb制作で使えるスクロールアニメーションの紹介をしていきたいと思います。
みなさんはWebサイトに動きをつける時、どうしていますか?
「Animate.css」 と「wow.js」を組み合わせて使うことでお手軽かつシンプルにWebサイトに動きをビュンビュンつけることができます。
ええ、そりゃあもうビュンビュンに。
なぜ、このふたつを使うのか、それぞれの役割を簡単に説明します。
Animate.css
文字通りWebサイトにアニメーションをつけることができるcssファイル。Animate.cssはWebサイトが読み込まれた瞬間に発動してしまうので、一般的にwow.jsと組み合わせて使う。
wow.js
Webサイトのスクロール位置を知ることができる。wow.jsを使うことで、好きなタイミングでAnimate.cssを呼ぶことができる。スクロールが行われてからアニメーションさせるため必要。
という感じです。
では、さっそくAnimate.cssとwow.jsの導入方法&使い方を見ていきましょう。
Animate.cssの導入・使い方

まずは「Animate.css」を導入しましょう。
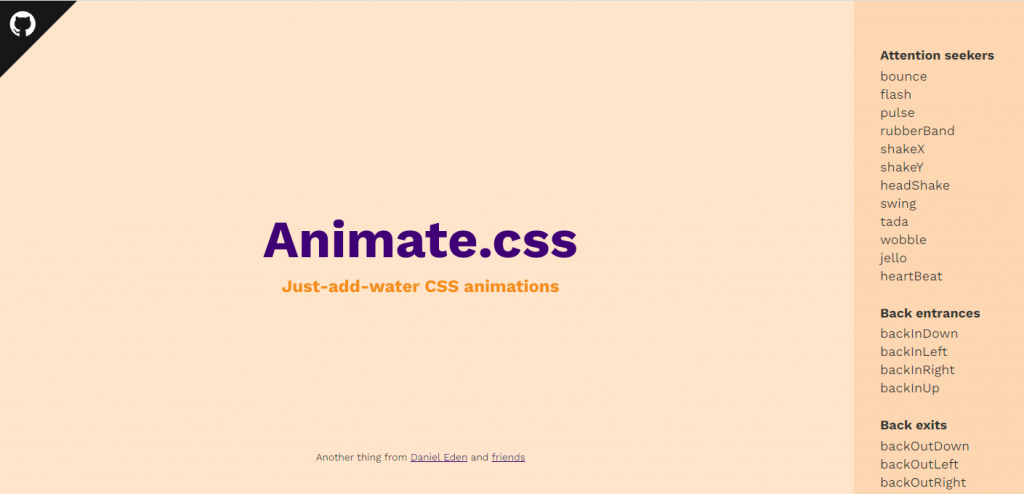
Animate.cssのtopページがこちらの画面。
topページから少し下にスクロールすると、、、、、
いました!
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"/>
</head>↑こちらをコピーし、自身のhtmlのhead内にペーストして読み込ませればOKです!
(こちらからのコピペでもOKですが、バージョンが更新されると使用できなくなりますので「Animate.css」からのコピペが確実です)
Animate.cssを読み込めたら、クラスを追加するだけでアニメーションが機能します。
<h1 class="animate__animated animate__fadeIn">h1がフェードインします</h1>class名に「animate__animated」と「animate__fadeIn」という2つのクラスを付けていますが、これも単純です↓
1.「animate__animated」は必須!つけましょう!(つけないと機能しないものだと理解しましょう。)
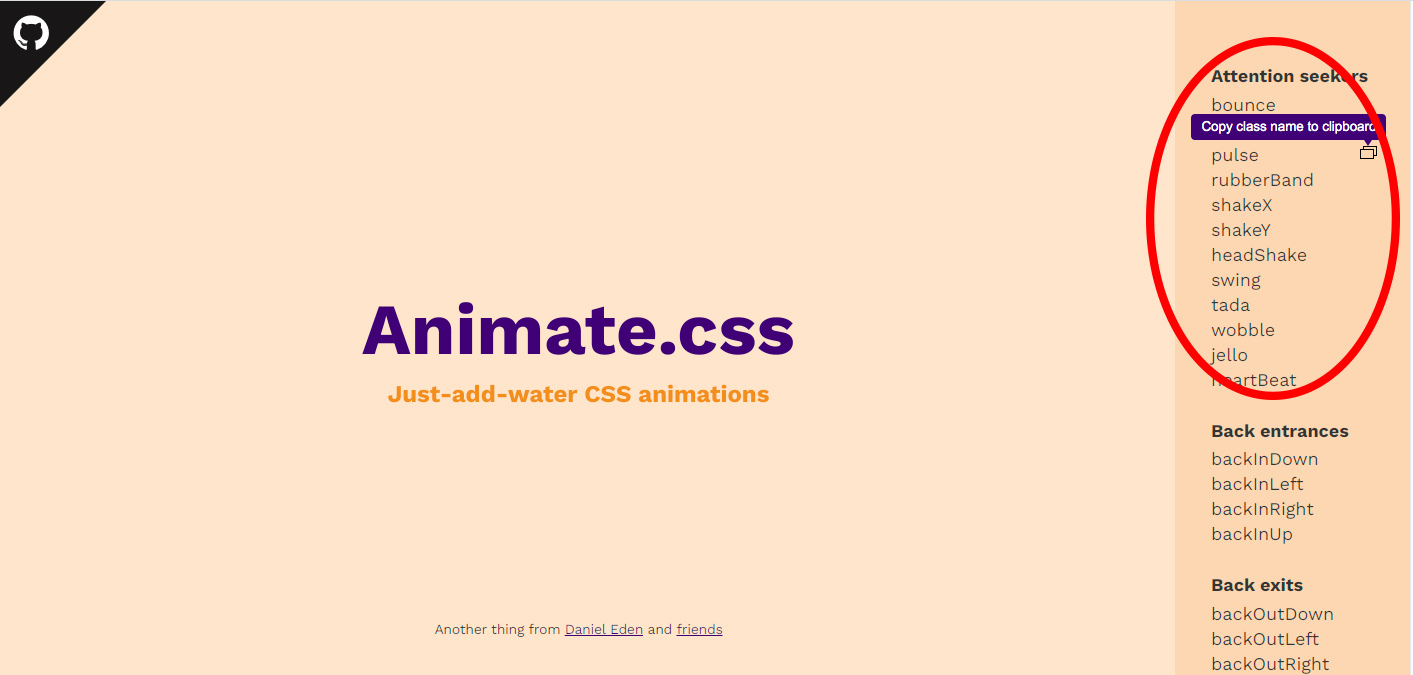
2.「animate__〇〇」は公式サイトから使いたいアニメーションのクラス名をコピーすればOK(下の画像参照)

右側にアニメーションの動き一覧があります。(おおよそ100種類ほど。)
クリックすると中央のAnimate.cssの単語が動きますので気に入ったアニメーションを探しましょう。
お気に入りのアニメーションが見つけられたら、コピーしてご自身のhtmlのclass名に付け加えてあげると動き出します。
wow.jsの導入・使い方

可愛らしいイッヌさんです。
「Animate.css」だけでアニメーションを付けられたのですが、これだけではページを読み込んだタイミングで発動してしまいます。
サイトのアニメーションは「スクロールされ可視範囲に入ったら発動する」のが一般的です。
なので、スクロールに連動してアニメーションが機能するようにwow.jsを導入していきましょう。
では早速「wow.js」の読み込みです。

まずはtopページ上にあります。赤丸で囲みました「GITHUB」をクリック。

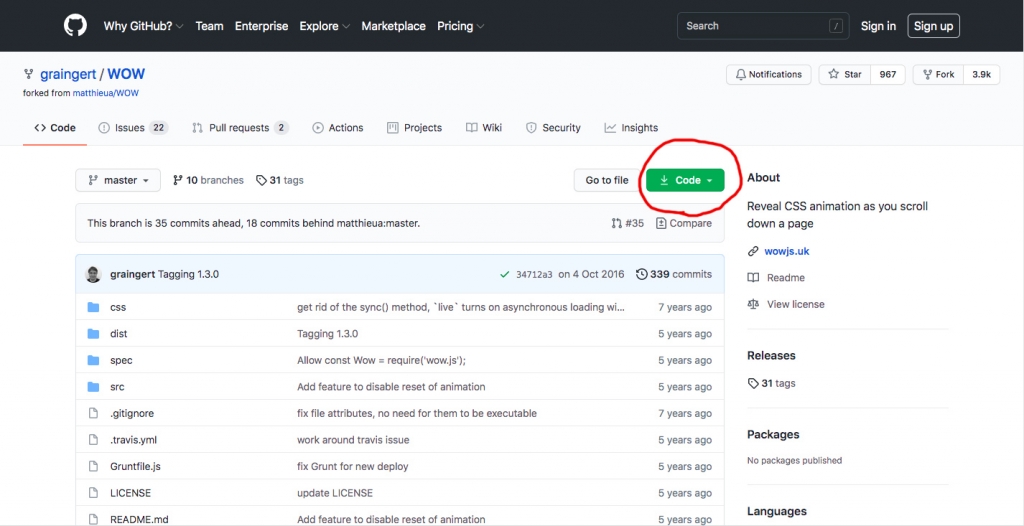
「GITHUB」ページに飛びまして、次に赤丸で囲みました「Code」をクリック。

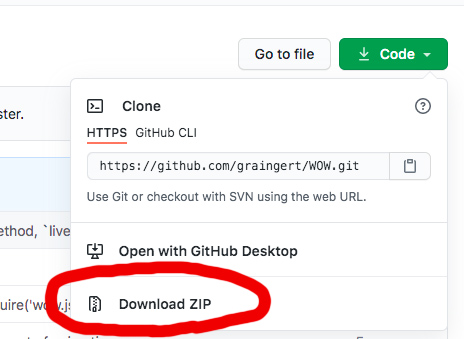
赤丸で囲まれた箇所をクリックしZIPファイルをダウンロードしましょう。

ダウンロードできました。

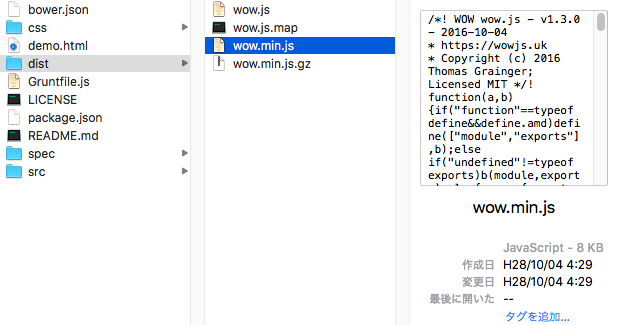
ダウンロードしたZIPファイルを展開して「wow.min.js」をご自身で使用するフォルダに移動させましょう。(wow.min.js以外は特に使いません)
移動させたら、headタグ内もしくは</body>直前で読み込みます↓(パスは自分のフォルダ構造にあわせて変更してください)
<script src="js/wow.min.js"></script>
その下に「wow.jsを有効化するための記述」も書いておきます。(コレがないと機能しません!つけましょう!)
</body>直前がオススメ!
<script> new WOW().init(); </script>
最後にアニメーションさせる要素に「wow」というclassを付ければ完成です!(コレがないと機能しません!つけましょう!)
wow animate__animated animate__fadeIn"
素晴らしい。これだけであなたのwebサイトは華やかになる事間違いなしです。
アニメーションをカスタマイズ
「アニメーション要素が可視範囲に入ったら動く」という設定ができました。
これだけでも十分に華やかにになりますが、もう少しカスタマイズしてみましょう。
「wow.js」が用意してくれている4つのdata属性を使っていきます↓
data-wow-duration:アニメーションにかける時間を指定
→ 速くor ゆっくり動かすことが可能に
data-wow-delay:可視範囲にはいってから発動するまでの時間を指定
→ 横並びの要素を左から順に動かすことが可能に
data-wow-offset:可視範囲に入っても発動せず、さらに何pxスクロールされたら発動するかを指定
→ 画面の真ん中で動かしたりが可能に
data-wow-iteration:アニメーションの繰り返し回数を指定
→ 何度もアニメーションさせることが可能に
<h2 class="wow animate__animated animate__fadeIn" data-wow-duration="5s">ゆっくり5秒かけてアニメーション</h2>
<h2 class="wow animate__animated animate__fadeIn" data-wow-delay=".7s">可視範囲に入って0.7秒後にアニメーション開始</h2>
<h2 class="wow animate__animated animate__fadeIn" data-wow-offset="200">可視範囲からさらに200pxスクロールされたらアニメーション</h2>
<h2 class="wow animate__animated animate__fadeIn" data-wow-iteration="3">アニメーションを3回繰り返す</h2>おぉぉぉ。素晴らしい。
これであなたのwebサイトも思うがままです。
皆さんも是非一度「Animate.css」 と「wow.js」を駆使し、ご自身のwebサイトに遊びを取り入れてみて下さい。