Illustrator– category –
-

デザイナー?…悩んでいる時に読む本のご紹介
-

リピート機能で作る、ねじり梅と 麻の葉模様
-

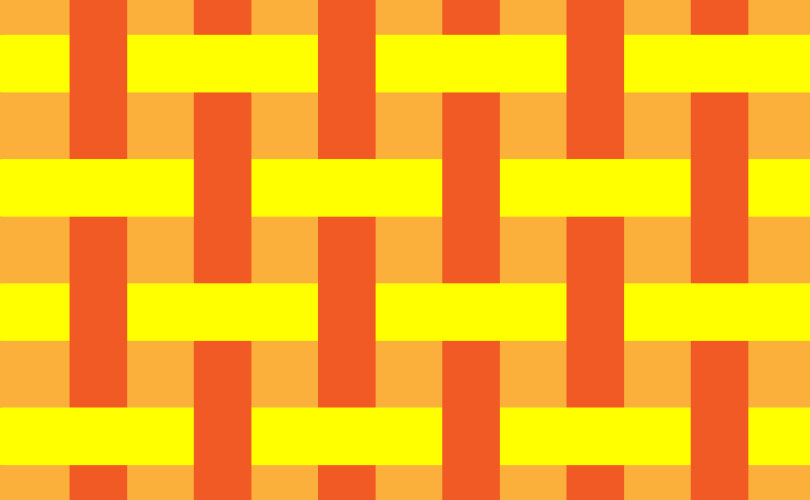
「クロスと重なり」を使用し、1クリックでオブジェクトの上下を反転させる方法。
-

凹み文字の作り方
-

多色のオブジェクトを指定した色で統一する方法
-

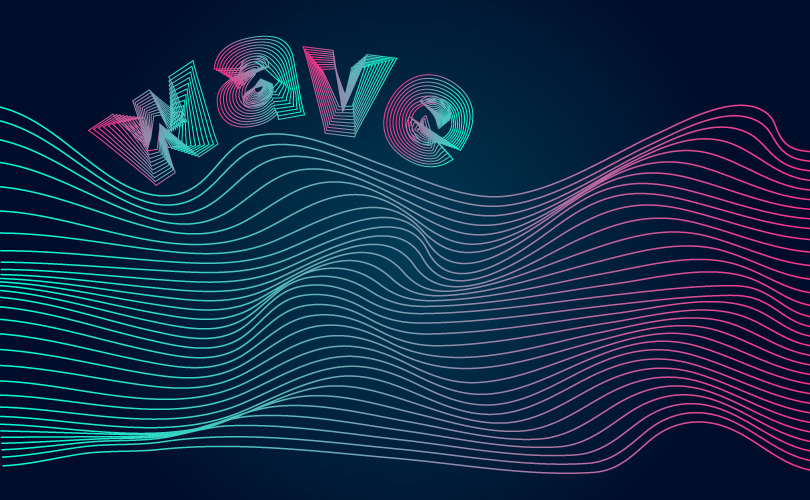
ウェーブの作成方法
-

Illustrator『3Dとマテリアル』パネルでバルーン文字を作る方法
-

超立体的!!モックアップ制作!!
-

「Adobe 認定プロフェッショナルIllustrator」を受験しよう!勉強法・難易度やサーティファイとの違いも解説!
-

「ブレンドツール」を使えば簡単!飛び出す文字の作り方
-

【イラレで簡単】文字のロングシャドウ(長い影)の作り方!
-

簡単に儚くおしゃれに ☁︎Illustratorで ”水彩風文字” を作る☁︎
-

【Illustrator】超簡単!雲の作り方
-

【Illustrator】結婚式のタイムラインカードを作ってみよう!
-

【Illustrator】ドットのグラデーションの作り方
-

「Illustrator」画像トレース文字を綺麗に見せる方法!
-

【Illustrator】図形ツールで簡単イラスト