WebサイトにGoogleマップを埋め込む方法
2022年12月12日

HTMLでwebサイトにGoogleマップを埋め込む方法を今回はご紹介します。
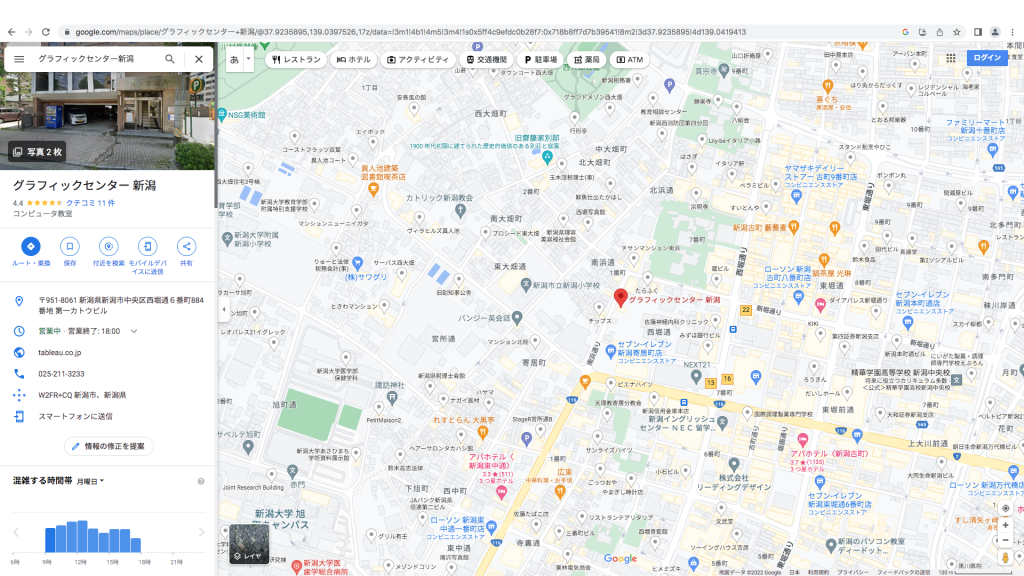
まずは表示させたい場所をGoogleマップで検索します。

左側の建物名のすぐ下に表示されている共有ボタンをクリックします。

地図を埋め込むを クリックします。

“HTMLをコピー”にてHTMLへの埋め込み専用のコードをコピーします。
※この時、上部に表示されている大、中、小にて
webサイトに表示させるGoogleマップの大きさを簡単に選択することができます。

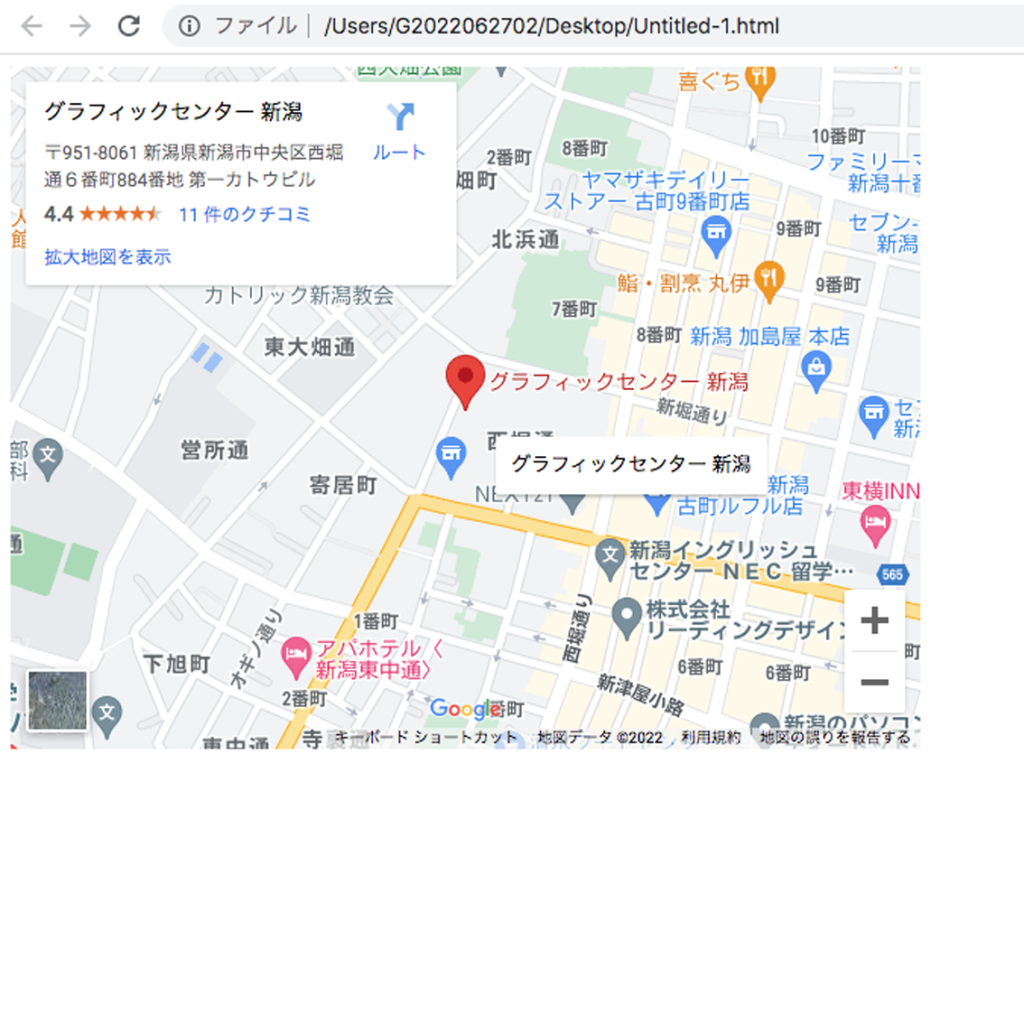
htmlを保存してwebサイト上で確認してみましょう。

Googleマップ埋め込み成功です。
この調子でどんどん充実したサイトにして行きましょう!