Youtube動画をウェブサイトに埋め込む方法

YouTube動画をウェブサイトに埋め込む方法
Youtube動画からHTMLコードをコピーする
まずは埋め込みたいYouTube動画を開きます。(著作権に注意しましょう)
STEP1
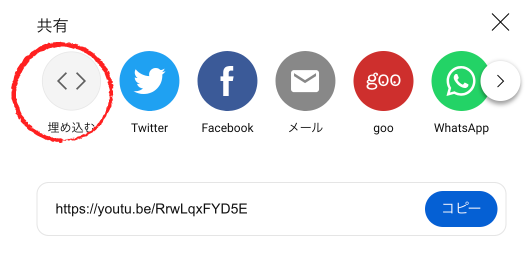
画面の右下にある「共有」をクリックします。いくつかの項目が並んでいる画面に切り替わります。

STEP 2
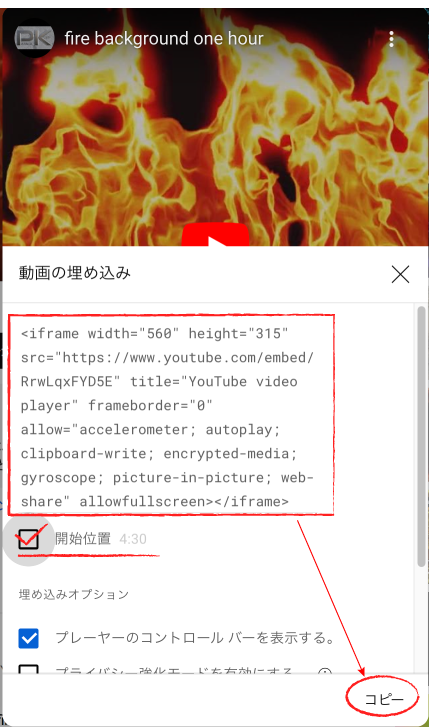
一番左の「埋め込む」をクリックすると、以下のようなHTMLコードが表示されるのですべてコピーしましょう。
動画の途中から開始したい場合は、希望の開始位置で開くか、時間を入力してチェックボックスにチェックを入れましょう。

ウェブサイトにHTMLコードを貼り付ける
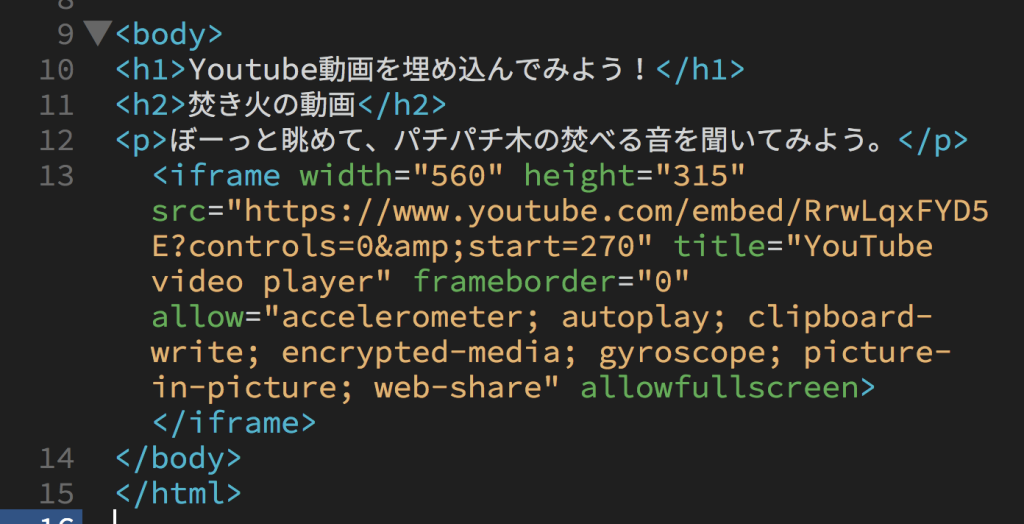
HTMLコードをコピーしたら、Youtube動画を埋め込みたい地点にペーストします。これで完成です!


もうひと手間で見やすく!
横幅・縦幅を調整してサイトに合わせる
YouTube動画の埋め込みは、デフォルトで「560×315に設定」されています。コピー&ペーストしたHTMLコードの「width(横幅)」と「height(縦幅)」を書き換えれば、指定の横幅・縦幅に調整できます。
HTML
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/〇〇〇〇” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
※〇〇〇〇は該当のURLが記述されています。
レスポンシブ対応にする
デバイスに対して最適なサイズで表示するレスポンシブ対応のcssプロパティです。
今回は【aspect-ratio】を用いる方法をご紹介します。aspect-ratioは、アスペクト比を保持するためのCSSプロパティです。 アスペクト比を保持することで、ブラウザのウィンドウサイズを変更してもレイアウトが崩れなくなります。
HTML
<div class=”responsive”>
<iframe width=”100%” height=”100%” src=”https://www.youtube.com/embed/〇〇〇〇” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
</div>
※〇〇〇〇は該当のURLが記述されています。
上記のように<div></div>で埋め込みするHTMLコードを囲み、任意のclass名をつけます。
CSS
.responsive {
width: 100%;
aspect-ratio: 16/9;
}
次にCSSへ以下の記述を追加します。
アスペクト比とは、コンテンツの横:縦の比率です。ワイド画面のテレビや、YouTubeの動画にも使われており、主に映像コンテンツで主流のアスペクト比です。幅と高さはアスペクト比に従ってほしいため、100%を指定します。