ラジオボタンをカスタマイズしてみよう!
2023年5月15日

目次
ラジオボタンについて
ラジオボタンとは?

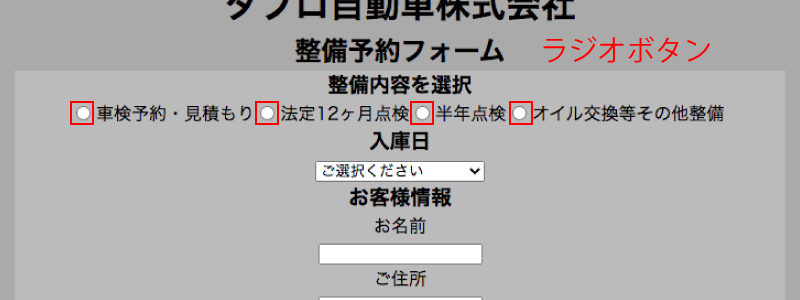
ラジオボタンとはinput要素の属性radioのことです。主に情報入力フォーム内の選択ボタンとして活用されます。主に性別や年齢等選択肢の中から1つを選ぶ際に利用することが多いかと思います。
ユーザビリティを意識する

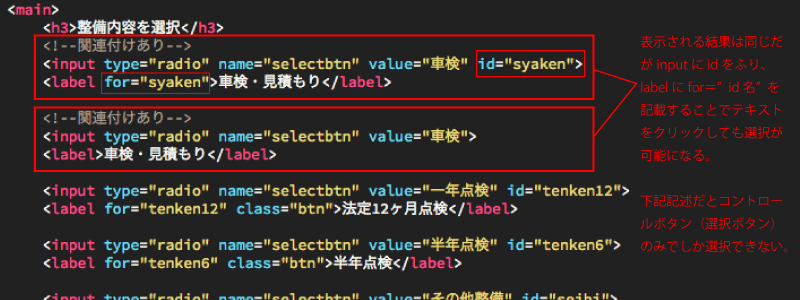
idとforを使用することでinput要素(ラジオボタン)とlabel要素(ラベルテキスト)を関連づけることができます。これによりラジオボタンだけではなく関連付けされてテキストに触れてもボタンが選択できるようになります。
ラジオボタンをカスタマイズする
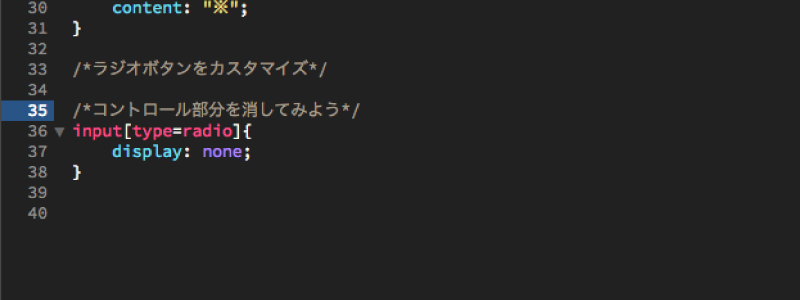
コントロール部分を消してみよう

まずは邪魔なデフォルトで配置される選択ボタンを消します。CSSにてinputのtype=radio要素に対してdisplay:noneを指定してあげると選択ボタンのみを消すことが可能です。記述の仕方はinput[type=radio]{display:none}となります。

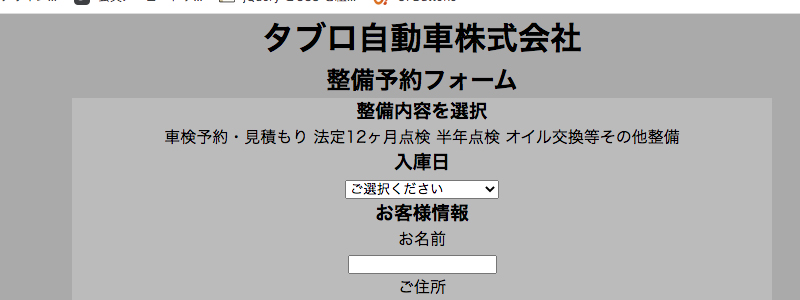
するとこのようにラジオボタンコントロールのみが消えます。
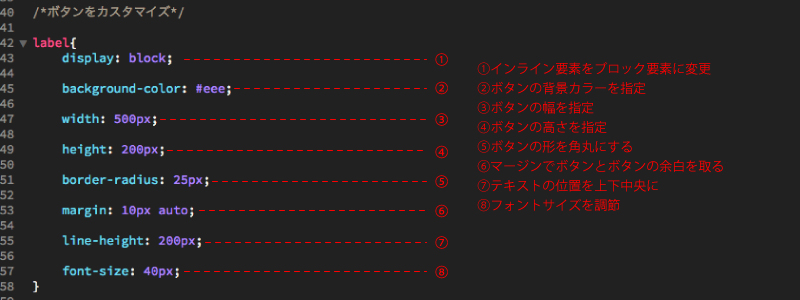
ボタンのカスタマイズ

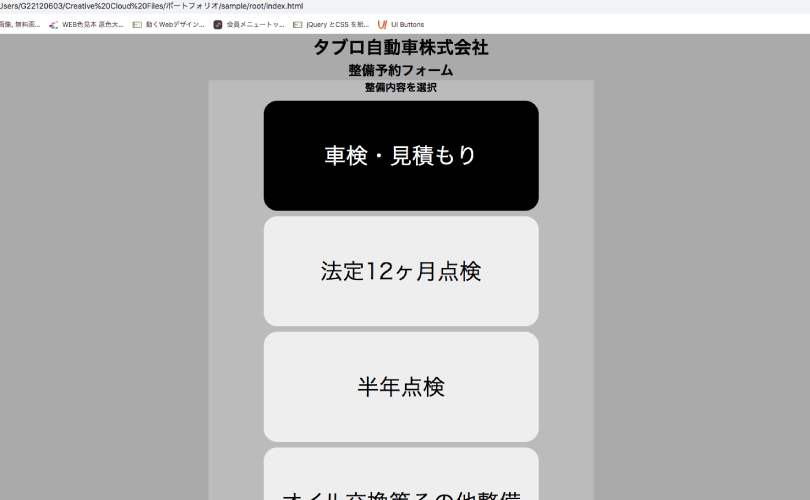
ボタンをカスタマイズしていきましょう。ここでは、インライン要素のlabelに幅と高さを持たせるためdisplay:blockでブロック要素に切り替えることが重要です。
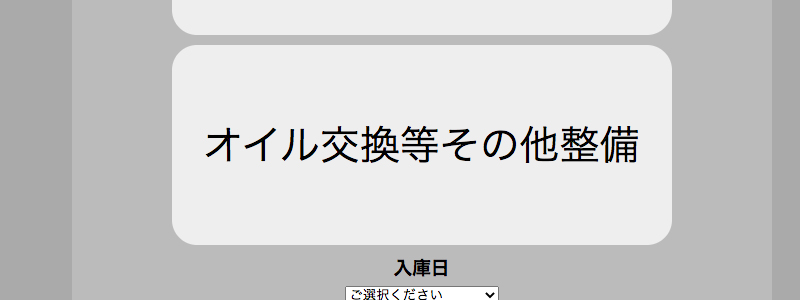
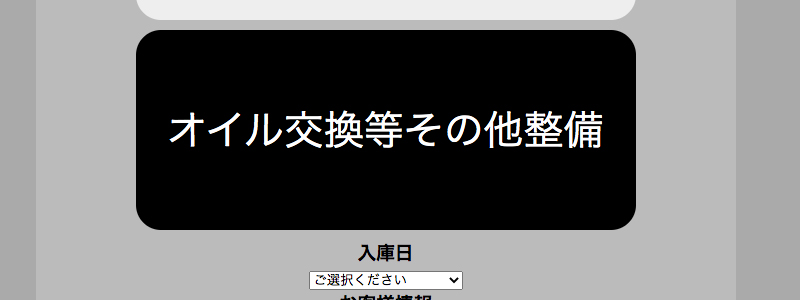
あとは画像を参考にボタンの形を好みに調節していただければと思います。

擬似要素を活用して選択されているボタンをわかるようにする
擬似要素の適用準備

label要素にクラスを振ることで(idでも可)選択した時の見た目を変える擬似要素が適用可能になります。
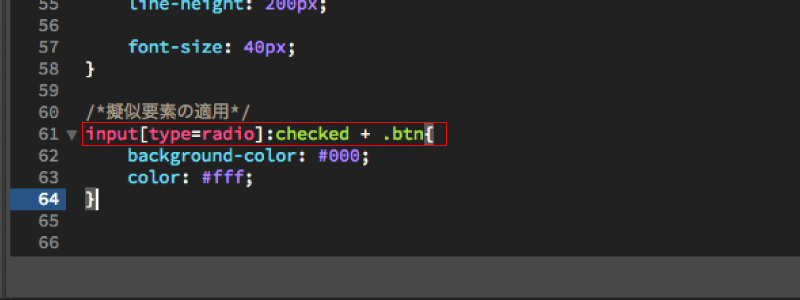
擬似要素の適用

input[type=radio]に擬似クラスcheckedを適用します。また合わせて+の後に指定したクラス名も記載しておくことでクリックして選択した時の見た目を変更することができるようになります。

ぜひ試してみてくださいね!