Flexboxで横並びを簡単に!

皆さんは横並びのメニューなどのコーディングの際にflotタグ使っていませんか?
flotだと解除が面倒、レイアウトが崩れるなど困った経験がありませんか?
そんな方にFlexboxをおすすめします。
Flexboxの書き方

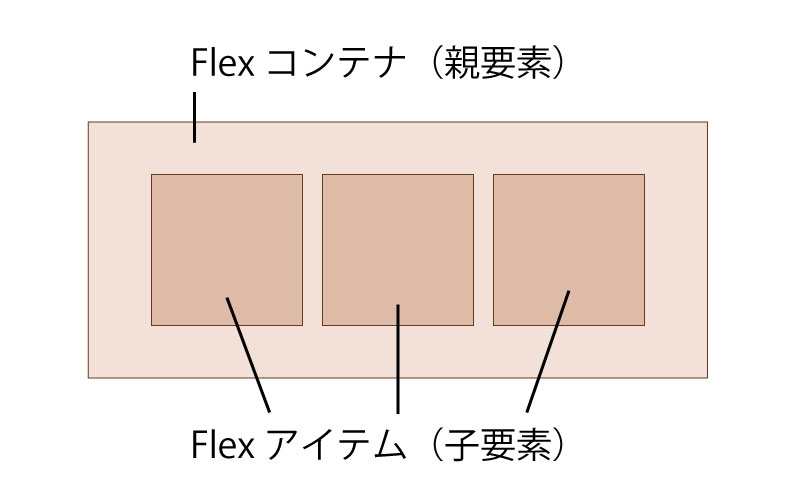
Flexコンテナという親要素の中にFlexアイテムという子要素をHTMLで作ります。
では、実際にコードを書いてみましょう。
HTML
<div class=”container”>
<div class=”item”>Item1</div>
<div class=”item”>Item2</div>
<div class=”item”>Item3</div>
<div class=”item”>Item4</div>
</div>
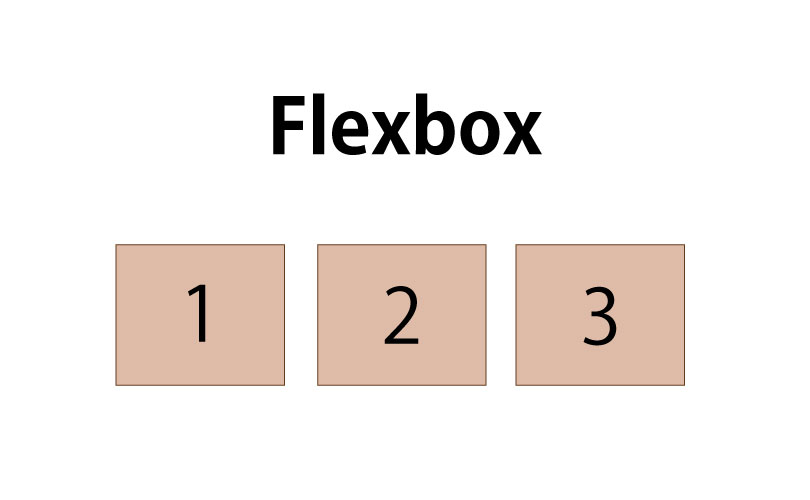
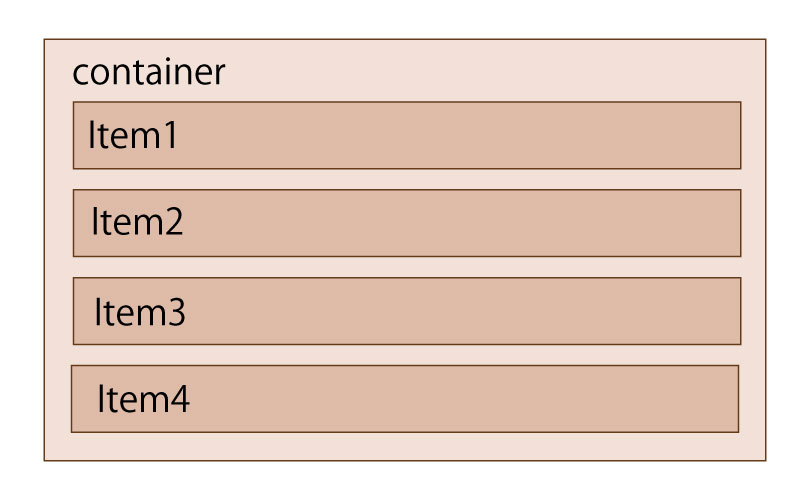
このように書くと以下のように表示されます。

後は親要素のcontainerのCSSにdisplay: flex;を入れてください。
CSS
.container {
display: flex;
}

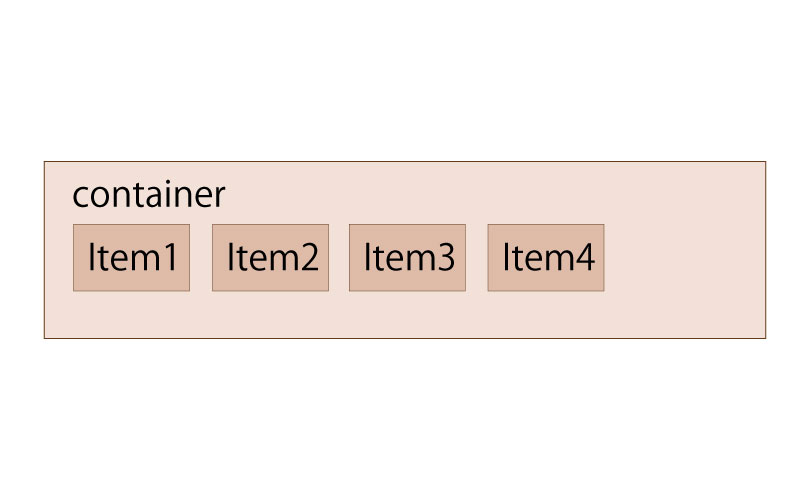
これで横並びになりました。
解除のCSSは必要ありません。
水平方向での揃え方
水平方向で揃えたい場合はjustify-contentを使います。
親要素に空いたスペースがあれば表現が可能です。
メニューの作成などに便利です。

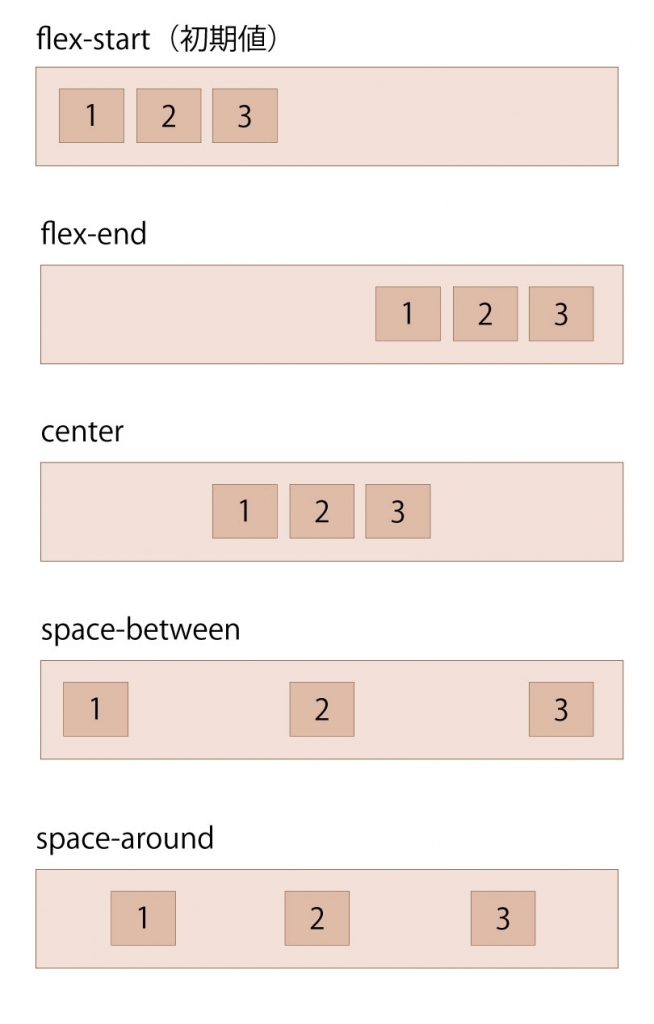
flex-start(初期値)… 行の開始位置から配置します。左揃えになります。
flex-end … 行末から配置します。右揃えになります。
center … 中央揃えになります。
space-between … 最初と最後の子要素を両端に配置して、残りの要素は均等な間隔で配置します。
space-around … 両端の子要素も含めて、均等に間隔をあけて配置します。
もっとWebレイアウトを極めたいなら!
こちらの本は、Web初心者でもわかりやすく解説している参考書です。
Web制作の基礎はもちろん、Googleマップの組み込み方やブログカードの作り方など、基本的なことを幅広く解説されています。
また、古くからWeb制作を仕事にしている方で、トレンドのWebについて知りたいという方もこの本を読んでいる方が多いそうです。
ぜひ一冊手元に置いておきたいですね!