
【After Effects基本操作 1】

オブジェクトを動かしてみよう!!
実際にオブジェクトを用いて動きを加えていきましょう。 ただ等速で動かすだけでなく、動きにメリハリをつけていきます。


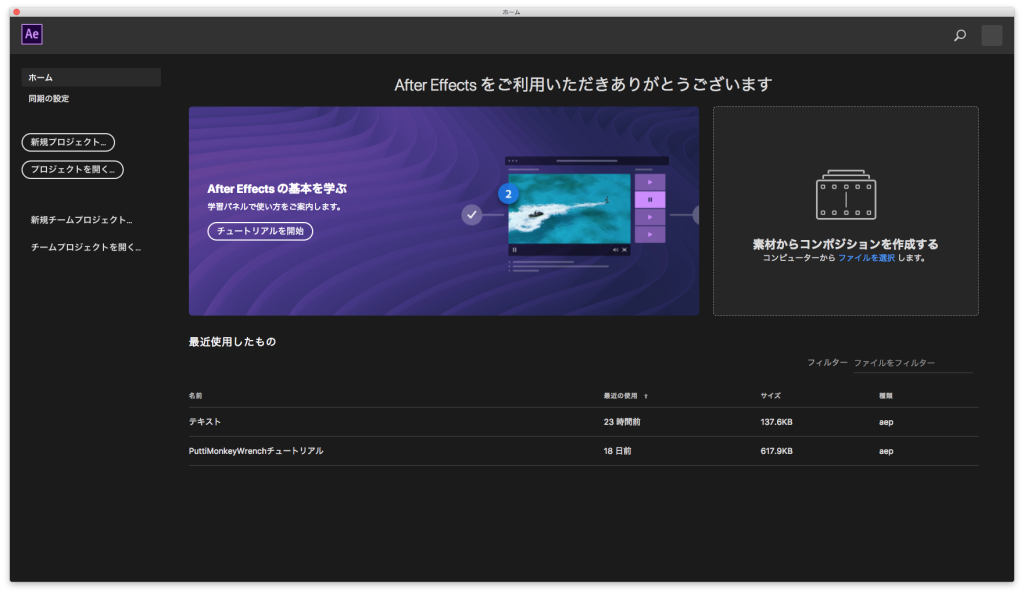
ソフトを起動し、左上にある 『新規プロジェクト』を選択します。

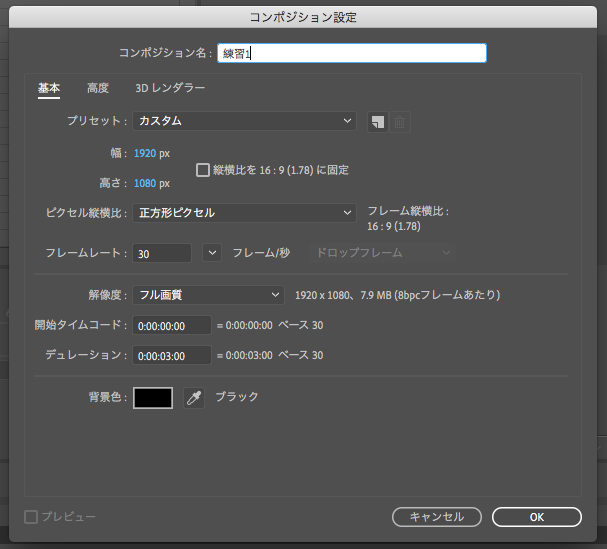
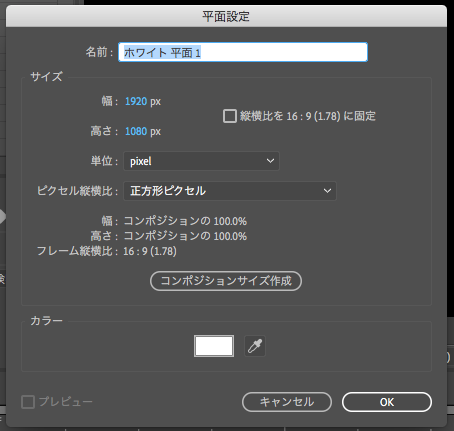
『コンポジション』を作成しましょう。
Illustratorでいうアートボードです。
- 幅 1920 px
- 高さ 1080 px
- フレームレート 30/秒
- デュレーション 04.00
入力したらOKを押して準備完了です。
コンポジションを作成したらファイルを保存しましょう。

まずは、背景に色をつけてみましょう。コマンド+Yで新規背景を追加できます。
お好みの色をつけてください。
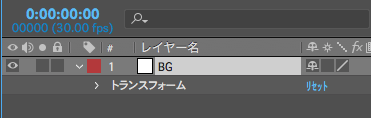
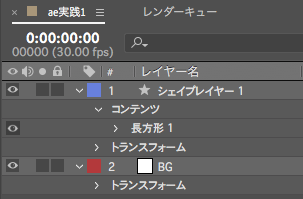
できた背景は名前を変更しておくといいかもしれません。 今回はバックグラウンドを略して、BGにします。

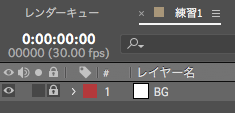
名前を変更したら南京錠マークをクリックしてロックしておきましょう。


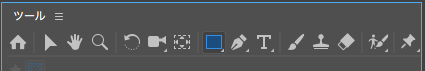
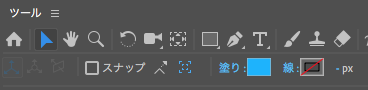
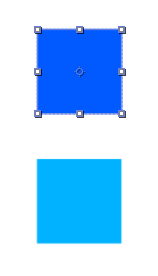
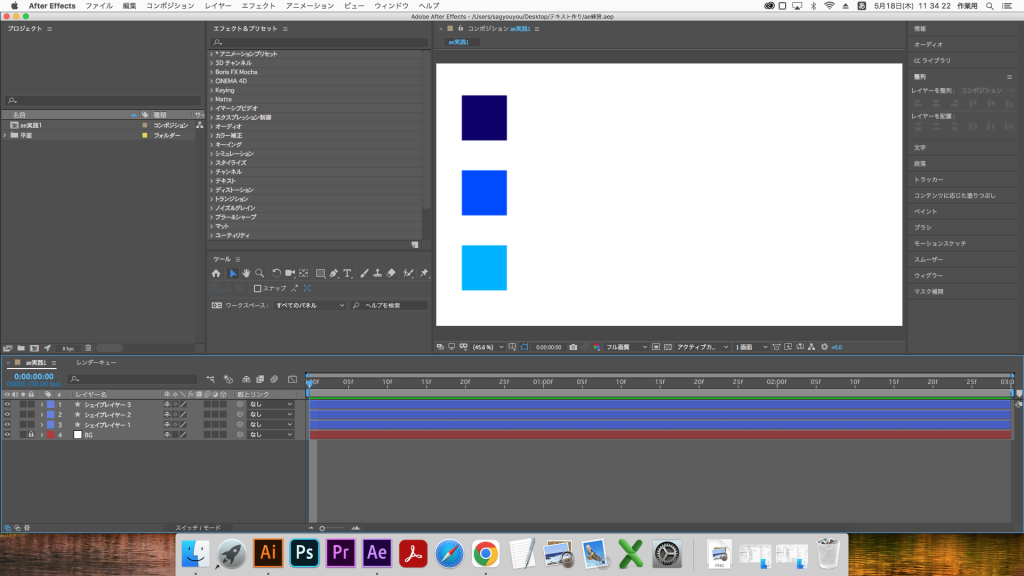
実際に動かすオブジェクトを作成します。 『ツールパネル』から『長方形ツール』を選択します。

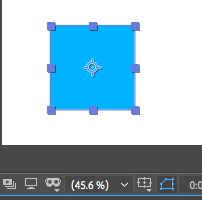
右上『コンポジションパネル』上でシフトを入力しながらドラッグし、四角形を作成します。

作成するとレイヤーが一つ作成されます。色や線はツールパネル下部で変更できます。

(オプションを押しながら、塗り、線をクリックすると単色、なし、グラデーションのいずれかを選べます)

作成したレイヤーを選択ツールで選択し 長方形1-長方形パスを開きます。

『タイムラインパネル』の青い縦線インジケーターを 0f(ゼロフレーム)に合わせておきます。

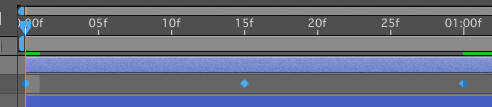
『位置』の左にある『時計マーク』をクリックします。

0fに現れたひし形をこの時タイムパネルに現れたひし形を『キーフレーム』と言います。
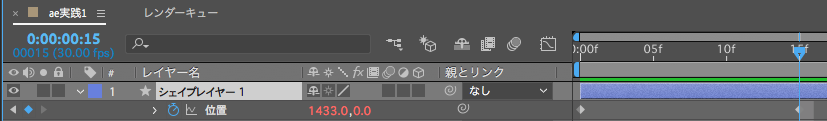
インジケーターを15f進んだ位置に動かしたらオブジェクトを画面右端まで動かします。
この時『コンポジションパネル』上のオブジェクトを操作するのではなく、 『位置』の隣のダイアログから数値で設定します。今回は1400の位置まで動かしました。

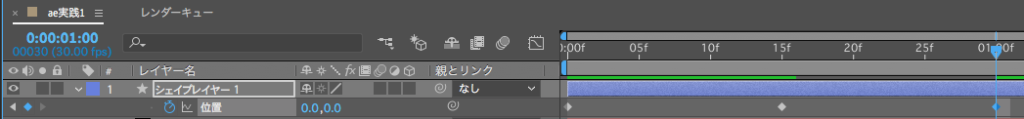
さらに15f進めて今度は位置を0まで戻しました。インジケーターを0fまで戻し
スペースキーを押して再生してみましょう。オブジェクトが右に移動してもとの位置に戻ってきます。

動かすことには成功しましたが動きが単調なため、映像としての面白みがありません。 少し手を加えて動きに変化をつけていきます。

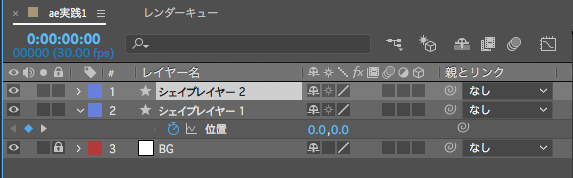
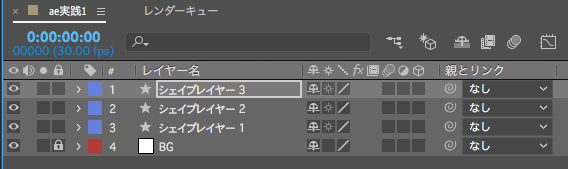
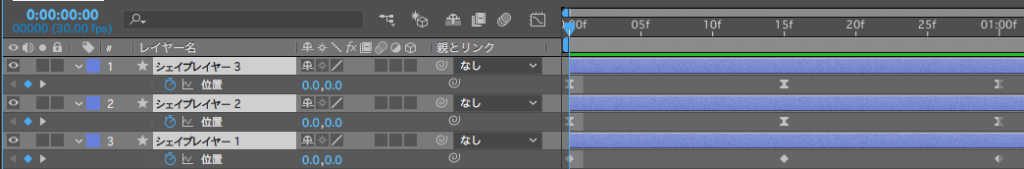
動きの違いを比べるためにオブジェクトを増やしてみます。コマンド+Dでレイヤーを複製します。

重なって複製されるので、『コンポジションパネル』上のオブジェクトを選択ツールでずらし、色を変更して縦に並べましょう。

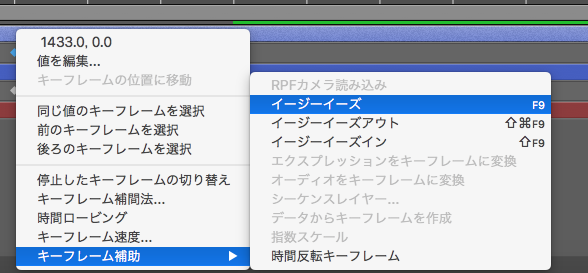
『キーフレーム』を全て選択した状態で『キーフレーム』上で右クリックします。

『キーフレーム補助』 『イージーイーズ』を適用します。
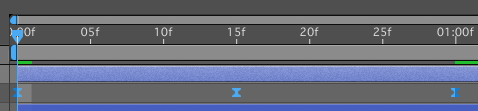
『タイムラインパネル』をアクティブな状態にして「U」を押すと、『キーフレーム』が表示されます。

ひし形だった『キーフレーム』が砂時計マークになれば成功です。
この状態で再生してみましょう。少し動きにメリハリがつきました。
今度はこの動きのメリハリをもっと強めてみましょう。

さきほどと同じようにコマンド+Dでレイヤーを複製します。

重なっているので選択ツールでずらし色を変更します。

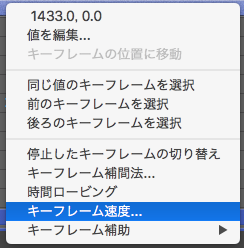
『キーフレーム』上で右クリックし『キーフレーム速度』を選択します。


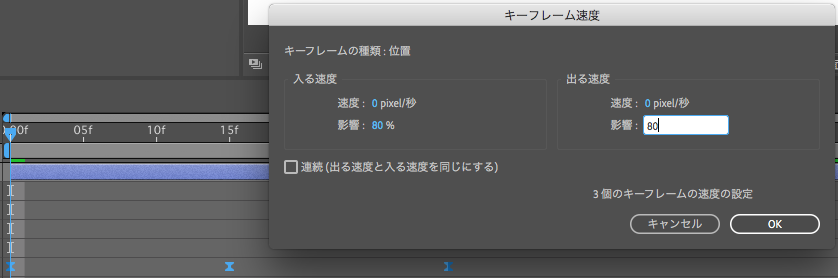
『入る速度』『出る速度』の『影響』をそれぞれ、 80に設定します。スペースキーを押して再生してみましょう。
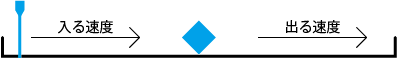
- 『出る速度』はタイムインジケーターがキーフレームから遠ざかる動きに影響します。
- 『入る速度』はタイムインジケーターがキーフレームに近づく動きに影響します。
今回はメリハリを強めるために大きめに数値を設定しました。
これでオブジェクトの移動、動きのスピード管理については以上です。
このままオブジェクトにループをつけて繰り返し往復する様にしましょう。

『キーフレーム』を全て表示します。

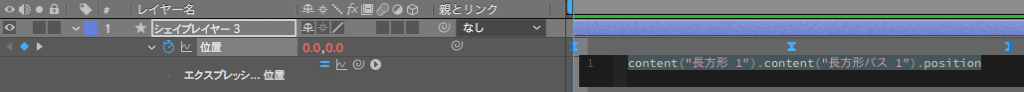
時計マークをoptionキーを押しながらクリックして
渦巻きマークの隣の三角形マークを押します。

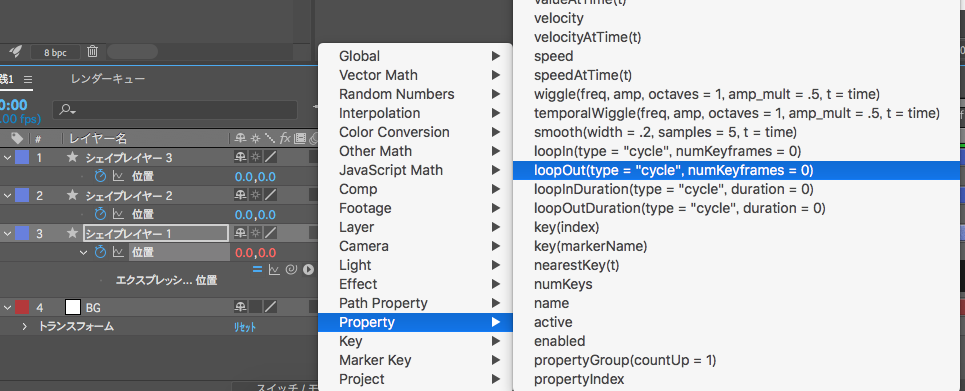
『property』『「loopOut(type = “cycle”, numKeyframes = 0)』を選択します。
同じ様に他のレイヤーにも適用します。
これでスペースキーを押して確認してみましょう。
オブジェクトが左右に動き続けるようになったら成功です。

色々と設定を変更して動きの変化を確認してみてください。
今回は以上になります。



