【Illustrator】アクションパネルを使用したボタンの作り方

/

デザイン業界や広告業界に就職しようと考えている皆さんの中には
イラレのアクションパネルの操作が上手く行かず苦戦している方もいらっしゃるかと思います。
正直アクションパネル、上手くいかないとストレスですよね〜、、、
私もその内の一人です。w
そんな同じ境遇の皆さんにアクションパネルでのボタンの作り方をご紹介します!
ボタン作成の準備

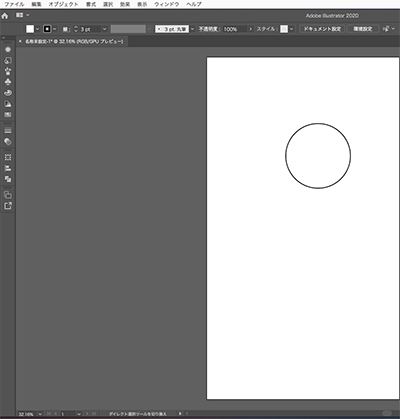
今回はこちらの正円を使用していきます。
私は直径365pxの塗りを白、線を黒の3ptで正円を作りましたが
サイズは皆さんのお好きなサイズで作って頂いて大丈夫です!

次にアクションパネルを出していきます。
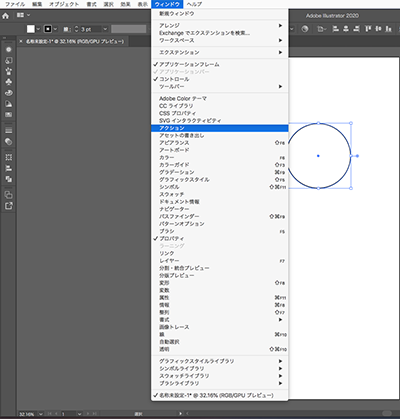
メニューバーの ウィンドウ から アクション を選びます。

そうするとこのようなパネルが現れました。
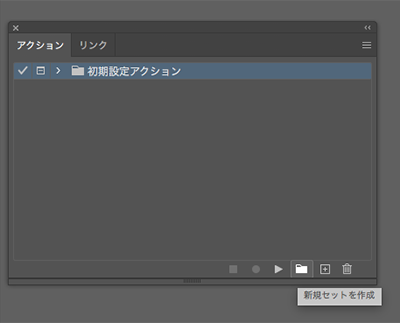
現れましたら、右下をよーーく見ると
なにやらフォルダのマークがありますね
このフォルダは「新規セットを作成」という機能で
アクションパネルで行う行動パターン(以後、アクションと呼称します)一式を一つのグループとしてまとめる為に
必ず必要となる機能ですので最初にクリックしておきましょう!

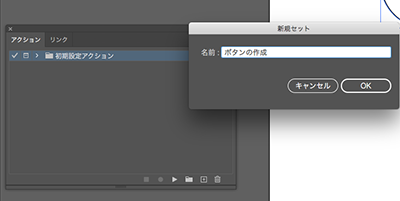
「新規セットを作成」をクリックしますと、名前を付ける画面が出てくるので
こちらも任意の名前を入れてもらって構いませんが
私は今回「ボタンの作成」という名前にする事にします。

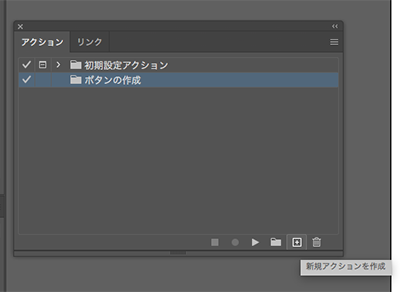
次に先程の「新規セットを作成」の隣に
今度は田んぼの田
…というのは冗談でw
四角の中に+マークの入った「新規アクションを作成」というのがあります。

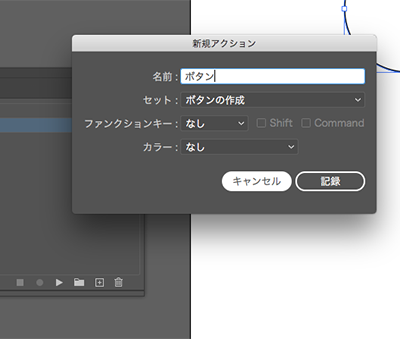
はい、こちらが「新規アクションを作成」をクリックした画面になります。
ここでも任意の名前を入力しましょう。
なんのオブジェクトなのか分かるようにオブジェクトの名前を入力するのが良いでしょう!
入力したら特に設定はせず記録をクリックしちゃいましょう。
さて、これで準備は整ったので
いよいよアクションの作成に移りましょう!
アクションの作成
さて、ここからはアクションの作成について解説していきたいと思います。
アクションパネルではアクションの記録を開始する事で
これから行う一連の動作をパターン化してPCに覚えさせる事ができます。
CCをお使いの方はこの時点で既にアクションの記録が開始されているかと思いますが
CSをお使いの方はもしかしたらまだ開始されていない可能性があるのでこちらをご覧ください。

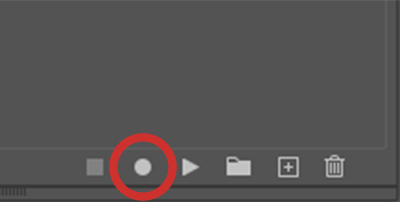
この赤丸で囲われた正円のマーク
こちらがアクションの記録を開始するボタンとなっていますのでこちらをクリックしてください!
CCをお使いの方は押さなくても既に開始されているので
押しても構いませんが、当然何も起きませんw

それでは本題に入りますが
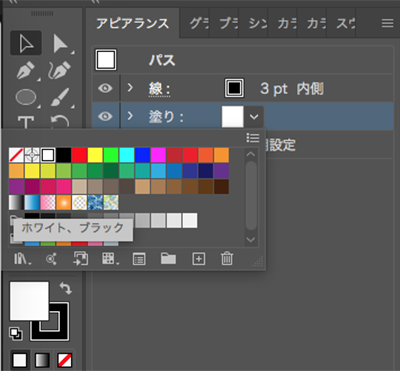
まずオブジェクトのカラーを設定していきます。
線と塗り、どちらから始めても構いませんが
後々説明がしやすくなるように、ここでは塗りから始めてください。
変化が分かりやすいように塗りは線形グラデーションを使用します。

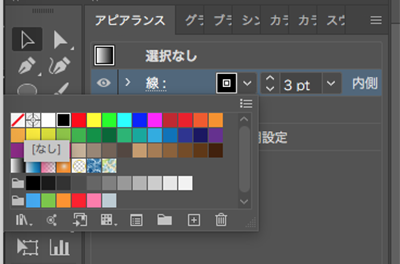
続いて線を無しにします(見栄えの問題なので無しでなくても大丈夫です)
ここまで出来ましたら今度はこちら

念のためここまでの経過が一緒なのか確認できるように
アクションパネルくんも見えるようにひょっこりはんしてもらいました。
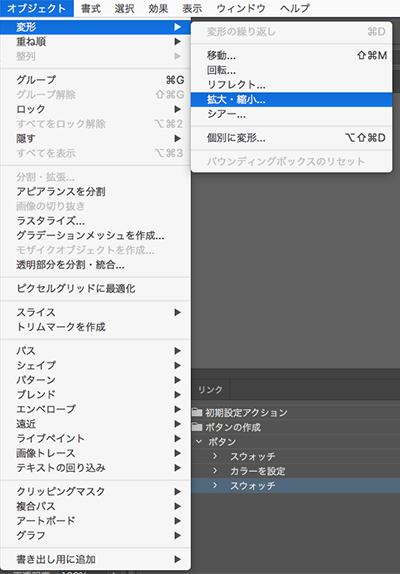
合ってそうでしたら、メニューバーから変形→拡大・縮小を出してクリックします。

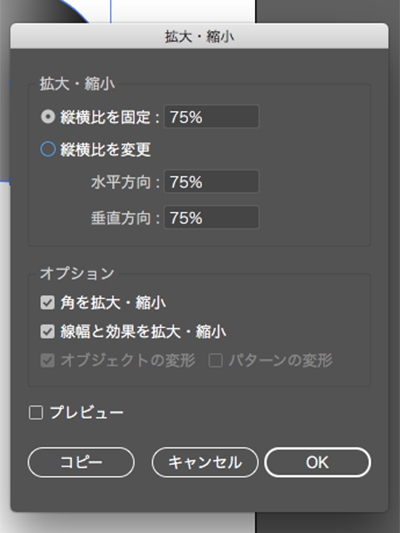
縦横比を固定にチェックを入れて
任意のサイズに縮小しましょう。
ここでは75%にしておきます。
入力したら「コピー」をクリックしてください。
間違ってOKを押してしまった場合はCtr or command+Zで戻り
記録を開始の隣にある四角のマークの「再生・記録を中止」を押し
拡大・縮小のアクションを選択してゴミ箱をクリックして下さい。

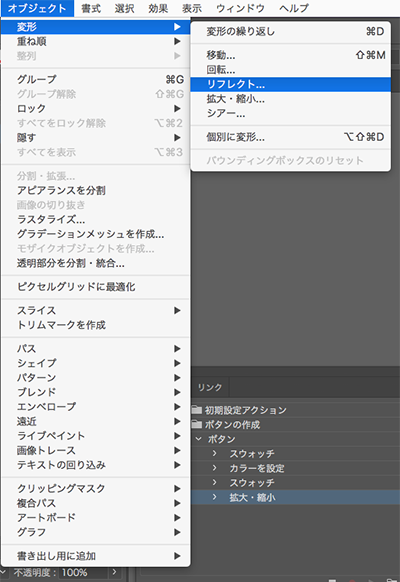
次にまたまたメニューバーから変形→リフレクトをクリック。
…アクションパネルくんも仕事してくれてますね。たすかる。w
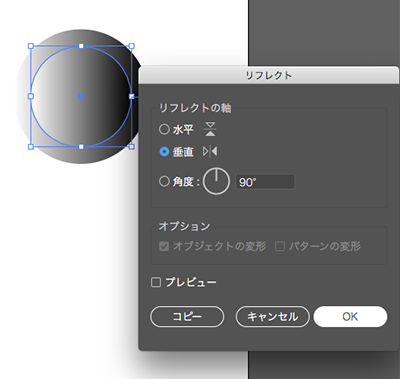
クリックすると今度はこちら↓の画面が表示されます。

表示されましたら垂直方向にチェックを入れて
今度は「OK」をクリックして反転させましょう!
間違ってコピーを押してしまった場合はCtr or command+Zで戻り
記録を開始の隣にある四角のマークの「再生・記録を中止」を押し
リフレクトのアクションを選択してゴミ箱をクリックして下さい。

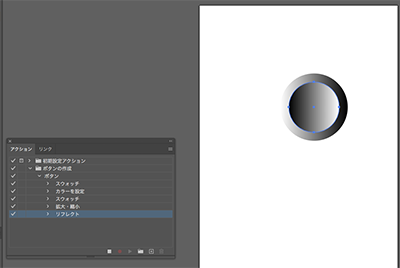
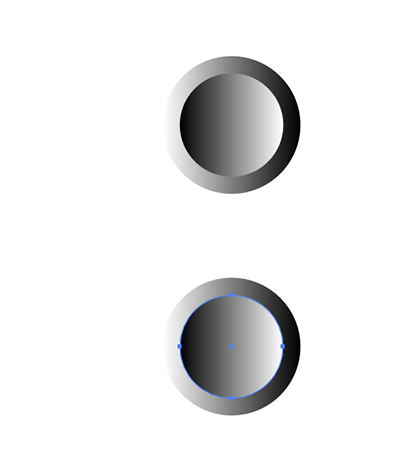
ここまでできたらこのようになるかと思います。
こうなれば完成…と言いたいところですが
まだする事があります。

記録を開始ボタンの隣の四角の「再生・記録を中止」ボタンを押し
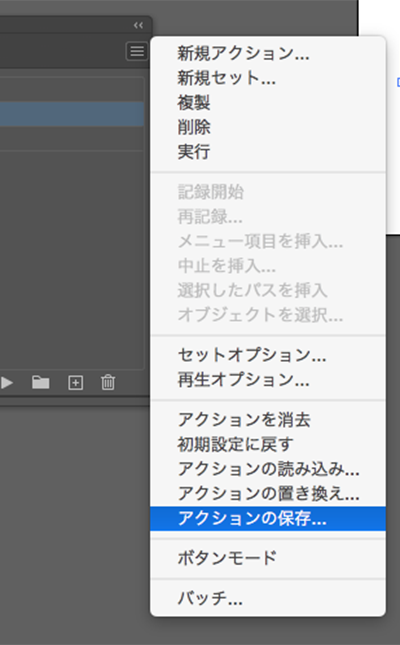
アクションパネルの右上にあるハンバーガーメニュー(三のような3本線)をクリックし
アクションの保存を行なって下さい。
これで一旦完成でええかぁ〜という感じではありますが
少しでも間違えていると言う事聞かない曲者なので
念の為、動作確認は怠らず行なってください。
動作確認の仕方
ここまで読み込んで、しっかり動作確認の方法も確認する皆さんは
とても勉強熱心で感心しますね!ありがとうございます!
もう少しだけ頑張るので皆さんももう少しだけお付き合い願います…!

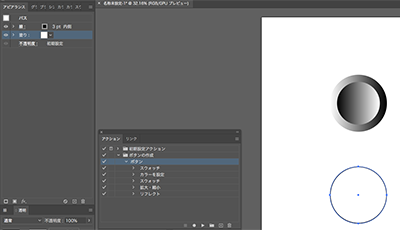
動作確認の為に、Alt+Shiftで全く同じサイズの正円を用意しました。
カラーは最初と同じで塗りを白、線は黒の3ptにしました!
これから動作確認を始めますがここで重要になってくるのが
という点です。
アクションの記録を始めた際に塗りから始めているので
塗りではなく線を選択された状態で始めた場合
本来、線にだけかかるはずだった「無し」のカラーが
誤作動で線と塗りの両方に対してかかってしまい
何も色がないオブジェクトという状態になってしまいます。

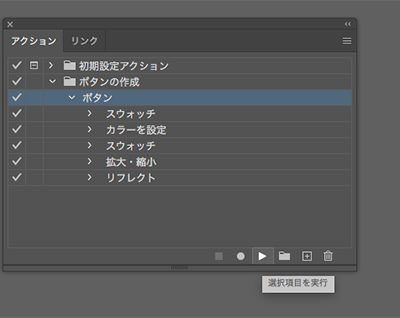
準備が出来ましたら、ボタンというアクションを選択し
記録を開始 と 新規セットを作成の間にあります
選択項目を実行という右向きの三角のボタンをクリックしてみましょう!

するとなんと!!!
あら不思議?!?!
先程作ったものと同じものが
同じ動作で勝手に作られてしまいました!!
まとめ
最後にこのアクションパネルの機能は
サーティファイのイラレの試験でも出題される事があり覚えておいて損はありません。
この機能の何が便利かというと
例えば、一度イラレを閉じて
また別のファイルを新規で作成した場合でも
わざわざまたこの工程を踏まなくても
正円に限らず、正方形や長方形といった角のあるオブジェクトを作り
先程作ったこのアクションを適用させても同じ事が起きるという所です。
その際、塗りではなく線を選択していたら勿論失敗しますのでご注意を!
ここまで長々と解説してきましたが、ご静聴ありがとうございました!
この記事が皆さんのお役に立てれば嬉しいです!