Illustratorを使ってフレーム枠を作ろう!
2022年10月11日

Illustratorでデザインを作っている時に何か物足りないから枠で囲いたいと思ったけど、凝ったフレームを作るのは難しそう…. そう思ったことはないでしょうか?
実は意外と簡単に作れるんです。今回はその方法を紹介します!
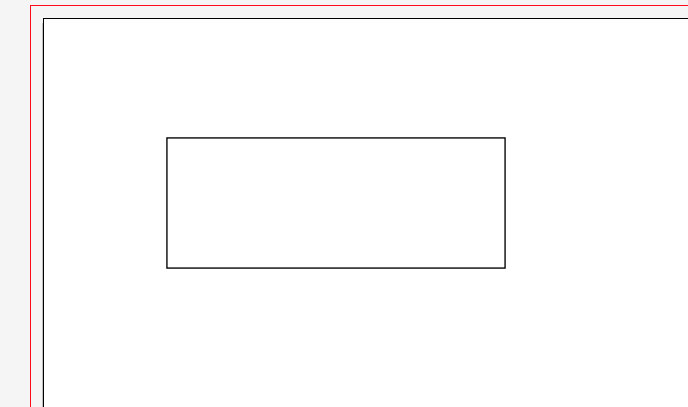
1,四角形を作る
まずは、お好みの大きさでアートボードを作り、そこに長方形ツールで四角形を作ります。
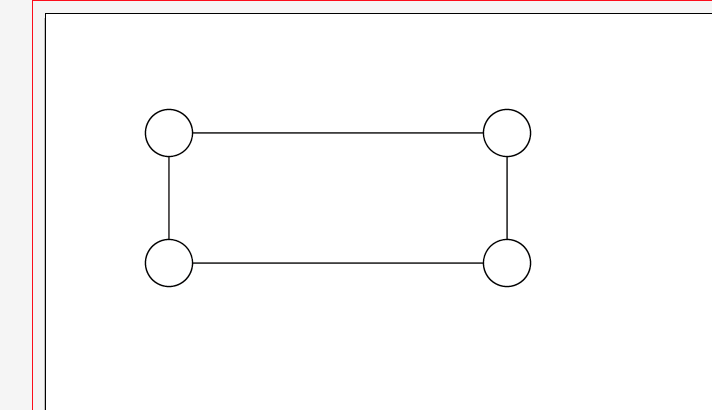
2,円を作り四角形の上に配置する

楕円形ツールで正円を4つ作り、四角形の四隅に配置します。この時、スマートガイドをオンにしておくと配置しやすいです。
3,4つの円をグループ化する
2で作った正円4つを選択し、グループ化します。
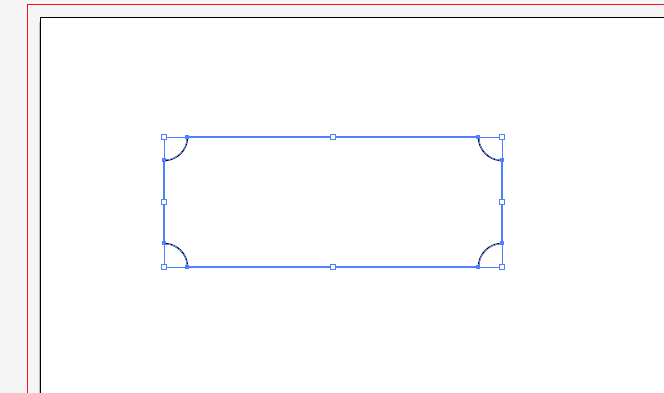
4,パスファインダーで型抜き

3でグループ化したオブジェクトを四角形より前面に配置し、パスファインダーの「前面オブジェクトで型抜き」を選択します。
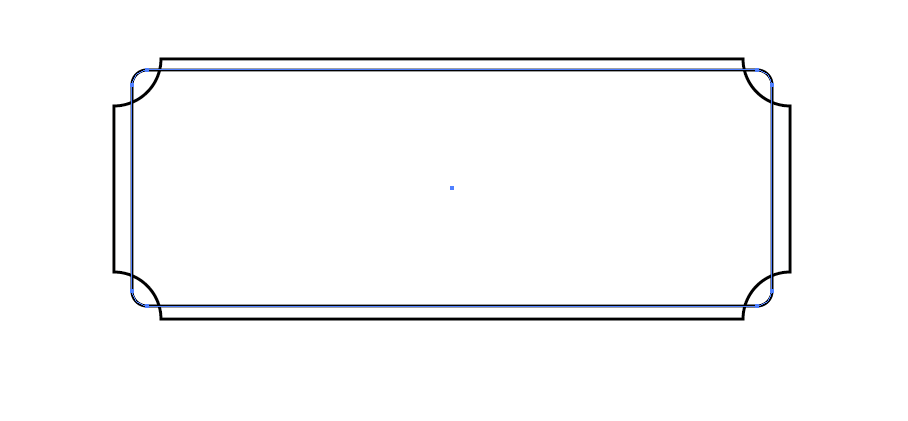
5,角丸の四角形を作る

角丸長方形ツールで1〜4で作ったオブジェクトより少し小さめな四角形を作ります。
角丸四角形を作ったら、全てのオブジェクトを選択し、1〜4で作ったオブジェクトの方をキーオブジェクトにして、オブジェクトの整列から「水平方向中央に整列」と「垂直方向中央に整列」を洗濯し、見た目を整えます。
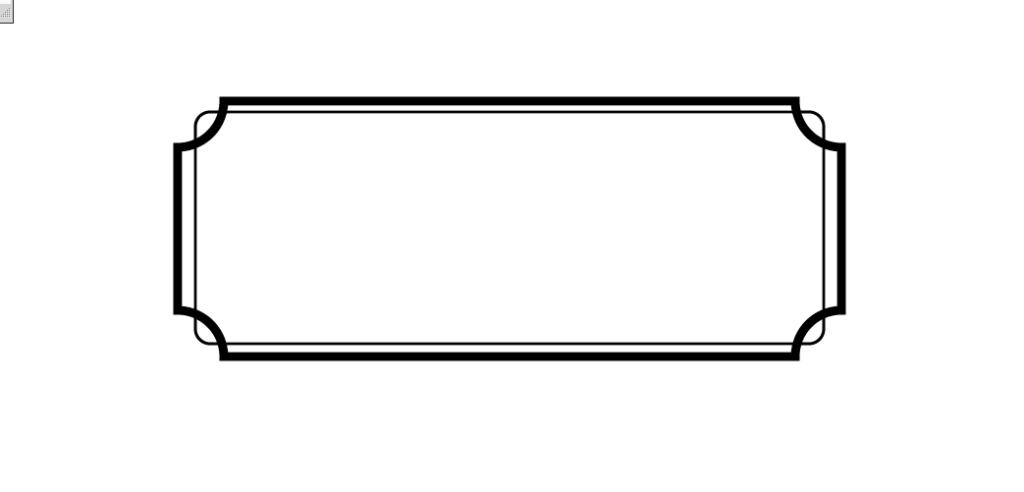
6,太さを変更する

お好みで線の太さを変更していきます。今回は1〜4で作ったオブジェクトの線の太さを少し太くしてみました。
図形の組み合わせやパスのオフセットを用いることで様々なフレームを作ることができるので、是非やってみてください!