木でQRコードをつくった!

木片を見て、ふと思った。
「木の面の陰影で何かできないか…」

光があたる部分は明るくて、その反対は影になる。1つの木片には、木目や節があり、場所によって色はかわるものの、光のあたるところはかなり明るく白に近い。そして、影の部分はかなり黒い。この光のあたる部分と、影の部分を使って何かできないか?と考えた。
木片、角…。
木片(角材)を並べて絵文字をつくってみようか!
![]()
絵文字はハードルが高いか
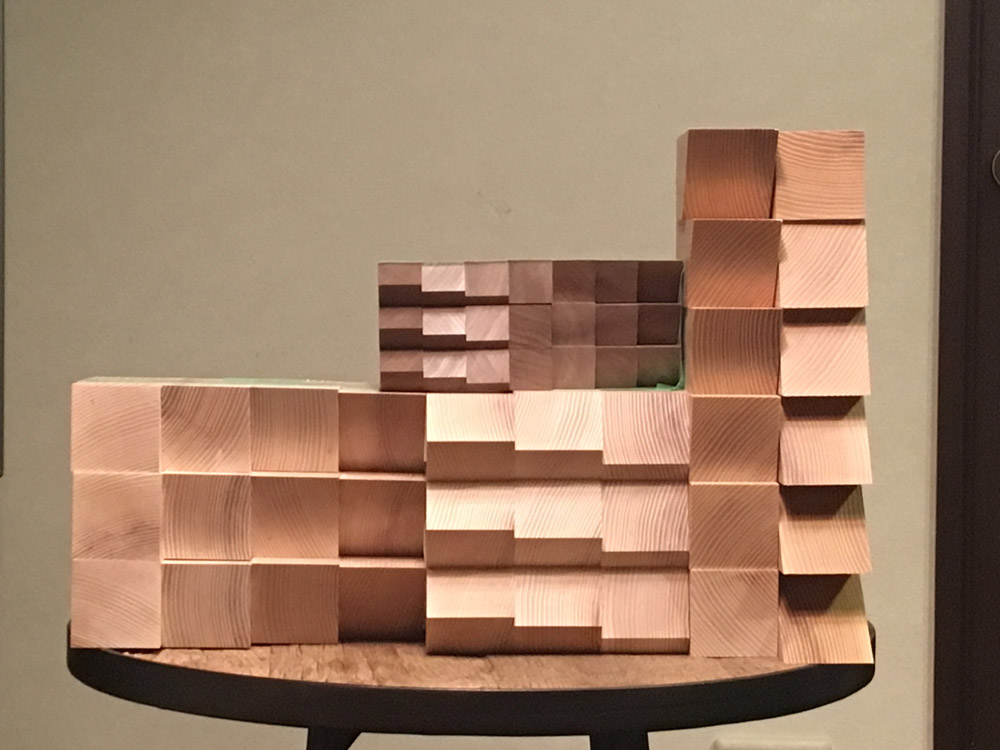
とりあえず、木片を並べて試してみるか。
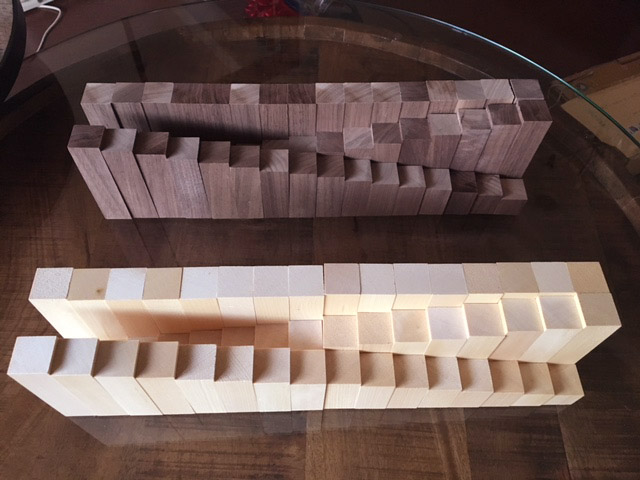
木片は正方形に形を調整した。
影ができるように高さを変えた。
同じ木でも若干の色の差があるな。
そして、長さを変えるだけでは思うように影がでない。


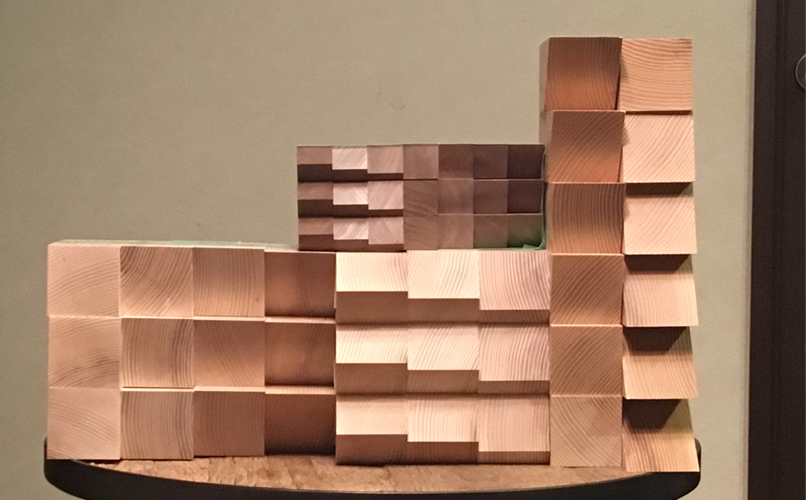
あっ!面に角度がつけばいいのかな??
面に角度をつけて、影で濃度のバリエーションを試してみた。

使った木はホワイトアッシュ
学名 Fraxinus americana
英名 White ash
その他の名称 Baltimore ash、Small seed ash
科目 モクセイ科
分布・産地 アメリカ、カナダに分布
材色 心材:帯赤灰褐色
辺材 やや淡色から白色
濃淡ができた!
これなら、QRコードはいけそうだ!!



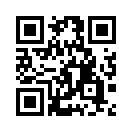
できた!
QRリーダーで読み取れるか?
………
読めた(笑)
画像からでも試して見てください!読み込めますよ(笑)
情報量が多くなると、ピクセル数が多く必要なので、今回は文字だけ。
リーダーは文字情報を表示できるものを使用。
こんなのも作ってみた!

…。

絵文字にも挑戦!
絵文字はライセンスフリーのSix Apart 絵文字を使おう!
![]()

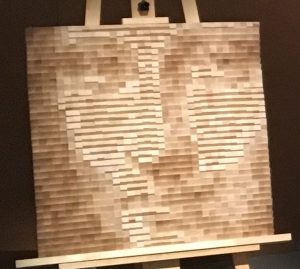
モナリザにも挑戦!
これは遠ざかって見て欲しい。約1000個の木片を使用しています。

結局50万円使ってしまった(笑)