Figmaを使ってみよう ーデザイン作成ー

前回はFigmaでワイヤーフレームを作成しましたが、今回はそのワイヤーフレームを元にデザイン作成について紹介してみたいと思います。
前回の記事でご紹介した内容を知っている前提になりますので、まだ前回の記事を見ていない方は下記よりご確認ください。

デザインを作ってみよう
写真の追加
①PCにある写真を取り込むことも可能ですが、プラグインから写真素材サイトの写真を取り込むことができます。
今回はその方法をご紹介します。
「Unsplash」を導入します。
このプラグインはフリー写真素材サイト「Unsplash」の写真を検索して取り込むことができます。
「Unsplash」はプロのカメラマンが投稿したフリー写真が集めれており、とてもクオリティが高いです。
導入は下記から。
https://www.figma.com/community/plugin/738454987945972471/Unsplash
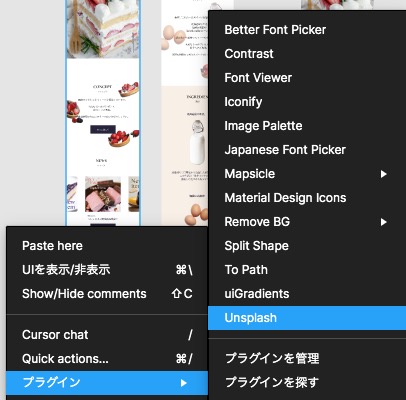
②右クリックでプラグインを選択し「Unsplash」を選びます。
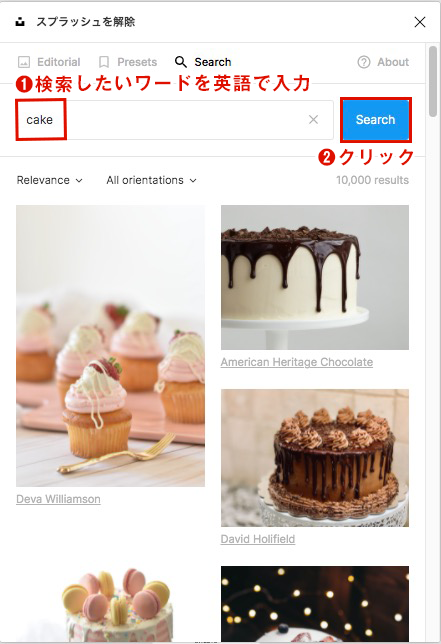
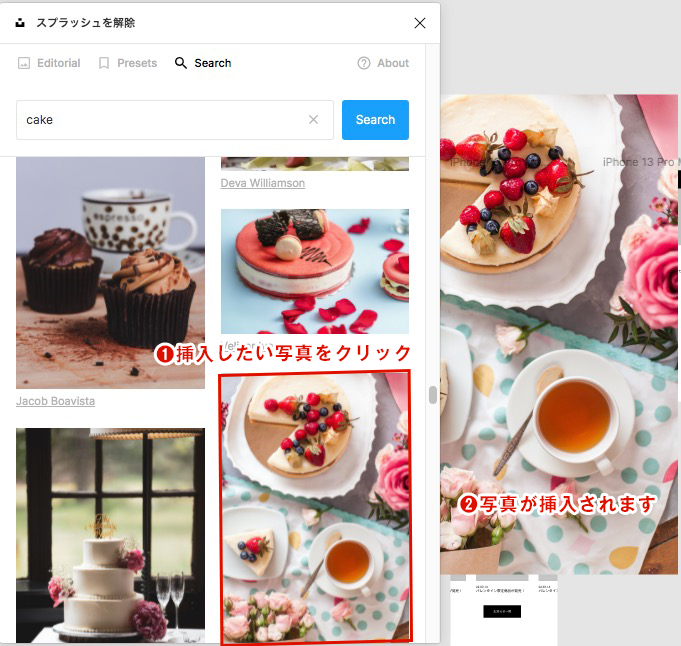
③「Search Unsplash」に検索したいワードを英語で入力し、「Search」をクリックすると写真が検索されます。
④挿入したい写真をクリックするとワークスペースに挿入されます。
クリッピングマスク
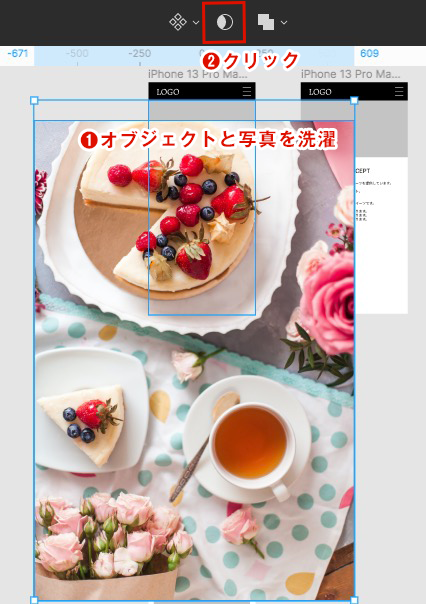
①わかりやすいように写真を切り抜きたいオブジェクトの上に持っていき二つを選択し、上の半月ボタンを押します。
②オブジェクトの形に切り抜かれます。
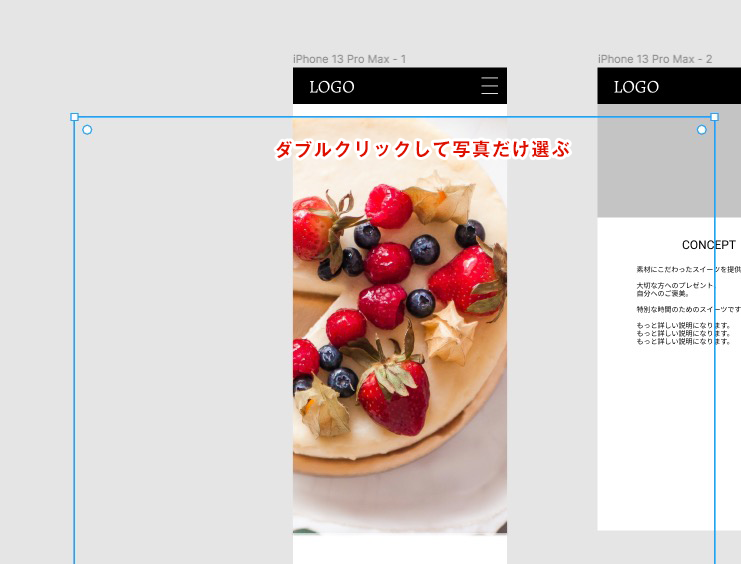
③ダブルクリックすると写真だけ選べるので移動して位置を調節します。
④クリッピングマスク完成
画像の色調補正
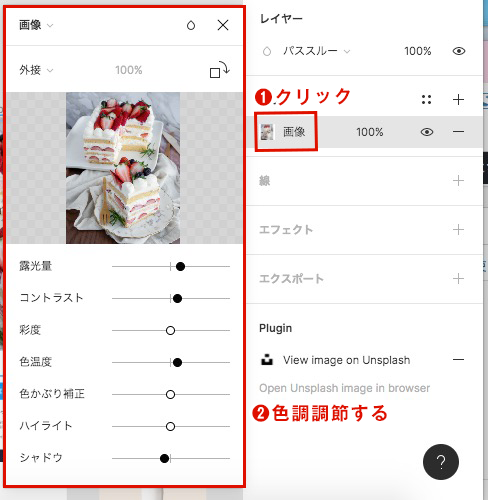
①写真を選択します。
②右端の「画像」をクリックすると色調補正の小窓が表示されるのでお好みに調節しましょう。
③写真が明るくなりました。
曲線パスに文字を沿わせる
①曲線パスとそれに沿わせる文字を用意します。
②「To path」というプラグインを導入します。
導入は下記から。
https://www.figma.com/community/plugin/751576264585242935/To-Path
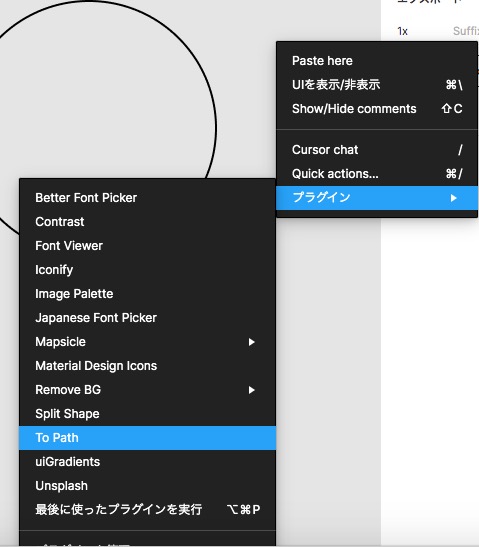
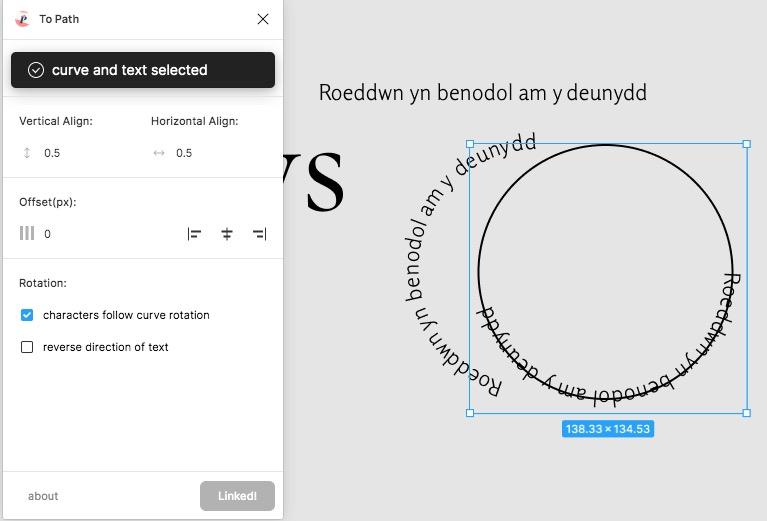
③右クリックでプラグインを選び「To path」を選びます。
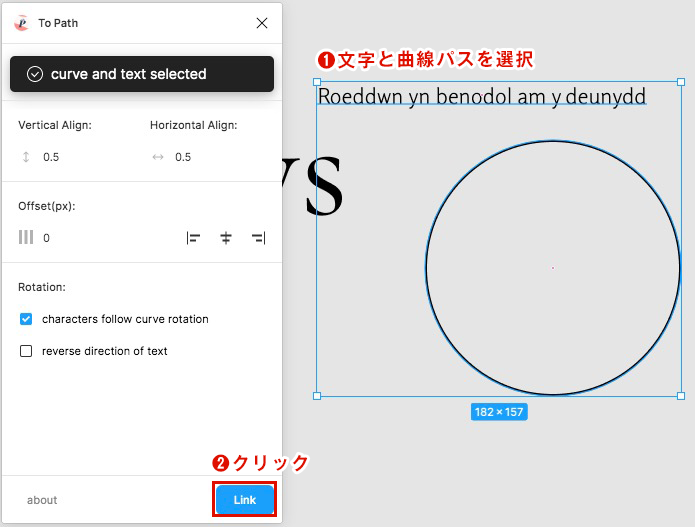
④「To path」が起動したら文字と曲線パスを選択し、「link」ボタンをクリックすると文字が曲線パスに沿います。
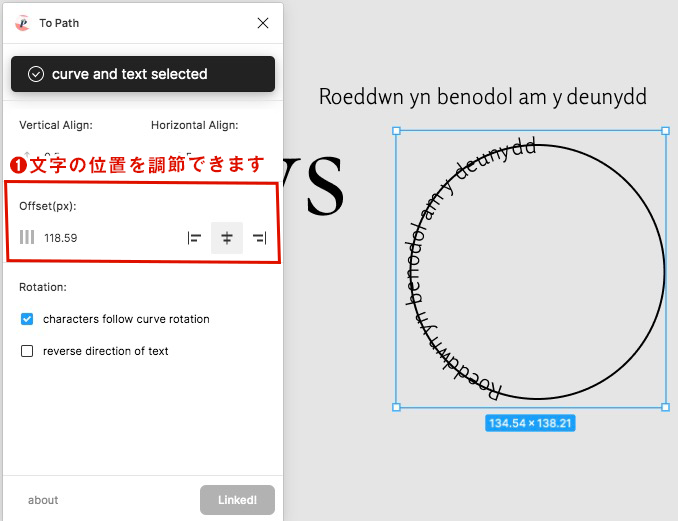
⑤「off set」で文字の位置を調節します。
数値入力での調節も可能です。
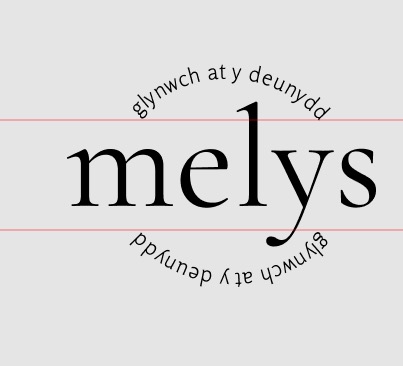
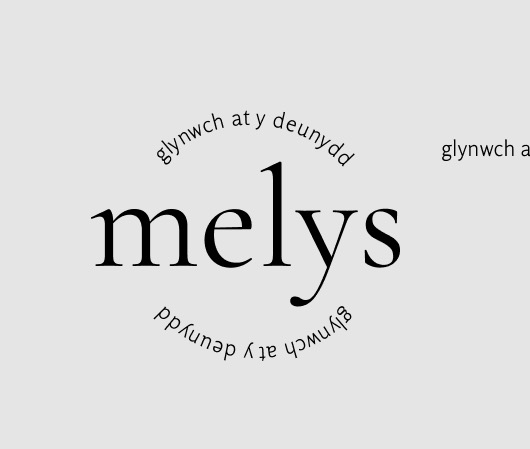
⑥反対方向のものも作るので先程作ったものはグールプを解除してください。
もう一度文字と曲線パスを選択し、「link」ボタンをクリックして文字を曲線パスに沿わせます。
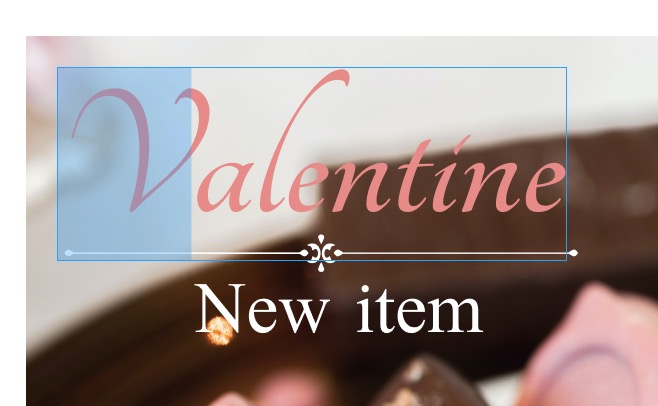
⑦位置が均等になるようにガイドで合わせます。
⑧これで完成です。
写真から色を取る
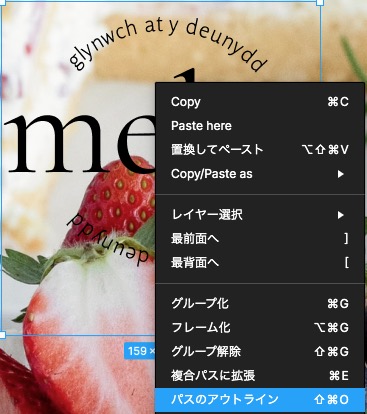
①先程作ったものの色を変えたいので、選択して右クリック、「パスのアウトライン」を選びます。
「パスのアウトライン」が必要ない場合は行わなくて良いです。
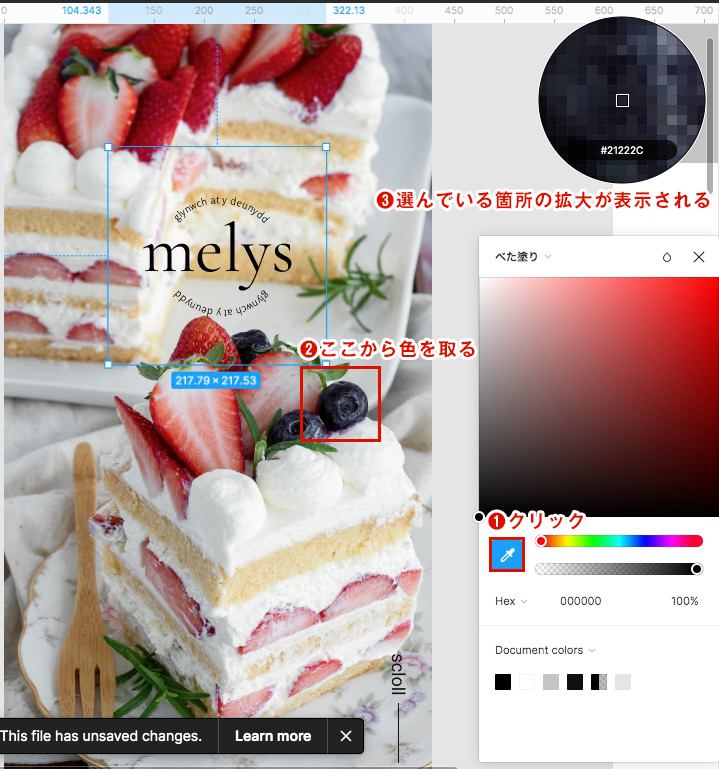
②先程作ったものを選択したままカラーピッカーを表示させます。
カラーピッカーにあるスポイトマークをクリックしてスポイドを出して写真から取りたい色をクリックします。
スポイトを出している間は右上に選んでいる箇所の拡大が表示されるのでこちらを参考に色を取ると良いです。
色の登録
先程スポイトから取った色をいるでも選べるように登録します。
①「塗り」の右横にある4つの点のアイコンをクリックします。
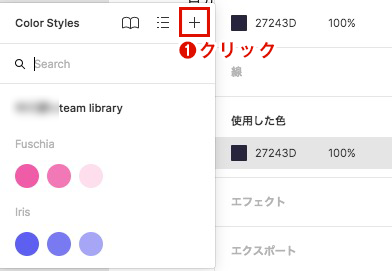
②「Color styles」が表示されるので右上にある「+」をクリックします。
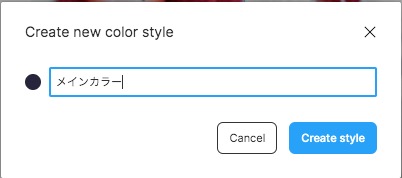
③「Create new color style」が表示されるので登録する色に名前を入力し「Create style」をクリックします。
登録した色の呼び出し
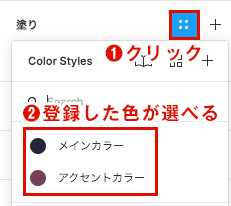
①「塗り」の右横にある4つの点のアイコンをクリックして「Color styles」を表示すると登録した色が呼び出せます。
塗りや線の色を消す
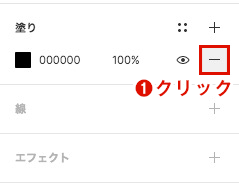
①塗りの「-」をクリックします。
これで塗りが透明になります。
日本語フォントを選ぶ
①日本語フォントを選ぶのに特化したプラグイン「Japanese Font Picker」をインストールします。
インストールはこちら。
https://www.figma.com/community/plugin/948851319619581556/Japanese-Font-Picker
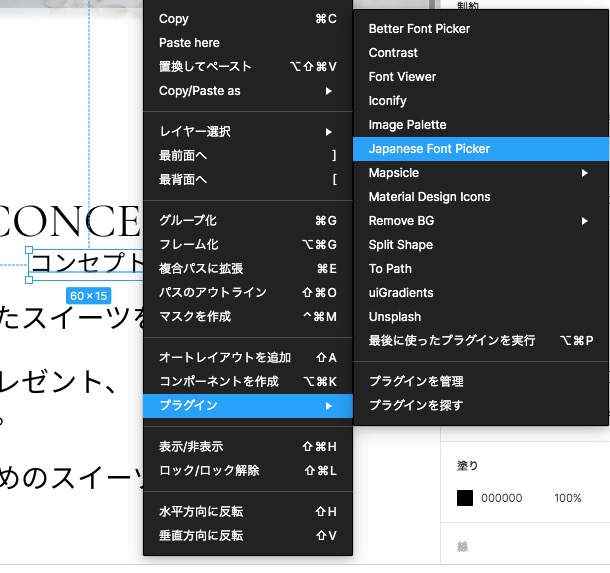
②文字を選択して右クリックし、「プラグイン」から「Japanese Font Picker」を選びます。
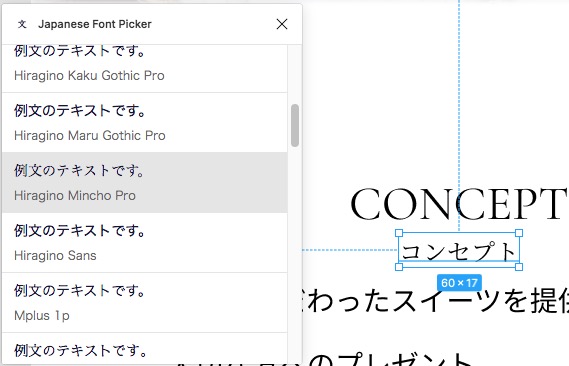
③「Japanese Font Picker」が起動するとサンプルが確認できるので好きなフォントを選びます。
写真の切り抜き
①写真の背景を自動で切り抜いてくれるプラグイン「Remove BG」をインストールします。
インストールはこちら。
https://www.figma.com/community/plugin/738992712906748191/Remove-BG
②APIの設定が必要になります。
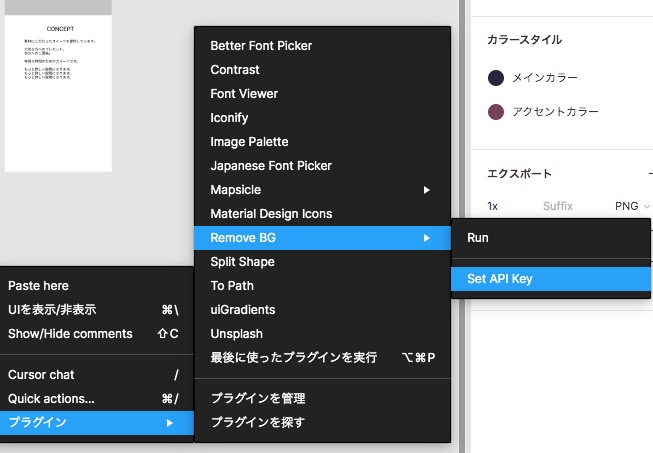
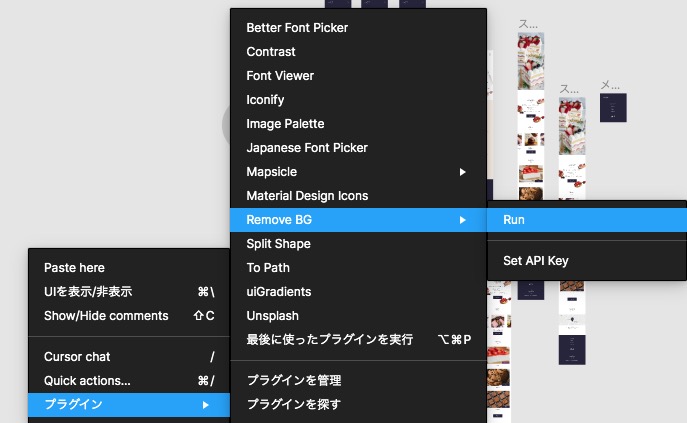
ます、右クリックで「プラグイン」から「Remove BG」を選択し、さらに「Set API Key」を選びます。
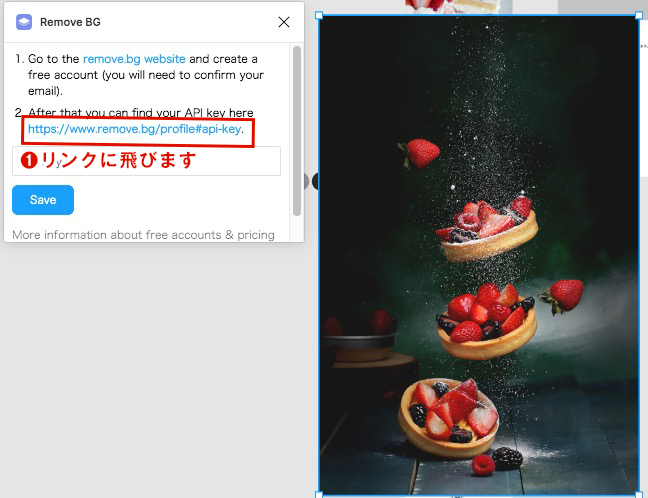
③「2」のリンクに飛びます。
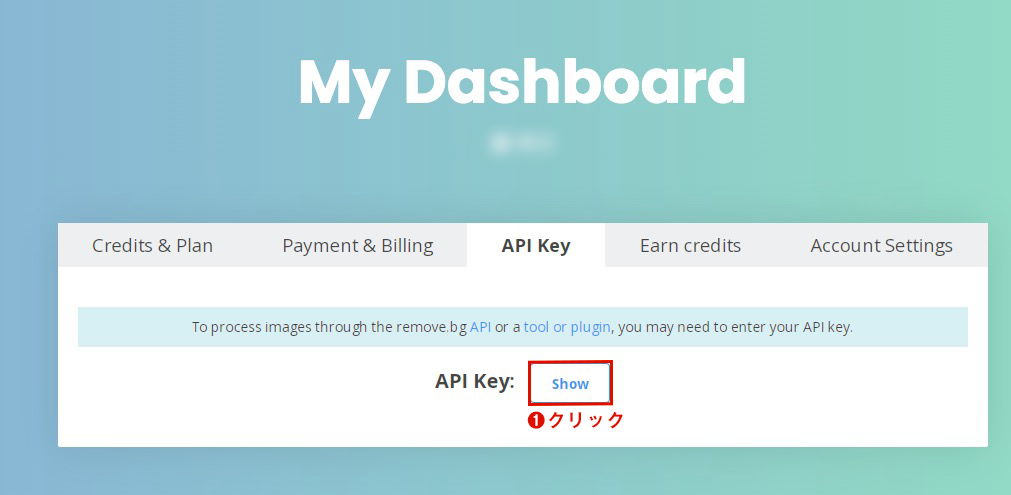
④リンク先に飛んだら「show」をクリックするとAPIが表示されるのでコピーします。
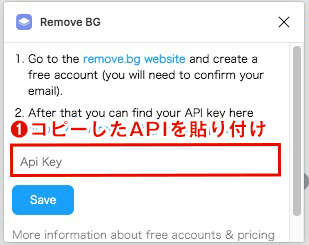
⑤Figmaに戻り④でコピーしたAPIを「Api kye」に貼り付け「save」をクリックします。
⑥切り抜きたい写真を選択し、右クリックで「プラグイン」から「Remove BG」を選択し、さらに「Run」を選びます。
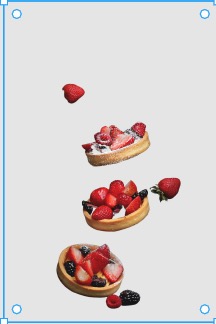
⑦切り抜きが完成です。
PCから画像を取り込む
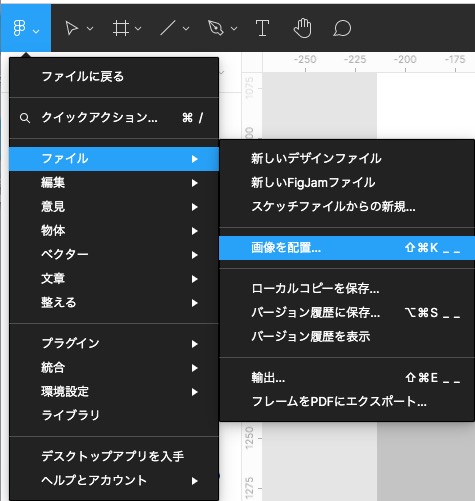
①Figmaアイコンから「ファイル」 → 「画像を配置…」を選びます。
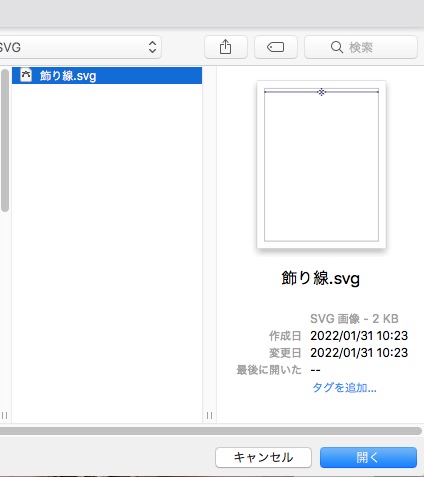
②PC内のフォルダが選べるので任意の画像を選択し「開く」をクリックすると画像が配置されます。
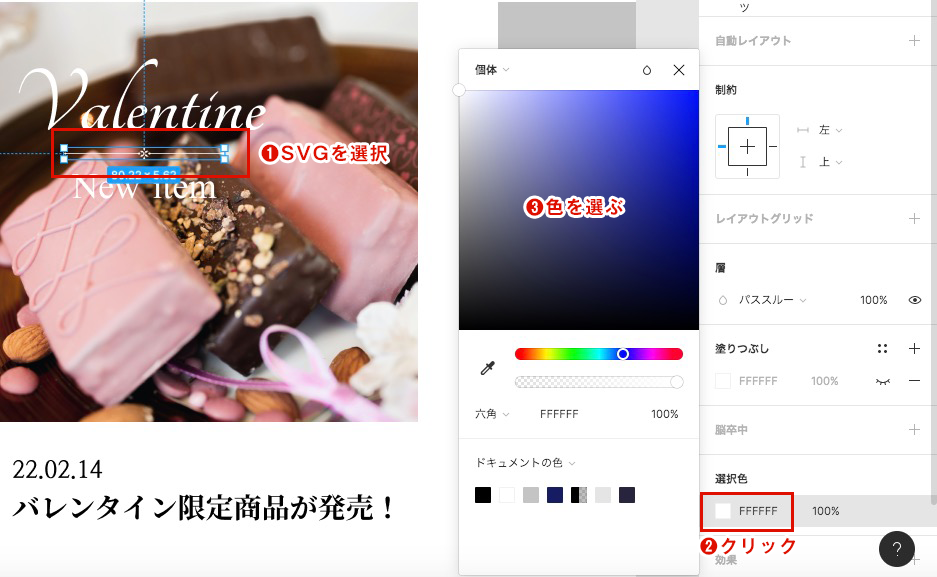
SVG画像の色を変える
SVG画像は取り込むと色を変えることができます。
①SVG画像を選択し、「選択色」の色のアイコンをクリックするとカラーピッカーが出るので色を選びます。
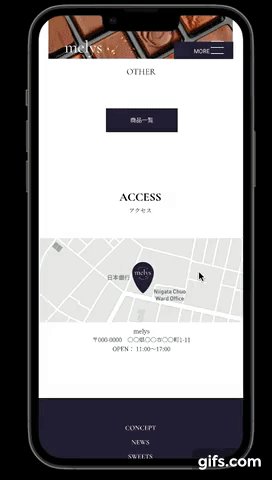
地図の作成
①地図の画像を作成してくれるプラグイン「Mapsicle」をインストールします。
インストールはこちらから。
https://www.figma.com/community/plugin/736458162635847353/Mapsicle
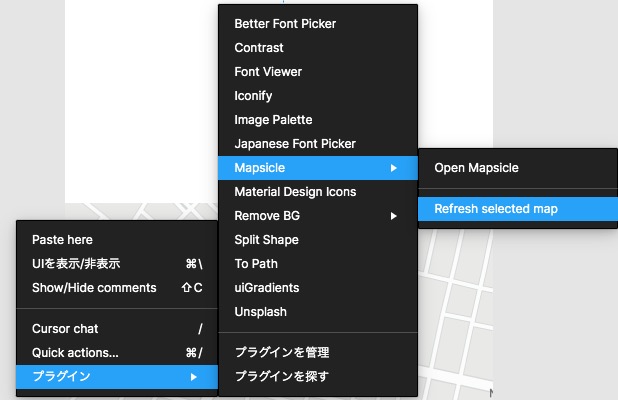
②右クリックで「プラグイン」から「Mapsicle」を選択し、さらに「Refresh selected map」を選びます。
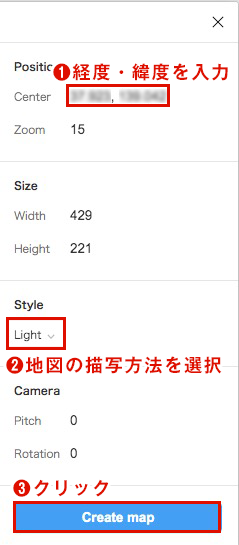
③「Center」に経度と緯度を入力し、「Style」から地図の描写方法(モノクロなど)を選び「Create map」をクリックします。
④これで地図が完成です。
パスの変形
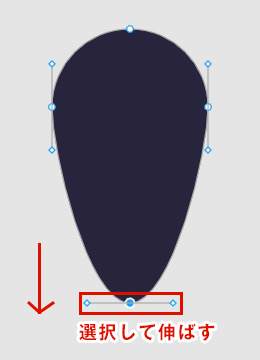
円を変形させて地図の目的地となるオブジェクトを作ります。
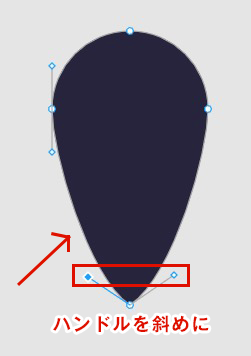
①正円を作り、ダブルクリックするとアンカーポイントが現れます。
一番下のアンカーポイントだけ選択して下に伸ばします。
②先程伸ばしたアンカーポイントのハンドルを斜めにしてシャープにします。
③形が出来上がったのでロゴを重ねて地図に配置して完成です。
文字詰め
①詰めたい文字をドラッグで選択し、「option」を押しながら「<」を押すと文字の右側が詰まり、「>」を押すと広がります。
サイトの動きを作ってみよう
スクロールしたらついてくるナビゲーション
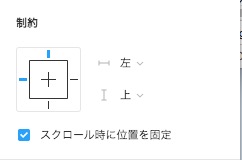
①ナビゲーションを構成するものをグループ化し、成約の下にある「スクロール時に位置を固定」にチェックを入れます。

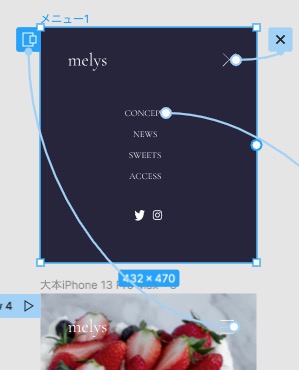
ハンバーガーメニューの動きを作成
まず、クリックすると出てくるメニューを新しいフレームを作成して作っておきます。
①アニメーションの設定をするので「プレビュー」に切り替えます。
②ハンバーガーのアイコンからメニューを繋げます。
③動きの設定のために「インタラクションの詳細」を入力していきます。
・ハンバーガーアイコンをタップしたらメニューが出て来るようにしたいので「On tap」を選びます。
・アニメーションを設定したいので「オーバーレイを開く」を選びます。
・メニューを上に表示させていのでオーバーレイの「上中央」を選びます。
・メニュー外をタップしたときにメニューが閉じてほしいのでオーバーレイの「外部クリック時にとじる」にチェックを入れます。
メニューが上から降りてくるようにアニメーションの「ムーブイン」を選び「↓」を選択します。
・降りてくる速さを遅くしたい場合は「300ms」より数値を大きくしてください。
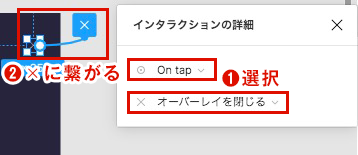
④出てきたメニューの「☓」ボタンをタップするとメニューが閉じるようにします。
「☓」をオブジェクトを選択し、1回だけindexページに繋ぎます。
「インタラクションの詳細」から「On tap」と「オーバーレイを閉じる」を選択します。
すると青い☓マークに繋がります。
⑤これで完成です。
ホバーの動きを作成
今回作っているものはスマホ用サイトなので本来はホバーの設定はいらないのですが、今回は紹介のために作りました。
①まずindexページのフレームを複製します。
②複製した方のフレームをホバー用として編集します。
今回はホバー時に写真がズームしてボタンの色が変わるように設定します。
※1つのリンクに対して1フレーム使用するので、他のリンクにもホバーを設定する場合は新しくホバー用のフレームを作成します。
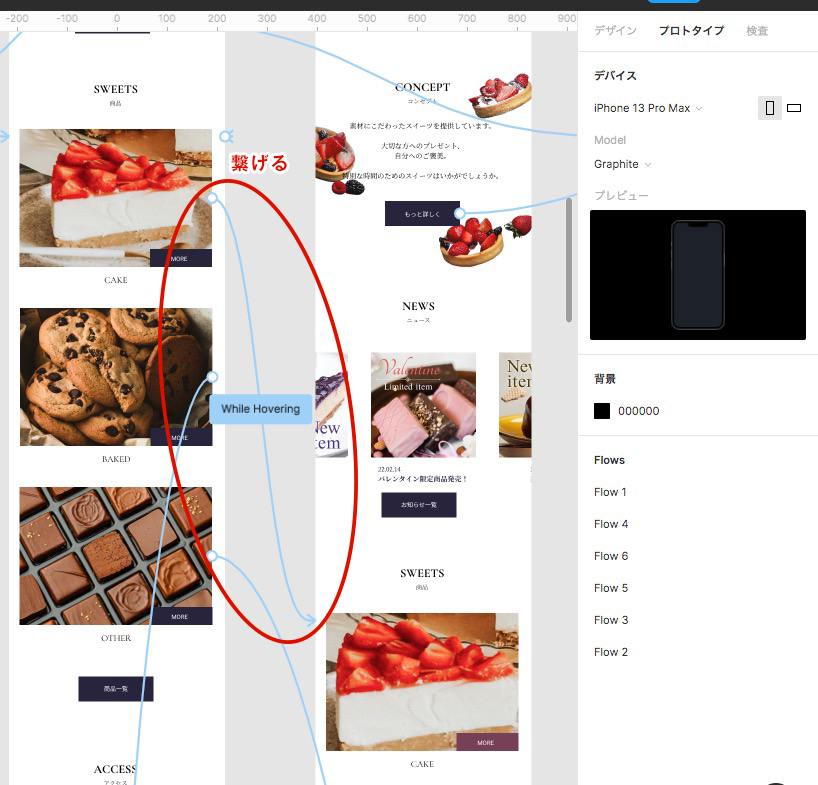
③「デザイン」から「プロトタイプ」に切り替えて、indexページのリンク箇所とホバー用に編集したフレームを繋ぎます。
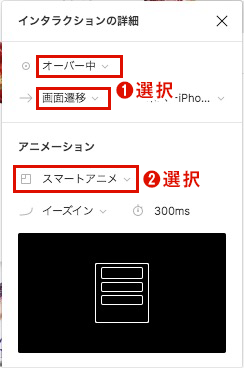
④「インタラクションの詳細」を設定します。
ホバーした際に変化させていので「オーバー中」と「画面推移」を選びます。
アニメーションは「スマートアニメ」を選びます。
⑤これで完成です。
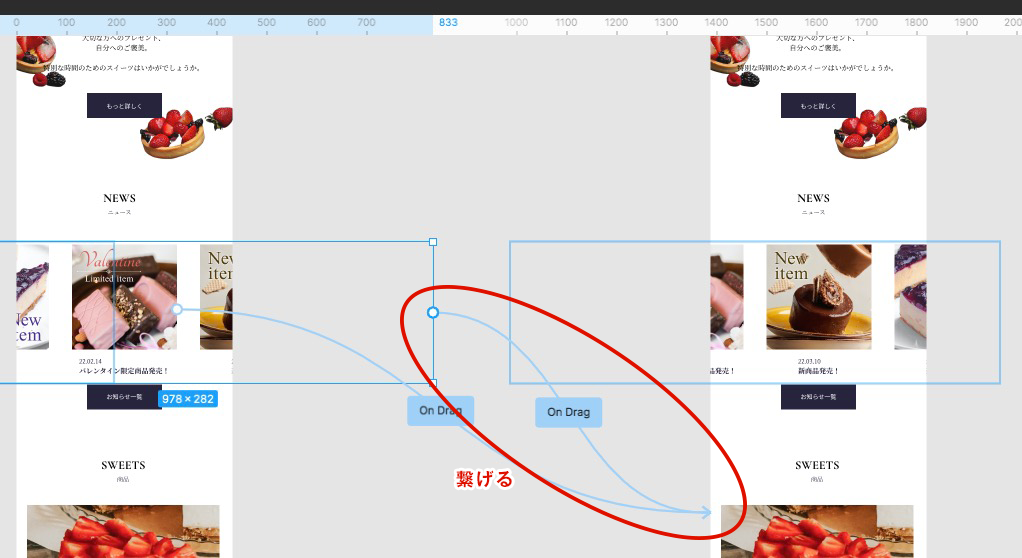
横スワイプの動きを作成
横にスワイプしたら情報が見れるようにします。
①indexページを複製してスワイプ後のデザインを作ります。
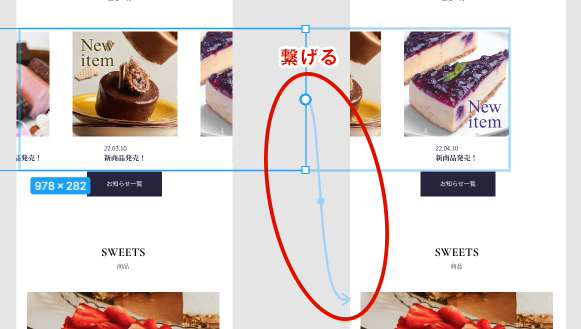
②「デザイン」から「プロトタイプ」に切り替えて、indexページのスワイプ分のグループ(今回は3つがグループ化)からスワイプ後のデザインを繋げます。
③「インタラクションの詳細」を設定します。
スワイプ時に変化させていので「ドラッグ時」と「画面推移」を選びます。
アニメーションは「スマートアニメ」を選びます。
④少しスワイプするようになりました。
⑤3つ目の画像までスワイプしてほしいので、スワイプの2パターン目を作ります。
先ほどスワイプ用に作成したフレームを複製してスワイプを2回した場合のデザインを作ります。
⑥「デザイン」から「プロトタイプ」に切り替えて、スワイプ用のフレームのスワイプ分のグループ(今回は3つがグループ化)から⑤で作った「スワイプを2回した場合のデザイン」のフレームを繋ぎます。
⑦③と同じように「インタラクションの詳細」を設定します。
スワイプ時に変化させていので「ドラッグ時」と「画面推移」を選びます。
アニメーションは「スマートアニメ」を選びます。
⑧これで完成です。
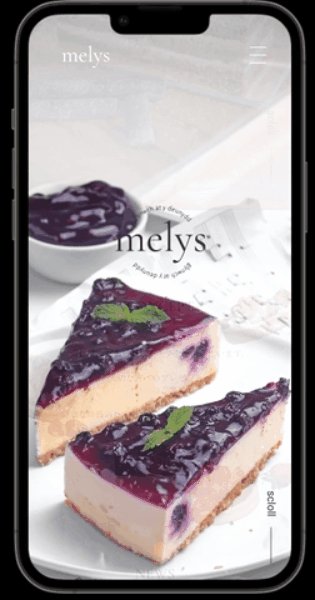
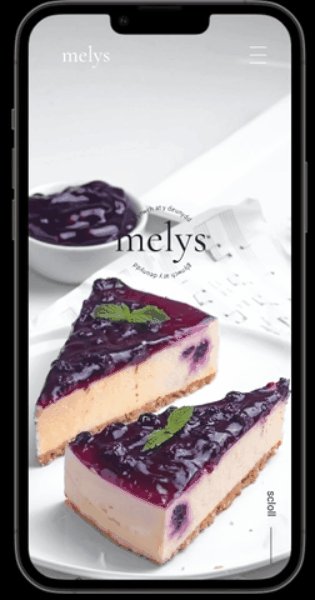
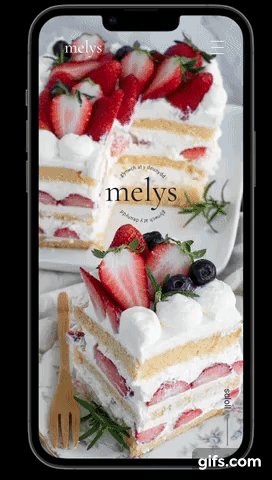
スライドショーの作成
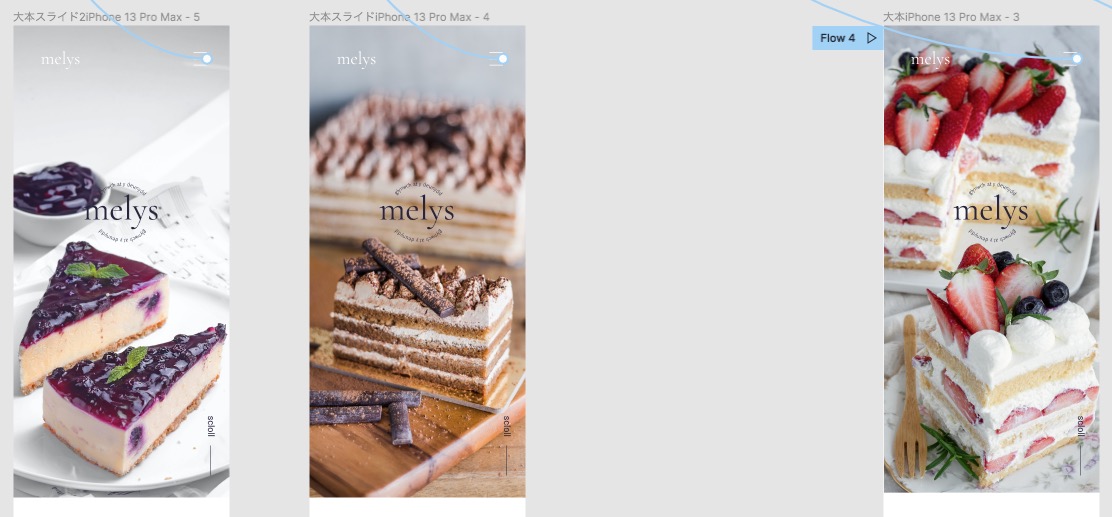
①indexページのフレームを2つ複製し、複製した2つはトップ画像の写真を入れ替えます。
②「デザイン」から「プロトタイプ」に切り替えて、この3つのフレームをスライドショーで見せたい順番に繋ぎます。
3番めのものは1番目に繋ぐとループします。
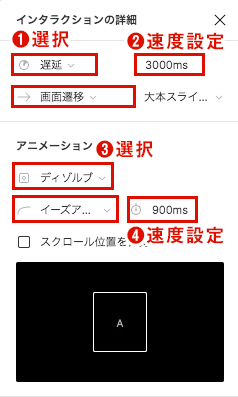
③「インタラクションの詳細」を設定します。
何もアクションしなくても変化してほしいので「遅延」と「画面推移」を選びます。
画面が切り替わる速度を「3000ms」に設定します。
アニメーションの設定をします。
ふわっと画像が切り替わってほしいので「ディゾルプ」と「イーズアウト」を選びます。
画像がふわっとしていく速度を「900ms」に設定します。
この設定を「1枚目から2枚目の繋ぎ」・「2枚目から3枚目の繋ぎ」・「3枚目から1枚目の繋ぎ」の計3回分行います。
※「インタラクションの詳細」の「遅延」はフレーム同士の移動じゃないと選ぶことができないので注意です。
④これで完成です。
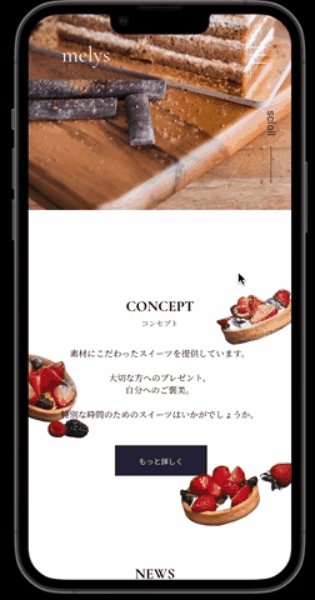
完成
これでトップページと下層ページが完成しました!
まとめ
今回使用したプラグイン
Unsplash
フリー写真素材サイト「Unsplash」の写真を検索して取り込むことができます。
導入はこちら
To path
曲線パスに文字やオブジェクトを沿わせることができます。
導入はこちら
Japanese Font Picker
日本語に対応しているフォントを試しながら選択することができます。
導入はこちら
Remove BG
写真の背景を自動で切り抜いてくれます。
導入はこちら
Mapsicle
地図の画像を作成してくれます。
導入はこちら
感想
デザイン制作に関してはスムーズに行うことができました。
たくさん作っていくとレイヤーの管理が少し大変だなと感じました。
作っているオブジェクトが知らないうちにフレーム外に出ていてプロトタイプで反映されないなんてことがありました。
また、まだ慣れていないのでプロトタイプの動きの設定が難しかったです。
「画面推移」と「オーバーレイ」が使い分けられれば大体の動きは作れると思います。
画面推移・・・単純に画面の表示を切り替えたい時に使用
オーバーレイ・・・動きを付けて何かを表示させてい時に使用
スクロールアニメーションなんかも作れると良いと思いました。
後はプラグインが増えてくるとどのプラグインにどんな機能があるか忘れてしまうので、プラグインをフォルダ分けして、そのフォルダにどんな機能があるかわかるような名前が付けられると使いやすいと思いました。
まだまだFigmaは開発段階なのでアップデート次第で、どんどん使いやすなるのではないでしょうか?!