キーボードの操作を画面に表示しよう!フリーソフト「KeyCastr」

IllustratorやPhotoshopを教える時に、今どういうショートカットを使ったのか、
どのキー(shiftやcommandなど)を押しながら操作しているか…
など、口では説明しづらいけれど、
キーボードの操作方法をきちんと伝えられたらいいですよね。
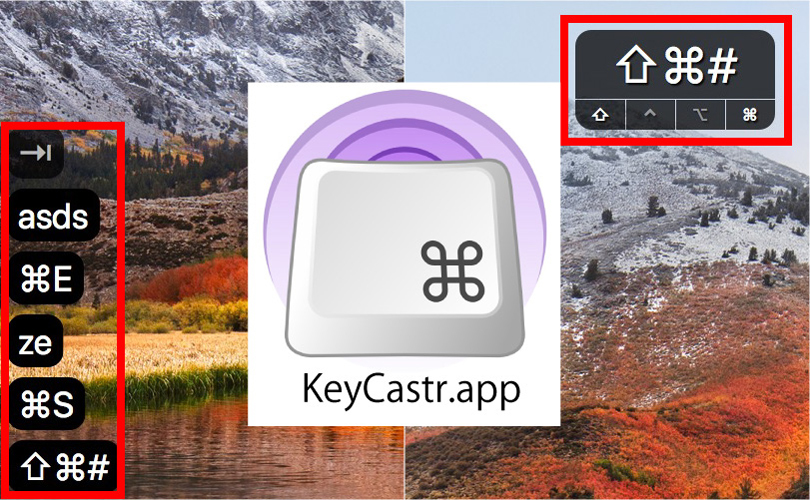
そこでオススメするのが、フリーソフトの「KeyCastr」です。
「KeyCastr」とは?
キーボードの押したキーを画面に表示してくれます。
「ショートカットキー」も分かりやすく同時に表示してくれますし、
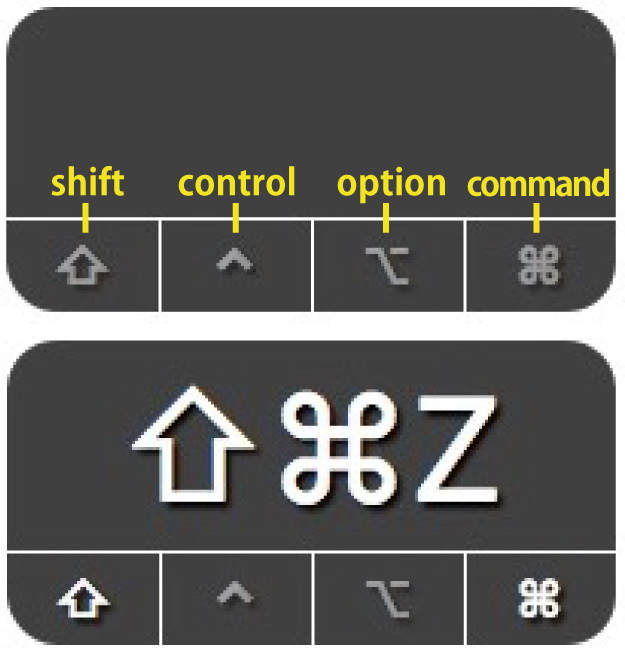
「Svelte」モードなら「shift」「command」「option」「control」を
押しているかどうかも分かります。
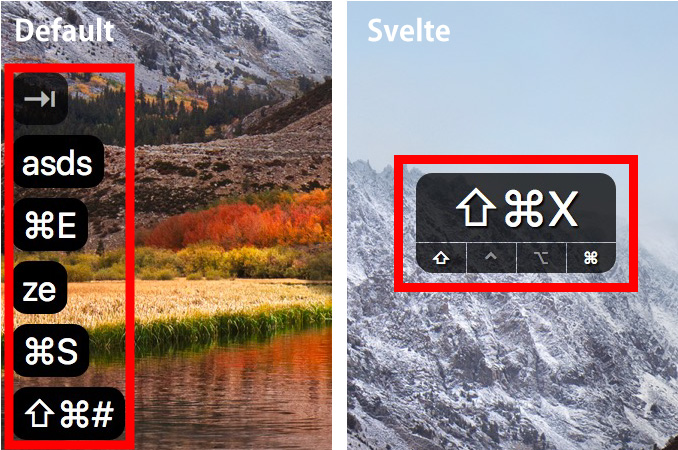
二つの表示モード

ダウンロード
ダウンロードはこちらから出来ます。
→https://github.com/keycastr/keycastr/releases
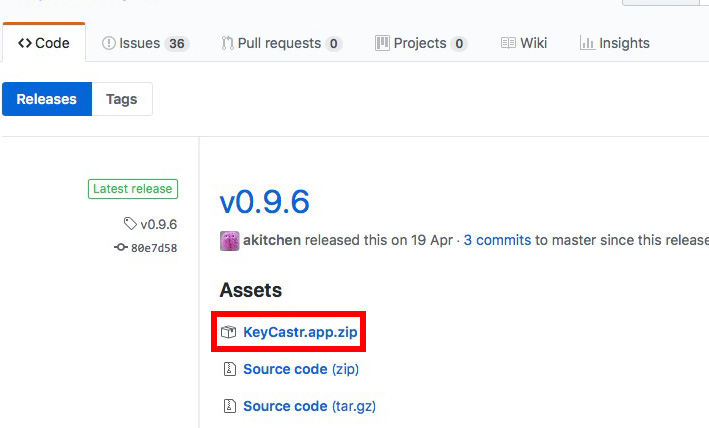
ページに進んだら、下の赤い四角のリンクをクリックすると
ダウンロードが開始します。

インストールしたら
インストールしても、まだ使えません。
macの「システム環境設定」から
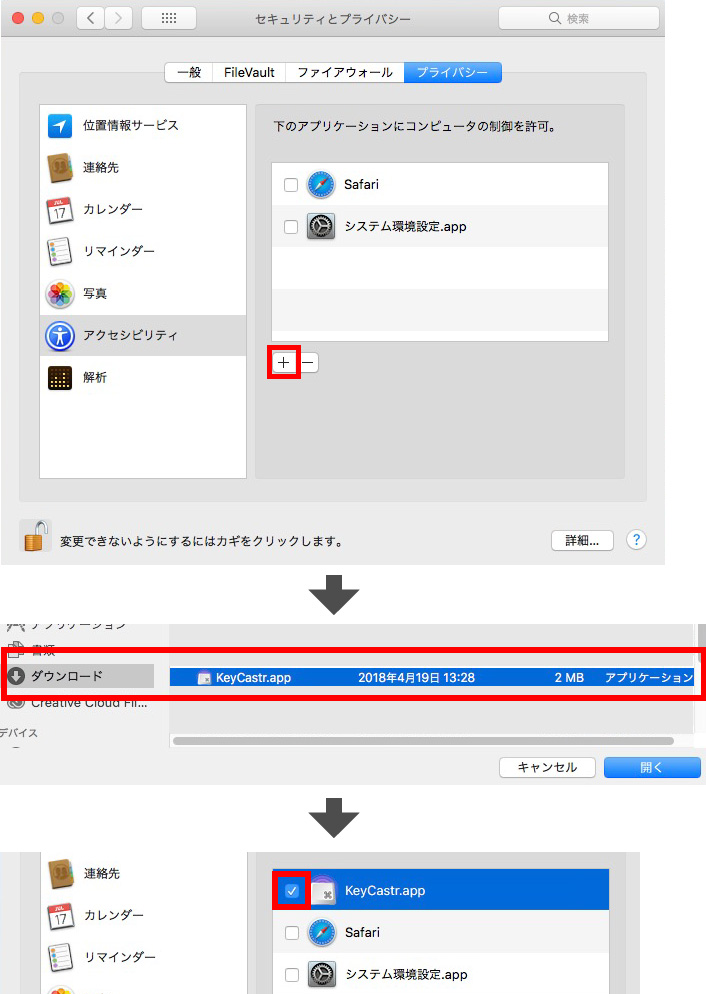
「セキュリティとプライバシー」→「プライバシー」→「アクシビリティ」へ行き、
「+」のボタンを押して「KeyCastr.app」を追加しチェックを入れましょう。
これで使えるようになります。

2つ表示のモード
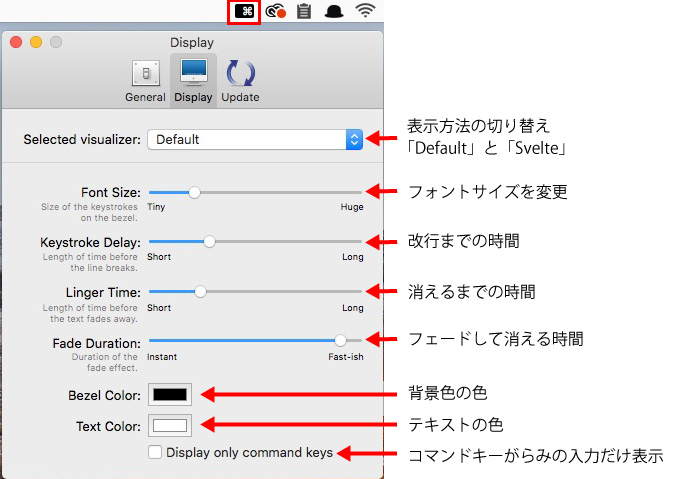
① Default
インストールすると最初はこのモードになっています。
画面の左下に押したキーが表示されます。

設定を変えてみましょう。
右上のメニューバーからアイコンをクリックして、
「Preferences」→「Display」を選びましょう。

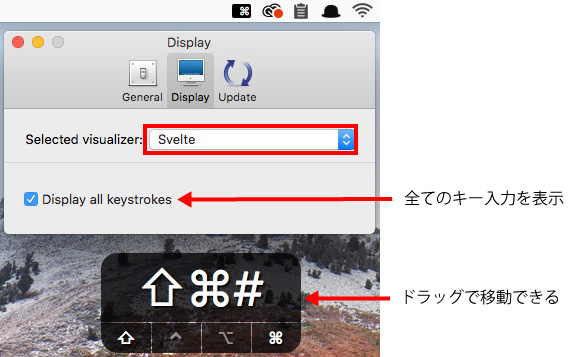
② Svelte
「Preferences」→「Display」からSelected visualizerを「Svelte」にしましょう。
すると、黒枠が出てその中にキー入力が表示されます。この枠はドラッグで移動できます。

黒い枠の下のアイコンは、それぞれのコマンドキーを押している時だけ光ります。

IllustratorやPhotoshopなどのソフトの使い方の動画を撮る時に、今どんなキー操作をしたのかを
視覚的に伝えることができますね。
人に操作を直接教える時など、色んな場面で是非使ってみてください。