
Figmaを使ってみようーワイヤフレーム作成ー

Figmaとは?
Figmaはフリーのデザインツールです。
WEB上・デスクトップ上どちらでも使用可能で、作成したデータをhtml・cssに書き出すこともできます。
また、作成したデータを複数人で共有・編集もできます。
データにコメントを残すこともできるのでコミュニケーションツールとしても活用できます。
デザイナーだけでなくディレクター・コーダー・プログラマーの方などと共有しながらスムーズに仕事が進められる可能性があります。
最近はFigmaをメインで作業するデザイナーさんもいらっしゃいます。
FigmaがあればWEB作成が捗りそうですね。
ダウンロード
https://www.figma.com/downloads/
ワイヤーフレームを作ってみよう
実際にFigmaでワイヤーフレームを作りながら使い方を紹介してみようと思います。
今回はWEB上で作っていきますのでFigmaに登録しましょう。
※DL・登録方法については割愛させて頂きます。
日本語化しよう
Figmaは残念ながらまだ日本語サポートされていません。
ですが、メニューの表記を日本語化してくれるChrome拡張機能があるのでこちらを導入しましょう。
新規ドキュメントを作成
①figma.com/にアクセス
https://www.figma.com/にアクセスしましょう。
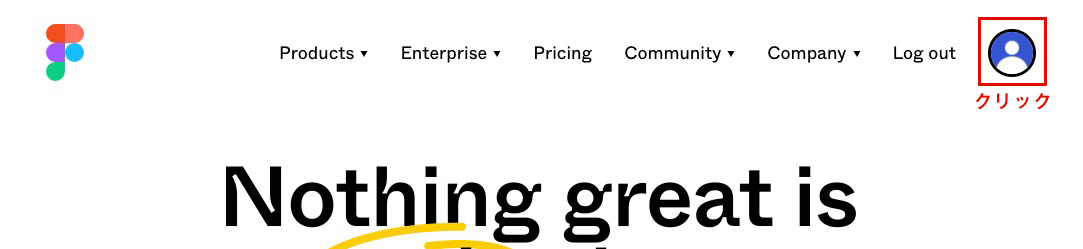
②丸いアイコンをクリック
アクセスしたら丸いアイコンをクリックしましょう。

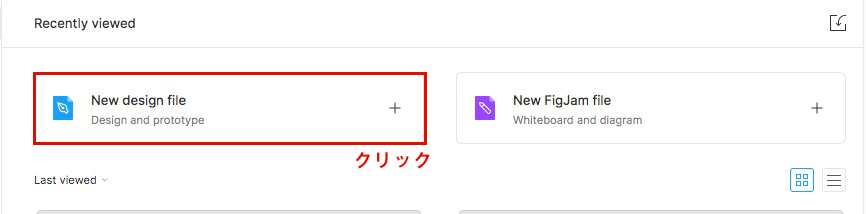
③デザインファイルを作成
マイページに入ったので「New design file」をクリックします。

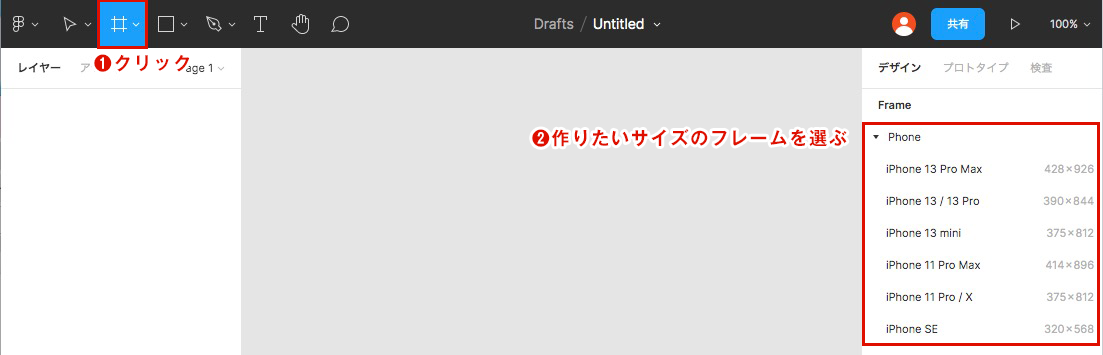
④フレームサイズの指定
「フレーム」をクリックすると右にフレームの一覧が出るので作りたいサイズのフレームを選びます。

オブジェクトを作成
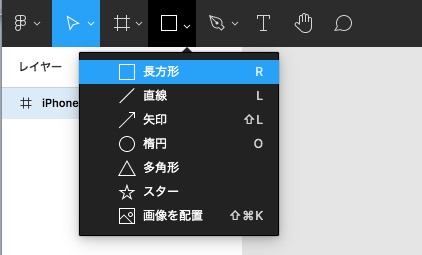
①シェイプツールで長方形を選択
「シェイプツール」から「長方形」を選択します。

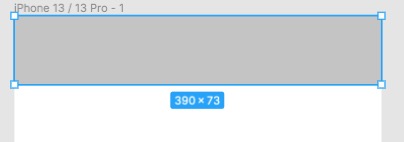
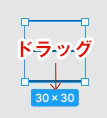
②サイズの指定
ドラッグしてオブジェクトを作ります。ドラッグ時にサイズが表記されるので任意のサイズになったらマウスを離します。

色の変更
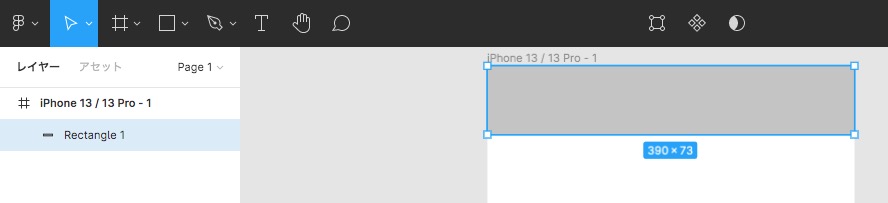
①色を変えたいオブジェクトを選択
移動ツール(ショートカット:V)で色を変更したいオブジェクトを選択

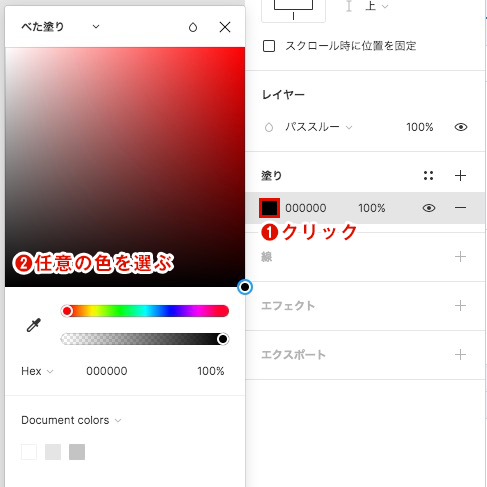
②色を選択
右側の「塗り」から現在の色のアイコンをクリック、カラーピッカーが表示されるので任意の色を選択する。

均等配置
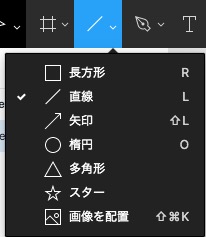
①シェイプツールから直線を作成
ハンバーガーメニューのアイコンを作りたいので「シェイプツール」から「直線」を選択し作成します。

②直線をコピー
作成した線を「option」キー押しながらドラッグして複製を作成。これを2回行う。

③直線を均等配置
全ての線を選択し、マウスカーソルを選択したものの中央に置くと「三本線」のアイコンが表示されます。
そのアイコンをクリックすると均等配置されます。

変形
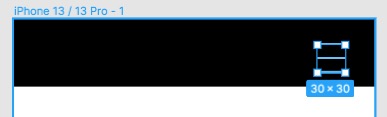
ハンバーガーメニューのサイズ調整
先程のハンバーガーメニュー用の線を選択、縦幅を横幅と同じサイズにしたいので同じサイズになるまで上から下にドラッグします。

グループ化
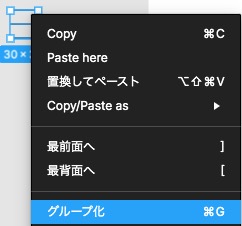
ハンバーガーメニューのグループ化
先程のハンバーガーメニュー用の線をすべて選択、右クリックして「グループ化」を選びます。
ショートカットは「command+G」です。

整列
①整列させるオブシェクトの配置
先程のハンバーガーメニュー用の線の色を白にして、「オブジェクトを作成」の際に作った長方形の上に持ってきます。

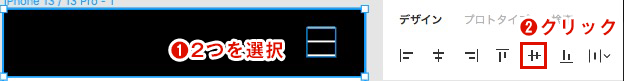
②配置したオブシェクトを整列
ドラッグしてハンバーガーメニューと長方形の2つを選択します。
長方形に対してハンバーガメニューを縦中央に配置したいので、右側の「Aligin vertical center」のアイコンをクリックします。

※オブジェクトを1つしか選んでない場合はフレームに対して整列されます。
文字の作成
①文字ツールを選択
左上の「T」アイコンをクリックします。(ショートカットT)

②文字を入力
文字を打ちたい場所にクリックするとカーソルが出るので文字を打ちます。

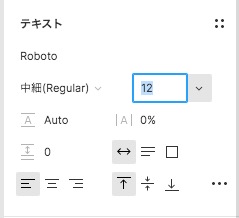
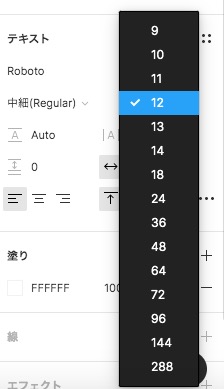
文字サイズの変更
変更したい文字を選択し、右側の「テキスト」の数値を入力もしくは「∨」をクリックすると数値一覧が出るのでそこから選びます。


フォントの変更
①プラグインの導入
右側の「テキスト」からも変更できるのですがサンプルが出なくて不便なので、プラグインを導入してサンプルが見れるようにします。
「Font Viewer」を導入しますので下記のリンクに飛びます。
https://www.figma.com/community/plugin/1027863721483813752/Font-Viewer
②プラグインのインストール
リンクに飛んだら「Install」ボタンをクリックするだけで導入は完了です。
③プラグインから「Font Viewer」を選択
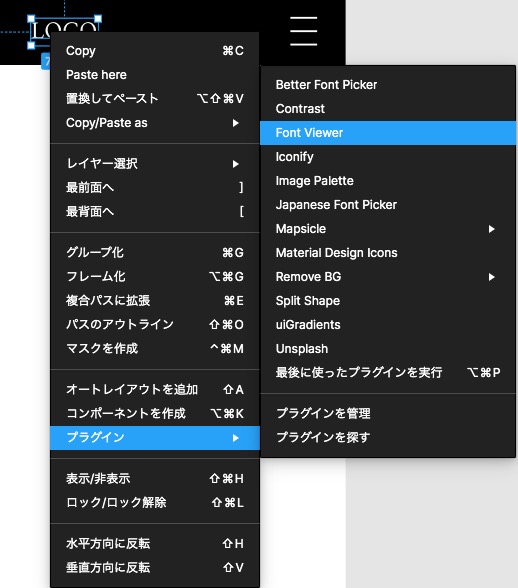
フォントを変えたい文字を選択し、右クリックでメニューを表示「プラグイン」から先程追加した「Font Viewer」を選びます。

プラグインはFigmaアイコンの「Main menue」からも開けます。
④フォントの選択
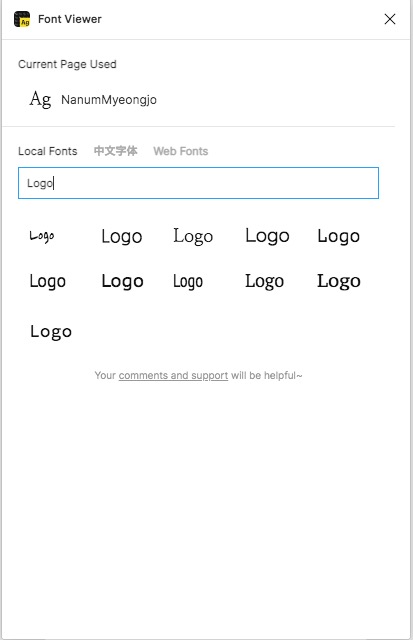
「Font Viewer」が起動されフォントのサンプルが見れるようになりますので好きなフォントを選びましょう。
「Type to preview」に文字を打つとサンプルもその文字に変わります。

いろんなフォントを使いたい
①Google fontにアクセス
Figmaは「Google font」が使えるのでデフォルト以外のフォントを使いたい場合は「Google font」から探します。
Google font:https://fonts.google.com/
②使いたいフォントのコピー
使いたいフォント名をコピーします。

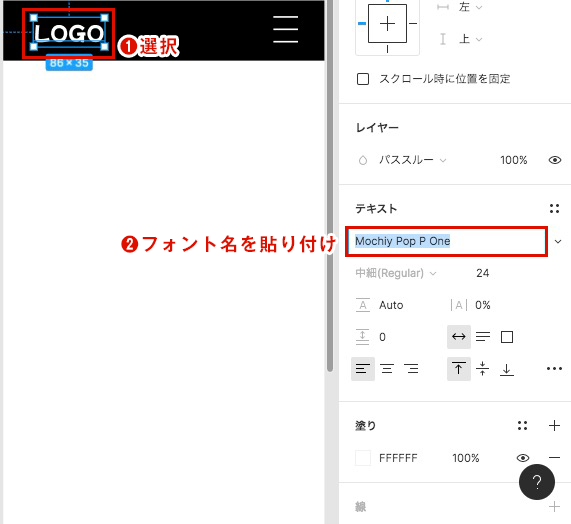
③フォントの適応
フォントを変えたい文字を選択し、「テキスト」のフォント名に先程コピーしたフォント名を貼り付けると変更されます。

※PCに入っているフォントを使いたい場合がデスクトップ版を使用してください。
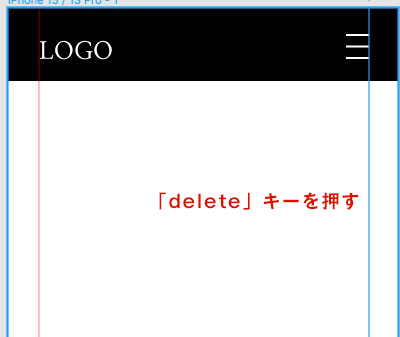
ガイドを作成
①ガイドを配置
Shift+Rで定規を表示させ、定規の上からドラッグするとガイドが現れます。
後は任意の場所に置きましょう。

②ガイドの削除
ガイドを削除したい場合はガイドをクリック(ガイドが青くなる)し「delete」キーを押します。

ここまでの作業でヘッダー部分が完成しました。
後は今までの作業を応用してメインコンテンツとフッターを作っていきます。

フレームのサイズ変更
メインコンテンツを作っていたらフレームの縦幅が足りなくなったので伸ばします。
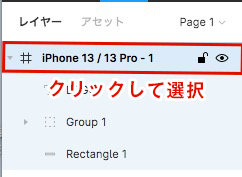
①レイヤー内のフレームを選択します。
※フレームのレイヤーには「#」のようなアイコンが付いています。

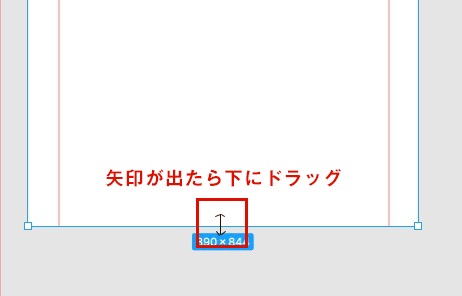
②フレームの端にマースカーソルを合わせると矢印が出ます。
矢印が出たらフレームのサイズが変更できるので、今回は縦幅を伸ばすので下にドラッグします。
後は任意の位置で止めてください。

アイコンの配置
フッターを作っていたらSNSのアイコンを使いたくなりました。
「画像を配置」からもできますが素材を探すのが手間なのでプラグインを導入します。
①「Iconify」を導入しますので下記のリンクに飛び「Install」ボタンを押します。
https://www.figma.com/community/plugin/735098390272716381/Iconify
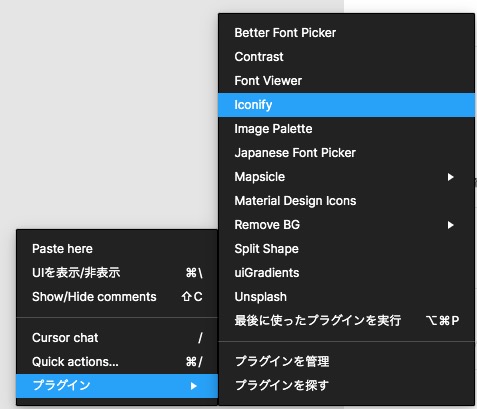
②右クリックでメニューを表示、「プラグイン」から「Iconify」を選びます。

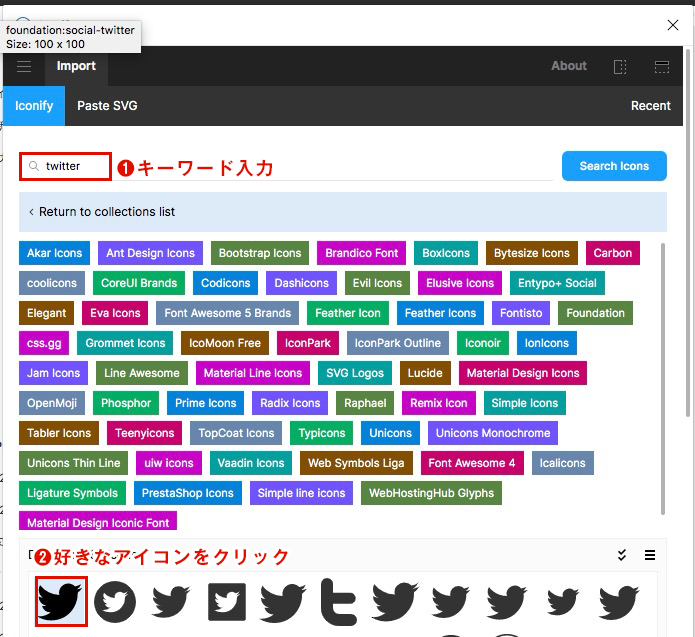
③「Iconify」が起動したら「Search all icon」にキーワードを入力します。
入力すると下にキーワードに合ったアイコンが検索されますので好きなものを選んでクリックします。

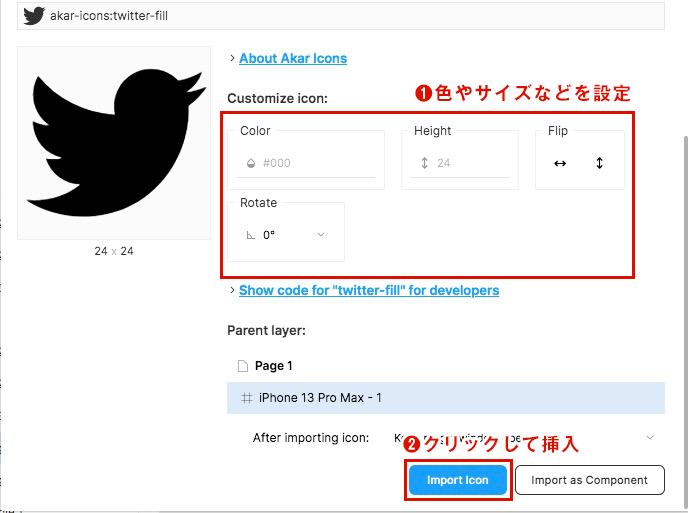
④下に詳細が出るので、カラーやサイズを入力したら「import icon」をクリックするとアイコンが配置されます。
「import icon」をクリックしたら「Iconify」は閉じてください。

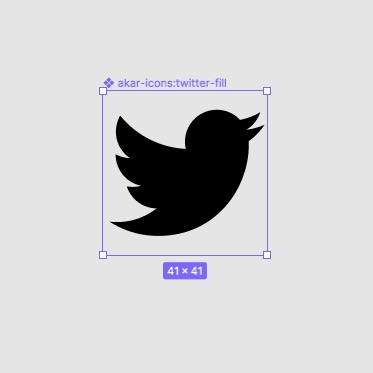
⑤配置された後もサイズや色は変更できるので微調整してください。

フッター部分が完成しました。

アンカーリンクの設定
Figmaはアンカーリンクの設定ができます。
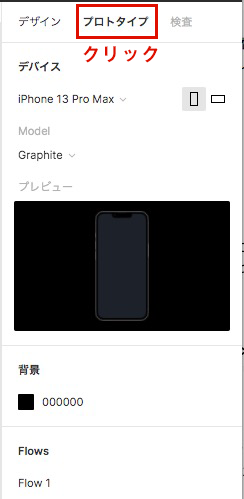
①まず右端を「プロトタイプ」に切り替えます。

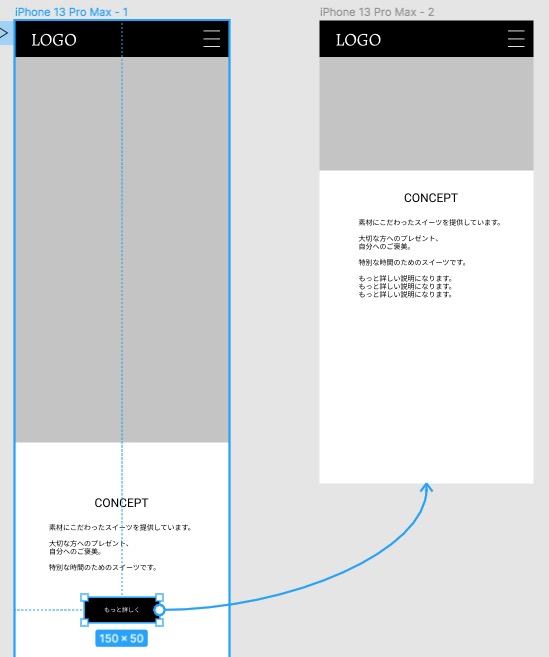
②リンクを付けたいオブジェクトをクリックすると端に「○」が表示されます

③先程表示された「○」をドラッグしてリンク先にしたいフレームや場所まで矢印をつなげます。

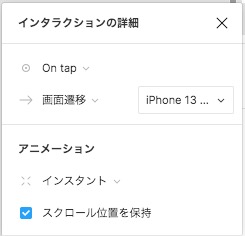
④右端に「インタラクションの詳細」が表示されるので設定します。
「on tap」になっていればボタンをタップしたときにリンク先に移動します。

⑤きちんとリンクが動くか確認します。
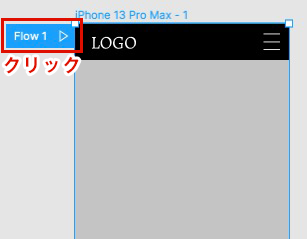
フレームの左横に「Flow1 ▷」が表示されるのでクリックします。

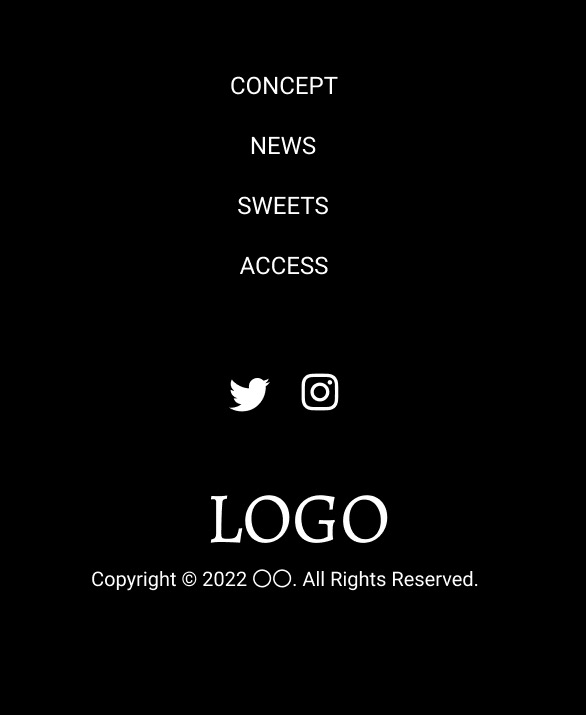
⑥クリックすると実際のスマホに表示されたような画面が出ます。
本物サイトのように動くのでリンクボタンを押して確認します。

完成
これでワイヤーフレームが完成しました。

まとめ
今回使用したプラグインなど
Figma 日本語化
ワークスペースを日本語化するChrome拡張機能です。
導入はこちら
Font Viewer
フォントの見た目のサンプルを見ながら選べるプラグインです。
導入はこちら
Iconify
多数のアイコンを使用できるプラグインです。
導入はこちら
感想
今回始めて使用してみて使いにくいと感じるところはありませんでした。
操作性やショートカットキーもIllustratorとほとんど同じなので、Illustratorを普段使用される方は違和感なく使えると思います。
多種多様なプラグインがあり導入次第ではもっと使いやすい環境が作れそうです。
とても好印象なツールなので日本語サポートが待ち遠しいです。








