SVGアイコンをCSSで色を替えられるようにしよう
2021年8月18日

今回はSVGアイコにCSSを適用させて色を変えられるようにする方法を紹介します。

まずはIllustratorでアイコンを作ります。

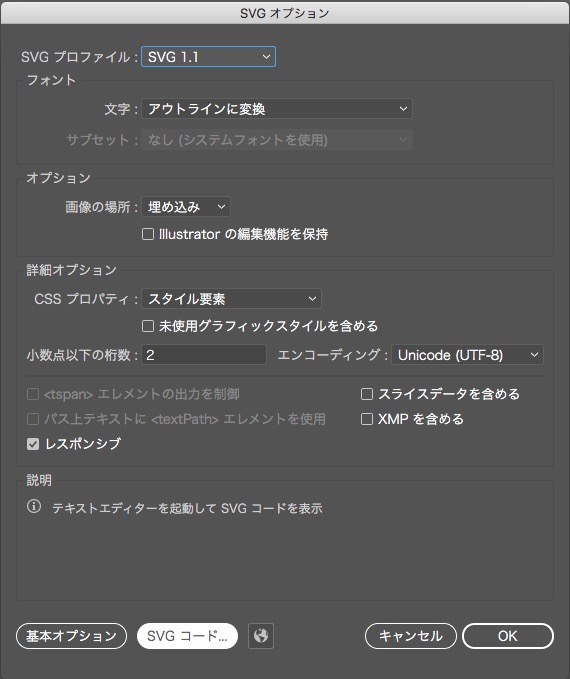
別名保存でSVGを選択し保存すると「SVGオプション」がでます。
「SVGコード」をクリックしてくだい。

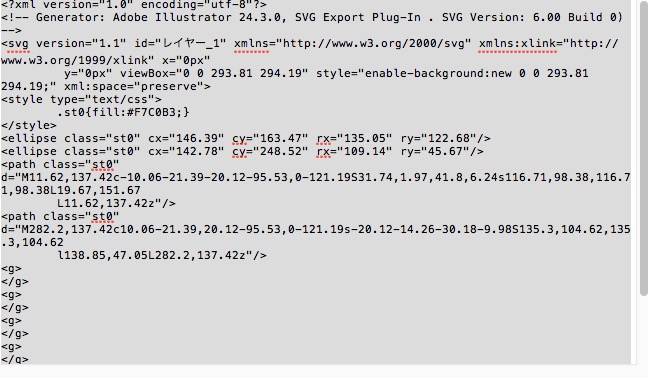
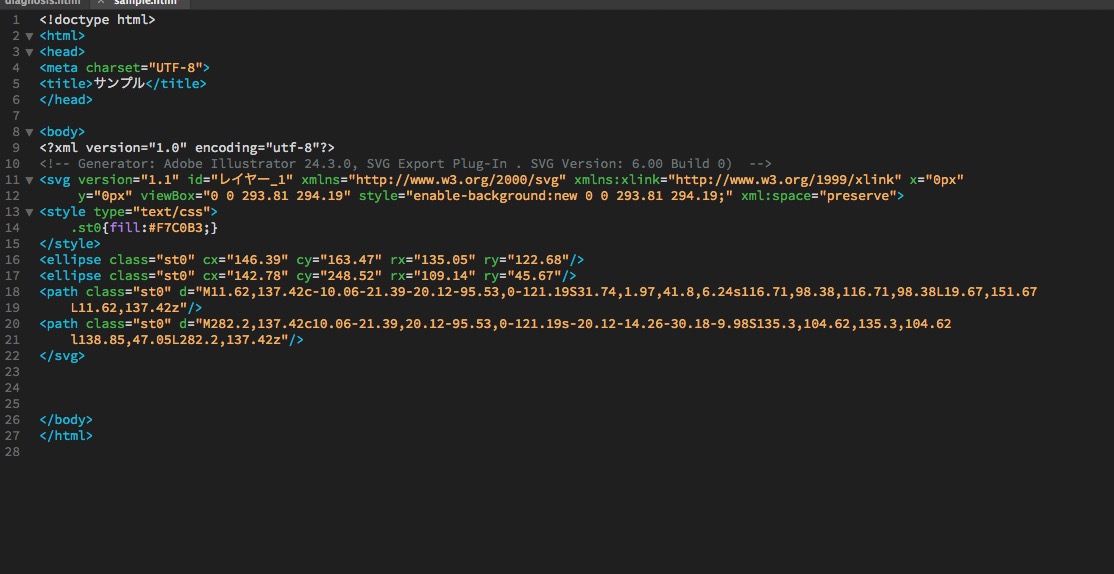
SVGがコードとして変更されますのでコピーしてhtmlに貼り付けます。

貼り付けたら<g></g>など不要な部分を消します。
<style type=”text/css”>
.st0{fill:#F7C0B3;}
</style>
という部分が色を指定しているCSSなのでカラーコードを変更すると色が変えられるようになります。
widthを入れれば大きさも変えられます。
この部分は「.st0{fill:#F7C0B3;}」を抜き出してCSSファイルに書くことも可能です。
※CSSファイルに書く場合はhtmlファイルにある「<style type=”text/css”>.st0{fill:#F7C0B3;}</style>」を消してください。