Figmaを使ってみようーアニメーション作成ー

今回は番外編でFigmaでアニメーション作成の紹介になります。
ただアニメーションを作るだけでなく動きをCSSアニメーションとして書き出せるのでWEB制作でも活躍できそうです。
今までの記事とは内容が繋がっていませんがFigmaが使用できること前提の紹介になります。
まだ記事をご覧になっていない方はこちらから。
[clink url=”https://soft-no-sosa.com/2022/01/27/figma1/”]
[clink url=”https://soft-no-sosa.com/2022/02/09/figma2/”]
[clink url=”https://soft-no-sosa.com/2022/02/16/figma3/”]
Figmotionの導入
まず「Figmotion」といプラグインを導入しましょう。
導入はこちらから。
https://www.figma.com/community/plugin/733025261168520714/Figmotion
Figmotionの使い方
起動
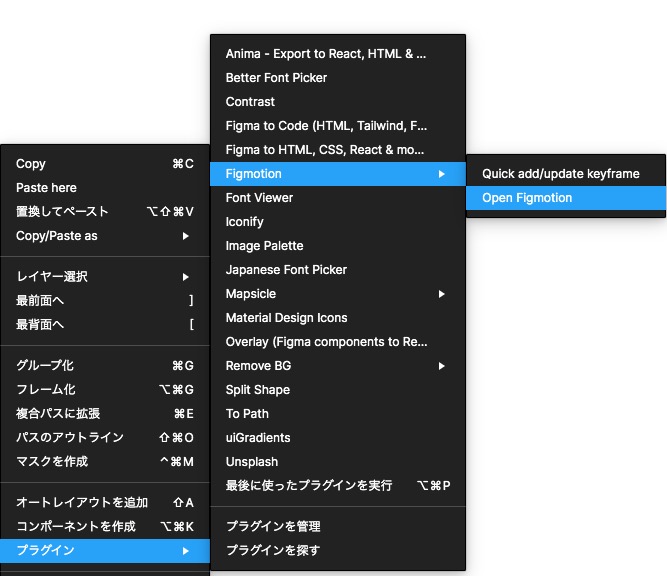
①右クリックでプラグインから「Figmotion」を選び、さらに「Open Figmotion」を選びます。

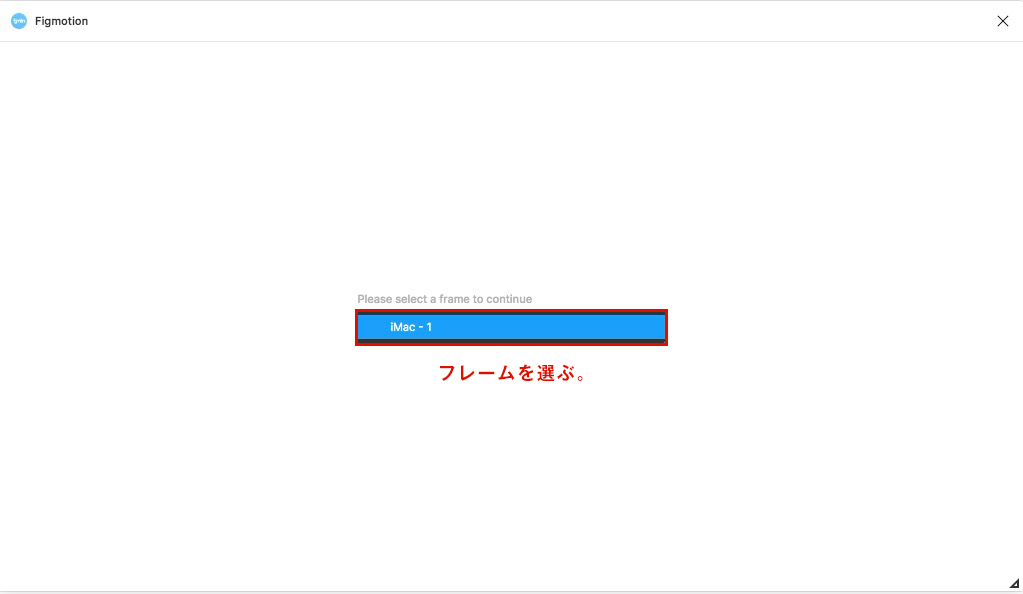
②起動したらアニメーションさせたいフレームを選びます。

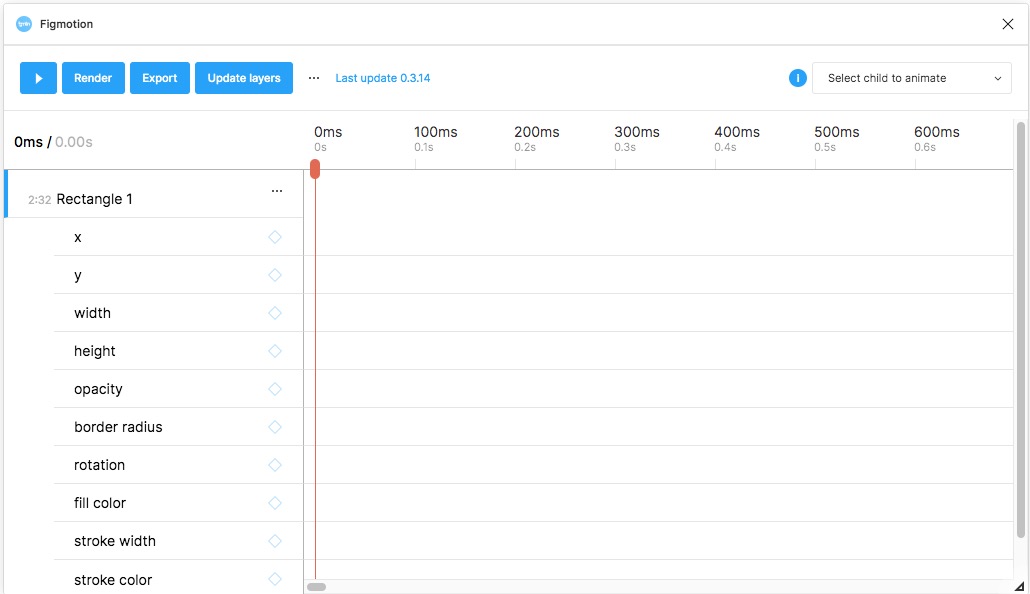
③フレームを選ぶとこのようなエディタが起動します。

キーフレームの編集
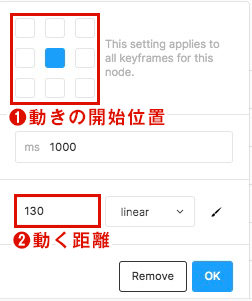
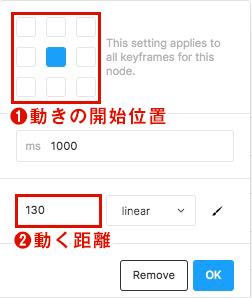
動きを追加するには任意の秒数にキーフレームを追加します。
例:開始から3秒後に回転させたい → 開始から3秒後にキーフレームを追加
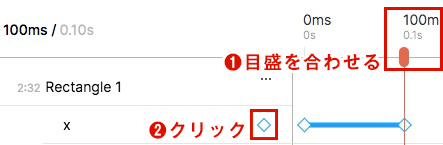
①動きを入れたい秒数に赤い目盛をあわせ、◇をクリックするとキーフレームが追加されます。

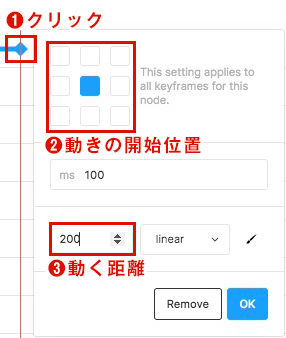
②追加したキーフレームをクリックすると動きについて細かく設定できます。

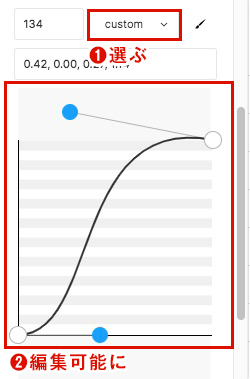
③「custom」を選ぶとイージングの設定画できます。

アニメーションの書き出し・保存
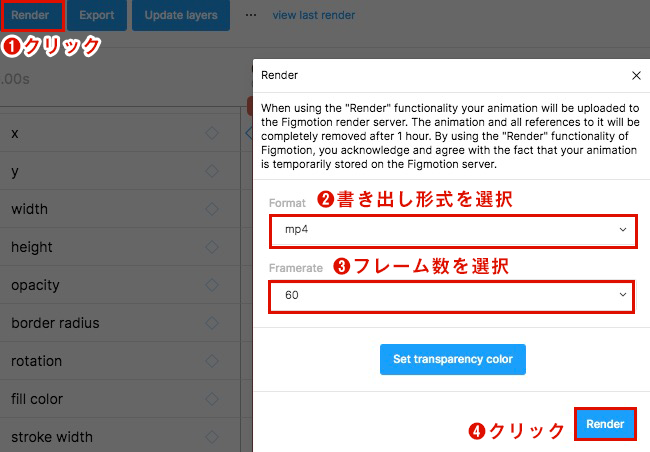
①「Render」をクリックするとアニメーションの書き出しができます。
・「Format」で書き出し形式を選びます。形式はgif・mp4・webmが選べます。
・「Framerate」でフレーム数を選びます。
※フレーム数とは1秒に何コマ記録されるかの数値です。24fps〜30fps程度が人間が見てスムーズに感じる数値です。

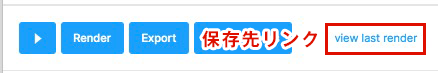
②書き出しが完了すると「view last render」というリンクが現れますのでリンク先に飛びます。

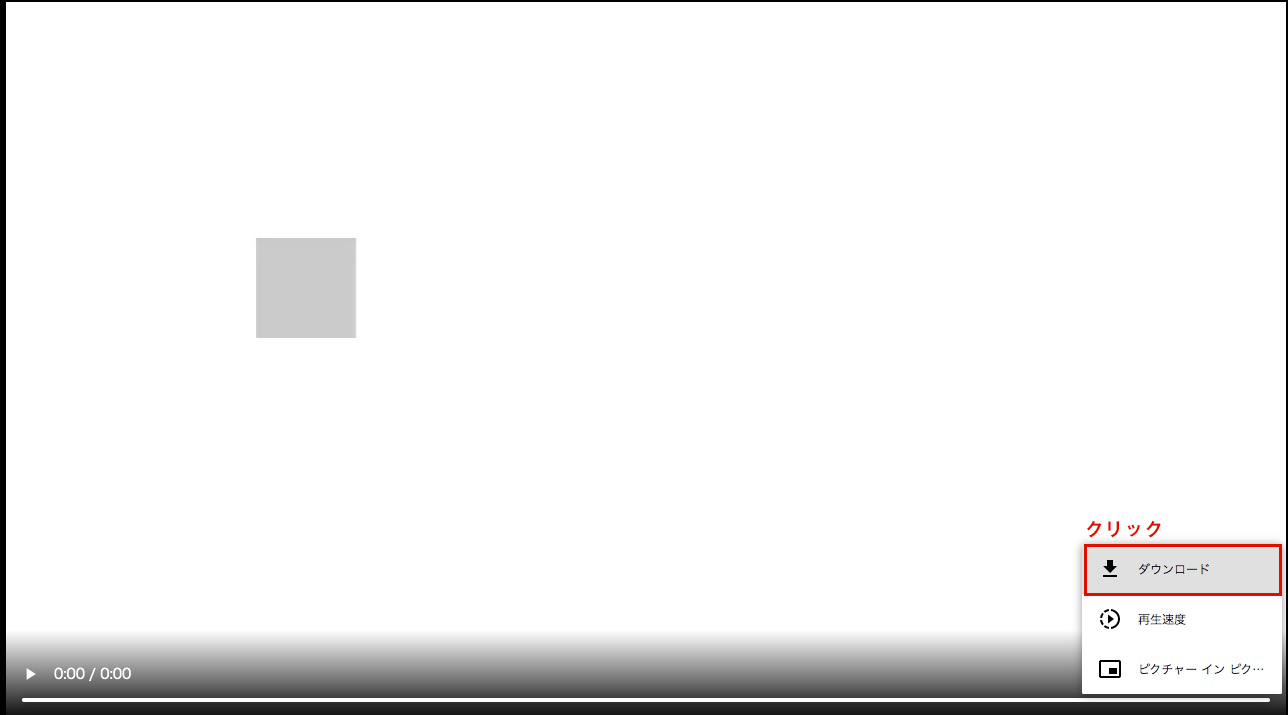
③リンク先に書き出した動画が表示されるので「ダウンロード」ボタンをクリックして保存します。
gifの場合は画像の上で右クリックし「名前を付けて保存」から保存してください。

CSS・JSONでの保存
作成したアニメーションを「CSS」もしくは「JSON」として保存します。
※JSONとはJavaScriptで定義されているオブジェクト表記法の1つになります。
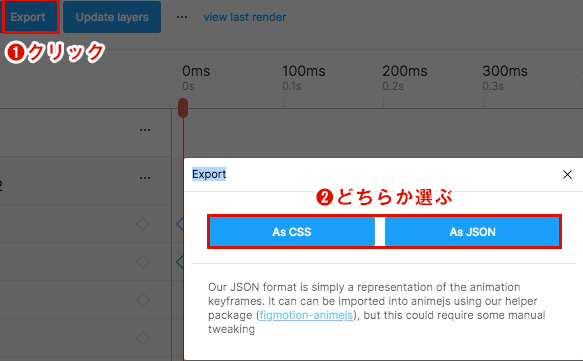
①「Export」をクリックすると「As CSS」と「As JSON」という2つのボタンが出るので保存したいものを選んでクリックします。

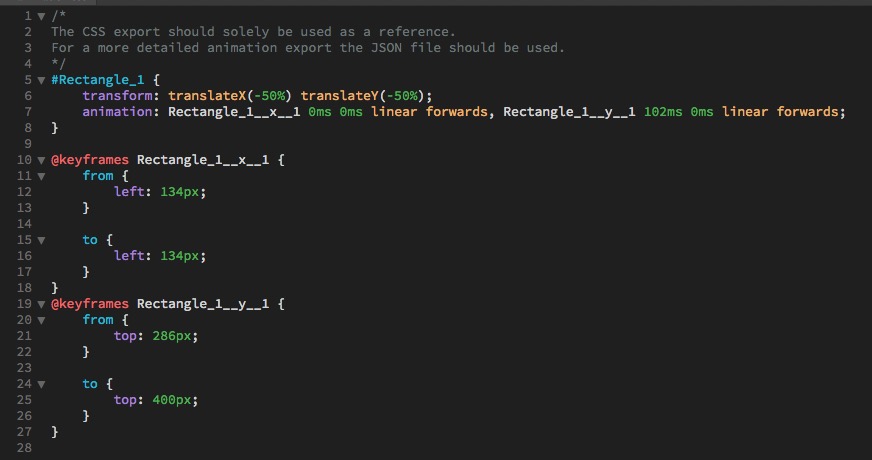
②保存したものを貼り付けて使用できます。(見本はCSS)

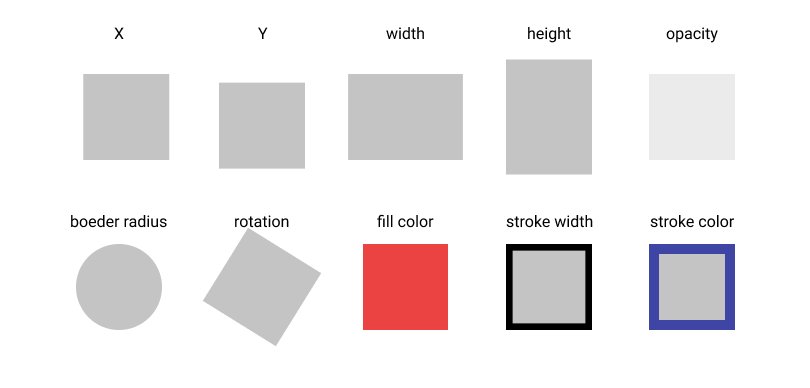
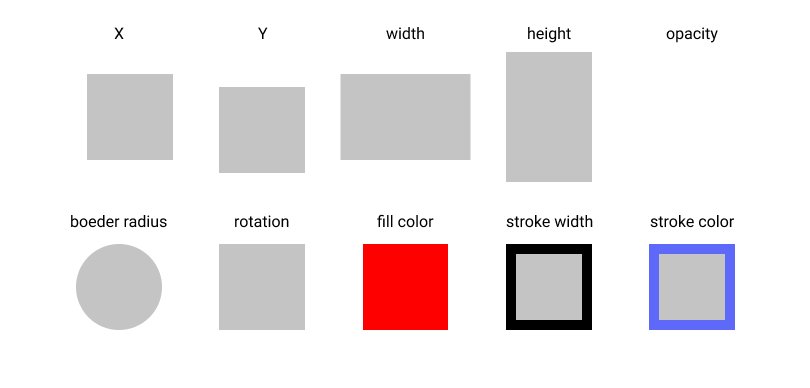
動きの種類
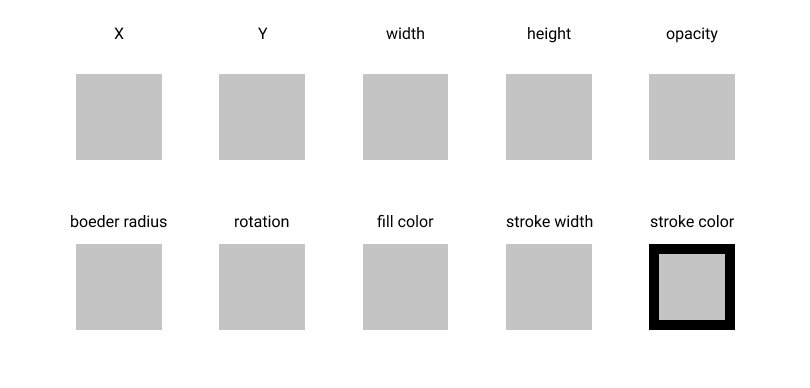
Figmotionでは10種類の動きが作成できます。
これらを組み合わせれば複雑な動きを付けることも可能です。
以下からは一つ一つの動きについて解説していきます。

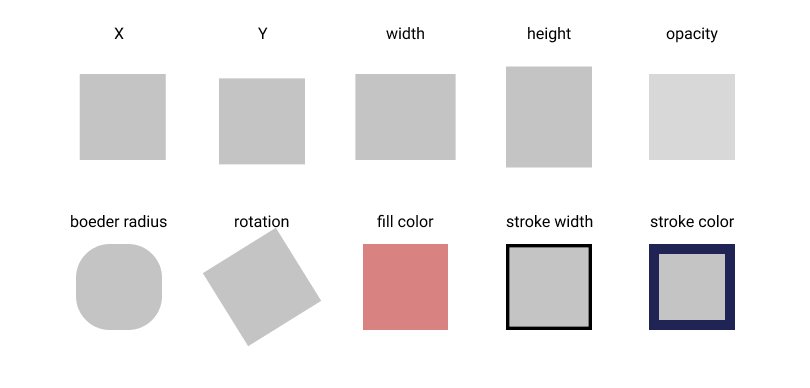
X
「X」は横の動きを表します。
数字が増えれば右に進み、減れば左に進みます。

Y
「Y」は縦の動きを表します。
数字が増えれば下に進み、減れば上に進みます。

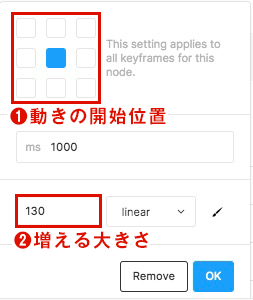
width
「width」は横幅の大きさを表します。
数字が増えれば横幅が増え、減れば横幅が減ります。

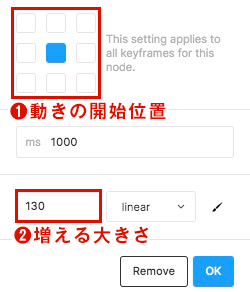
height
「height」は縦幅の大きさを表します。
数字が増えれば縦幅が増え、減れば縦幅が減ります。

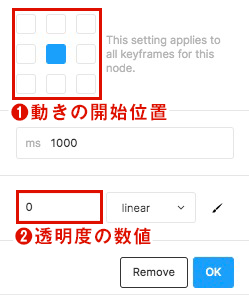
opcity
「height」は縦幅の透明度を表します。
数字が「0」の場合は透明(見えなくなる)になり、「1」に近くなるほど濃くなります。

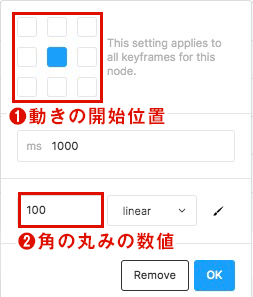
border radius
「border radius」は角の丸みを表します。
数字が「0」の場合は角ができ、「100」に近くなるほど丸くなります。

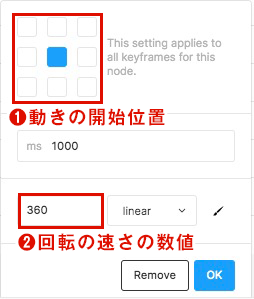
rotation
「border radius」は回転を表します。
数字が「0」の場合は回転せず、数値が大きくなるほど回転する速さが早くなります。
数値に「-」が付くと時計回りになり、「-」がない場合は逆時計回りになります。
例:-360・・・時計回り 360・・・逆時計回り

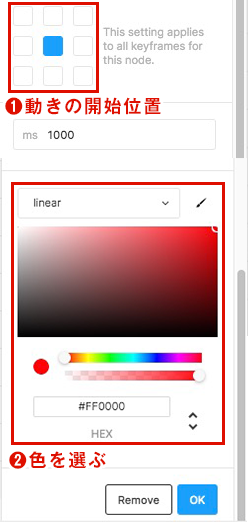
fill color
「fill color」は色の変化を表します。
カラーピッカーから変化させたい色を選びます。

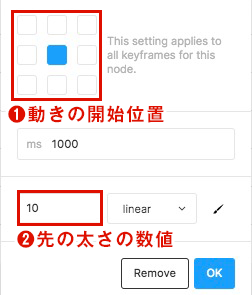
stroke width
「stroke width」は線の太さを表します。
数字が「0」の場合は戦は表示されせず、数値が大きくなるほど線が太くなります。
「stroke width」は「stroke color」で線の色を設定しないと表示されないので注意してください。

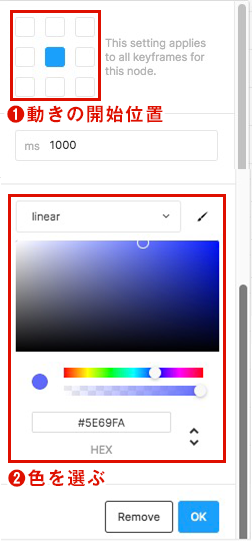
stroke color
「stroke color」は線の色を表します。
カラーピッカーから変化させたい色を選びます。
「stroke color」は「stroke width」で線の太さを設定しないと表示されないので注意してください。

まとめ
動きの機能を組み合わせると以下のようなアニメーションも簡単に作成できます。
ぜひFigmotionを使ってWEBにアニメーションを取り入れて見てください。