CodePenの使い方を極めよう

jqueryでスライダーなど調べた際に、出てくる「CodePen」を
コピー&ペーストをするだけで動くと書いてあるのに動かない時ありませんか?
その時に役に立つ「CodePen」の一部操作を紹介します。
操作方法
See the Pen
by Naga (@ngifmy)
on CodePen.
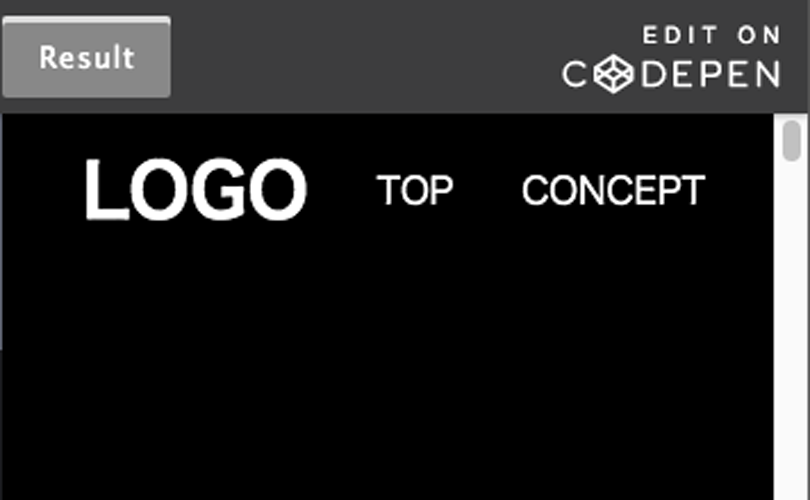
この画面を見たことがあると思います。
これが「CodePen」と言われるwebブラウザ上で、フロントエンド言語のコーディングができるサービス画面になります。

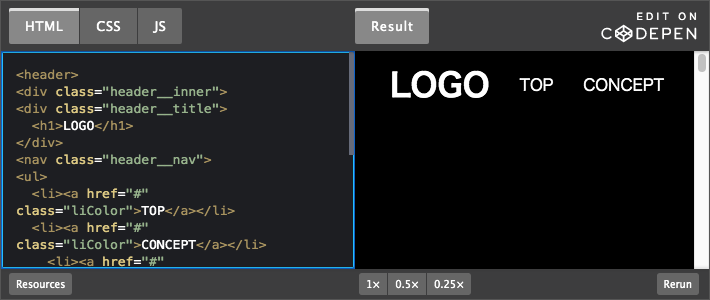
青枠で囲まれている「HTML」「CSS」「js(javascript)」をコピーしても動かないことがあります。
これを解決するためのが以下の方法になります。

青枠の場所をクリックすることで「CodePen」にコードを記載している画面に飛びます。

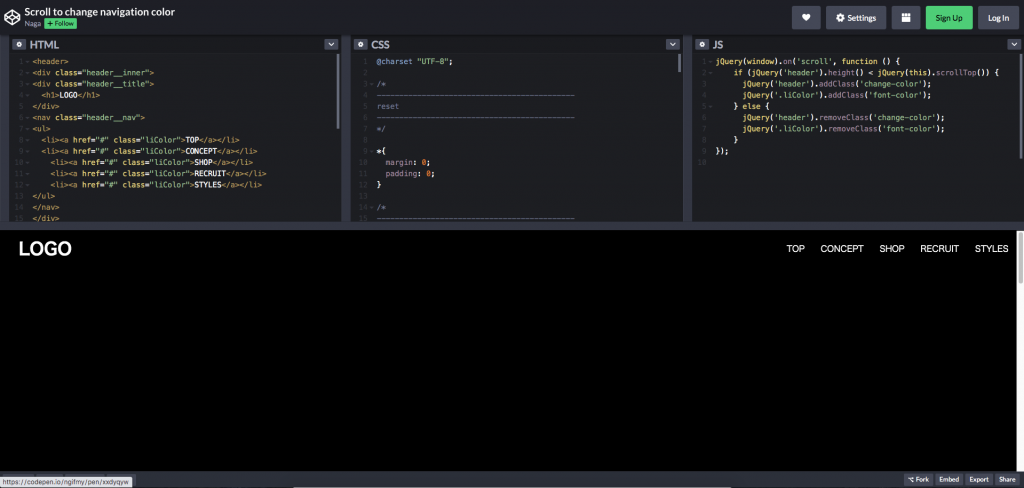
クリック後に飛んだサイトが、この画面になります。
注意事項として以下に記載しています。
注意事項
・コード画面の「HTML」「CSS」「js(javascript)」に何も記載しないでください。
記載してしまうと、書いた内容が反映される場合があります。
・もし記載してしまっても、ポップアップで「保存しますか」と聞かれるとおもいますので
その際は「いいえ」を選択してページを閉じてください。

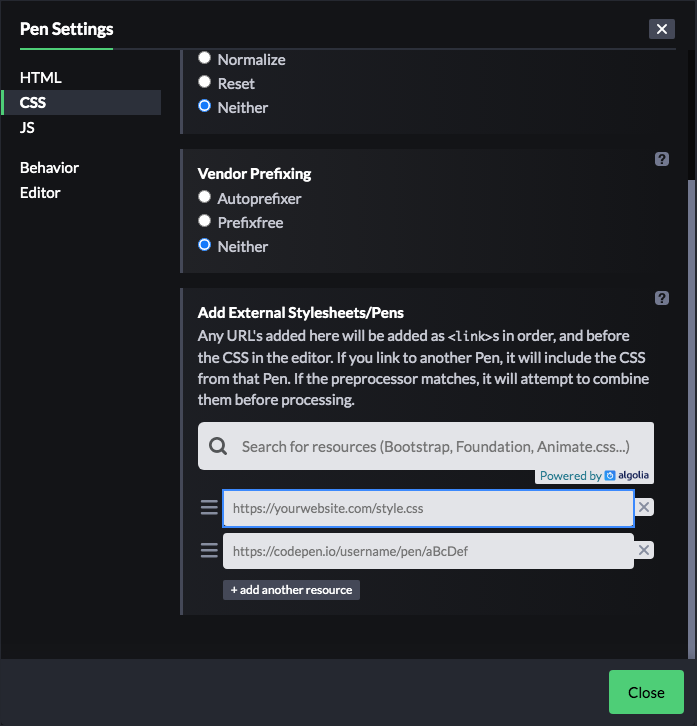
「HTML」「CSS」「js(javascript)」の青枠囲んであるアイコンをクリックすると細かい設定が表示されます。
ここで「CSS」「js(javascript)」のみ確認してください。
「HTML」に設定が入っていることはほぼないと思いますので2つのみ確認で大丈夫です。

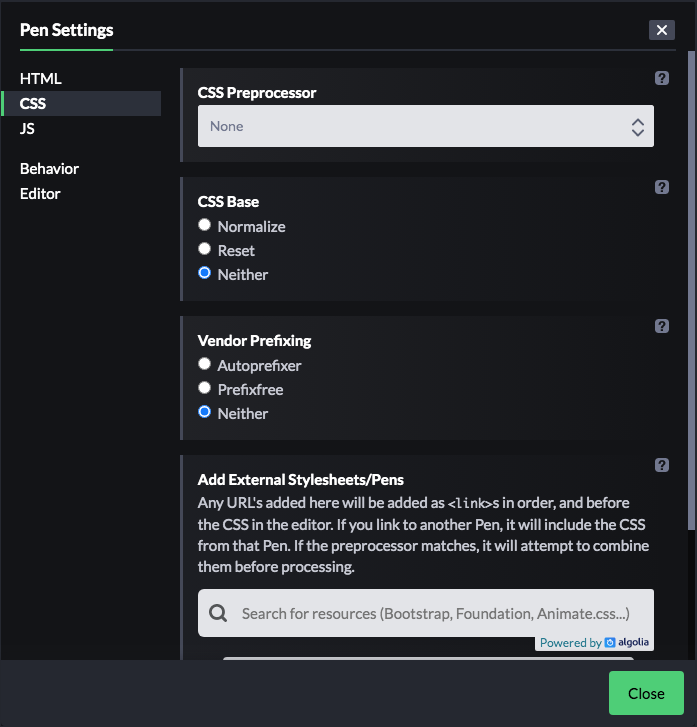
アイコンをクリック後に表示される画面になります。
英語のみですが、確認するべき場所はスクロールした場所にあります。

今回は何も記載がありませんが、青枠に別のスタイルシートが参照されている場合があります。
複数ある場合は、すべてHTMLにリンクを記載しないと同じようにはなりません。

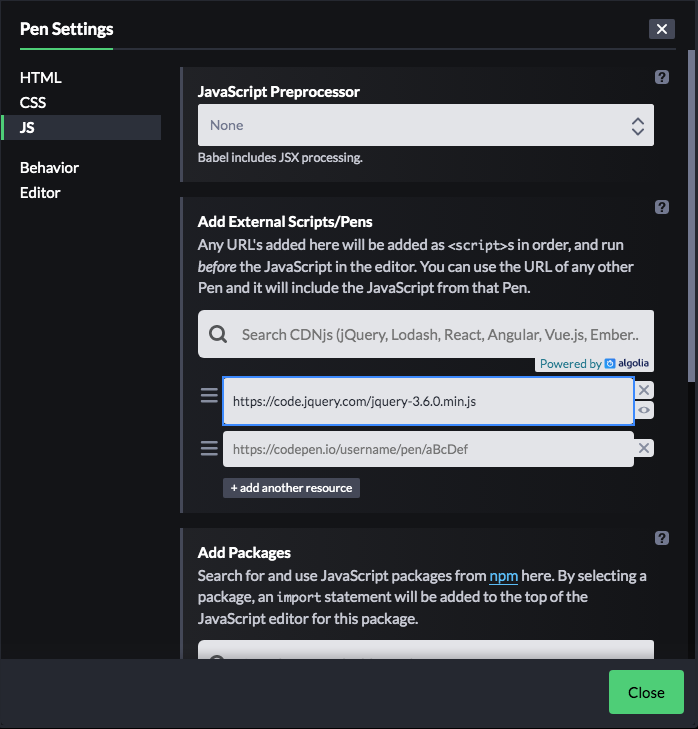
次に「js(javascript)」の設定を確認すると、青枠に何か参照しているパスがあると思います。
これが今回の動かない原因になります。
青枠に記載されているパスを自身のHTMLに記載すればうまく動くと思います。
最後
動かない場合は、他に原因があると思います。
今回は、解決方法として「CodePen」内にある設定を確認する方法を記載しています。
他の解決方法は、Google先生を使用してください。