【CSS】Grid Layoutで複雑なレイアウトを作成

最近、Pinterestのようなギャラリーページなどで大きさが異なる画像がタイルのように並んでいるレイアウトを見かけませんか?
整った印象でかっこよく感じます。
このようなレイアウトを「グリッドレイアウト」と呼ぶそうです。
そんな「グリッドレイアウト」を使ったWEBページを作ってみたいけど「複雑だから難しそう…」と思ってしまいます。
ですが3ステップで簡単に実装できます。
今回はその実装方法をご紹介します。
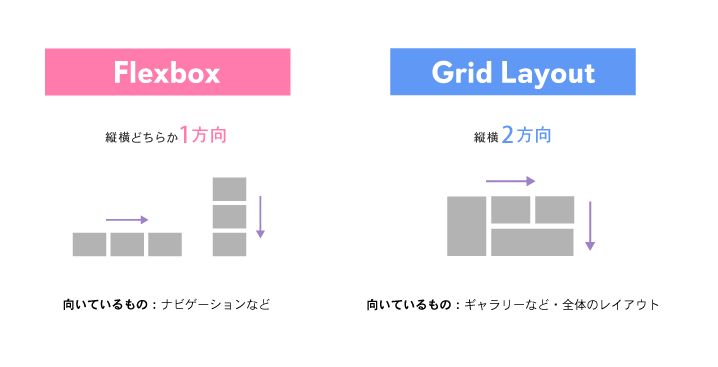
Flexboxとの違い
タイルのように横並びのレイアウトを作るなら「Flexbox」を思い浮かべます。
ですが「Flexbox」が得意なのは「縦横どちらか1方向に並べる」ことです。
「Grid Layout」では「縦横2方向に並べる」ができるので複雑なレイアウトが可能です。

実装の手順
htmlの書き方は「コンテナ」という親要素で「アイテム」という子要素(配置したいもの)を囲みます。
CSSの手順は「3ステップ」です。
- コンテナに「display: grid」を指定
- コンテナにグリットトラックを指定(グリットラインができる)
- 各アイテムの表示位置を指定
基本の書き方
まずは簡単な3カラムのレイアウトを作ってみます。
htmlの書き方です。
コンテナ(親要素)にアイテム(子要素)を入れclassまたはidを入れます。
アイテム(子要素)は別々の名前にしてください。
<ul class=”container_3″>
<li class=”item01″>1</li>
<li class=”item02″>2</li>
<li class=”item03″>3</li>
</ul>
次はCSSです。
1.コンテナ(親要素)に「display: grid」を指定します。
ul.container_3 {
width: 300px;
display: grid;
}
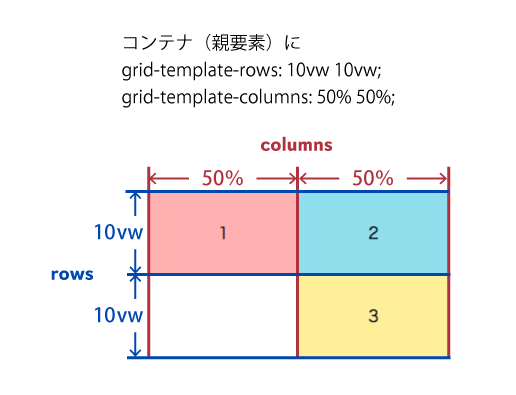
2.コンテナ(親要素)にグリットトラックを指定するために「grid-template-rows」と「grid-template-columns」を入れます。
可視化されませんがグリットラインができます。
ul.container_3 {
width: 300px;
display: grid;
grid-template-rows: 10vw 10vw;/*縦の分割の設定.縦に2分割するのでGridが3本できる*/
grid-template-columns: 50% 50%;/*横の分割の設定.横に2分割するのでGridが3本できる*/
}
イメージとしてはこのようになります。

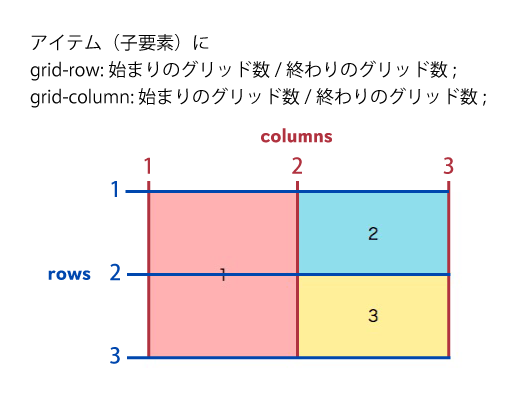
3.各アイテム(子要素)の表示位置を指定します。
縦の位置を設定するために「grid-row-start(要素の縦の始まり)」と「grid-row-end(要素の縦の終わり)」をいれます。
この2つをまとめた書き方が「grid-row」です。
横の位置を設定するために「grid-column-start(要素の横の始まり)」と「grid-column-end(要素の横の終わり)」をいれます。
この2つをまとめた書き方が「grid-column」です。
li.item01{
background-color: rgba(255,176,177,1.00);
grid-row:1/3;/*縦・Grid1〜3まで表示*/
grid-column: 1/2;/*横・Grid1〜3まで表示*/
}
li.item02{
background-color:rgba(144,222,236,1.00);
grid-row:1/2;/*縦・Grid1〜2まで表示*/
grid-column: 2/3;/*横・Grid2から3まで表示*/
}
li.item03{
background-color:rgba(255,239,152,1.00);
grid-row:2/3;/*縦・Grid1から2まで表示*/
grid-column: 2/3;/*横・Grid2から3まで表示*/
}
イメージとしてはこのようになります。
完成がこちらになります。
See the Pen
CSS Grid Layout_3カラム by 2 (@staff_a)
on CodePen.
これを応用して7カラムにしてみました。
See the Pen
CSS Grid Layout_7カラム by 2 (@staff_a)
on CodePen.
グリッドに名前を付ける
今までの書き方でも問題ないですがグリッドに名前を付けることでよりわかりやすく書くことができます。
グリッドに名前を付けるために必要なのが「grid-template-areas:」です。
CSSでコンテナ(親要素)の中に名前付けたアイテム(子要素)が何処に配置されるか視覚的に書くことができます。
ul.container_name{
width: 300px;
display: grid;
grid-template-rows: 10vw 10vw 10vw 10vw 10vw;/*縦の分割の設定.縦に2分割するのでGridが5本できる*/
grid-template-columns: 50% 50%;/*横の分割の設定.横に2分割するのでGridが3本できる*/
/*グリッドのそれぞれの領域に対して名前を定義。複数の領域にまたがってグリッドを配置したい場合は、同じ名前を定義して配置*/
grid-template-areas:
“item01 item01”
“item02 item03”
“item02 item04”
“item05 item07”
“item06 item07”;
}
アイテム(子要素)に先程コンテナ(親要素)に「grid-template-areas」で設定した名前を付けます。
そのためにはアイテム(子要素)に「grid-area」を設定します。
li.item01_name{
grid-area: item01;/*grid-template-areasで指定した名前を入れる*/
background-color: rgba(255,176,177,1.00);
}
li.item02_name{
grid-area: item02;/*grid-template-areasで指定した名前を入れる*/
background-color: rgba(144,222,236,1.00);
}
li.item03_name{
grid-area: item03;/*grid-template-areasで指定した名前を入れる*/
background-color: rgba(255,239,152,1.00);
}
li.item04_name{
grid-area: item04;/*grid-template-areasで指定した名前を入れる*/
background-color:rgba(161,229,188,1.00);
}
li.item05_name{
grid-area: item05;/*grid-template-areasで指定した名前を入れる*/
background-color:rgba(212,159,234,1.00);
}
li.item06_name{
grid-area: item06;/*grid-template-areasで指定した名前を入れる*/
background-color:rgba(245,195,142,1.00);
}
li.item07_name{
grid-area: item07;/*grid-template-areasで指定した名前を入れる*/
background-color:rgba(136,140,221,1.00);
}
設定をまとめた書き方
今まで設定してきた「grid-template-rows」「grid-template-columns」「grid-template-areas」を一つにまとめて設定することも可能です。
そのためにはコンテナ(親要素)に「grid-template」を設定します。
「grid-template-areas」と同じようにアイテム(子要素)に名前を付け、さらに縦と横の幅も視覚的に書くことができます。
ul.container_name{
width: 300px;
display: grid;
/*grid-template-rows、grid-template-columns、grid-template-areasを一つにまとめる*/
grid-template:
“item01 item01” 10vw
“item02 item03” 10vw
“item02 item04” 10vw
“item05 item07” 10vw
“item06 item07” 10vw /
50% 50%;
}
アイテム(子要素)には「grid-template」で付けた名前を「grid-area」で設定します。
li.item01_name{
grid-area: item01;/*gridで指定した名前を入れる*/
background-color: rgba(255,176,177,1.00);
}
li.item02_name{
grid-area: item02;/*grid-templateで指定した名前を入れる*/
background-color: rgba(144,222,236,1.00);
}
li.item03_name{
grid-area: item03;/*grid-templateで指定した名前を入れる*/
background-color: rgba(255,239,152,1.00);
}
li.item04_name{
grid-area: item04;/*grid-templateで指定した名前を入れる*/
background-color:rgba(161,229,188,1.00);
}
li.item05_name{
grid-area: item05;/*grid-templateで指定した名前を入れる*/
background-color:rgba(212,159,234,1.00);
}
li.item06_name{
grid-area: item06;/*grid-templateで指定した名前を入れる*/
background-color:rgba(245,195,142,1.00);
}
li.item07_name{
grid-area: item07;/*grid-templateで指定した名前を入れる*/
background-color:rgba(136,140,221,1.00);
}
完成形がこちらです。
See the Pen
CSS Grid Layout_グリッドに名前を付ける by 2 (@staff_a)
on CodePen.
余白の設定
コンテナ(親要素)に「gap(縦横)・row-gap(横)・column-gap(縦)」を設定して余白を作ることができます。
See the Pen
CSS Grid Layout_余白 by 2 (@staff_a)
on CodePen.
縦・横のグリッドの位置
コンテナ(親要素)に「align-content(縦)・justify-content(横)」を設定してブロック軸の位置を指定できます。
※幅の指定が必要です。
See the Pen
CSS Grid Layout_縦・横のグリッドの位置 by 2 (@staff_a)
on CodePen.
アイテムの順番を変える
アイテム(子要素)に「oder」をアイテムに設定して並び順を変られます。
See the Pen
CSS Grid Layout_アイテムの順番を変える by 2 (@staff_a)
on CodePen.
アイテムの位置を設定
アイテム(子要素)に「justify-self(縦)・justify-self(横)」を使ってアイテムの位置を指定できます。
幅の設定にcalc()関数を使えば更に自由な設定が可能です。
See the Pen
CSS Grid Layout_アイテムの位置 by 2 (@staff_a)
on CodePen.
calc()関数についてはこちら
[clink url=”https://soft-no-sosa.com/2022/01/07/calc/”]
レスポンシブ設定
レスポンシブ後はすべて縦に並べたい時は「@media screen」を使ってレスポンシブできます。
See the Pen
CSS Grid Layout_レスポンシブ by 2 (@staff_a)
on CodePen.
まとめ
Grid Layoutを使えばレイアウトの幅が広がるかもしれません。
良ければ試してみてください!