【Photoshop CC】オブジェクトの編集作業の効率化

【Photoshop CC】オブジェクトの編集作業の効率化
この記事コンテンツでは Photoshop CC の「属性パネル」を使ってオブジェクトの編集作業の効率化について解説しています。
「属性パネル」は、Photoshop CS6から導入されたパネルで、選択中のオブジェクトに関する情報を表示し、編集するための機能です。Photoshop CS5の「情報パネル」と「レイヤーパネル」の一部機能を統合し、より効率的なワークフローを実現できます。
※ Photoshop CC 2021からは名称が「プロパティパネル」に変更されました。

操作方法
属性パネルの表示
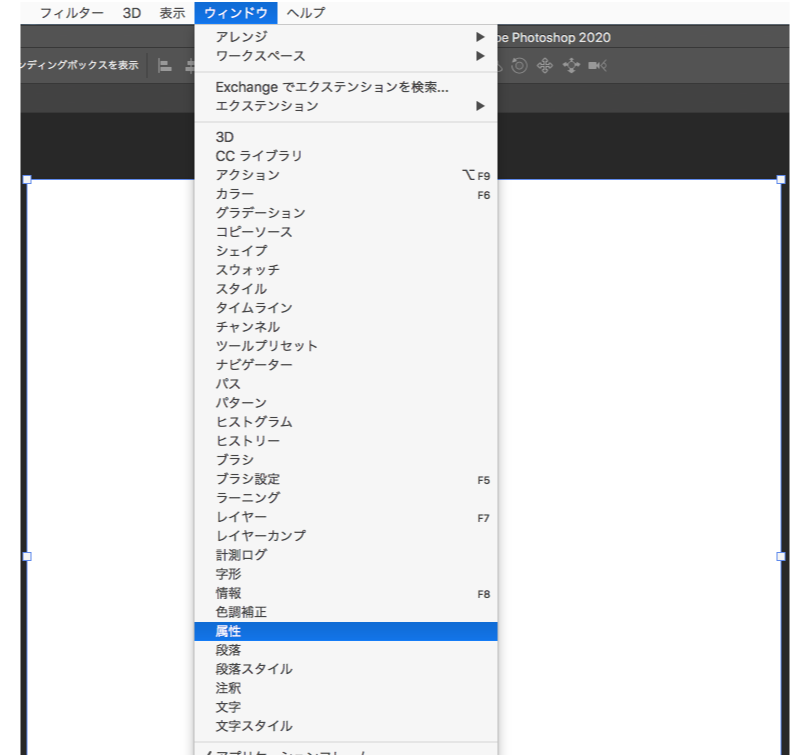
1.Photoshopのメニューバーの「ウィンドウ」から「属性」をクリックします。

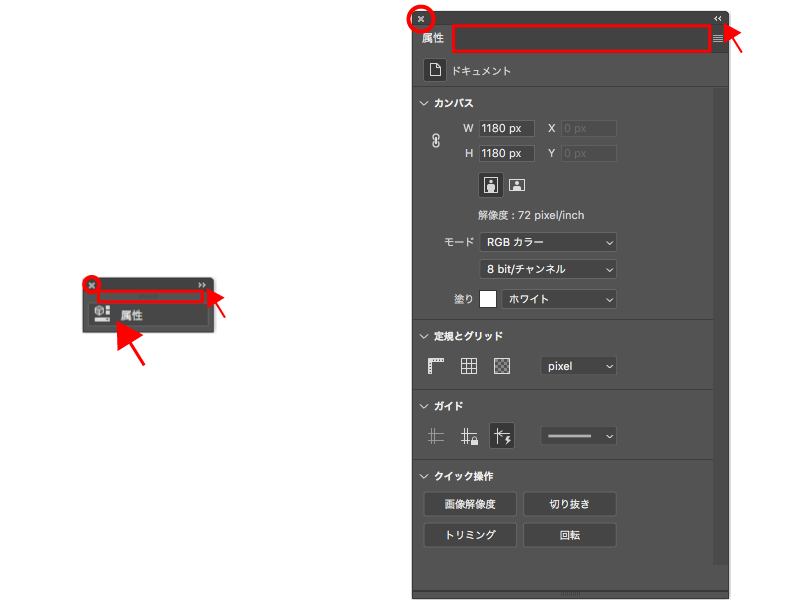
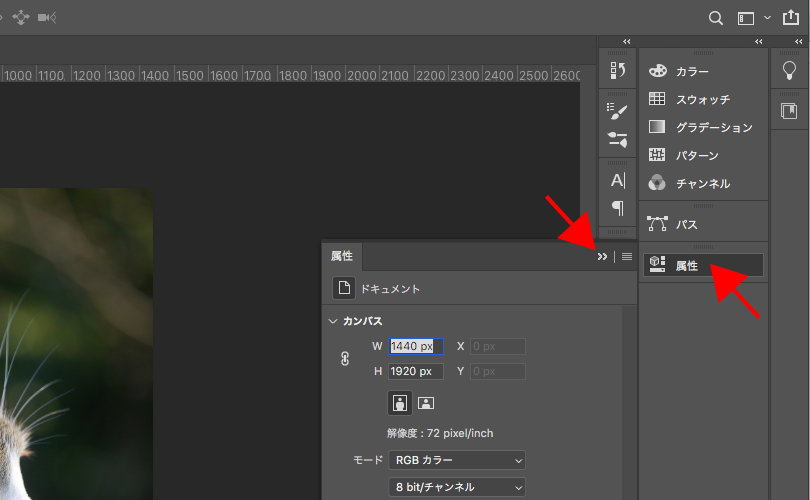
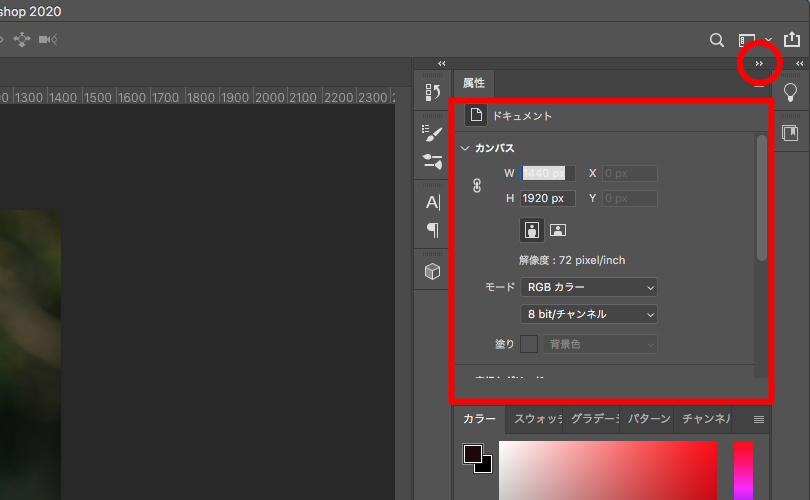
2.「属性パネル」のアイコンからパネルの右上またはアイコンをクリックすることでパネル展開ができます。
・パネル展開からアイコン化する場合は、展開パネル右上のアイコンパネル化をクリックします。
・パネルの左上の「 × 」をクリックするとパネルが閉じます。
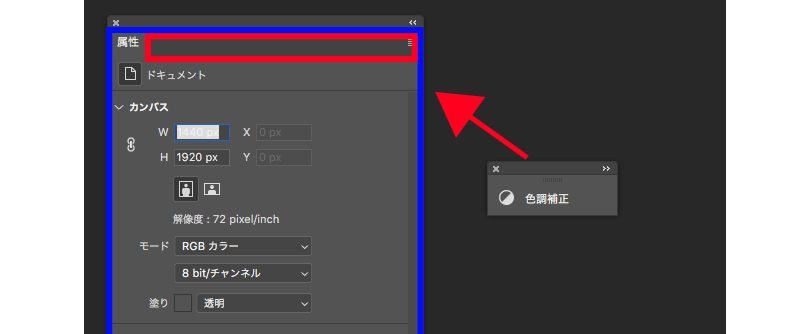
・パネルの赤い四角で囲んだエリア内をマウスでドラッグするとパネルの移動ができます。

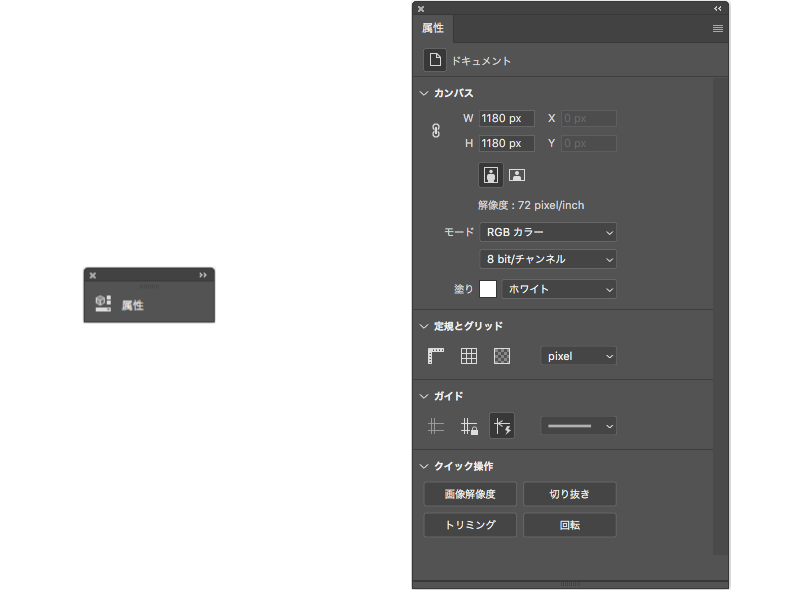
パネル展開図の解説
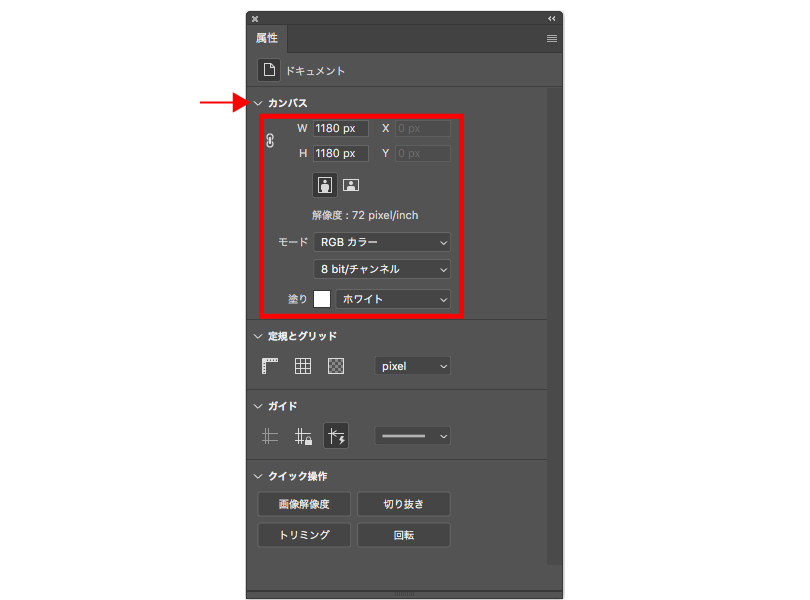
カンバスについて

矢印で指した記号をクリックするとカンバスのプロパティの開閉ができます。
四角で囲んだエリア内でカンバスの寸法・縦横の変更、配置した画像のカラーモード、画像のbit数、描画色およびカンバスの背景色の変更ができます。
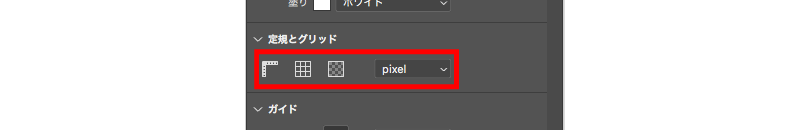
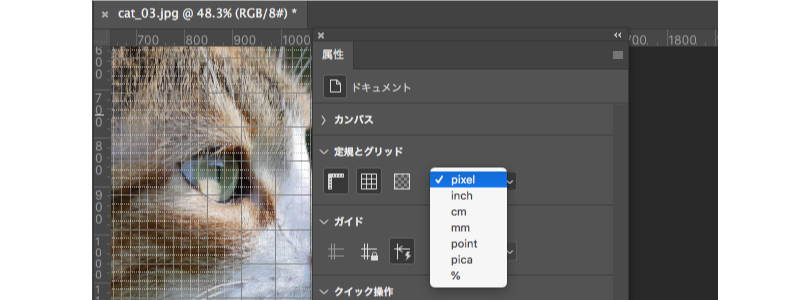
定規とグリッドについて

四角で囲んだエリア内のアイコンをクリックすると、ウィンドウに定規を表示、カンバスにグリッドを表示、透明度と色域の設定ができます。また、右側のメニューをクリックで表示された定規の単位の変更ができます。

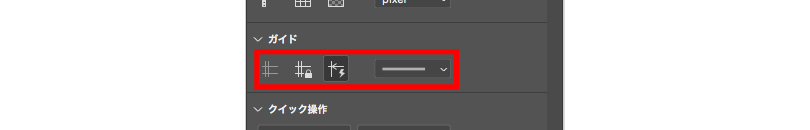
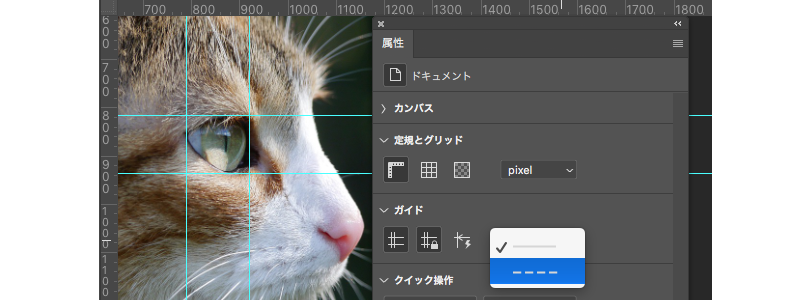
ガイドについて

四角で囲んだエリア内のアイコンをクリックすると、ウィンドウに引いたガイドの表示・非表示の切りかえ、ガイドのロック、スマートガイドの表示が設定できます。右側のメニューをクリックでガイドの破線への変更ができます。

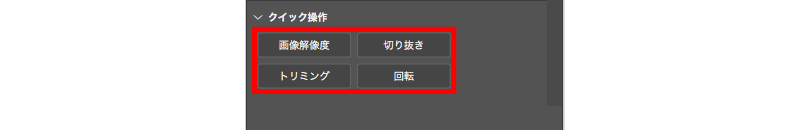
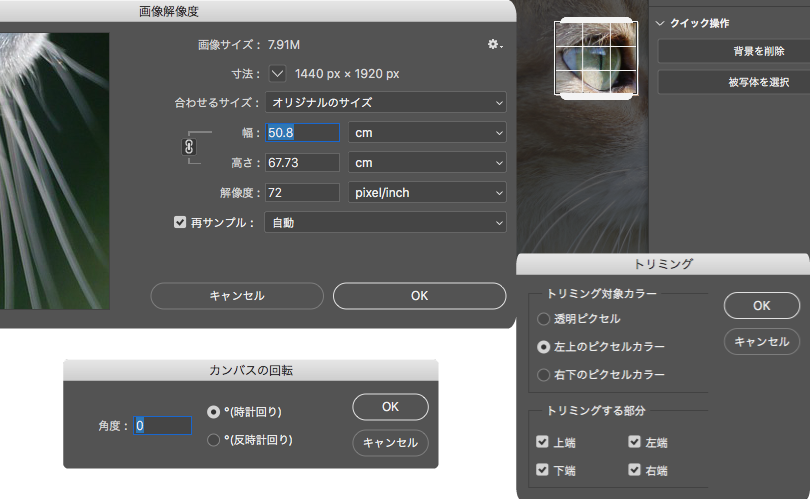
クイック操作について

四角で囲んだエリア内のメニューをクリックすると、選択中のオブジェクトに対してよく使用される操作をすばやく実行できる機能です。

パネルのカスタマイズ
パネルは、作業を効率よく進めるために表示され作業内容と確認に使用されます。
自身の作業が進めやすいようにパネルのグループ化や合体・分離ができます。




属性パネルと色調補正パネルの関係
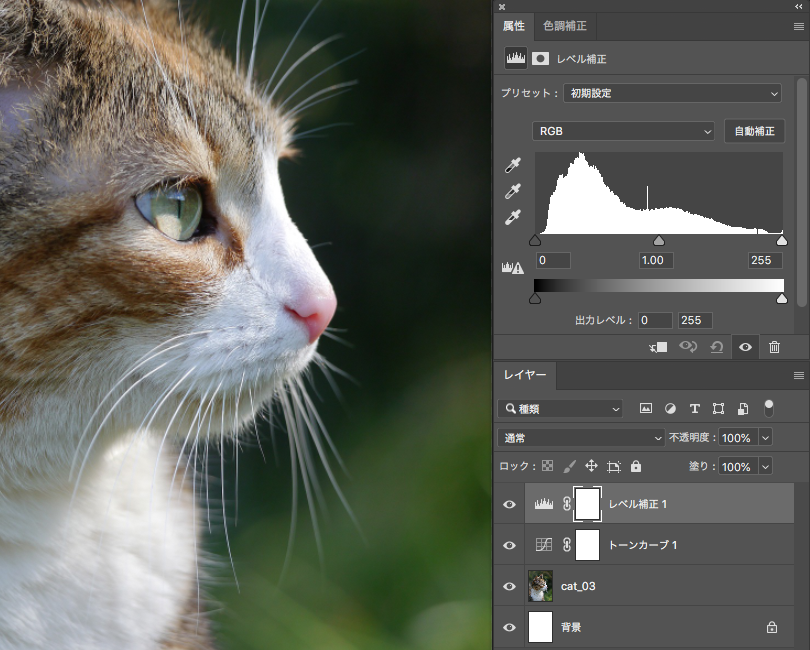
属性パネルは画像の特定の要素や属性を調整するパネルで「色調補正パネル」で補正操作を実行しようとすると自動的に表示されます。
以下の理由で属性パネルが表示されると考えられます。
レイヤーと属性の関連
Photoshopでは画像を複数のレイヤーに分けて編集できます。
色調補正は特定のレイヤーに対して行われるため、属性パネルはそのレイヤーの色調補正をするために表示されます。
選択範囲と属性の設定
色調補正を実行する際に特定の選択範囲を選択して調整することがあります。
この選択範囲に対し、属性パネルを使用して色相・彩度・明度などの属性を設定できます。
色調補正パネルとの連携
色調補正パネルにはさまざまな補正機能があります。
これらの機能は属性パネルと連携して動作し関連する設定が属性パネルに表示されます。

従来の属性パネルでは調整レイヤーを設定した後に属性パネルで調整するという流れでしたが、Photoshop 2020では属性パネルで調整レイヤーのすべてのプロパティを直接編集できるようになり、使い勝手が良くなっています。
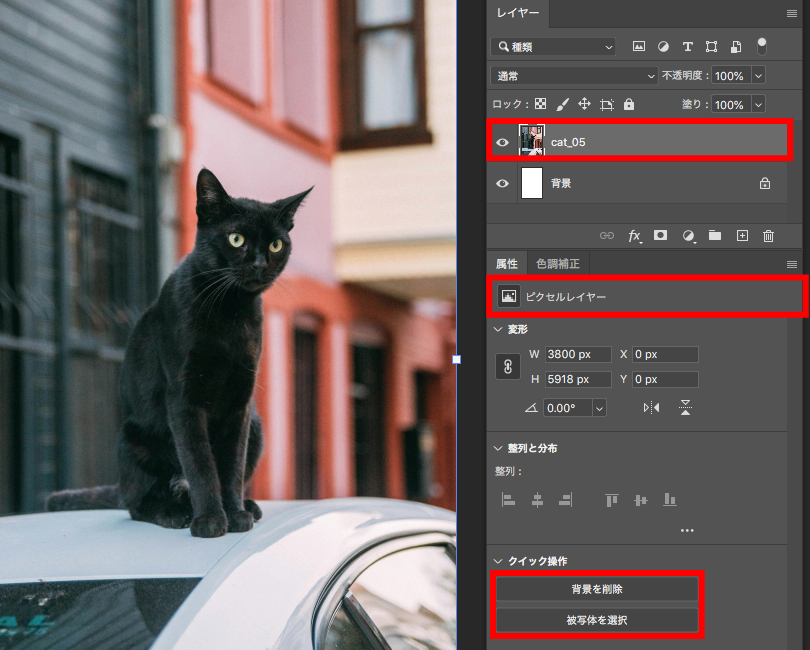
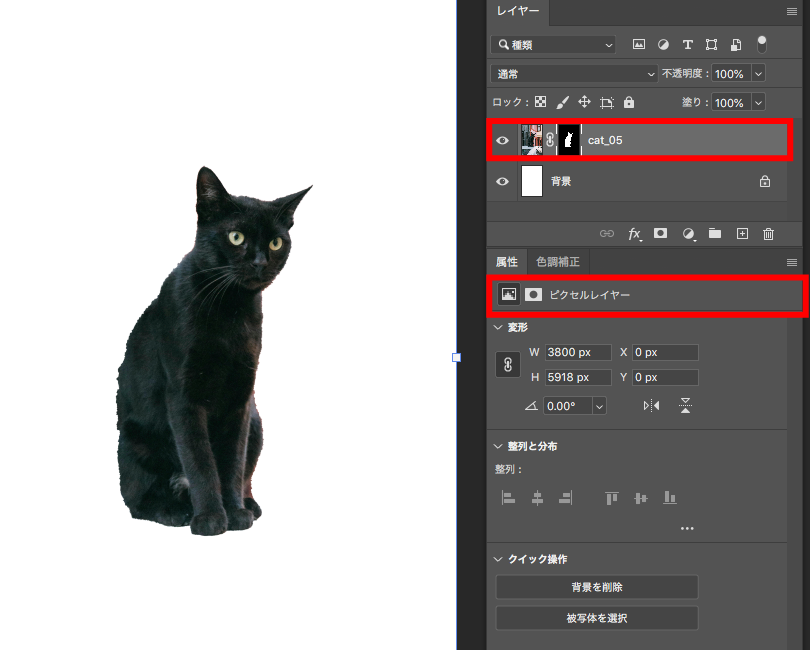
ピクセルレイヤーの編集
「ピクセルレイヤー」を配置した場合、クイック操作から「背景を削除」をクリックすると配置画像の中の切り抜くオブジェクトを自動で選別し、背景を削除することができます。「被写体を選択」はクリックすると切り抜くオブジェクトを選択します。

※「スマートオブジェクト」を配置した場合は「属性パネル」の下にある「レイヤーに変換」又は右クリックのメニューから「レイヤーに変換」でピクセルレイヤーになります。

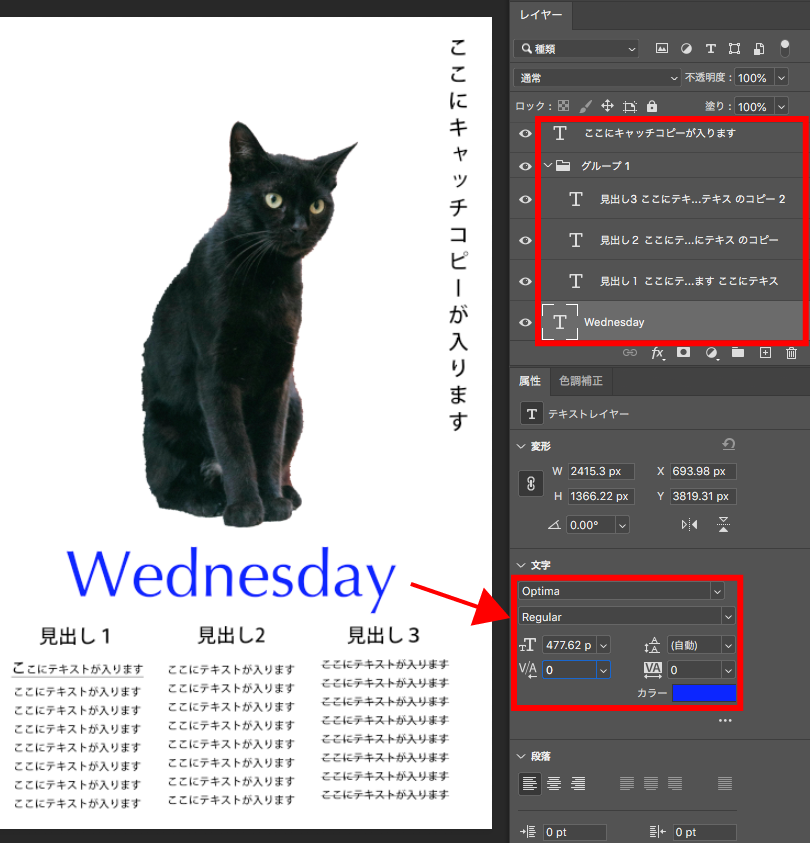
テキストレイヤーの編集
Photoshop 2020では、属性パネルが強化され、テキストレイヤーのプロパティを属性パネルから直接編集できるようになりました。
フォント,サイズ,カラーを変更

- 編集したいテキストレイヤーを選択
- 属性パネルを開く
- フォントプロパティのドロップダウンリストから目的のフォントを選択
- サイズプロパティから数値を入力する
- カラーから目的の色を選択
※レイヤーパネルにテキストレイヤーが追加されると属性パネルの表示が変化します。
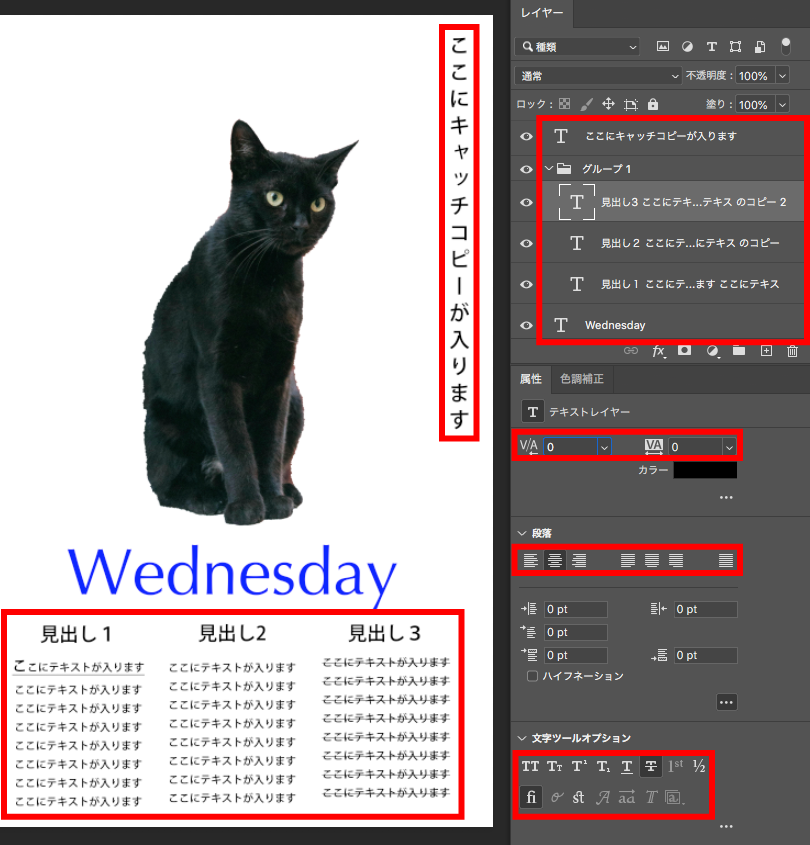
詳細なテキストプロパティの編集

属性パネルには、文字間隔、行間隔、ベースラインなどの詳細なテキストプロパティを編集するためのオプションも用意されています。これらのオプションを使用して、テキストのレイアウトを微調整することができます。
属性パネルを使用して、段落スタイルを作成することができます。段落スタイルは、複数のテキストレイヤーに共通の書式を適用するためのテンプレートです。段落スタイルを使用すると、一貫性のあるデザインを簡単に作成することができます。
シェイプレイヤーの編集
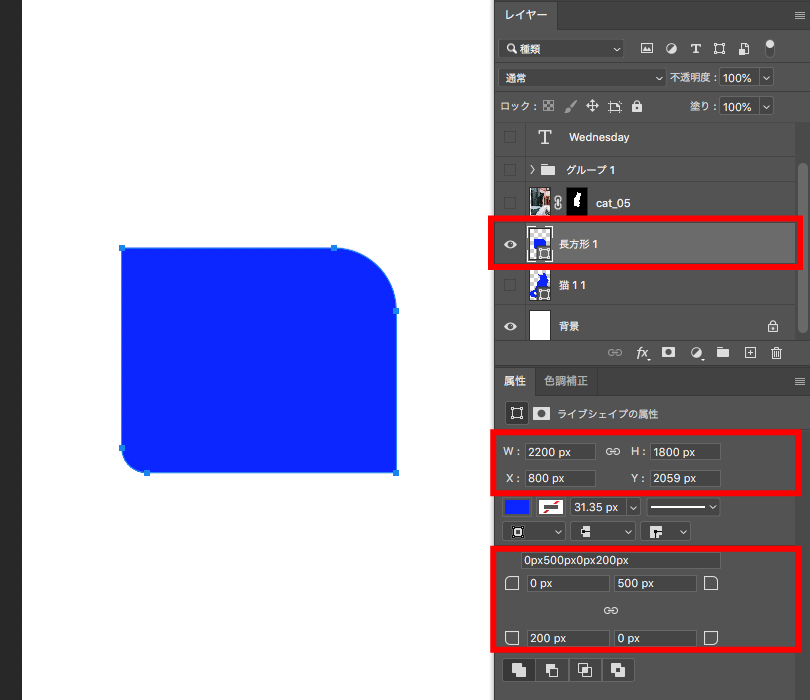
シェイプレイヤーのプロパティも直接編集できます。

- 編集したいシェイプレイヤーを選択し、属性パネルを開く
- 幅・高さの変更:(くさりのアイコンをクリックで縦横比の固定と解除)、X座標・Y座標の変更
- 角丸の設定:中央のくさりのアイコンをクリックで縦横比の固定と解除

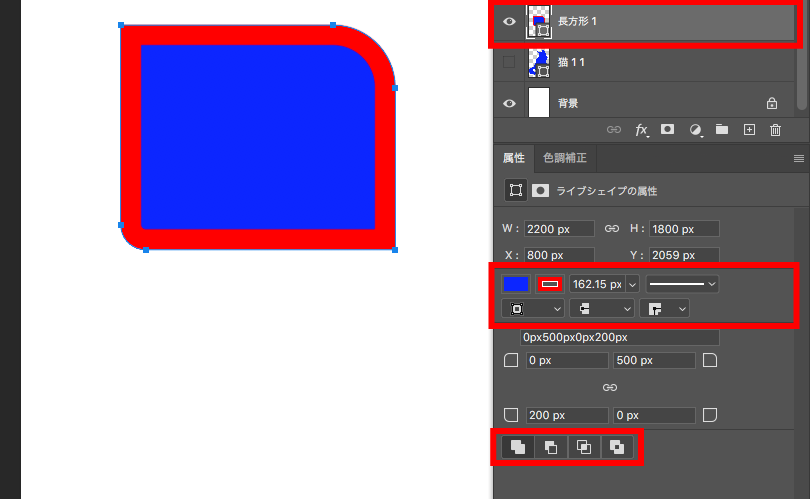
- シェイプレイヤーの塗りと線幅の設定
- パスファインダーでシェイプを結合・前面シェイプの削除・シェイプ範囲を交差・シェイプが重なる領域を中マドの設定
属性パネルのまとめ
Photoshop 2020では、属性パネルが強化され、調整レイヤーのプロパティを直接編集できるようになり使い勝手が良くなっています。
属性パネルには調整レイヤーやシェイプのプレビューが表示されるため、必要なプロパティを素早く見つけて編集することができます。
テキストレイヤーではフォント、サイズ、文字揃えなどの基本的なテキストプロパティに加え、文字間隔、行間隔などの編集を細かくできますが、多くのオプションと設定ができるため初心者にとっては複雑に感じる場合があります。