【Photoshop】簡単!斜めの建物をまっすぐに!遠近法ワープ
2024年10月9日

目次
「遠近法ワープ」で簡単に斜めのものをまっすぐ正面に
下から写真を撮ったら、建物が斜めになってしまった・・・。できるだけ正面から撮ったように見せたいけど、建物が高くて難しい・・・。
そんなときはPhotoshopの機能「遠近法ワープ」で遠近感を消し建物をまっすぐにしちゃいましょう!
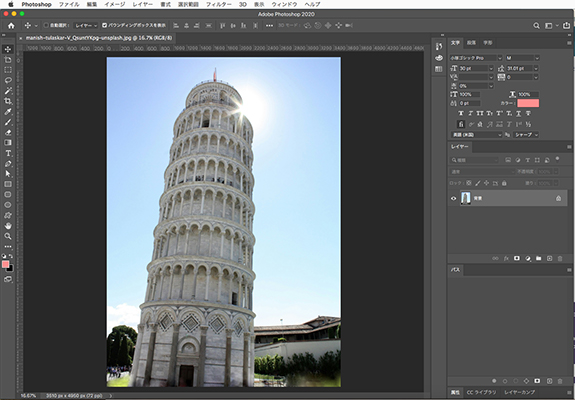
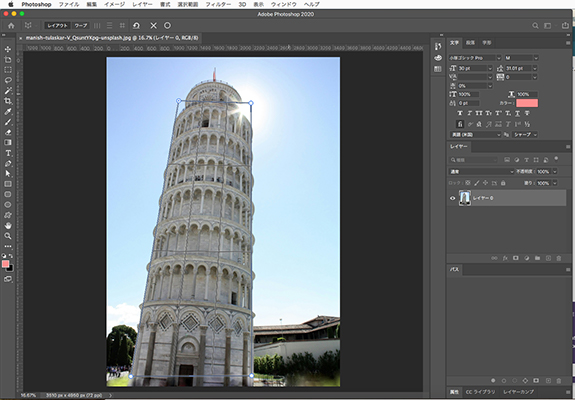
1. Photoshopで写真を開く
まずは修正したい写真を Photoshopで開きます。画像はPhotoshop2020の画面です。

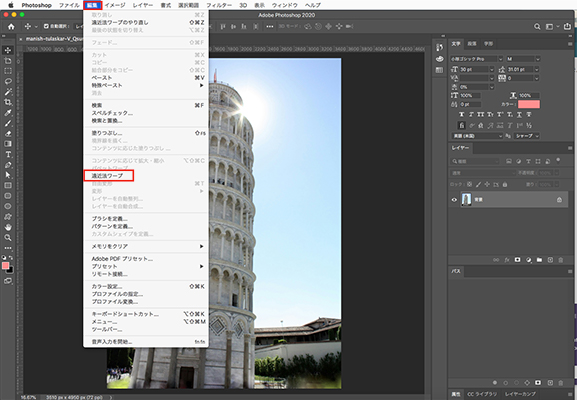
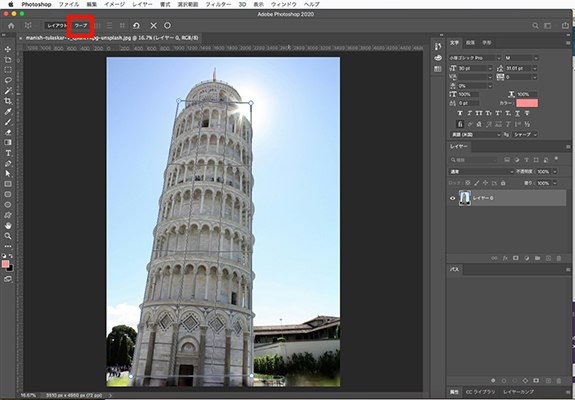
2.「編集」メニューから「遠近法ワープ」を開く
写真を開いたら、上部の「編集」メニューから「遠近法ワープ」をクリックします。

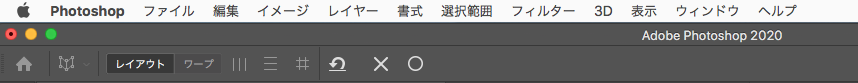
オプションバーの表示がかわり、遠近法ワープの機能が使えるようになりました。

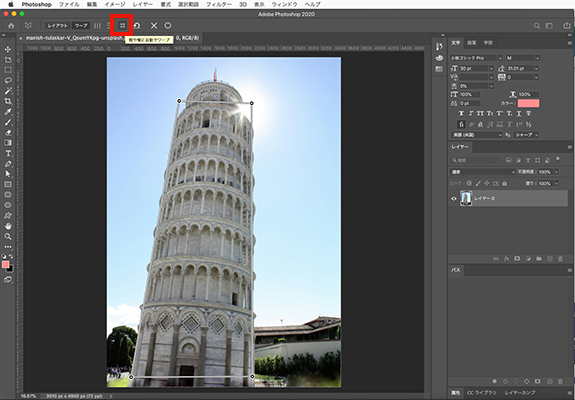
3. 画像の上でドラッグし、バウンディングボックスで遠近感を消したい部分を選択
遠近法ワープを選択したあと、写真上でドラッグするとバウンディングボックスが表示されます。
四隅を遠近感を消したい部分に合わせましょう。

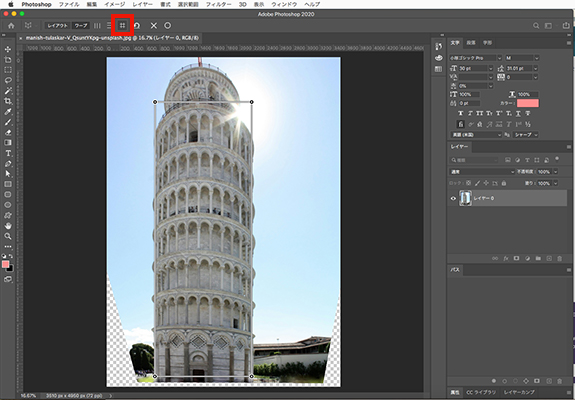
4. オプションバーの「ワープ」を選択し、#のようなマークをクリック
範囲を選択できたら、オプションバーの「ワープ」と書かれた部分を選択します。

右横にある「#」のような格子状アイコンをクリックします。

画像にワープが適用され選択範囲がまっすぐになります。

5. 完成!
ピサの斜塔がまっすぐになりました!

この機能を使うと、斜めになりアオリやフカン構図になってしまったものをまっすぐに整えることができます。
ぜひ色んなものをまっすぐにしてみてくださいね!