【Photoshop CC】psdファイルからコーディングする
2024年5月29日

目次
【Photoshop CC】psdファイルからコーディングする
この記事コンテンツではPhotoshop CCの機能を使ったpsdファイルからコーディングする方法について解説しています。
Photoshopを使ってWebサイトのデザインを作成した場合、デザインカンプから効率的にHTML/CSSに変換することで、作業のスピードアップとデザインクオリティの向上が実現できるかもしれません。

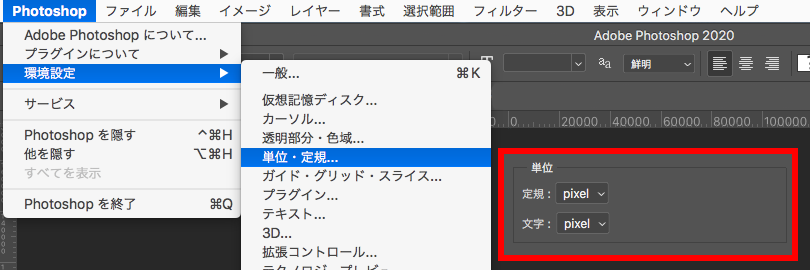
作業を始める前の準備をする
・Photoshopの環境設定から「単位・定規…」を選択し、単位を「pixel」に変更します。
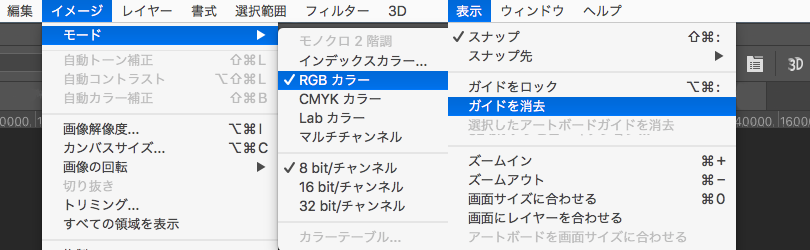
・メニューバーの「イメージ」から「RGBカラー」を選択し、ガイド線がある場合は「消去」します。


画像を書き出す
一括で書き出す
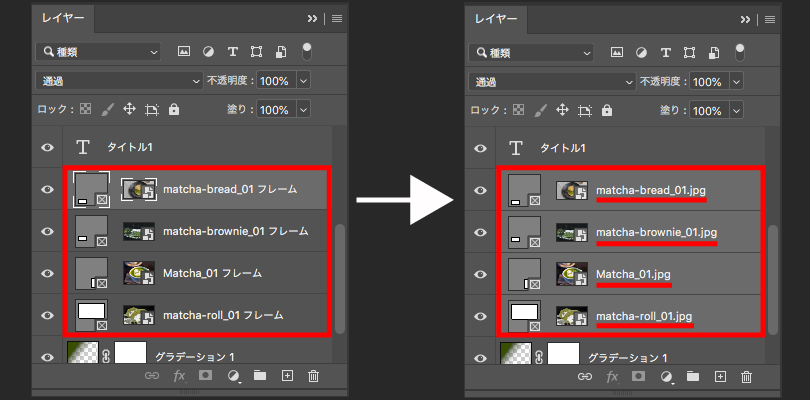
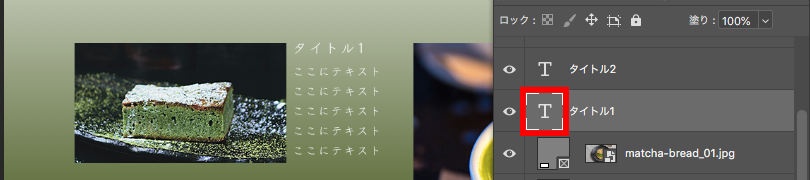
1.レイヤーパネルから画像のレイヤー名をダブルクリックして拡張子を書き加えます。
※ 対応している拡張子( .jpg .png .gif .svg )で適切な形式で書き出す

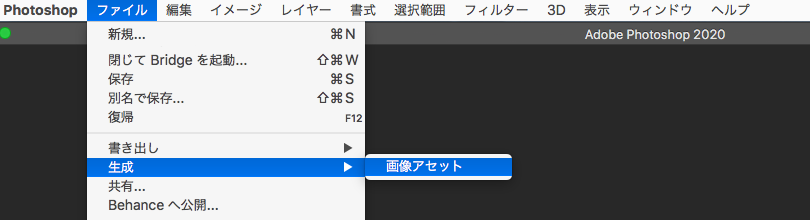
2.画像レイヤーを複数選択した状態でメニューバーのファイルから「生成」の「画像アセット」を選択します。

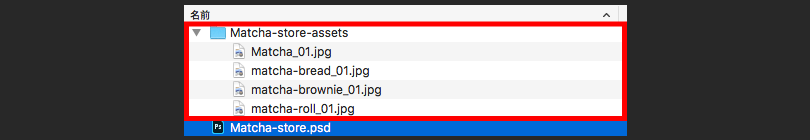
3.psdファイルが保存してある階層に「◯◯◯◯◯-assets」のフォルダが自動生成されフォルダ内に画像が書き出されます。

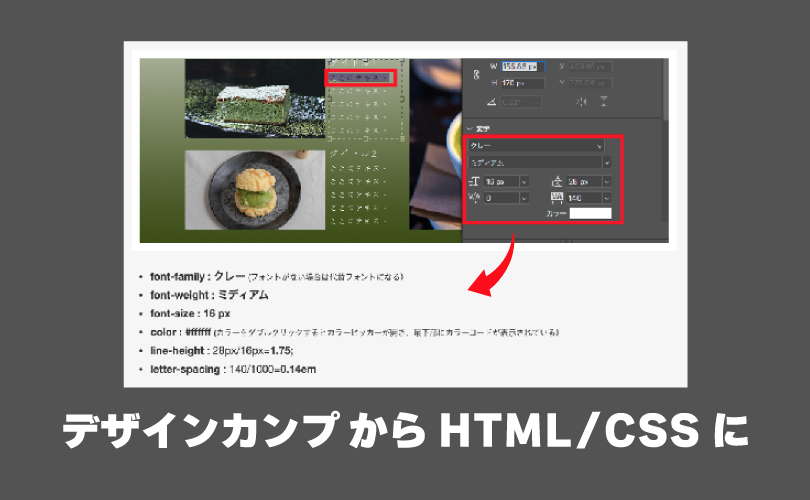
文字情報を取得する
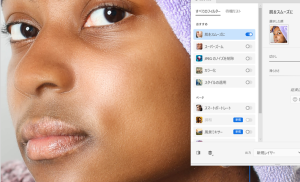
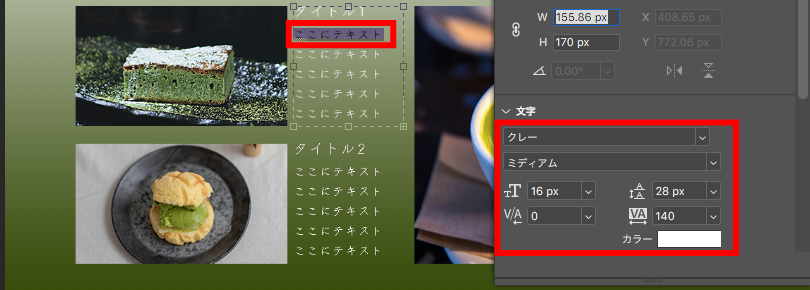
1.テキストレイヤーをダブルクリックしますと、テキスト編集画面が表示されます。

2.マウスでドラッグした部分の文字情報が「属性パネル」を開くと表示されています。

- font-family : クレー (フォントがない場合は代替フォントになる)
- font-weight : ミディアム
- font-size : 16 px
- color : #ffffff (カラーをダブルクリックするとカラーピッカーが開き、最下部にカラーコードが表示されている)
- line-height : 28px/16px=1.75;
- letter-spacing : 140/1000=0.14em
要素情報を取得する
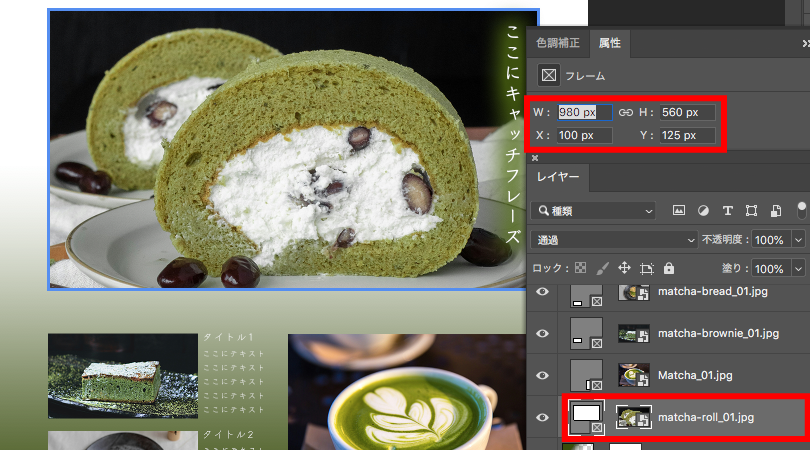
width,height : レイヤーパネルから対象の要素を選択すると「属性パネル」に表示されます。

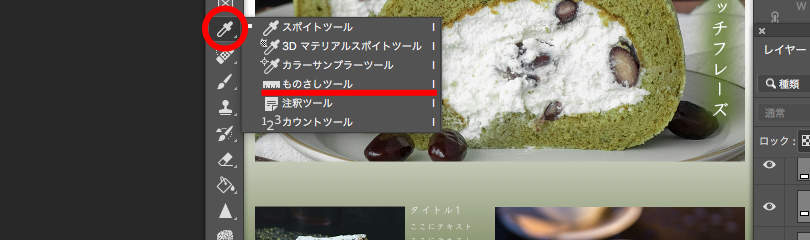
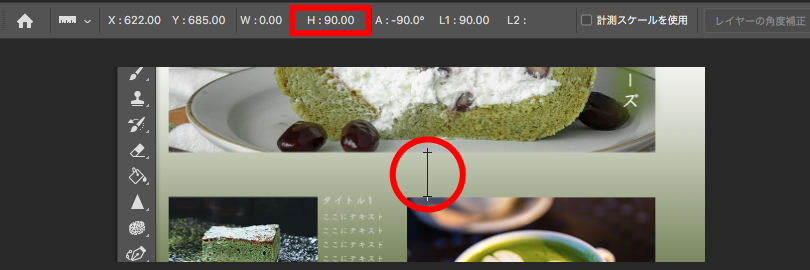
margin,padding : ツールバーから「ものさしツール」に持ち替え、計測したい所をドラッグします。
※ 計測結果はオプションバーに表示されます。


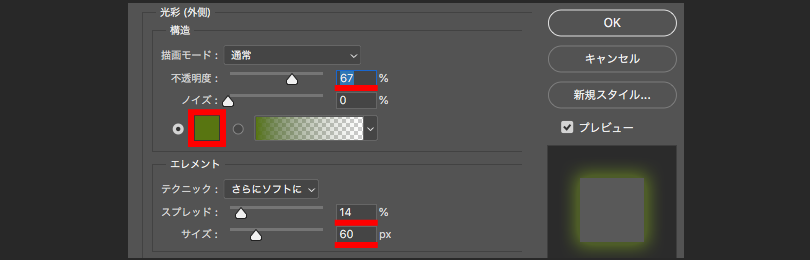
text-shadow : レイヤーの「効果」の要素をダブルクリックします。


- カラー:シャドウの色
- 不透明度:シャドウの不透明度(rgbaのα値)
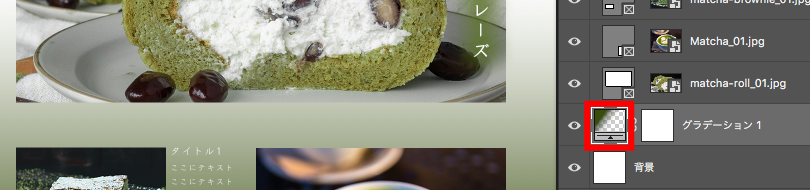
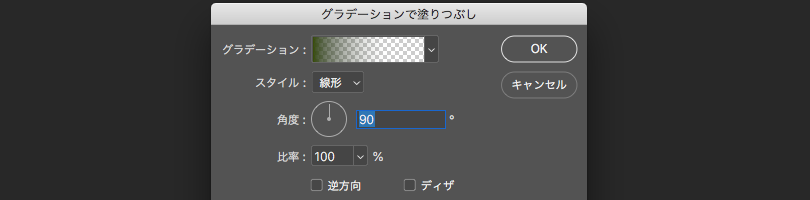
background-color : グラデーションレイヤーをダブルクリックします。


- カラー : 背景色
- 角度 : linear-gradien
注意点
- コーディング前に、psdファイルを適切に整理しておくと作業がしやすいです。
- レイヤー名にわかりやすい名前を付け、グループ分けしたりしておくと、コーディングがスムーズになります。