自動処理[バッチ]を使用して作業スピードを上げよう
![自動処理[バッチ]で作業スピードアップ](https://soft-no-sosa.com/wp/wp-content/uploads/2020/06/eye_catch-8.jpg)
「画像を沢山ダウンロードしたけど解像度を1つずつ合わせるのが大変・・・」
こんな経験ありませんか?
そんな時にとても便利なのがPhotoshopの自動処理機能[バッチ]です。
この機能を使うと、例えば50枚の画像を全部まとめてリサイズすることなども簡単に行うことができます。
今回はリサイズ作業を[バッチ]を使用して進めていきましょう!
1.Photoshopを開きます

Photoshopを開きます。
この時にリサイズする画像を全て開いていても、フォルダから画像を開いても構いません。
今回は全ての画像を開いた状態から作業を進めます。

これらを手作業でリサイズすると早くても10分はかかるでしょう。
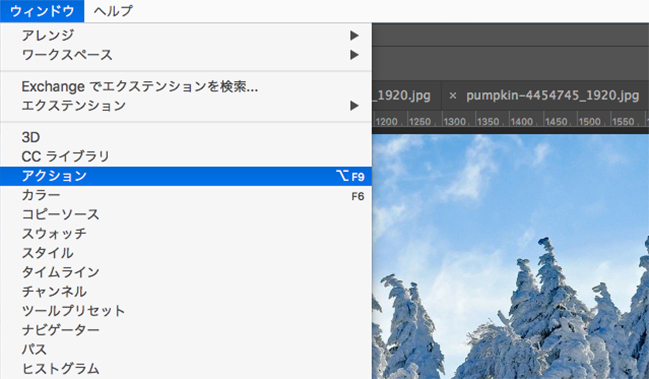
2.[アクション]パネルを開きます
[ウィンドウ]→[アクション]をクリックします。

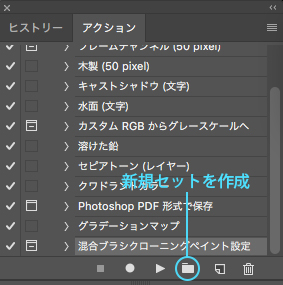
アクションパネルを開いたら[新規セットを作成]をクリックします。

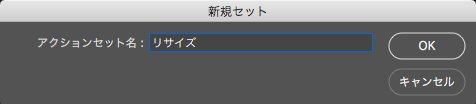
今回はアクションセット名を「リサイズ」としました。

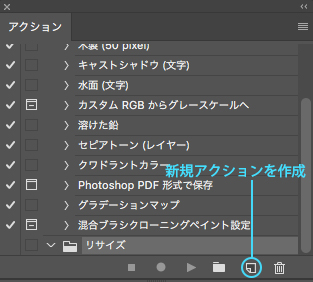
次に[新規アクションを作成]をクリックします。

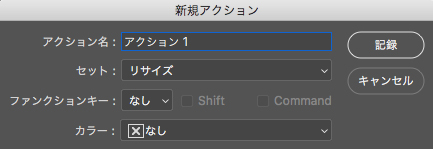
デフォルトではアクション名のところは「アクション1」という名前になっています。
今回はこの設定のまま作業を進めていきます。

名前を設定したらそのまま[記録]をクリックします。
3.[アクション]を記録していきます
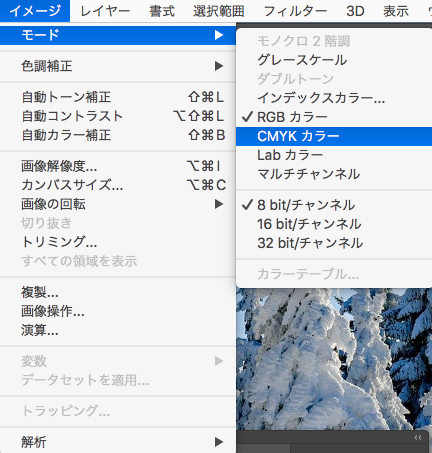
まずは、カラーモードの変換をします。

今回は印刷に使用したいので[カラーモード:CMYK]に変換をします。
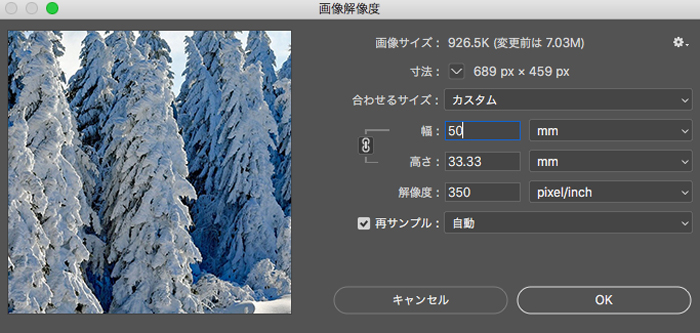
次に、リサイズをします。

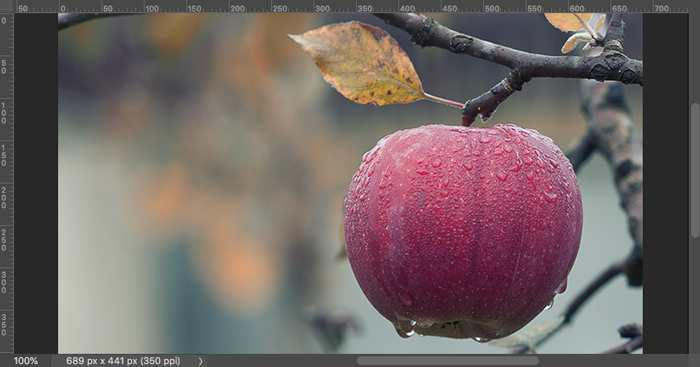
サイズ的に横幅50mmで使用したいので[W:50mm][解像度:350]に設定します。
この時の画像の解像度は[W:689px H:459px]です。
OKを押してこの画像はひとまず[カラーモード:CMYK]の[W:50mm][解像度:350]の画像になりました。
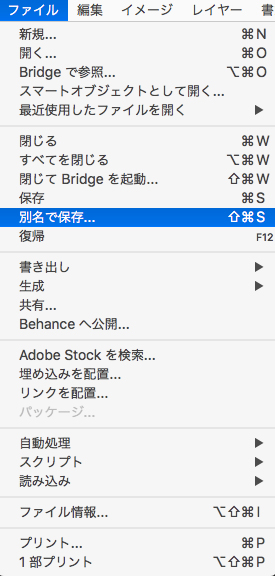
最後に[ファイル]→[別名で保存]をします。

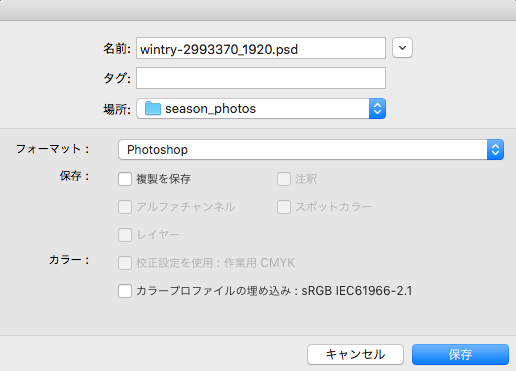
今回は用意した空の[season_photos]というフォルダに[PSD]形式で保存をします。

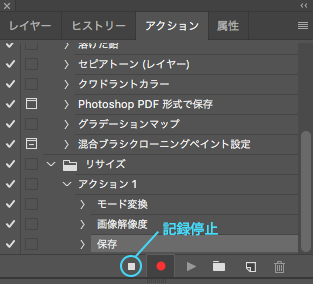
保存をしたら[アクション]パネルに戻り記録停止ボタンをクリックします。

これで[アクション]の記録は終了しました。
ここで気をつけたいポイントは、順番どうりに慎重に記録をすることです!!
さすがPhotoshopなのですが、記録中に何気なくツールバーをクリックしたことも[アクション]には記録されます!!
思わぬ間違いを起こさないためにも慎重に記録をしましょう。
4.自動処理[バッチ]を適用しましょう
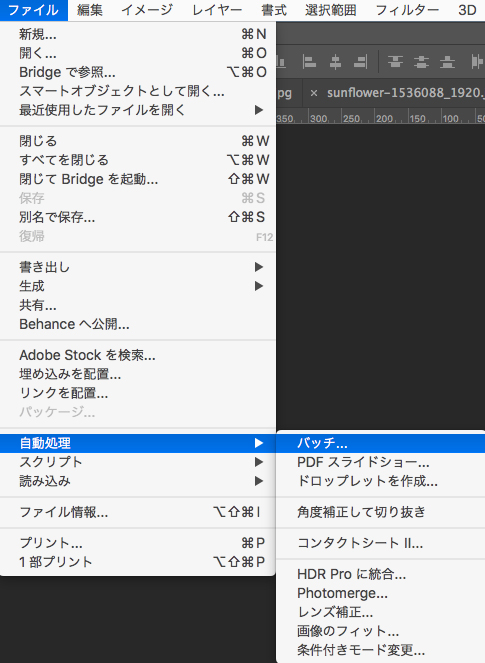
[ファイル]→[自動処理]→[バッチ]をクリックします。

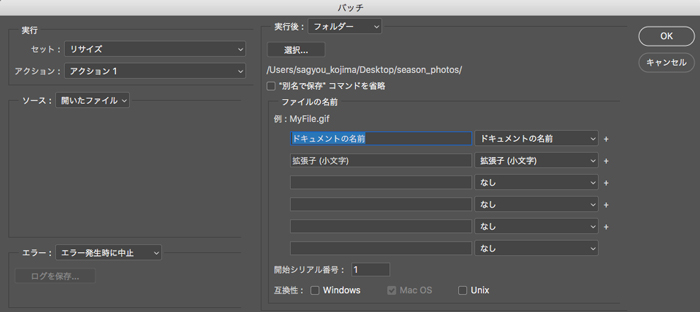
するとこのようなパネルが表示されます。

左から設定をしていきます。
[実行]のところは先ほど記録した[アクション]を選択します。
[ソース]は処理したい画像を現在全て開いているので[開いたファイル]を選択します。
[実行後]は処理をした後の保存先です。先ほど用意した[season_photos]に全て保存するので今回は、そのフォルダを選択します。
これでOKをクリックすると処理が開始されます。
画面が素早く切り替わるのが確認できますでしょうか?
5.確認してみましょう
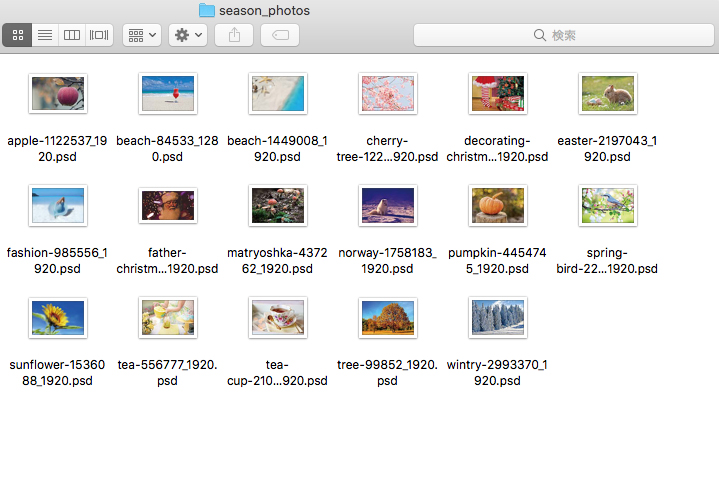
[season_photos]フォルダを開いて中身を確認してみましょう。

まずは第一関門の[PSD]形式はクリアしました!
次に[解像度]と大きさを確認してみましょう。




非常に見にくいですが[解像度:350][カラーモード:CMYK][W:689px]なのが確認できます!
「689pxって何ミリ?」という声が聞こえてきそうですが今回は解像度350なので成り立つ式は「350dpi=1inchあたりのピクセル数=2.54cm」となります。
350÷2.54=137.79/10mm
137.79×5=688.95となるので50mmが正解です!
流石に画像のそれぞれ縦横のサイズがバラバラなので縦の大きさはわずかに差がありますが横は全て689px=50mmに揃っています!!
いかがでしたでしょうか?
今回は画像のリサイズを例に自動処理[バッチ]を使用しましたが、リサイズだけではなく[アクション]に登録できる作業であればほとんどが自動処理できます。
是非使用して作業スピードアップを図りましょう!!