フラットデザインが簡単に作れるフリー素材イラストサイト3選

webサイトで良く見かけるフラットデザイン
最近のwebサイトで良く見かける立体感がなく平面でシンプルなデザイン、
通称「フラットデザイン」。過度な装飾を抑えたデザインのため、
自身でイラストを描いて作成するとなると配色等のセンスが問われます。
簡単なようで中々難しいフラットデザインですが、フリー素材で質の高いフラットデザインのイラストをダウンロードできるサイトを3つご紹介します。
どのサイトも会員登録不要、とても簡単にダウンロードできて尚且つ
商用利用可能のサイトとなっています。
1.ライナストック
現役webデザイナーであり、イラストレーターであるWADAさんが運営しているフリー素材サイトです。
シンプルでお洒落なイラストが沢山置いてあります。
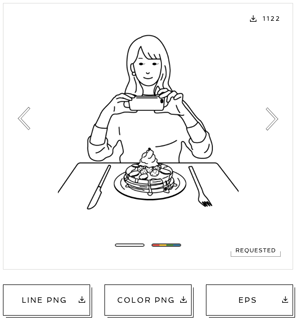
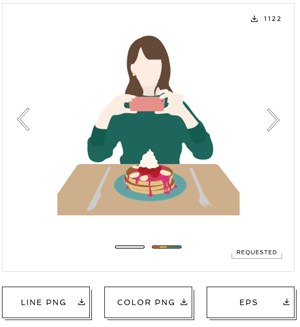
線画、カラーレイヤーをEPS形式でダウンロードできるため、加工も簡単に行えます。作成しているwebサイトの雰囲気に合わせてカラーレイヤーのトーンを編集する等して上手く利用するのがコツと言えそうです。
①このような画面でダウンロードした後↓


②illustratorソフトにて、このようにテイストに合わせて加工が可能です。↓

ライナストックまとめ
・シンプルでお洒落なイラストサイト
・EPS形式、PNG形式でダウンロード可能
・線画レイヤー、カラーレイヤーが存在するので様々なテイストに加工可能
2.unDraw
https://undraw.co/illustrations
海外のイラスト素材サイトです。
シンプルなフラットデザインのイラストが多数あり、会社のwebサイト等に挿入する素材としても使用できそうです。
沢山の素材がありますが、海外のサイトなので検索ワードを英語で入力して(例:「写真」なら「picture」のように入力)検索します。
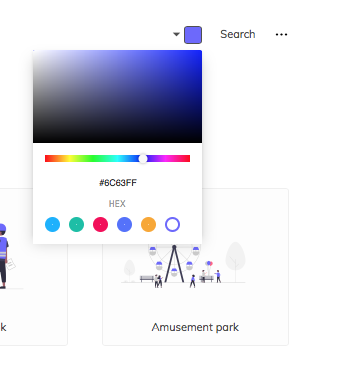
サイト上でベースカラーの変更が可能な点が、こちらのサイトの大きな特徴です。(「#FFFFFF」のようにRGBカラーを手動で入力する事も可能です。)ダウンロード形式はSVG形式とPNG形式があります。SVG形式であれば、ダウンロード後の加工も可能です。
今回の記事のアイキャッチもこちらのサイトからダウンロードしたものを使用しました。
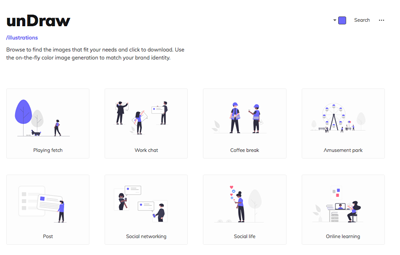
①サイトに入ったら↓

②こちらでベースカラーを変更し↓

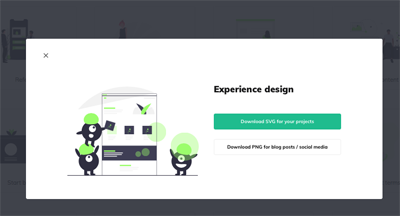
③SVG形式のファイルをダウンロード、の順に行いました。↓

unDrawまとめ
・海外のお洒落なイラストサイト
・SVG形式、PNG形式でダウンロード可能
・サイト上でベースカラーの変更が行える
3.manypixels
https://www.manypixels.co/gallery/
「unDraw」と同じく海外のイラスト素材サイトです。サイト上でベースカラーの変更が行える点についても「unDraw」と同様です。ベースカラーの変更のみでなく、
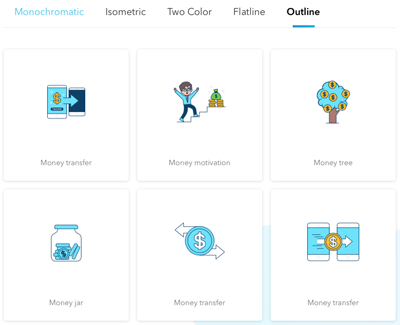
「Monochromatic」「Isometric」「Two Color」「Flatline」「Outline」の5つのパターンからイラストを選択する事が可能であるため、webサイトのテイストに合ったイラストを選択できる点も特徴です。ダウンロード形式はSVG形式とPNG形式があります。
①Monochromaticの画像パターン

②Isometricの画像パターン

③Two Colorの画像パターン

④Flatlineの画像パターン

⑤Outlineの画像パターン

manypixelsまとめ
・海外のお洒落なイラストサイト
・5つのテイストからイラストを選択できる
・SVG形式、PNG形式でダウンロード可能
・サイト上でベースカラーの変更が行える
まとめ
フラットデザインが簡単に作れるフリー素材イラストサイト3選を紹介しました。
簡単にダウンロードできるイラストを使って、お洒落なwebサイトを作成してみましょう!
自分でもフラットなデザインを作りたいなら…
ネット上にはフリーのフラットな素材がたくさんありますが、あなたも自分で作って見たいと思いませんか?
でも、初めて作るにはなかなか抵抗があるはずです。
そこで、初心者でもフラットなイラストが作れるような参考書を2冊紹介します。
1冊目は、こちらの「“主線なし”イラストの描き方」という本です。
こちらはタイトル通り、主線なしのイラストの描き方が紹介されており、フラットとは少し違いますが、可愛らしいイラストの描き方が学べる本になります。
イラストを学んだだけでは、実際には作れません。
イラレを使うことによって、フラットなイラストの制作ができます。
ことらの本はそのイラレの使い方を基礎から学べる本です。
ぜひ、あなたもフラットなイラスト制作にチャレンジして見てくださいね!