余白の効果

皆さんはデザイン作成の際に「余白」を気にしていますか?
「余白」の活用によって、「文字の可読性」や「情報の整理」「デザインを際立たせる」などの効果があります。
今回は「余白」の効果をいくつかご紹介します。
文字の余白
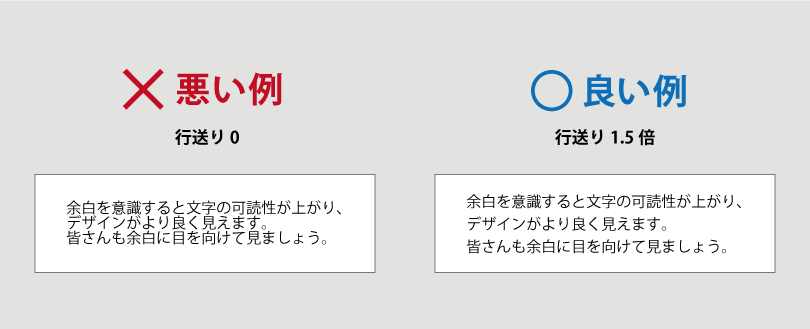
文字の行間に余白を意識することによって文字を読みやすくする効果があります。
行間を文字サイズの1/2(50%)、行送りで表すと文字サイズの1.5倍にすると読みやすくなります。
行間がない場合とある場合で比べて見ましょう。

どうでしょうか、読みやすさの違いがわかりましたか?
行間が広ければ良いと言うわけでもありません。
行間が広すぎると視線の移動が広すぎるため、読むことに疲れてしまいます。
行送り1.5倍を基準にデザインにあった適切な行間をとるようにしましょう。
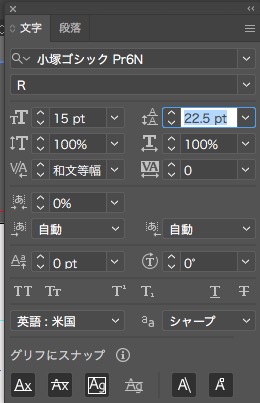
例:文字サイズが15ptの場合
15pt ×1.5=22.5pt

IllustratorやPhotoshopで文字をデザインする場合は「文字パネル」の「送り行を設定」に「22.5pt」と設定しましょう。
Webの場合はCSSで行間を設定できます。
「line-height」というスタイルシートを使いましょう。
特別なことがなければ「p」タグに設定します。
p {line-height: 1.5;}
情報ごとの余白
情報と情報を分ける際についついやってしまう方法として「区切り線」を入れてしまいがちです。
ですが、きちんとした余白を入れれば情報をきれいに分けることができます。

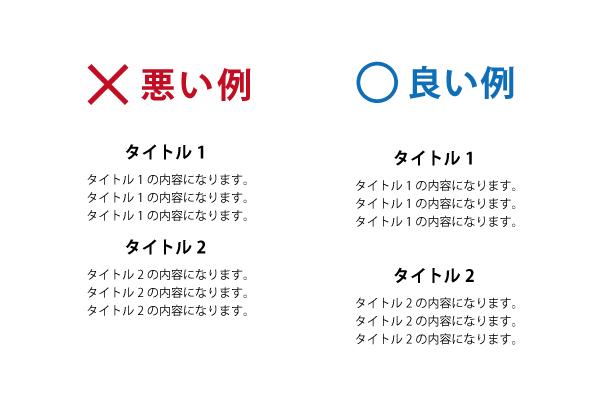
悪い例と良い例の違いはどうでしょうか?
良い例くらいの余白の方が認識しやすいと思います。

悪い例は「コンテンツ同士の余白」と「タイトルと内容の間の余白」が同じくらいなため、
余白によってコンテンツ同士の境界がわからなくなっています。

良い例は「コンテンツ同士の余白」と「タイトルと内容の間の余白」が多めに入っているため、
コンテンツ同士の境界がはっきり分かります。
このように適切な余白を取ることができれば、情報をきれいに分けることができます。
同じ内容の情報同士は「少なめの余白」、違う内容の情報同士は「多めの余白」を心掛けてみましょう。
余白による印象

余白の有無によってデザインの印象を変えることができます。
「余白が少ない場合」
ダイナミック ・ 大胆 ・ 活発 ・親しみやすい などの印象が得られます。
「余白が多い場合」
繊細 ・ 洗練された ・ スマート ・高級感 などの印象が得られます。
余白が多いことでメインが小さくなり目立たなくなりそうですが、余白があることによって「メインを強調させる」効果も得られます。
デザインのコンセプトによって余白を使い分けてみると良いと思います。
可能性空間域
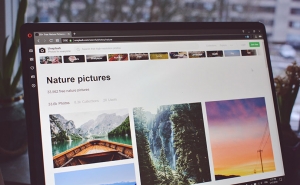
写真やイラストの構図には「可能性空間域」を意識しましょう。
「可能性空間域」とは「現在の場面から次に起こりうる可能性のある領域」のことを指します。
例えば、視線の先や自転車の進む位置などが挙げられます。
そういった領域に空間を空けることによって「視線誘導の効果」や「画像にストーリー性を持たせる」ことができます。


自転車の移動する方向に空間が空いている方が写真の構図として自然に見えます。
構図を作る際は「三分割法」も意識して「可能性空間域」を作るとより効果的な構図になります。
「三分割法の活用」については こちら
「余白」の効果を少しご紹介しましたが、いかがでしょうか?
「整列」や「反復」などと同様に「余白」も意識してデザインしてみましょう。