便利機能!フレームで自由に写真を飾ろう!

デジタルカタログやフリマアプリのバナーって、画像が綺麗に並んでいますよね?
もしくは、様々な形の壁掛けのフレームの中に風景が入っている写真を見たことはありますか?

実は、これらを以前のPhotoshop CSでやろうとすると、結構大変だったりします。
一つ一つクリッピングマスク、もしくは切り抜き。整列が自動では綺麗にならず手動で調整。でも写真が歪んでいたので違う写真を一から切り抜き。別のパターンは別ファイルで管理……。
すごく面倒!じゃないですか?
でも、発展型であるPhotoshop CCなら、これらを簡単に解決できます。
フレームツールを活用する
肝になるのは、CC2019から追加された「フレームツール」です。
InDesignやillustratorでは以前から存在した機能ですが、Photoshopには最後に追加されたため、知らなかった人もいらっしゃるかもしれません。
端的に言うなら、「あらかじめベクトルマスク用のレイヤーを置いておき、後から画像を嵌めることができる」ツールです。
InDesign風に言うなら「プレースフォルダーフレーム」でしょうか。
実際に使用してみましょう。画像を二つ用意します。
背景となる写真の上、別のレイヤーにフレームツールを展開し、中に入れたい写真をドラック&ドロップやコピーペースト、選択して配置をすることで、画像を置くことができます。

左上に作ったフレームツールに、左下の瓶の画像を置いたものと、バッグの画像を置いたもの。パス選択ツールかレイヤーパネルで写真をクリックしデリートすれば、中の写真だけ簡単に入れ替えられる
メリットは「最初から場所と大きさを指定できること」「あとから画像を変えたり、戻したりできること」「枠をコピーできること」
そのため違う画像で何パターンも作ったり、構想を練るなど、作業の幅を増やすことができます。
スマートオブジェクトになるので劣化も防げますし、実際の写真の大きさで整列するクリッピングマスクと違って、枠の大きさで整列するので綺麗に並べられます。
これとアートボード機能を使って、同じ構図で違う写真を用いた、複数パターンのバナー広告風の画像を作ってみましょう。
illustratorのアートボードのように活用することができ、同じファイルの中に違うデータを作ることができるようになります。

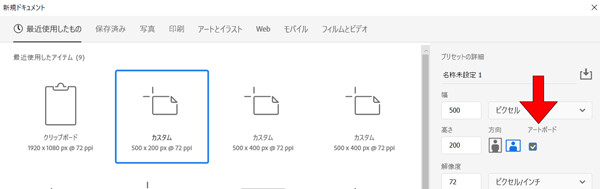
新規作成の際、矢印部分の「アートボード」にチェックを入れると、カンバスをアートボードに変換できる
グラデーションなどで背景を作った後、アートボード全体をフレームで囲み、その上に自由にフレームを配置したアートボードを「アートボードを複製」でコピーした後、写真をはめ変えてみましょう。
アートボードを使う場合、背景となるアートボード全体を包むフレームで保護しないと、置いたフレームにアートボードの中身が切り取られてしまうので注意してください。
写真を整え、自由に切り抜く
今度は、もっと実用的な方法を解説します。
使う写真は、綺麗に正面から撮られている事は少ないです。傾いていたり、奥行きがあり過ぎたり……。

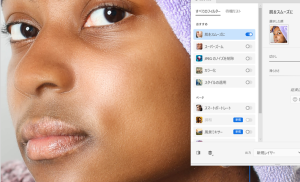
綺麗だが、若干左に傾いている
これだと、せっかくフレームにキレイに収めたいのに収まりません。角度を変更すると、写真の端が見切れてしまいます。
こんな時に使うのが、「コンテンツに応じた切り抜き」です。こちらもPhotoshop CCで追加された機能です。
切り抜きツールで写真全体を選択した後、上部バーの「コンテンツに応じる」をクリックしてから、画像を回転させます。
通常の切り抜きでは回転させてできてしまう余白も、周囲の色で自動で補ってくれます。

上の写真と比べてみるとほんの少し角度が変わり、余白が出るはずの右上や左下も自然に修正されている。
角度が大きいとおかしな修正がされることもあるので注意。
奥行きがある写真を正面に持ってくる際は、「遠近法の切り抜きツール」を使用します。
ツールで大まかな四角を作った後、四隅を被写体の隅に合わせます。
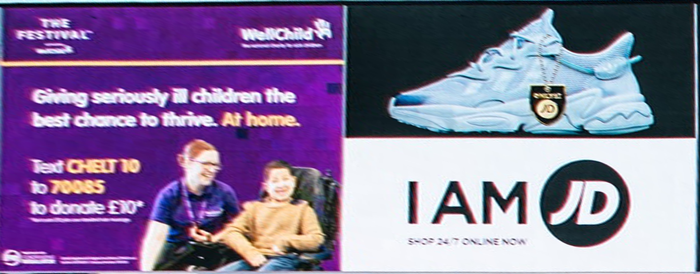
斜めに映った看板を、あたかも真正面から取ったように修正することができます。

斜めになってしまった看板。靴やフィットネスの部分を切り抜いてみる

文字がはっきり読めるほど、正面向きになった
「遠近法ワープ」を使えば、写真の撮影位置を変えたようにすることもできます。

少し左上の地点から撮ったかのように変形できた
さらに、写真を納めるフレームの方も、好きな形を作ることができます。
先ほど気が付いた方もいらっしゃるかもしれませんが、フレームツールには四角と円しかありません。
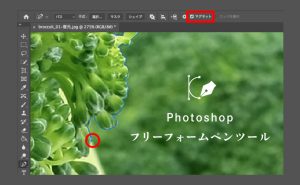
これを解決するために、曲線ペンツールでハート型のシェイプを使ってみましょう。

通常のペンツールや、図形ツールの円形でシェイプを作ってもいいのですが、曲線ペンツールは、通常のペンツールより素早くなだらかに曲線が引け、図形ツールより自由度が高いです。
途中から通常のペンツールに切り替えることもできるので、曲線ペンツールを併用すれば綺麗に早く仕上がります。
最初の2点は直線ですが、3点目から曲線になります。頂点をダブルクリックすると、辺や頂点の状況によって曲がり方が変わります。曲線ペンツールでハートマークを作りながら、実際に試して確認してください。
できたシェイプを「フレームに変換」をしましょう。これで写真を入れられるようになります。
できない場合はペンツールの指定が「シェイプ」以外の「パス」などになっていることが多いので、気を付けてください。

綺麗な写真を用いるのが一番ですが、毎回上手く写真が撮れるとは限りません。
せっかくのツール、うまく用いれば写真の問題も効率も改善できます。
ぜひ活用していきましょう。