【Illustrator】文字の一部を切り取って加工してみよう!
2022年5月26日

目次
Illustratorを使って一部が切り取られた文字を作ります
テキストを作成する
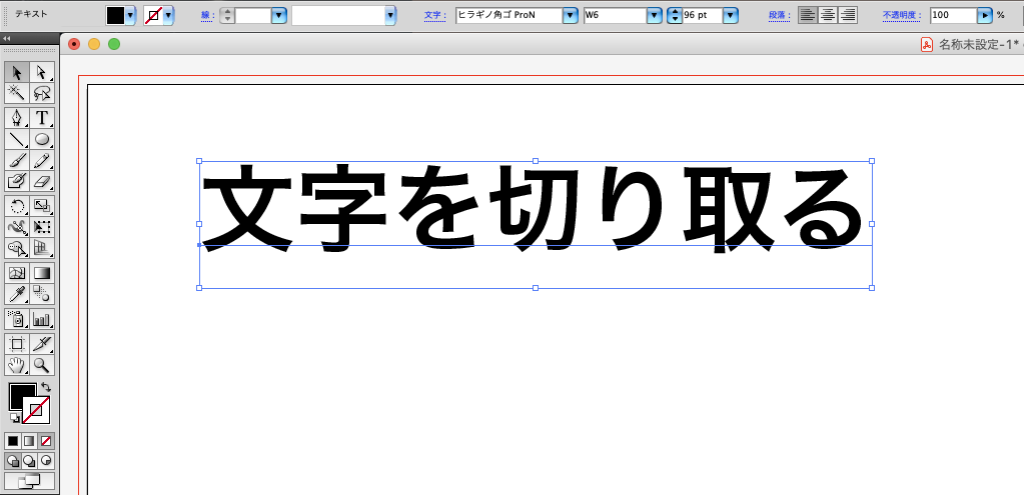
まず、文字ツールを使いテキスト作成します。
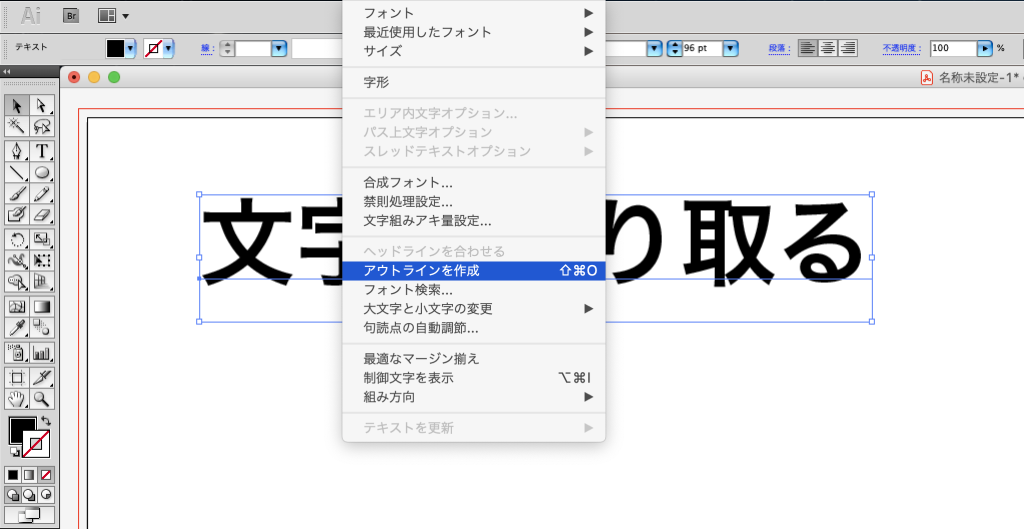
作成した文字をアウトライン化する
テキストを選択した状態で、「書式」/「アウトラインを作成」を実行し、テキストをアウトライン化します。
グループ化の解除
アウトライン化したテキストはひとまとまりになっているため、グループ化を解除し文字1つ1つをバラバラにします。
テキストを選択した状態で「オブジェクト」/「グループ解除」を実行。
切り取るためのパスを作成

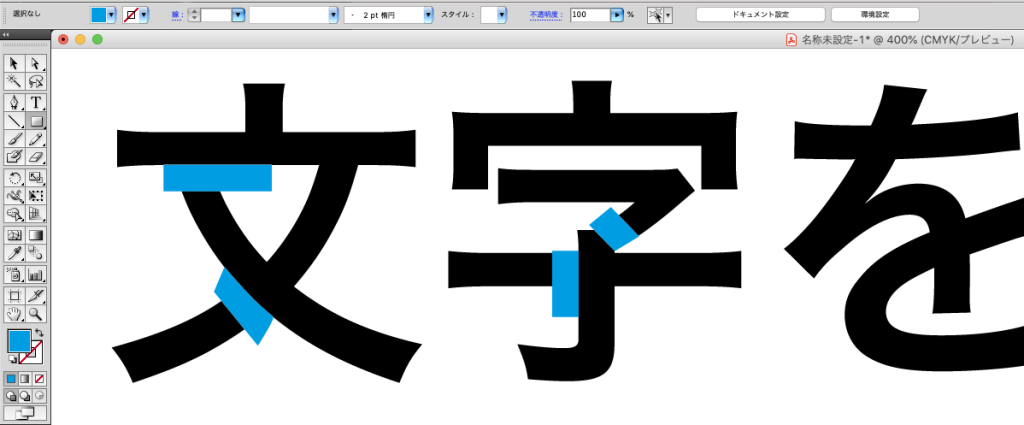
切り取り部分で使用するパスをペンツールや長方形ツールを使い作成します。
画像ではわかりやすいように青色の塗りを追加しています。
パスを作成したら、テキストの切り取りたい箇所に上から重ねて配置します。
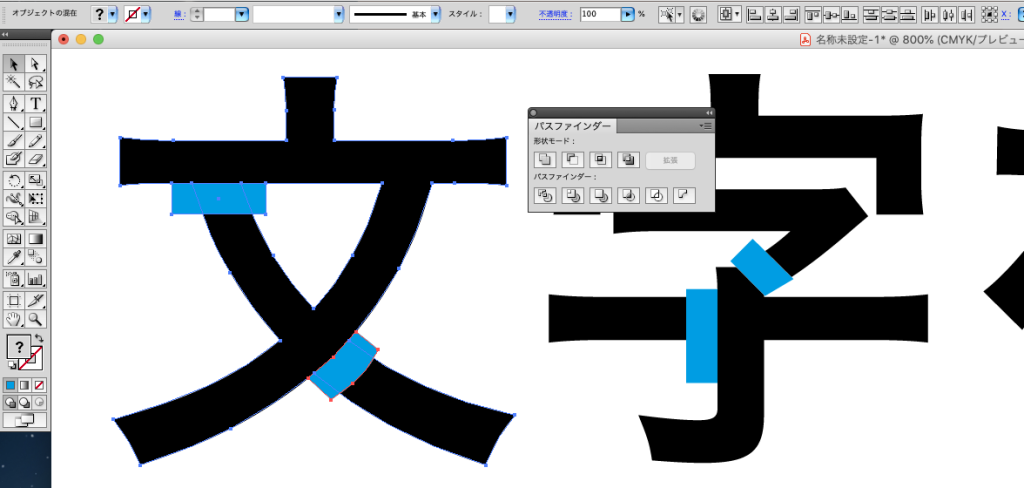
パスファインダーで型抜きを実行
切り取りたい部分にパスを配置したら、文字と配置したパス全てを選択し「パスファインダーパネル」の「全面オブジェクトで型抜き」を実行します。

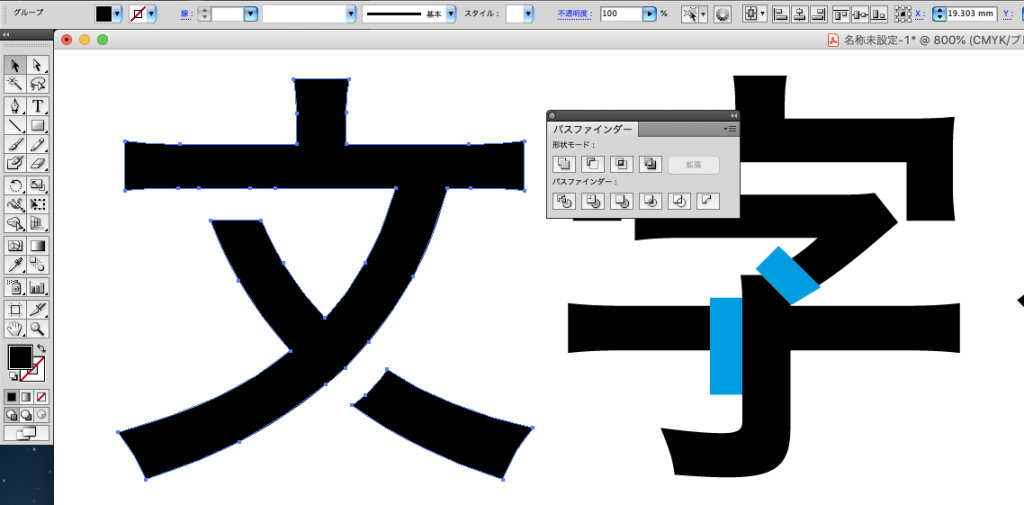
するとこのようにパスを配置していた部分だけが切り取られます。
あとは、他の文字1つ1つに同じ手順を実行してみると……
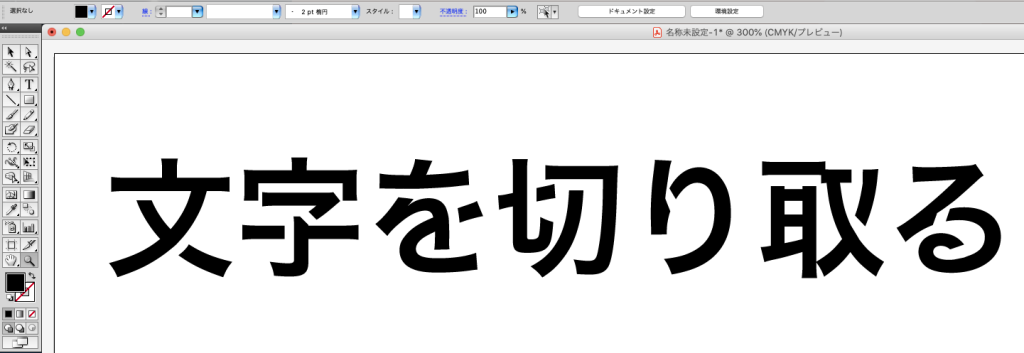
一部分が切り取られた文字ができました!
まとめ
今回は、Illustratorのパスファインダーを使い文字の一部を切り取る方法を紹介しました。
簡単な操作で、印象に残る文字が作れるのでぜひ試してみてください。