無料!30秒で!グーグルマップの色味を変える方法
2022年5月26日

グーグルマップの色味はCSSのfilterプロパティを使って簡単に変えられます。
ウェブサイトの雰囲気にあった色味を探してみてください!
下準備・・・HTMLにグーグルマップを挿入する
グーグルマップを開きウェブサイトに載せたい場所を検索→
「共有」→「地図を埋め込む」→「HTMLをコピー」→
HTMLの地図を載せたい場所に貼り付け
手順
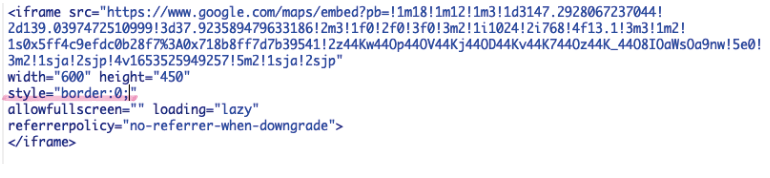
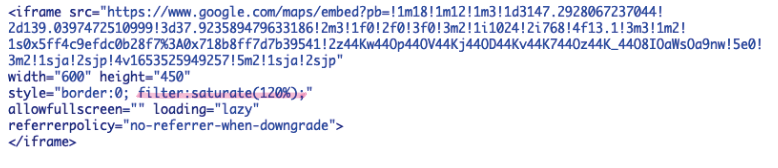
①iframe内のstyle属性を探してください。(下記の図はわかりやすいように改行してあります)

②そこに 「filter:●●●(値);」を追加。半角スペースを忘れずに!

以上です。本当に30秒で出来そうでしょ?
今回はオススメのフィルター効果を3つ紹介します。
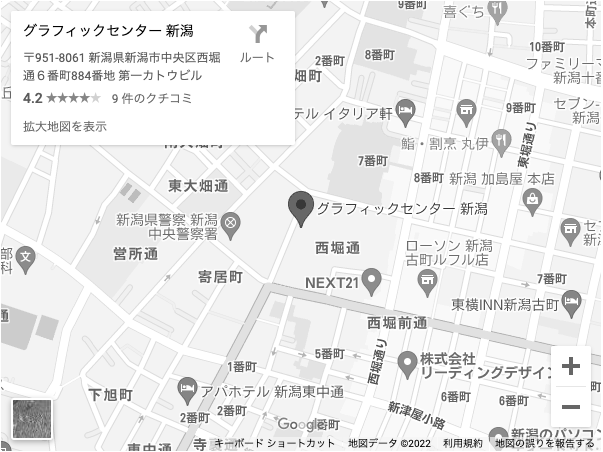
白黒
追加CSS
filter:grayscale(0〜100%);
100%で完全なグレースケールになります。

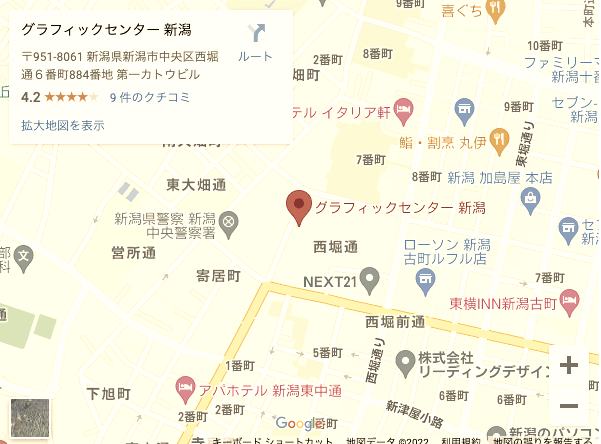
セピア
追加CSS
filter:sepia(0〜100%);
100%でセピア色。
100%だと見にくかったので50%以下がオススメです。

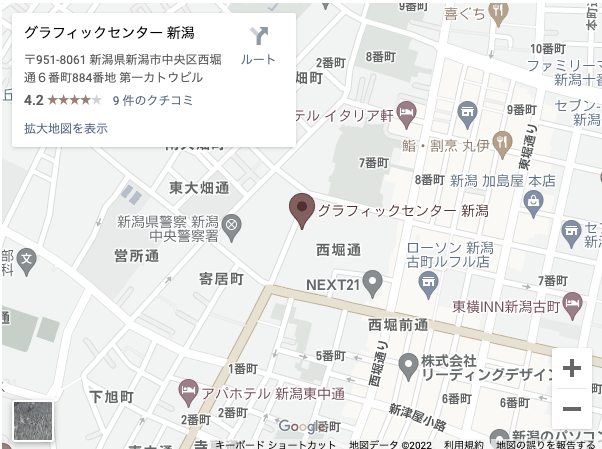
彩度
追加CSS
filter:saturate(値%);
100%が基準で、値が大きいと彩度が高くなり、小さいと低くなります。
低彩度(20%)

高彩度(120%)
若干目がチカチカします・・・

ちなみにfilterプロパティはすべて使えます。
ぼかしや透明度などについては実用性がないかもしれませんが、色々試して遊んでみてください!