フォトショップの色域指定
2023年5月15日

一部分だけ切り抜きたい!とか一部分だけ色を変えたい!とか簡単に簡単に出来る方法をお伝えします!
目次
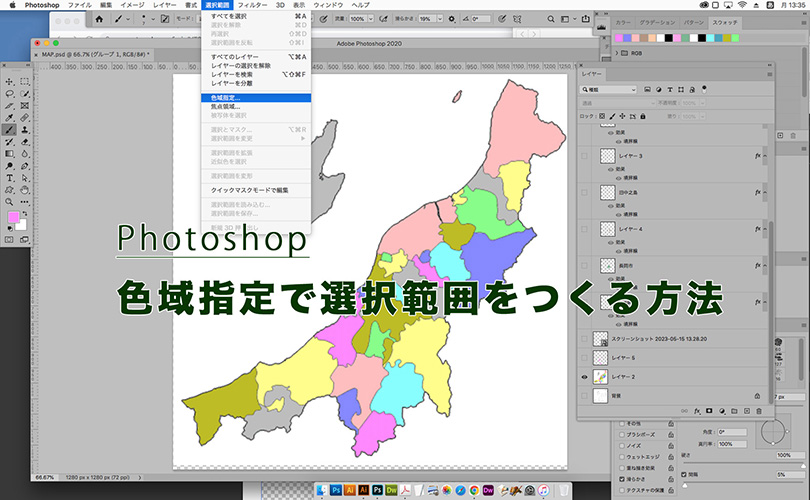
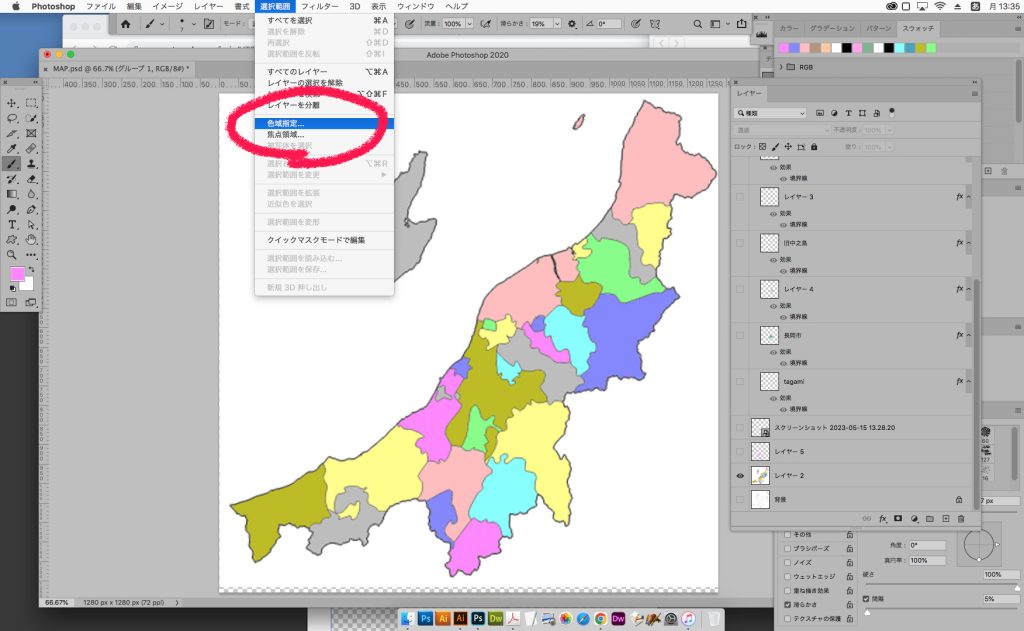
1.コントロールパネルから選択範囲を選ぶ

選択範囲から→色域指定を選びます。
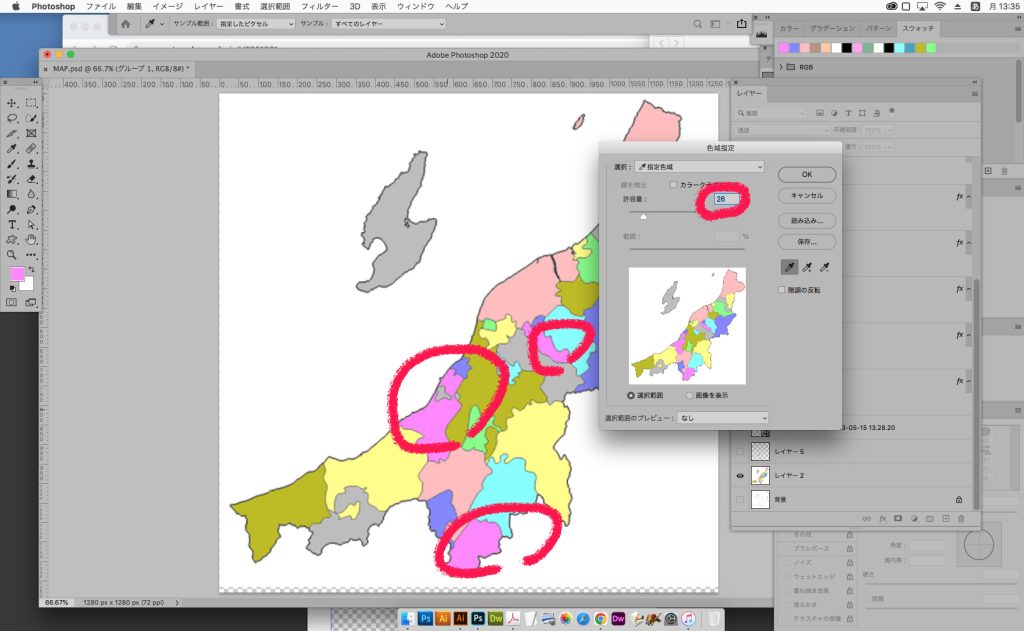
2.色域指定パネルを表示

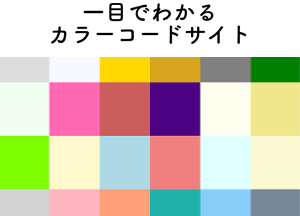
ピンク色の部分だけ切り抜きたいと思います。
色域指定パネルの許容量は選択したい色の範囲なので、スライダーを少しずつ動かし調整して下さい。
3.スポイトで選択したい色を選ぶ

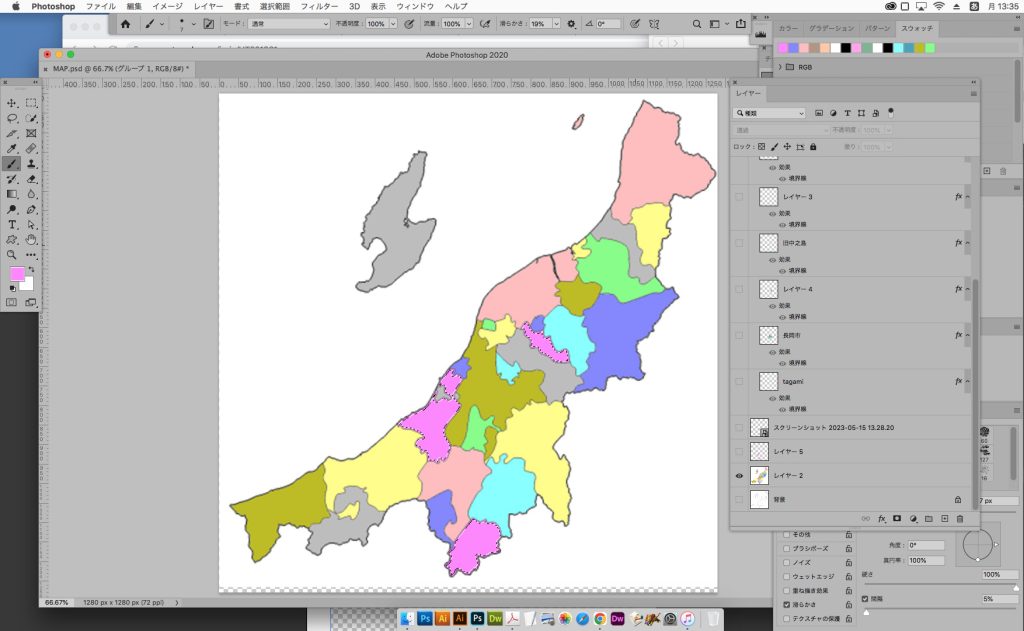
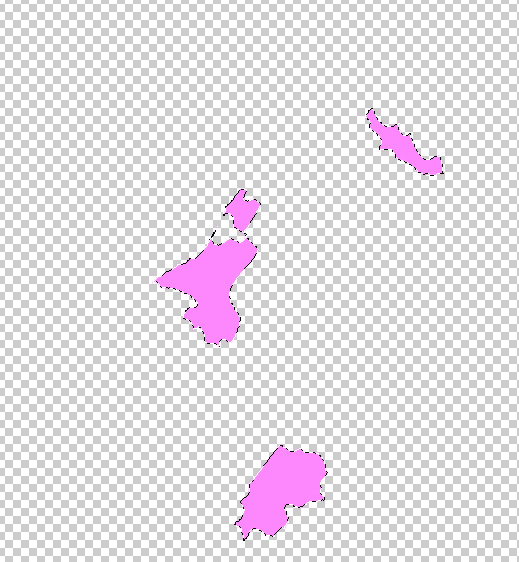
OKでピンク色だけ選択範囲で囲めました!
4.ピンク色だけ残す

選択範囲を反転 → delete で、ピンク色だけのデータになりました!
まとめ
いかがでしたか?簡易的に使えるので便利です。
写真の色なども一部分だけ色変更に使えますが、
複雑な色合いだとしっかり拾えないので
あくまでも簡易的に使うのが良いと思います!