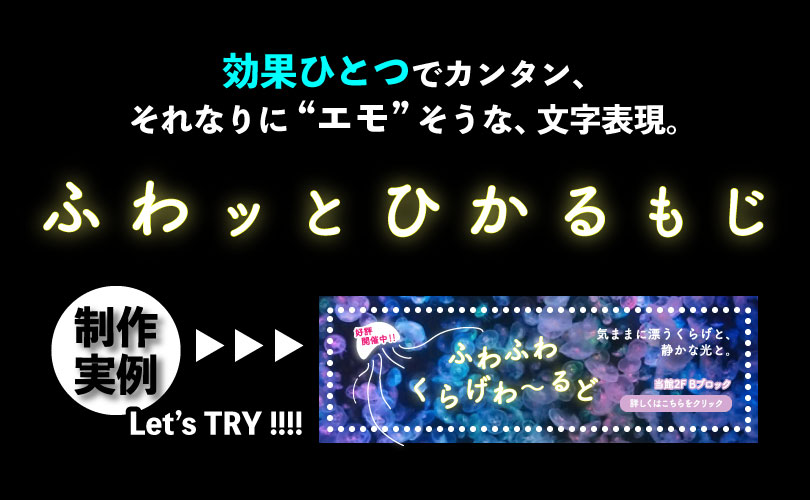
効果ひとつでそれなりに“エモ”そうな、文字表現。
2023年12月25日

目次
ふわっと文字を光らせたら、ただの白文字よりエモいかも。
バナー画像作成時、文字の視認性を上げようとカラーを白にしたのですが、読みやすいけれどなんか物足りない…。
そこで文字にふわッと光って見えるような効果を追加したところ、なんかいい感じに!
ということで、今回は効果ひとつでカンタンにできる「ふわッとひかるもじ」の手順をご紹介します。

ふわッとひかるもじ=白文字+線の追加+光彩(外側)
ふわッとひかる文字の表現は超カンタン3ステップ!今回は黄色くふわッと光らせます。
- 好きな文字を入力し、カラーを「塗り:白・線・なし」に設定。
- アピアランスパネルで線を追加 線カラー:#FCEE21
- アピアランスパネルで新規効果「光彩(外側)」を選択し、以下の内容を設定。
描画モード:スクリーン|カラー:#FFFF2C|不透明度:75%|ぼかし:5px
たったこれだけで、なんかちょっとエモそうな文字表現が完成!

効果を追加する前の画像より、だいぶエモさが増して見える気がしませんか?
今回は黄色で光らせてみましたが、皆さんもお好みの色でぜひふわッとひかるもじにトライしてみてください!