Vegas2で背景画像をスライドショーに(jQueryプラグイン)

cssで背景画像として設置していた画像をスライドショーにしたい。画面いっぱいに画像をスライドショーとして見せたい、そんなときに使えるのがVegas2というjQueryプラグインです。
エフェクトやオーバーレイなどの細かい切り替えオプションも充実しており、非常に使い勝手が良いプラグインです。
※jQueryの読み込みがすでに完了してあることが前提です!
まだの方はjQueryのダウンロードからお願いします。
Vegas2の使い方

まずは以下のサイトからVegas2をダウンロードします。
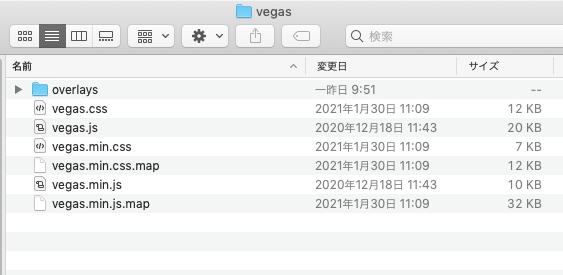
ダウンロードしたファイルの中から
「vegas.min.css」
「vegas.min.js」の二つのファイルを使います。

「vegas.min.css」をcssフォルダに、「vegas.min.js」をjsフォルダにそれぞれコピーします。
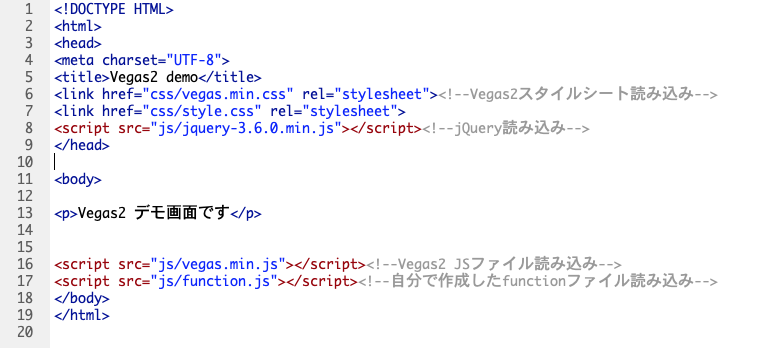
その後、この2つをhtmlに読み込みます。
「vegas.min.css」はheadタグ内に、「vegas.min.js」はbodyタグの終了直前にscriptタグを使って読み込みます。

また、別に「function.js」というタイトルのjsフォルダ作成して、「vegas.min.js」と同様にbody終了直前に配置しておきます。
このファイルを使って表示する画像の指定やエフェクトなどオプションの調整をします。
今回はfunctionという名前をつけましたが、ファイル名は任意で好きなものに変更してください。
これで準備は完了です。
実際に動かしてみよう
「function.jp」に以下の記述を追加します。
$(function() {
$(‘body’).vegas({
slides: [
{ src: ‘./images/sumple.jpg’ },
{ src: ‘./images/sumple.jpg’ },
{ src: ‘./images/sumple.jpg’ },
{ src: ‘./images/sumple.jpg’ }
],
});
});
ブラウザ全体に画像をスライドしたいときはbodyを、一部に適用したい場合はidタグなどをつけて指定します。(上記ではbodyに指定してます。)
idなどで指定する場合は、別途cssで画像の表示範囲を作っていないと画像が表示されないので注意してください。
「./images/sumple.jpg」部分に実際にスライドに使用したい画像を指定します
これで基本的な設定は完了です。ここまで出来ればスライドショーが反映されているはずです。
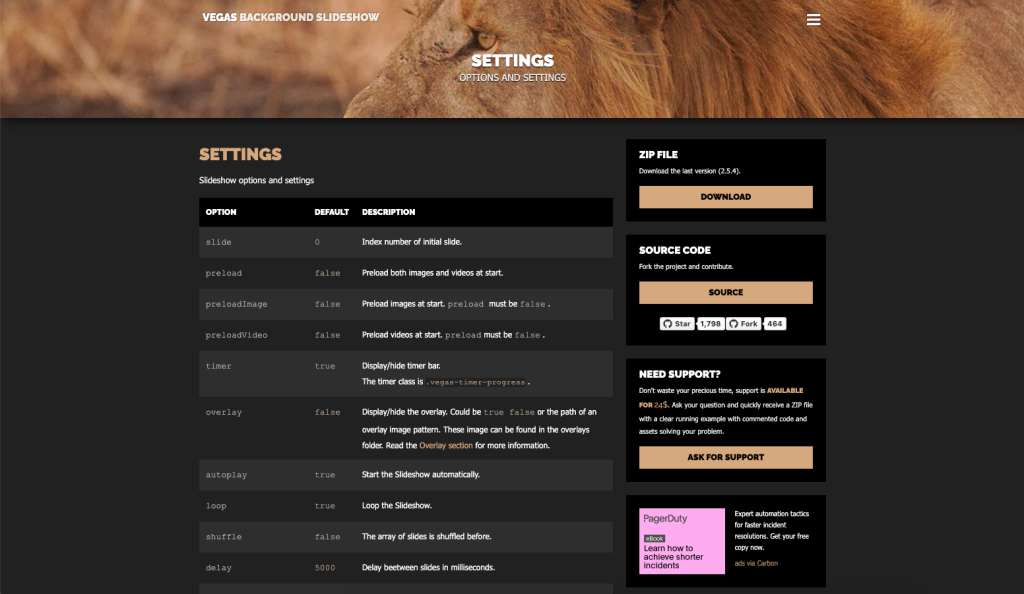
オプションを適用する
Vegas2はあらかじめ多くのタグが指定されており、それを追加することで自由にスライド内容をカスタマイズすることができます。

また、フェードイン、フェードアウトのエフェクト設定や、スライドの細かい動きなども個別に設定することができます。
以下のページにエフェクトのデモと設定一覧があるので参考にしてみてください。
オプションを追加する際は「function.js」内に記載します。
複数追加するときは、,(カンマ)で区切ることを忘れずにしてください。
$(function() {
$(‘body’).vegas({
slides: [
{ src: ‘./images/penguin.jpg’ },
{ src: ‘./images/tiger.jpg’ },
{ src: ‘./images/wolf.jpg’ },
{ src: ‘./images/fox.jpg’ }
],
delay: 7000,
transition: ‘blur’,
animation: ‘kenburns’
});
});
以上でVegas2の使い方の説明は以上です。
比較的簡単に設定することができ、多くのエフェクトも用意されているのでぜひ使ってみてください。