ハンバーガーメニューはなぜ動くのか!CSSだけ& jQuery使用のコードで確認しよう

ハンバーガーメニューとは
Webサイトを見ていると、右上などにメニューを表示させる横線三本があります。これはハンバーガーメニューと言われるナビゲーションメニューの表示形式の一つです。(このサイトもスマホで見たり、ブラウザを細くしたりすると表示されます。)

今回はハンバーガーメニューの簡単なソースコードを見ながら「ハンバーガーメニューはなぜ動くのか」その仕組みを「CSSだけ」と「jQueryを使用」の2パターンで同じものを作りながら説明します。なおソースコードはコピペして使用していただいても大丈夫です!
- 本記事では、HTMLとCSSの知識をある程度必要とします。
- jQueryの知識はなくても大丈夫です。ただし導入は省きます。
CSSだけで作ったハンバーガーメニュー
<input type=”checkbox” class=”ham-checkbox” id=”ham-toggle”>
これはクリックするとチェックマークが付くチェックボックスを作る要素になります。このチェックボックスには次の特徴があります。
-
- チェックボックスのid名と同じfor属性を持ったlabel要素をクリックしてもチェックボックスをonにできる。
- CSSではチェックボックスがonのときを擬似クラス『:checked』を用いることで表現できる。
まず1の特徴を使い、チェックボックスではなくハンバーガーメニューのアイコンをクリックしてもチェックボックスをonにできるようにします。(なお、チェックボックスの□が残っていると不恰好なので非表示にしています。)
次に2の特徴を使い、擬似クラス『:checked』と兄弟セレクタ『~』を組み合わせることによって、チェックボックスがonのときの兄弟要素にスタイルをつけることができます。CSSのコードは以下のようなものです。
.ham-checkbox:checked ~ ●●● {
スタイル;
}
これによって、
①チェックボックスがonのときのハンバーガーメニューのアイコンを「X」にする
②チェックボックスがonのときにナビゲーションが表示される
この2つをCSSに記述すればハンバーガーメニューの完成です!!
(上記サンプルコードではCSSの最後に記述しています)
jQueryを使ったハンバーガーメニュー
$(‘#js-ham-toggle’).on(‘click’, function () {
$(‘#js-ham-toggle’).toggleClass(‘active’);
$(‘#js-ham-nav’).toggleClass(‘active’);
});
余分は省きました!!たった3行です!!
これを和訳すると次のようになります。
#js-ham-toggleの要素がクリックされたら次のことをして下さい {
#js-ham-toggleの要素にクラス『active』を付ける(付いてれば外す)
#js-ham-navの要素にクラス『active』を付ける(付いてれば外す)
}
CSSだけの方では擬似クラス『:checked』を使いハンバーガーメニューのon,offを切り替えていたところを、jQueryで要素にクラス『active』をつけてハンバーガーメニューのon,offを切り替えようということです。
あとは、CSSだけと同様に、
①クラス『active』がついたときにハンバーガーメニューのアイコンを「X」にする
②クラス『active』がついたときにナビゲーションが表示される
この2つをCSSに記述すればハンバーガーメニューの完成です!!
2つのコードの比較
ここまで同じハンバーガーメニューに対し、「CSSだけ」と「jQueryを使用」の2パターンで作りましたが、実はこの2パターンには決定的な違いがあります。
- CSSだけでは、ナビゲーションをチェックボックスの兄弟要素にしないといけない。
- jQueryを使用すると、ナビゲーションをどこに配置してもOK。
そのため、今回の場合CSSだけの方は<div class=”header”>の中にチェックボックスがあるので、<div class=”header”>の外にナビゲーションを配置することができません。
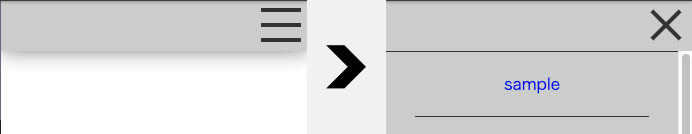
ところで、今回のサンプルではヘッダーの下に影が付いているのに気づきましたか?
CSSだけではどうしてもこの影の下にナビゲーションを配置することができません。ここで「CSSだけ」と「jQueryを使用」の大きな違いが出てきます。

なお、ナビゲーションを<div class=”header”>の外に移動し、ヘッダーの影がかかるようにしたjQueryのコードはこちらになります。
最後に
いかがでしたでしょうか?ちょっとでもハンバーガーメニューの理解、HTMLやCSS,jQueryの理解になっていただければ幸いです。最後にもう少しかっこよく動きをつけたコードも紹介いたします。参考にどうぞ。