Webフォントサービス「Font Awesome」を使ってみよう

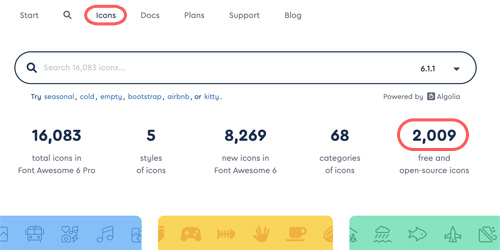
Font Awesomeとは様々なアイコンをWebフォントとして利用できるサービスです。商用利用可能となっているので安心して使用できます。有料版もありますが、無料版でもたくさんのアイコンを使うことができます。(2022年5月現在2,009個)
twitterやinstagram、facebookなどのアイコンもあってとても便利です。
※Webフォント……ネットワーク上に準備されたフォントデータ。Webページを開く際ダウンロード、閲覧者の環境に関わらず同じものを表示できるWebサービスです。
今回はデータをダウンロードして使用する方法を紹介します。
はじめに(ファイルのダウンロード)

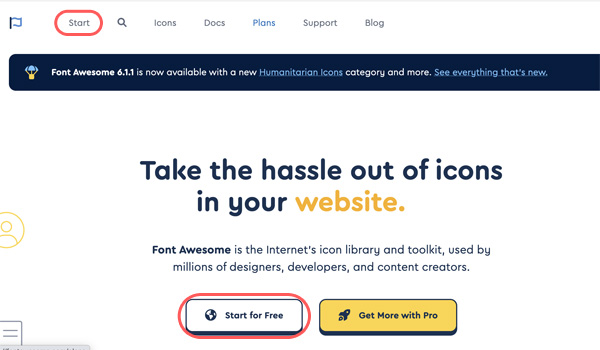
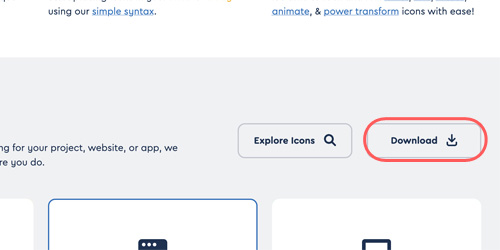
FontAwesome (https://fontawesome.com)にアクセスし、ナビゲーションから「Start」か「Start for Free」をクリックします。


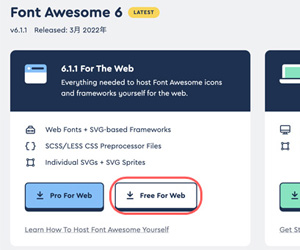
「Other Ways to Use」から「Download」を選択、リンク先のページで「Font Awesome 6」の「Free For Web」をダウンロードします。(一番上に表示されているLATESTとついているものが最新です)
使用前の準備(ファイルの読み込み)

jsファイルもしくはcssファイルで読み込みます。
jsで読み込む場合

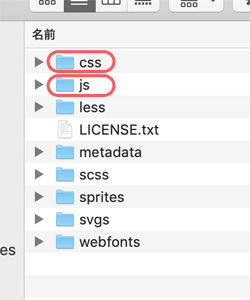
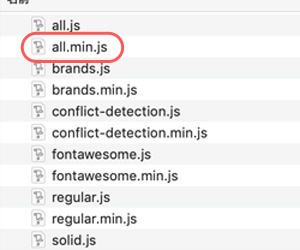
・ダウンロードしたファイルを展開して「js」フォルダ内の「all.min.js」を、使用したいサイトの「js」フォルダに配置します。
・<head>要素内に<script>要素で以下の記述を行います。
<script src=“./js/all.min.js"></script>
cssで読み込む場合


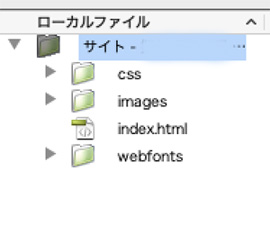
・ダウンロードしたファイルを展開して「css」フォルダ内の「all.min.css」を、使用したいサイトの「css」フォルダに配置します。さらに、同じ階層(基本的にはrootフォルダになると思います)に「webfonts」フォルダをそのまま配置します。ダウンロードしたデータの配置・フォルダ名など変更するとエラーになりますので要注意です。
・<head>要素内に<link>要素で以下の記述を行います。「webfonts」は必要ありません。
<link href=“./css/all.min.css” rel=“stylesheet”>
これで事前準備が完了しました。
※読み込み方法がjsでもcssでも、この後のhtmlでの記述は同じです。
ブラウザに表示させる

まずFont Awesomeのサイトで使いたいアイコンを探し、そのアイコンページへアクセスしましょう。

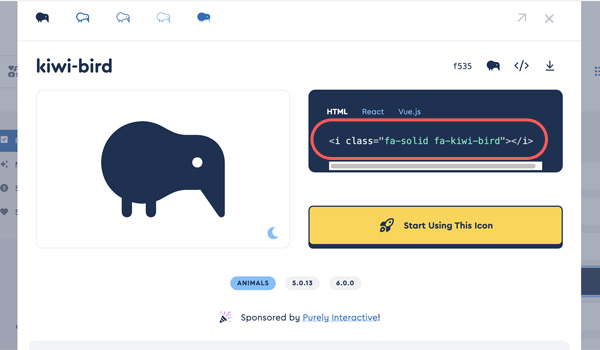
<i>要素の記述部分をクリックするとコードがコピーされるのでそのままhtmlファイルにペーストします。
<i class=”fa-solid fa-kiwi-bird”></i>
基本的には表示させたい場所にペーストするだけです。
フォントデータなのでcssでのcolor、font-sizeの設定を反映します。
カスタマイズする
オプション設定として簡単に変化を付けられるクラス名が用意されています。i要素のclass属性に追加することで反映されます。色や大きさはこちらでも指定できます。
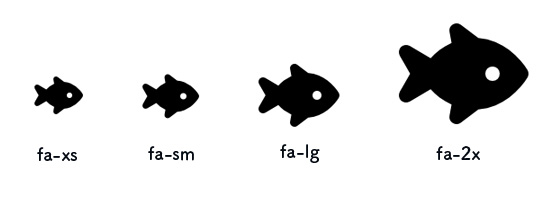
大きさ

<i class=”fa-solid fa-fish-fins fa-xs”></i>
<i class=”fa-solid fa-fish-fins fa-sm”></i>
<i class=”fa-solid fa-fish-fins fa-lg”></i>
<i class=”fa-solid fa-fish-fins fa-2x”></i>
2xは既に設定されているフォントサイズに対して2倍という意味で、fa-10x(10倍)まで指定できます。
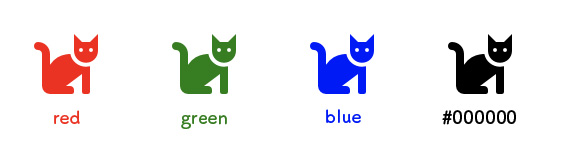
色

<i class=”fa-solid fa-cat” style=”color:red”></i>
<i class=”fa-solid fa-cat” style=”color:green”></i>
<i class=”fa-solid fa-cat” style=”color:blue”></i>
<i class=”fa-solid fa-cat” style=”color:#000″></i>
Styleタグに色名またはコードを記述します。
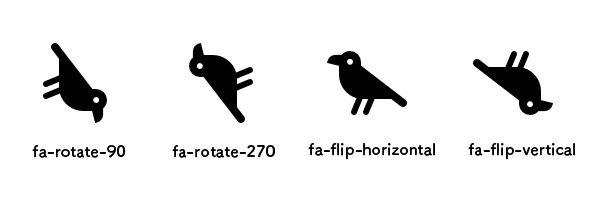
回転

<i class=”fa-solid fa-crow fa-rotate-90″></i>
<i class=”fa-solid fa-crow fa-rotate-270″></i>
<i class=”fa-solid fa-crow fa-flip-horizontal”></i>
<i class=”fa-solid fa-crow fa-flip-vertical”></i>
rotate-角度で回転します。分かりにくいですが水平垂直反転もできます。
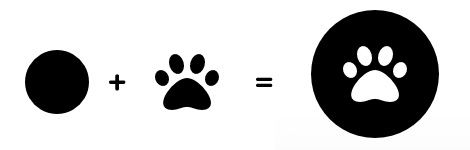
重ねる

<div class=”fa-stack”>
<i class=”fa-solid fa-circle”></i>
<i class=”fa-solid fa-paw”></i>
</div>
重ねたいふたつのアイコンを用意して、fa-stackを追加した親要素(例:div)で囲みます。
<div class=”fa-stack”>
<i class=”fa-solid fa-circle fa-stack-2x”></i>
<i class=”fa-solid fa-paw fa-stack-1x fa-inverse”></i>
</div>
下にしたいアイコンにfa-stack-2x、上にしたいアイコンにfa-stack-1xを追加して完成です。
表示例では黒丸に肉球を重ねてみました。そのままでは真っ黒になってしまうので、肉球に色を反転させるfa-inverseというクラスを追加しています。
他にもアニメーションなどの多種多様な設定があります。「Docs」の「Use Font Awesome on the Web」ページで確認できるのでチェックしてみると楽しいかもしれません。
(https://fontawesome.com/docs/web/)
以上、簡単にですが基本的な使用方法を紹介させていただきました。
上記のカスタマイズの他、そもそもダウンロードではなくメールアドレス登録することで出来る読み込みや、cssの擬似クラスへの記述、リストマーカーでの利用などなどいろいろなことが出来ますので興味のある方はぜひ調べてみてください。