【Web】人気のコーディングエディター!VSCodeの便利機能「EMMET」

Visual Studio Code(以下VScode)はMicrosoftが開発した、無償かつ多機能、軽量で人気急上昇中のエディターです。初期状態から使える便利な機能が多く、カスタマイズをそこまでしなくても使いやすい上に、使える言語も数百種類とかなり多いので、これからプログラミングを勉強したい方にもぜひおススメなエディターです。
EMMETとは?
Emmetとは、簡単な記載でHTMLやCSSを補完入力できるツールです。例えばHTML5のひな型を記述したい時は、!と入力してからタブキーで展開できます。例としてひな型を上げていますがプロパティの省略は他にもありますので、覚えておくと非常にコーディングのスピードが上がります。

VSCodeでHTMLを書いてみよう
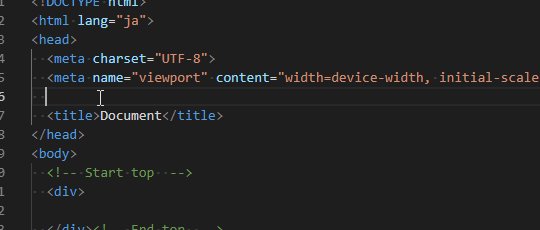
HTMLを書いてみましょう!まずは、前項目で説明したようにHTMLファイルを用意します。EmmetでHTMLのひな型を入力してみてください。先ほど書いたように!を入力してタブキーで展開できます。2行目が<html lang=”en”>になっていますので、enをjaに書き換えてください。これで準備完了です。
EMMETを使ってみよう
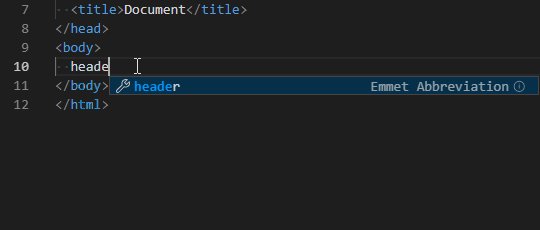
では、コンテンツの内容を書いていきましょう。Emmetは基本とは少し違う記述方法ですが、覚えるとすごく早くコーディングが出来るようになります。例として、headerの中にメニューのリストを3つ書いてみましょう。

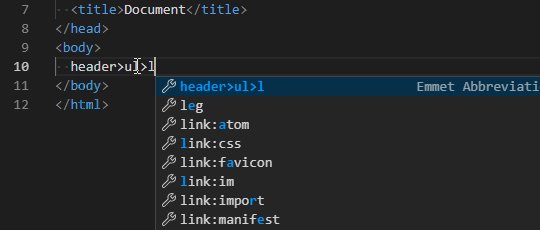
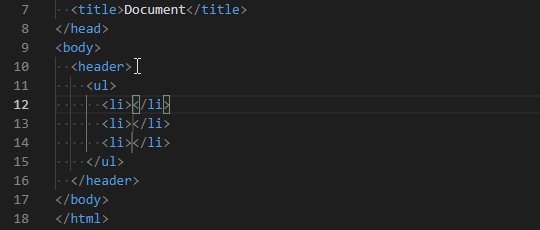
hを入力した時点で候補が表れますので、矢印キーで選択して展開しましょう。入力文字を増やせば候補が絞られてきますので、ある程度絞ってから展開しても大丈夫です。ul>li*3はulの中にliが3つという意味になります。画像では分かりやすいように、headerとulを別々に書いていますが、一気に書く事も可能です。一気に書く場合はheader>ul>li*3これで先ほどと同じ記述になります。
Emmetの基本的な使い方です。
- 「Tab」キーで展開
- 「>」で段階を指定
- 「+」で並列入力
- 「*数字」で必要個数を指定
- 「()」でグループ化
- 「$$$」連番を付ける($の個数で桁指定)
- 「.」classを付ける
- 「#」idをつける
classやidが付いたdivやulの後のliなども省略して書く事ができます。divであれば、.クラス名だけで展開できます。先ほどの画像の例でいうと、liにclass名list-itemが付く場合はheader>ul>.list-item*3と書けば、リストの部分に<li class=”list-item”></li>が3つ用意されます。省略の方法は、他にもありますのでチートシートをご参照ください。全て覚えなくても大丈夫です!よく使いそうな物から使ってみましょう。
VSCodeでCSSを書いてみよう
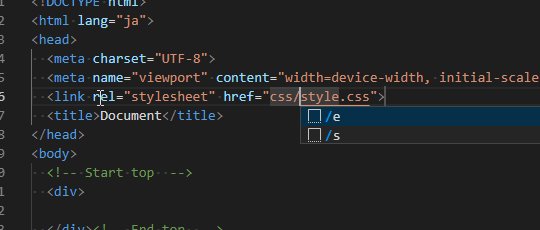
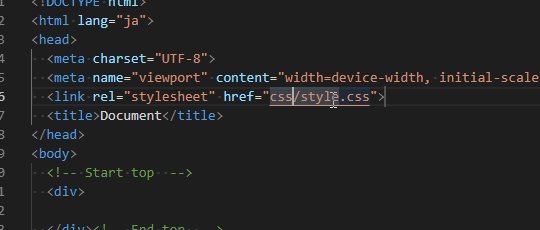
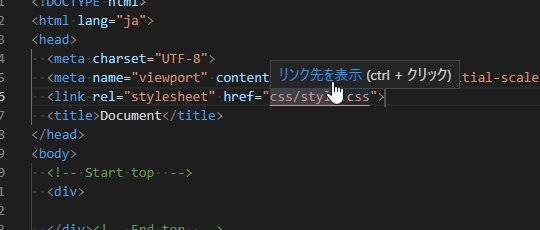
次にCSSを書いてみましょう。まずは、HTMLファイルのheadにCSSを読み込むリンクを貼りましょう。今はHTMLファイルしかないと思いますが、そのままで大丈夫です。今回はファイルの場所をcss/style.cssに設定します。css/style.cssにカーソルを合わせると、「リンク先を表示」とポップアップが出ますので、クリックします。

画面右下に「ファイルがありません」と表示が出ますので、「ファイルを作成する」をクリックしましょう。自動でフォルダーとファイルを作成してくれます。
EmmetはCSSでも使えますので、省略して書いていきましょう。基本は省略して記載したプロパティ+値で入力ができます。HTMLと同じくタブキーで展開しましょう。単位がpxの場合は、単位なしで値の数字のみで記述できます。入力例をご紹介しますが、その他にも沢山記述方法がありますので、チートシートでご確認ください。
| 入力 | 展開 |
|---|---|
| tac | text-align: center; |
| m0-a | margin: 0 auto; |
| bg#eee | background: #eeeeee; |
| df | display: flex; |
| p10 | padding: 10px; |
| p10-20-30-40 | padding: 10px 20px 30px 40px; |
| m10p | margin: 10%; |
| mt1r | margin-top: 1rem; |
| fz14 | font-size: 14px; |
| bd | border: 1px solid #000; |
このほかにもたくさんの便利機能が搭載されているので気になる方は各々ググってみてください!