【HTML CSS】便利! clip-path
2024年7月29日

webサイトでよく見るいろんな形のなんやかんや。IllustratorやPhotoshopでクリッピングしなきゃか…。と、思っていました今日この頃。しかし、[ clip-path ]ならクリッピングをcss上でできるのです!
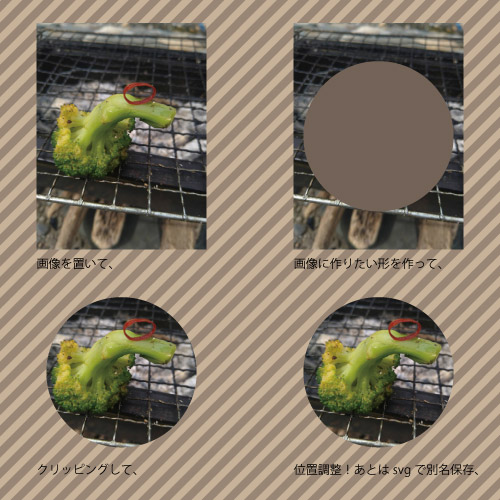
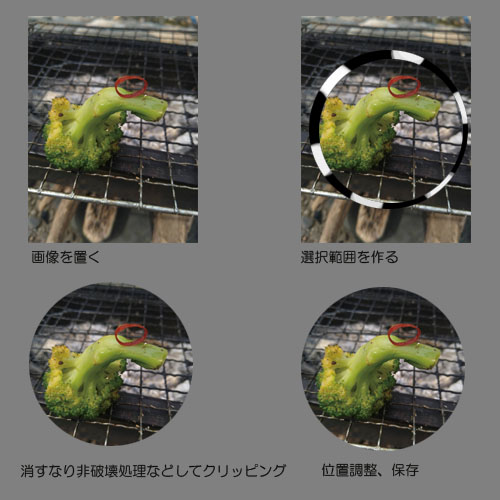
Illustrator、Photoshopの場合。

別のソフトで編集しているため、変更を加える時は最初に編集したソフトでやらなきゃいけない。

しかし、[ clip-path ]ならcssのみで上記とほぼ同じことができる!
html css を編集できるソフトを使用すること。

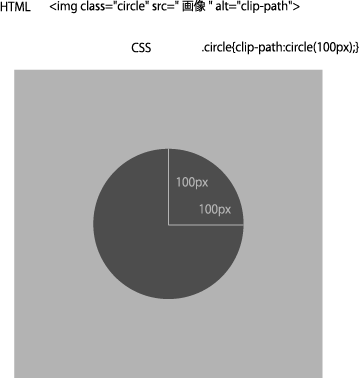
正円 [ clip-path : circle ( px,% ); ]

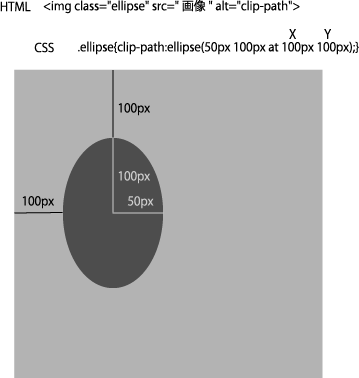
楕円 [ clip-path : ellipse ( X px, Y % ); ]

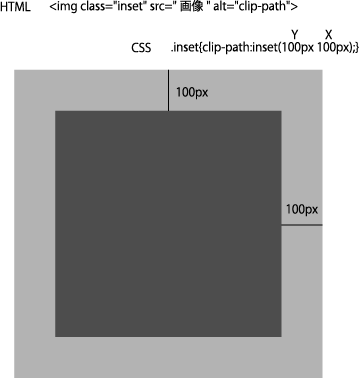
四角形 [ clip-path : inset ( Y px, X % ); ]

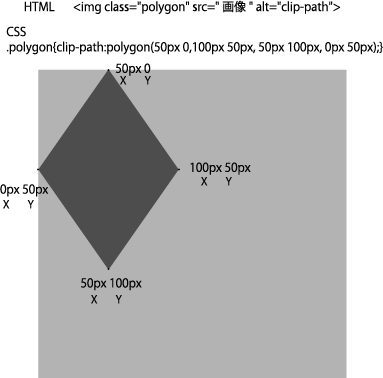
多角形 [ clip-path : polygon ( px,% ); ]
他にも様々なことができます。いろいろ試して見てください。