ロゴ作成に使える!?『パス上オブジェクト』活用術。
2024年10月25日

Illustrator 2024の新機能、『パス上オブジェクト』を使用すれば、様々な形のパスに沿って、オブジェクトを落とし込むことが可能です。
目次
1.パスとオブジェクトを用意する
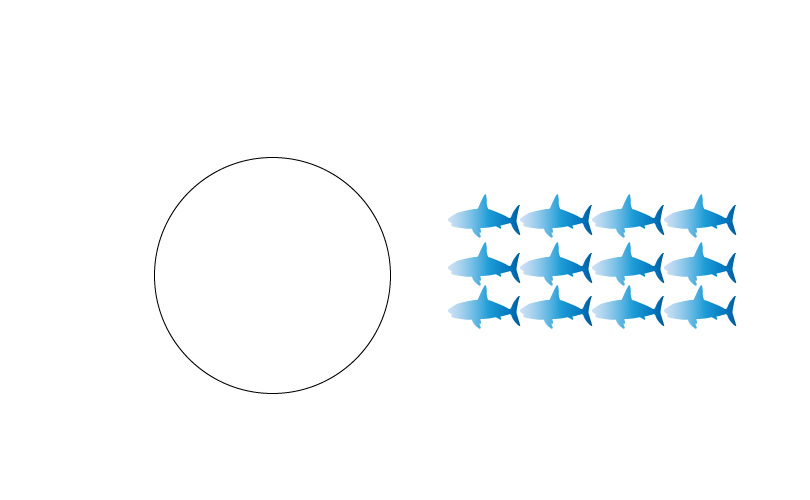
まず、パスと配置したいオブジェクト(パス、ビットマップデータ、シンボル等)を用意します。
今回は、シンボルを引用しています。

2.『パス上オブジェクト』適用
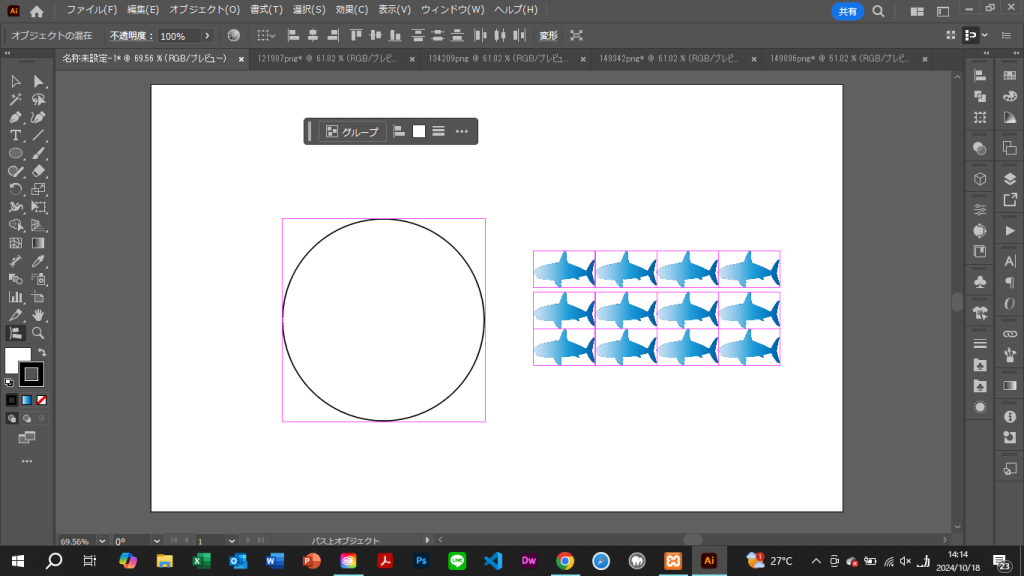
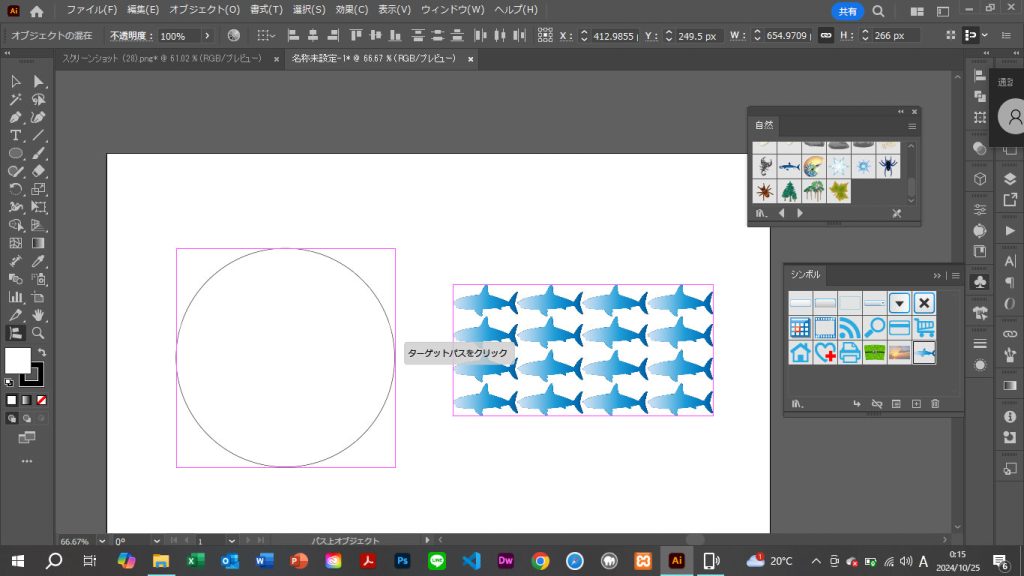
パスと配置したいオブジェクトを選択し、

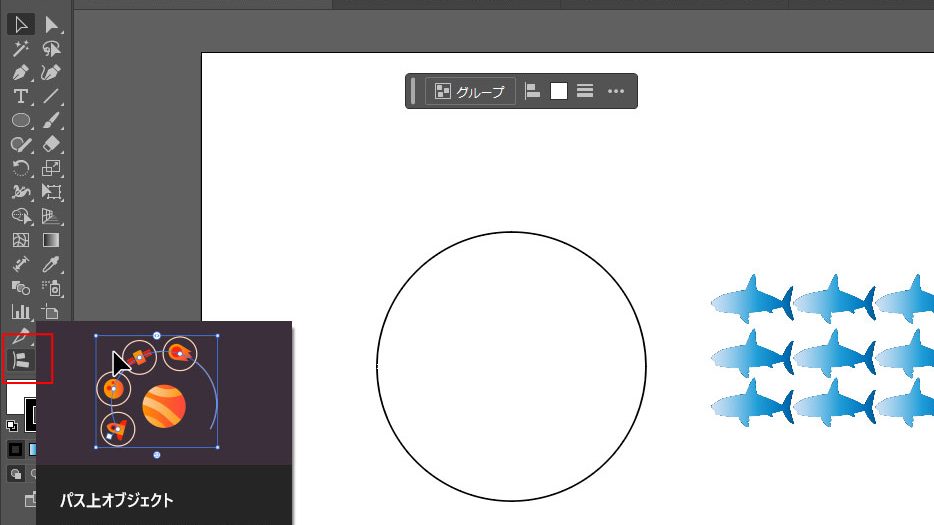
ツールバーのなかの、『パス上オブジェクト』を選択。

『ターゲットパスをクリック』と表示されるので、沿わせたいパスを選択しましょう。すると、、

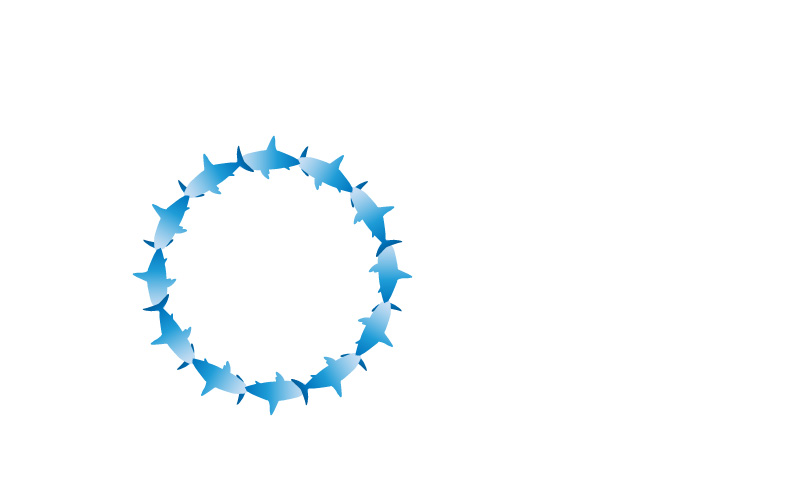
下記のように、配置が完了しました‼

3.幅、角度調整、オブジェクトの変更
幅等の要素を変更可能です。
まずは幅から見ていきましょう。
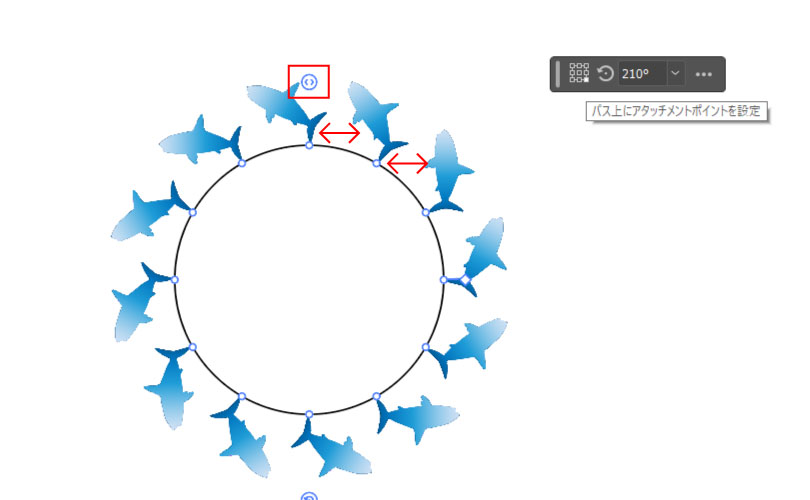
オブジェクト上部に存在する、赤く囲ってあるマークを左右にスクロールさせることで、オブジェクト間の幅調節が可能となります。

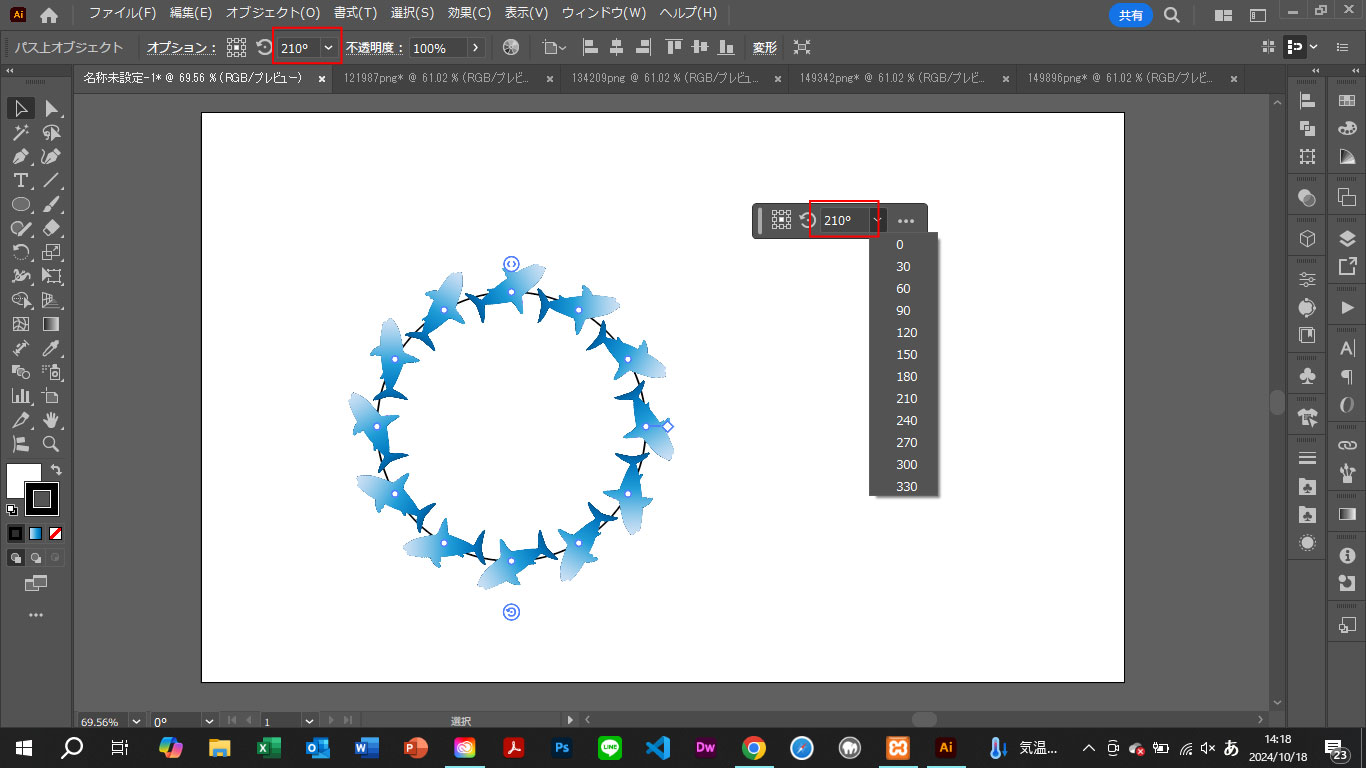
次に、角度調節してみましょう。コントロールパネルかパネルメニューから、以下の項目を選択し、任意の角度に調節可能です。

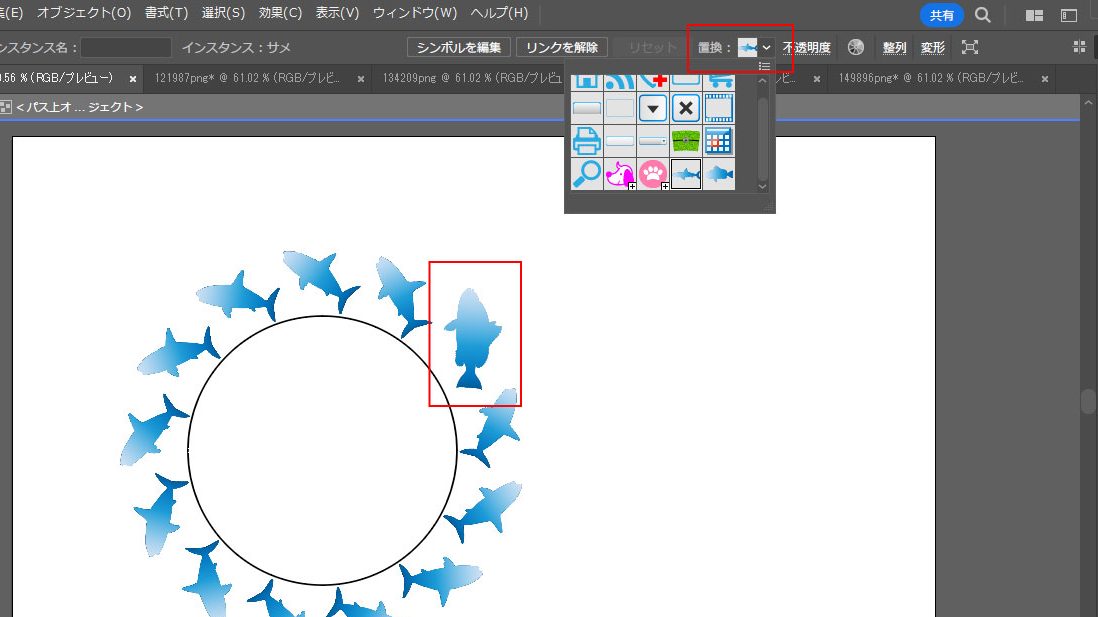
また、オブジェクトを置き換えることも可能です。
今回は、一部のシンボルの置き換えを行いたいと思います。
グループ編集モードに入り、コントロールパネル > 置換 > 任意でシンボルを選んでいただくと、
下記のように、一部のシンボルのみ変更できました。

上記にように、一部のシンボルが変更されました‼
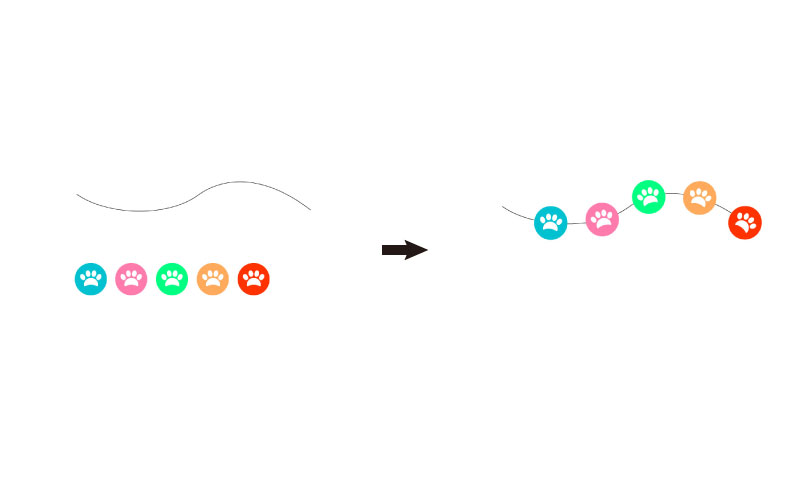
参考までに、上記と同じ要領で、波形のパス上に、オブジェクトを落とし込んでみます。

このようになります。上記と同じく、角度等調節可能です。
4.ロゴに落とし込む
最後に、上記の内容を踏襲し、別のデータと組み合わせることで、、


上記のようなロゴを作成してみました‼
『パス上オブジェクト』ツールを使用することで、簡単にベクターデータに動きが付与できるので、ロゴ制作等に重宝するのではないかと思います。
是非使ってみてください‼