AdobeExpressテンプレートを使ってショート動画を作る方法

今回は、「AdobeExpress」を使用して、手軽なショート動画を作成していきたいと思います。
「AdobeExpress」は、動画編集をはじめ、ロゴ、WEBのデザインが可能となっており、テンプレートも豊富に揃っています。
こちらの記事でも、テンプレートを使用していきますので、誰でも簡単に作成可能です。
1.AdobeExpressを開く
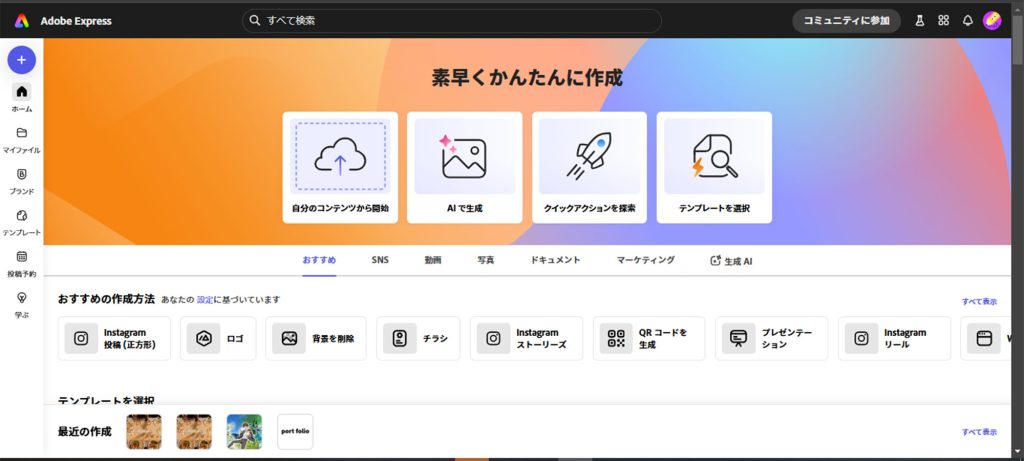
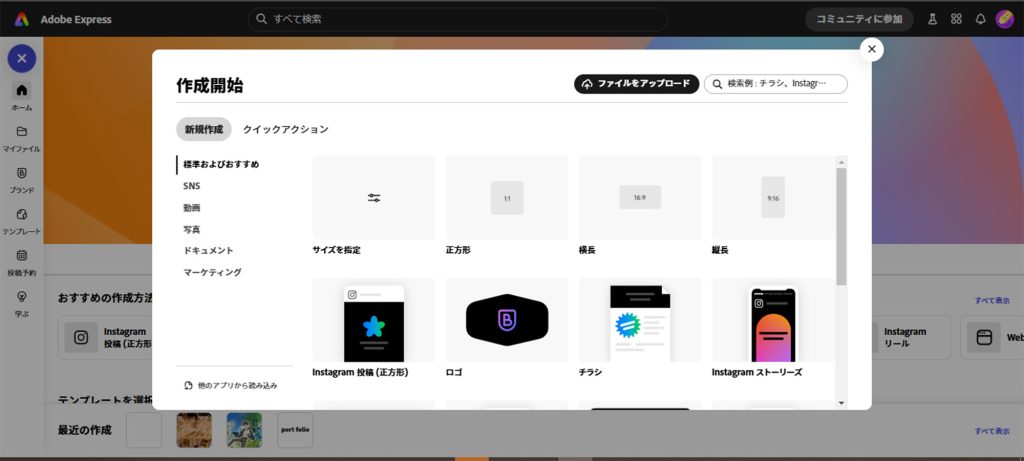
では早速、「AdobeExpress」を起動しましょう。

2.新規追加
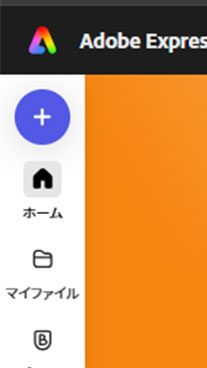
次に、動画作成画面に移行していきます。
画面左上の「+」マークをクリックします。

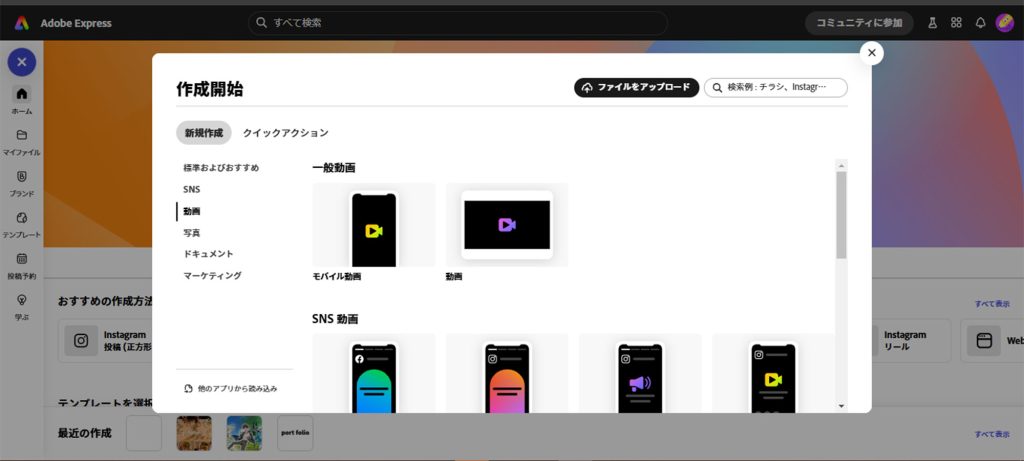
クリックすると、まずサイズ選択画面に移行しますので、任意のサイズを選択していきます。

左に設置されているリストから、「動画」を選択すると、



動画のサイズの一覧が表示されました。
今回は、モバイル動画を選択していきたいと思います。

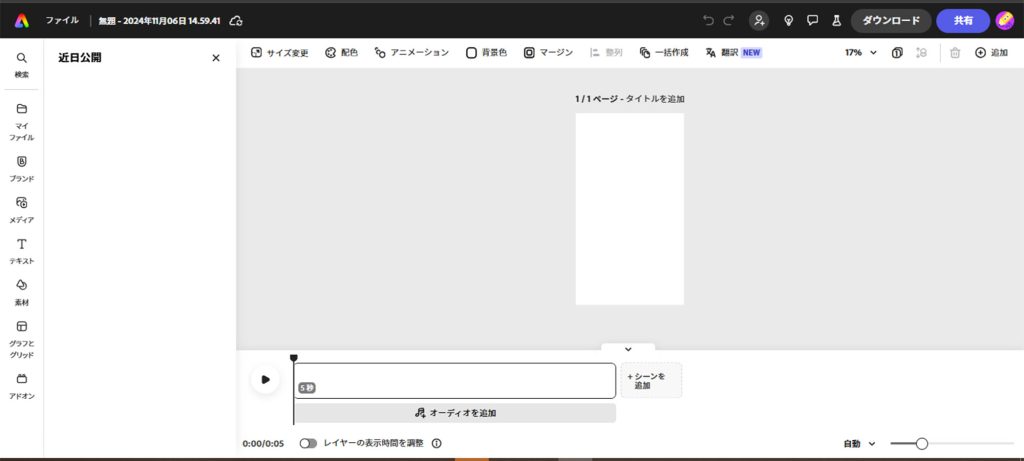
選択すると、作成画面に移行します。

3.作成
準備も整ったところで、早速作成していきましょう。
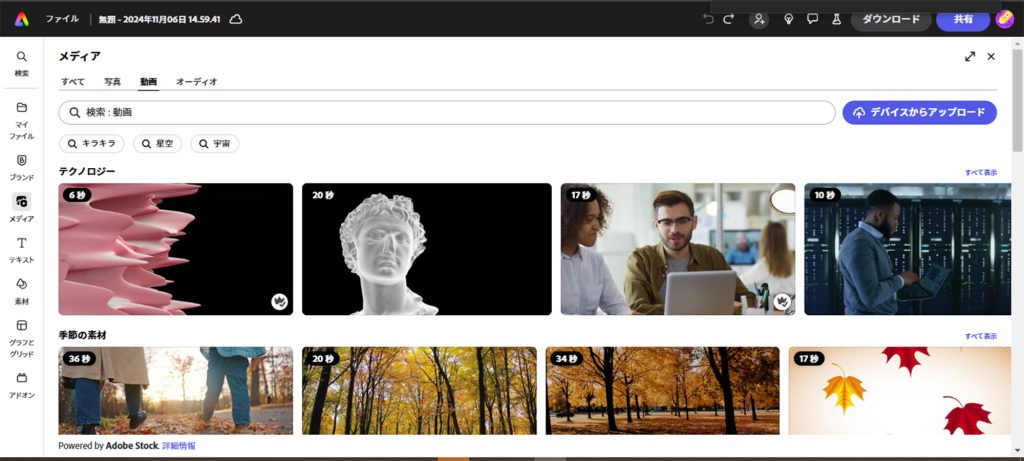
今回、テンプレートの動画を使用していきたいと思いますので、画面のバーにある「メディア」を選択します。

ツールバーの右側に、一覧が表示されます。

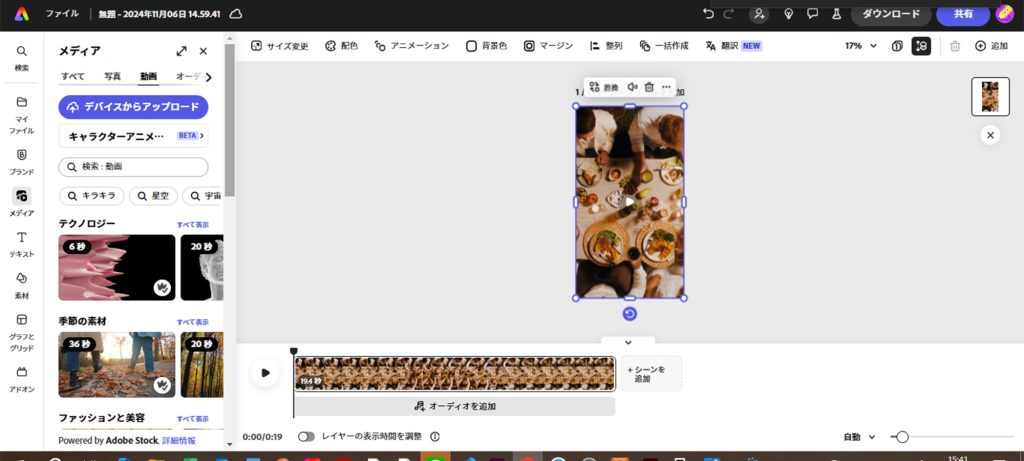
全画面にします。

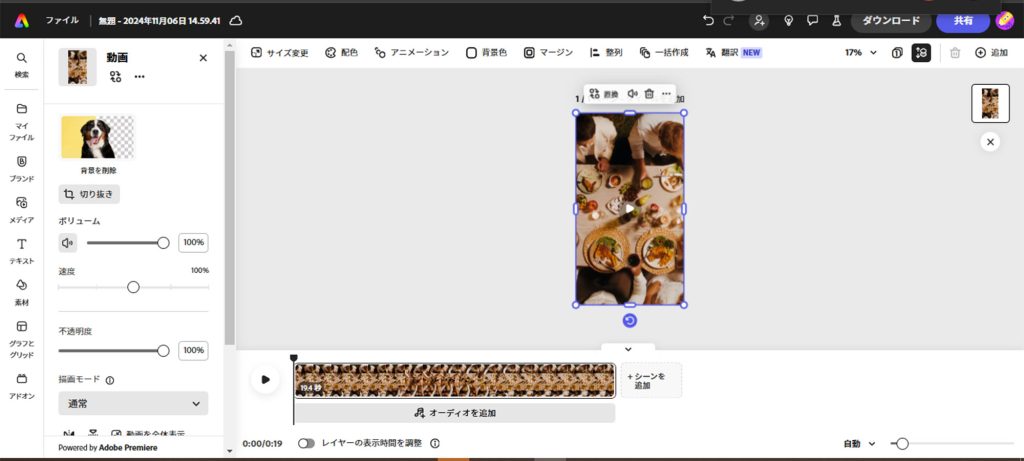
任意の動画を選択すると、アートボードに配置されます。

4.オーディオ追加
次に、オーディオを追加していきます。オーディオもテンプレートのものを使っていきます。
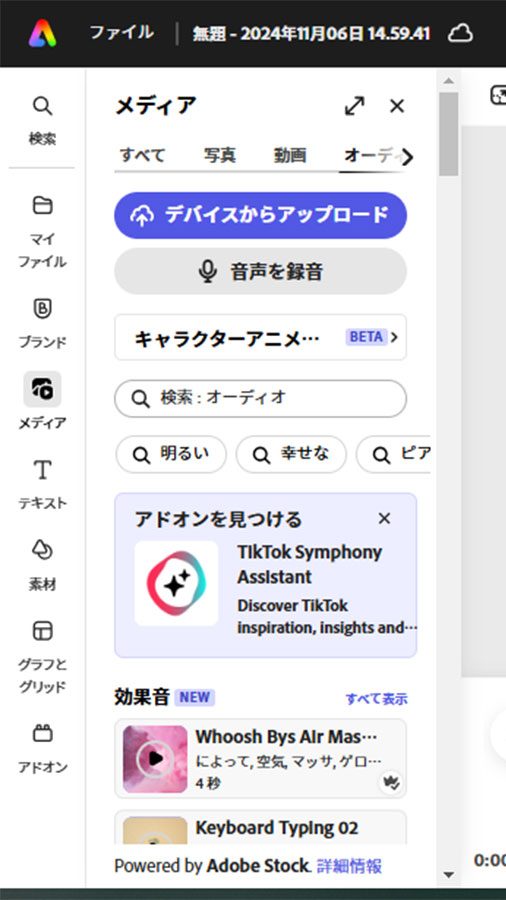
先程と同じく、左側ツールバーの「メディア」⇒「オーディオ」を選択します。

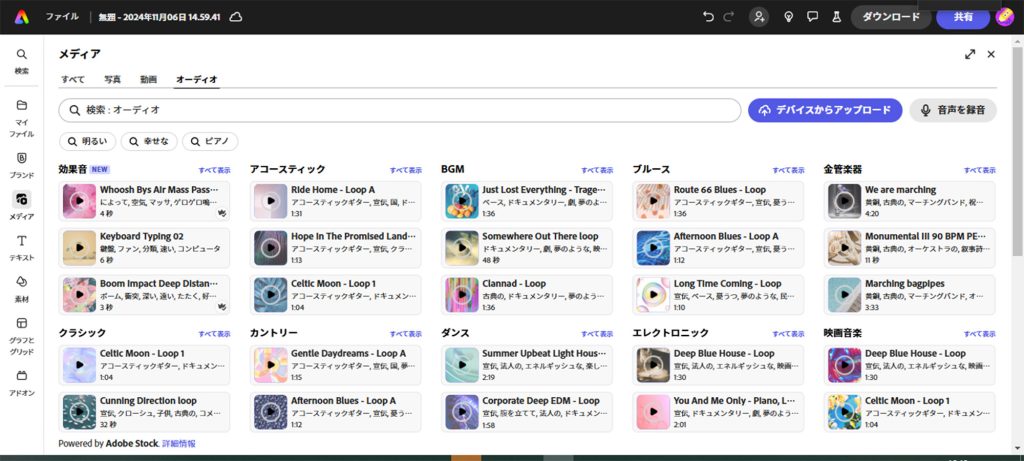
リストが表示されます。全画面表示でみていきましょう。

様々なジャンルが選択可能となっています。任意で選択してみましょう。

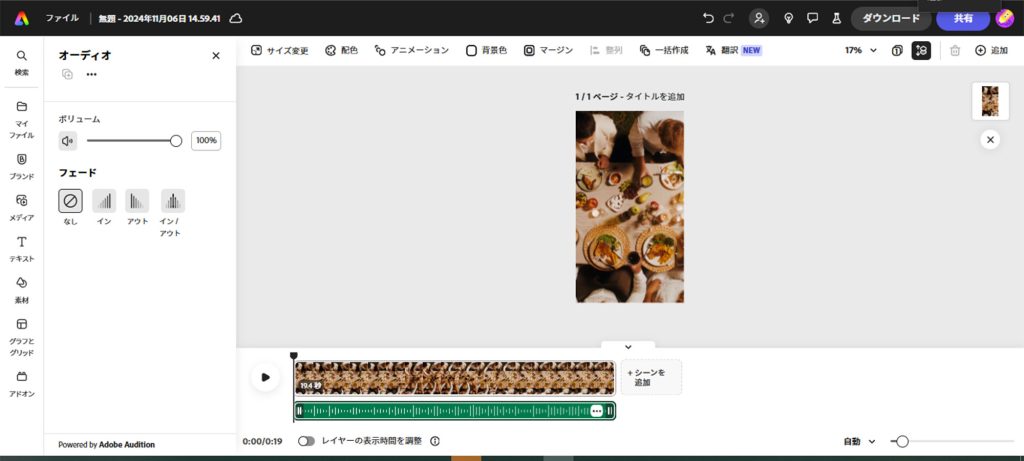
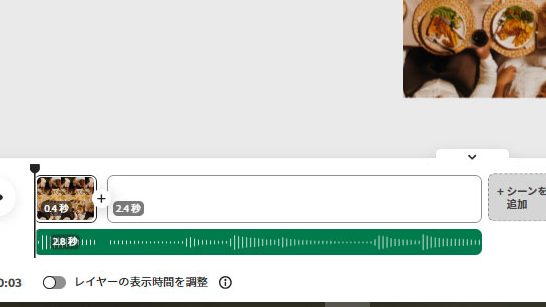
選択すると、シーン編集バーの下に、オーディオ編集バーが配置されます。

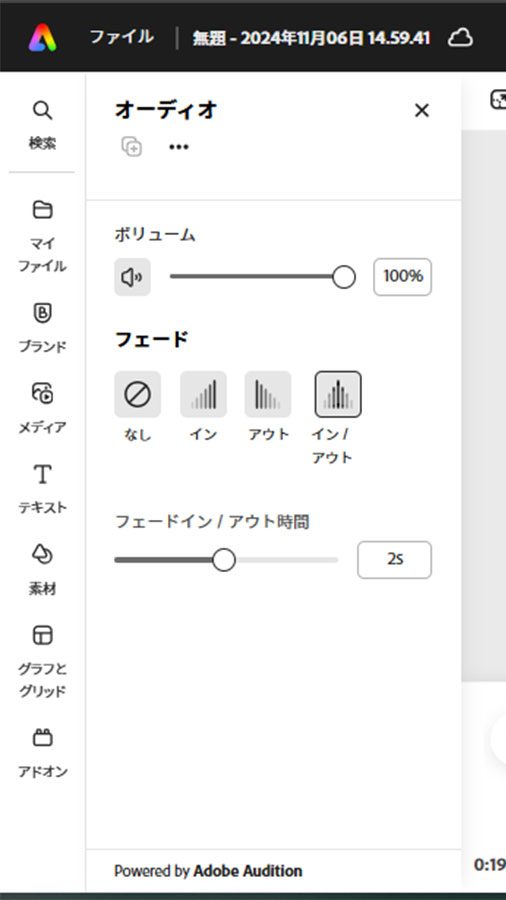
左側にあるパネルで、ボリューム調整等を行います。

5.テキスト追加
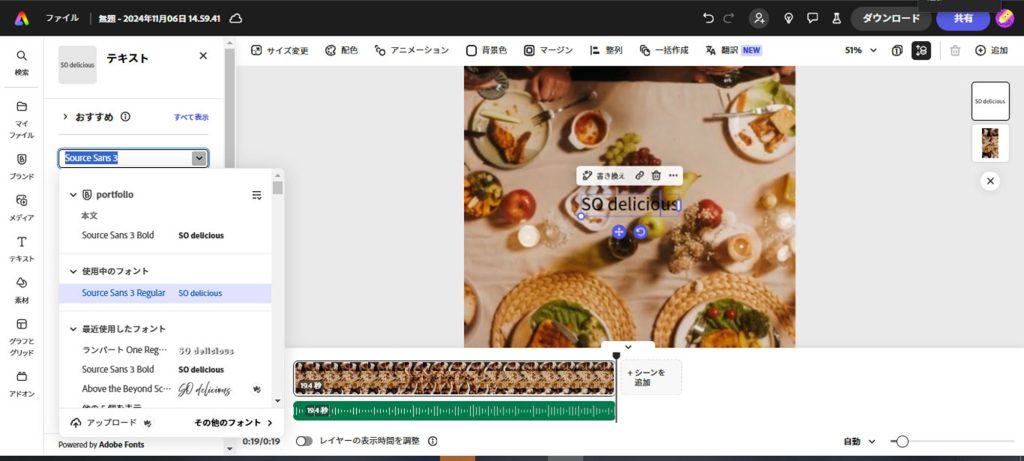
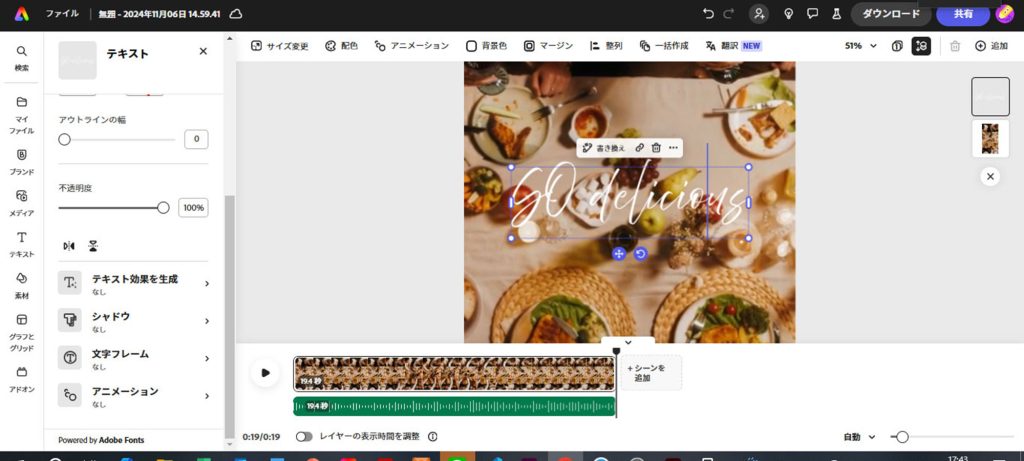
ツールバーの「テキスト」⇒「テキストを追加」を選択します。

アートボードにテキストが追加されます。
テキストバーから、フォントやサイズの調整が可能です。


ツールバーを下にスクロールすると、効果を設定する項目があります。
順番に見ていきましょう。

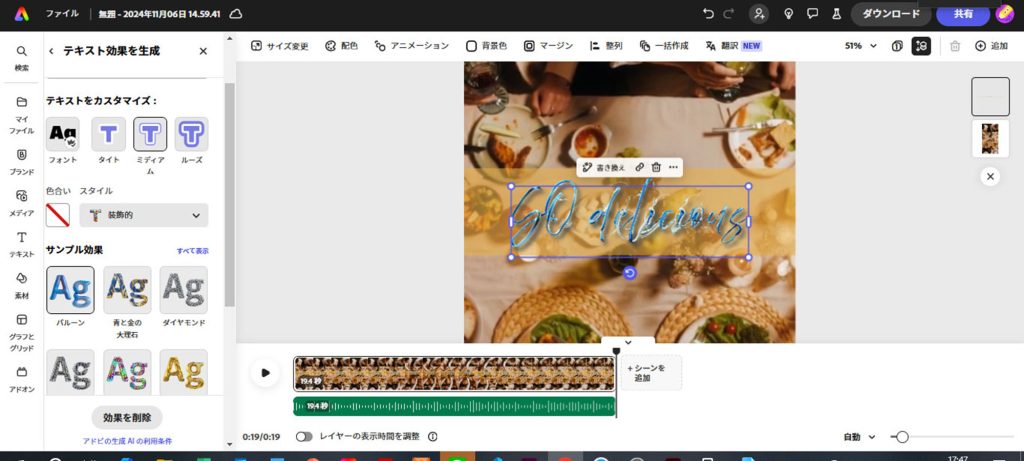
- 「テキスト効果を生成」・・・テキストにエフェクト効果を付与することができます。

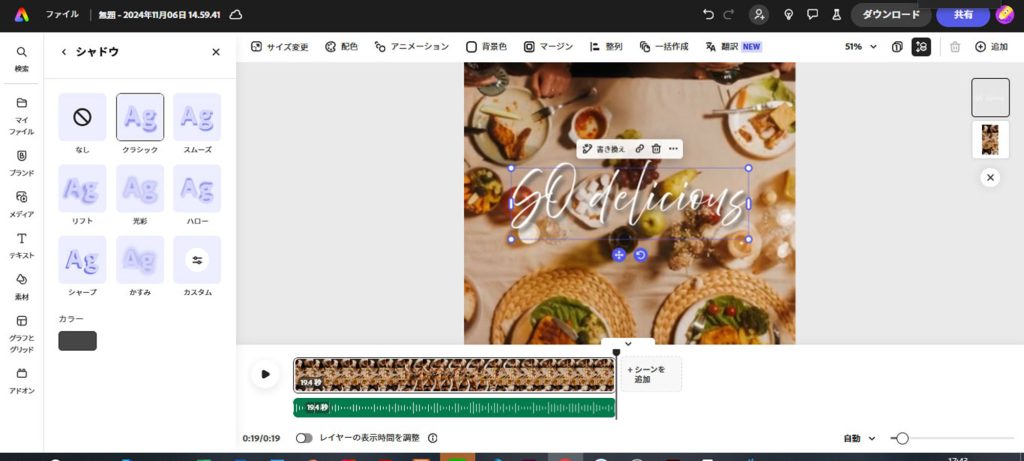
- 「シャドウ」・・・テキストシャドウを付与します。

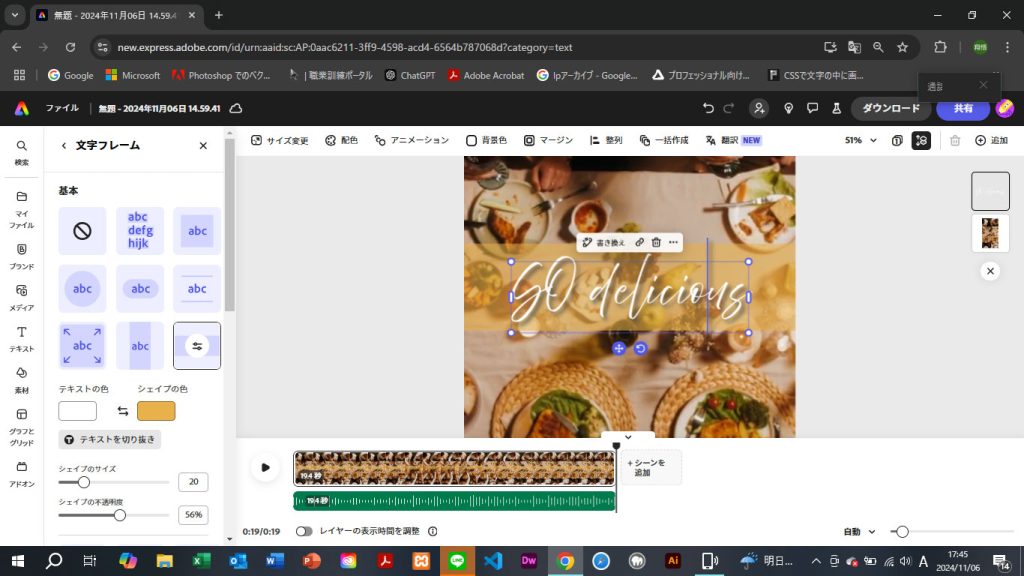
- 「文字フレーム」・・・テキストの周囲、背景に装飾を付与します。

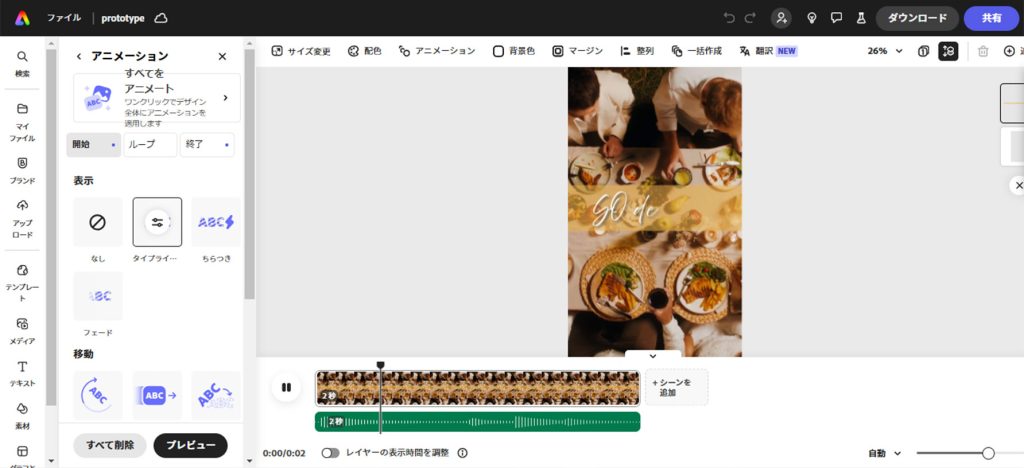
- 「アニメーション」・・・テキストにアニメーションによる動きを付与します。

8.完成
では、上記の過程を踏まえ、ショート動画が1本作成できましたので、添付します。
※アップロードできる最大データ数は10MB程度です。
7.シーンカット
続いて、シーンカットをしてみたいと思います。
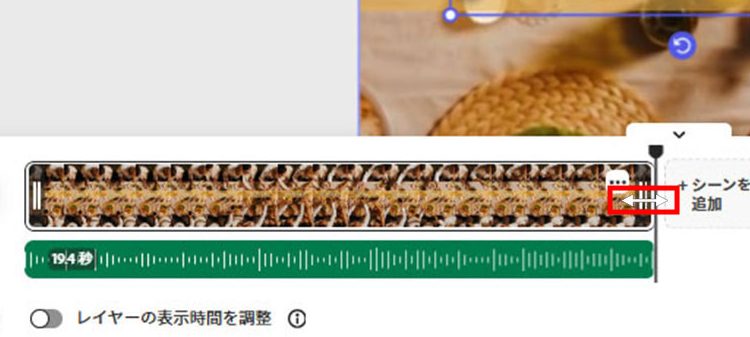
シーン編集バーの端に、カーソルを合わせると、「↔」に切り替わります。
横に動かすと、伸縮させることが可能です。


最後に、複数シーンを追加して、尺を伸ばしたものがこちらです。
8.シーン追加
最後に、シーンを追加する方法を、ご紹介して終わりたいと思います。
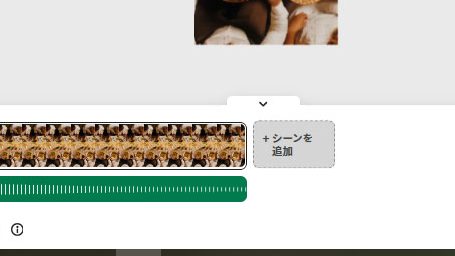
シーン編集バーの右横にある、「シーンを追加」のアイコンをクリックすると、

新たにシーンが追加されます。

上記の動画に、シーンを追加し再編集してみました。
いかがでしたでしょうか。
今回は既存のテンプレートのみを使用して、紹介させていただきましたが、ファイルをアップロードすることも可能です。
是非、「AdobeExpress」を使用して、オリジナル動画を作成してみてください。