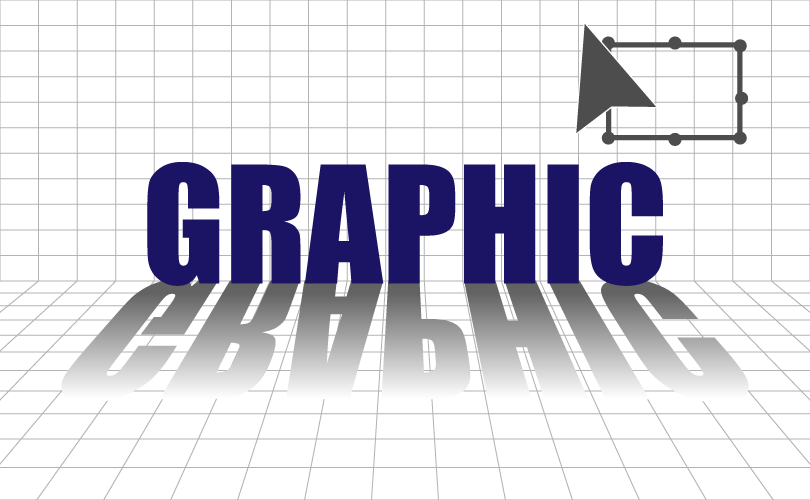
How to Create Shadows with the Free Transform Tool

Create shadows that look like the light is coming from behind the text

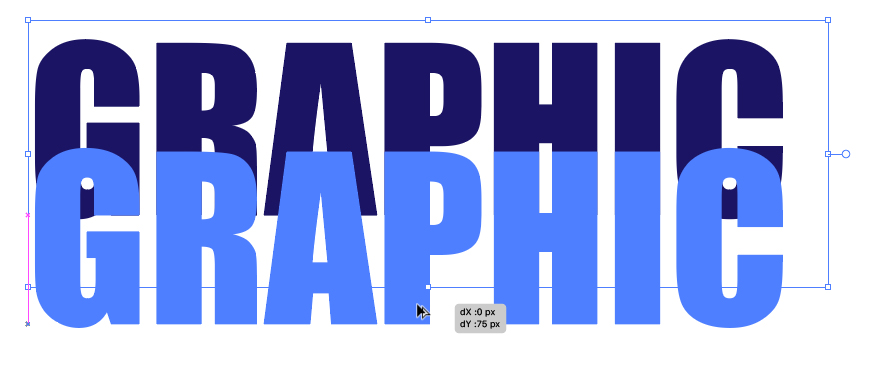
Copy text
First, copy the text to make it a shadow.
You can easily copy it by dragging it while holding down the option (windows:alt) key.
In addition, you can move it straight down by holding down the shift key.

Outline Text
Put a gradient on the text to be shaded, but you can’t put a gradient on the text.
So, convert the text into a shape.
Select it, and then click
Type > Create Outlines from the menu.
*This operation changes the text into a shape, and you can’t edit the text.
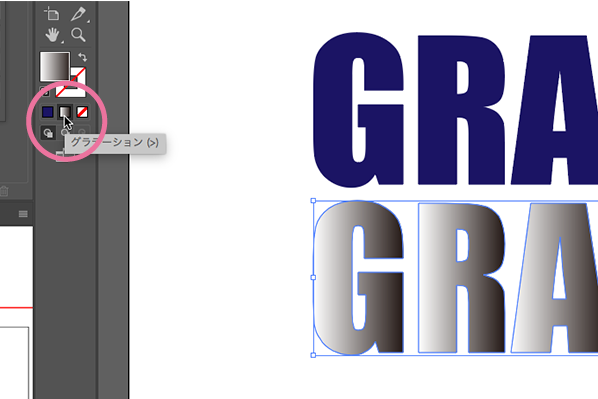
Applying Gradient
Clicking on the marked area applies a gradient to the outlined text.

Change the direction of gradient.

Click the gradient tool and drag vertically over the gradient shape.

The gradient direction is now aligned.
You can change the gradient color in the Gradient panel.
(Don’t forget to select the object with the gradient you want to change!)
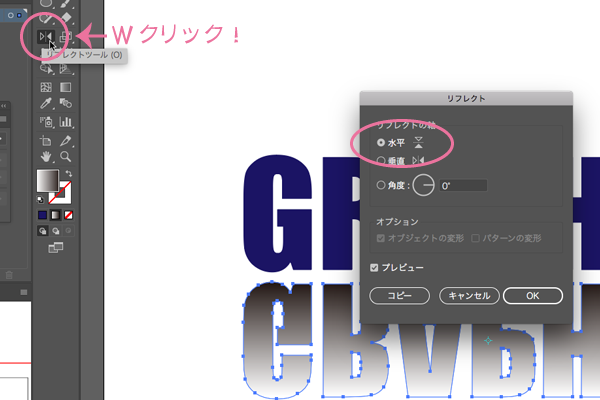
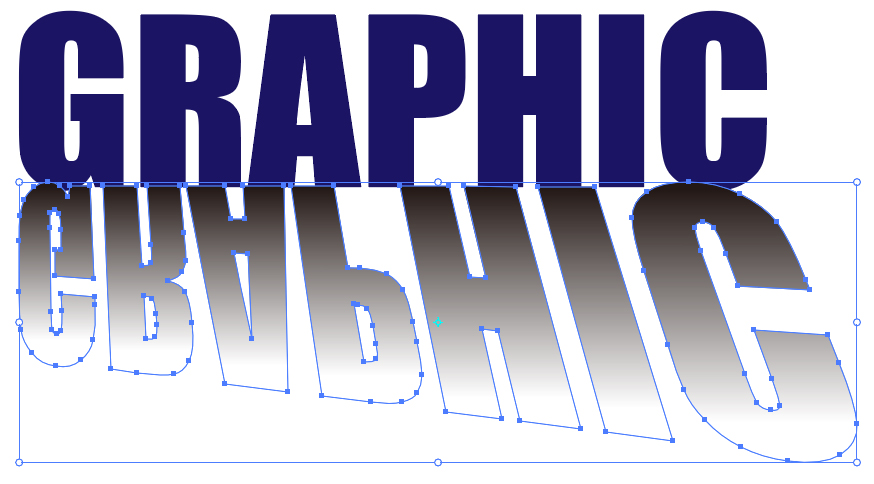
Change the direction of the shadow text

Double-click the Reflect tool and the dialog box will appear.
Select “Horizontal” and “OK”.

I could make shadows on the floor!
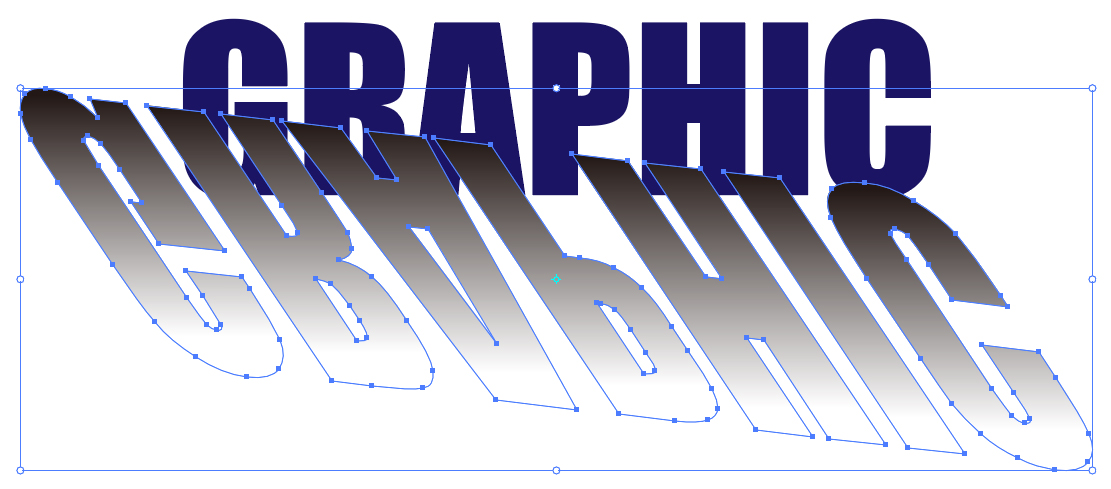
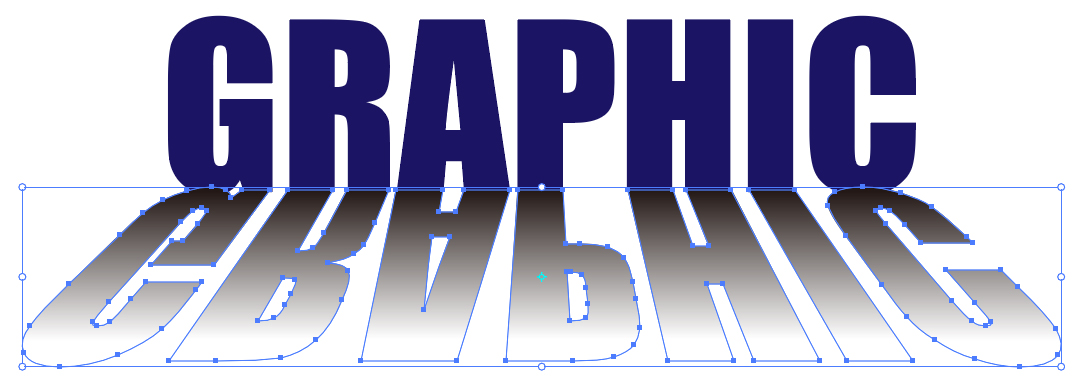
Change the shadow shape using the Free Transform Tool
The Free Transform Tool allows you to change the shape like this.

After starting to drag the corner handle, press the command key (windows:ctrl).

After starting to drag the corner handle, press the command key and option key (windows:ctrl+alt).

After starting to drag the corner handle, press the command key, option key, and shift key (windows:ctrl+alt+shift).
The shape of the shadow is now complete. You’re almost there.
Object overlap
Now, the shadow is overlaid on the text.
Change the overlap of the objects.

(The text color has been changed to pink to make it easier to see.)
Select the shadow object > menu [Object] > [Arrange] > [Send Backward]
Finished!

Finally, it’s done!
Since the version of Illustrator CC, you can select the type of transformation from the widget.
Give it a try various transformations.
Don’t forget that you have to outline the text to get the gradient.