Mastering the Compound Path – Part1 (Basics)

When using Illustrator, you may often see “Compound Path”.
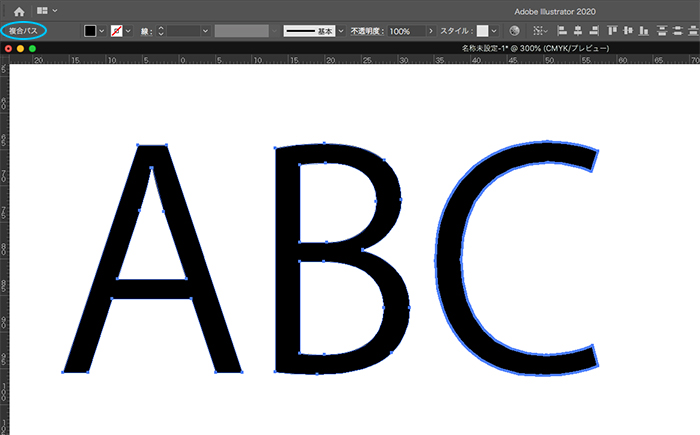
For example, when you outline text, you’ll see “Compound Path” in the upper left corner.

I’ll explain the “compound path” in two parts. This time, we will look at the Part 1 (Basics).
What is a Compound Path?
Compound Path – A compound path treats multiple paths as a single path, with the overlapping parts of the path displayed as transparent. When you convert an object to a compound path, all objects in the compound path have the paint and style attributes of the backmost object applied to them.
What’s the difference from grouping?
It’s the same as grouping in that it treats multiple paths as a single path, but what’s the difference?
Let’s take a look at the differences between them.
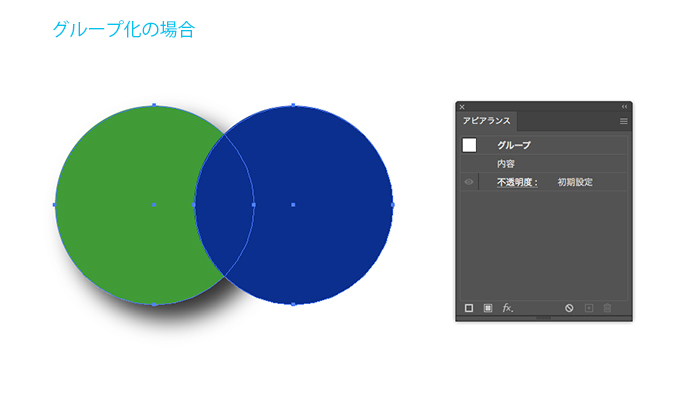
In the case of grouping

In the Appearance panel, you can see that there is the word “Group”.
When grouped together, each shape has the same movement (e.g., Scale) while maintaining its own appearance.
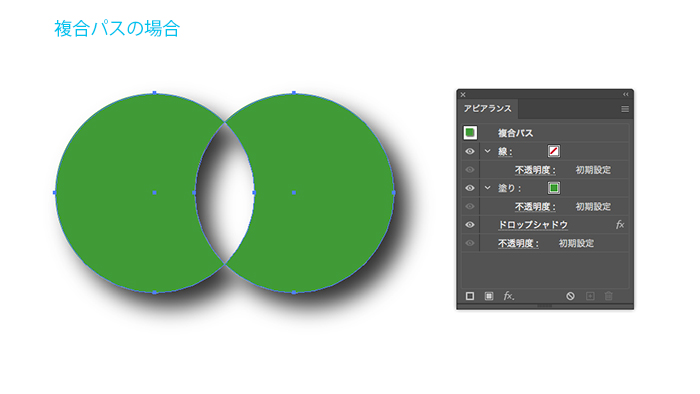
In the case of Compound Path

In the Appearance panel you can see that the green object’s appearance is applied to both objects.
As mentioned earlier, “When you convert an object to a compound path, all objects in the compound path have the paint and style attributes of the backmost object applied to them”.
In this case, the green object is at the bottom, so its paint and style attributes are applied to the blue object.
Also, the overlapping paths are shown as transparent.
The reason why only the green object’s appearance is shown in the Appearance panel is because “it treats multiple paths as a single path”.
- Grouping: each object has its own appearance ↔︎ Compound path: multiple objects share a single appearance
- Grouping: no change in the overlapping paths ↔︎ Compound path: the overlapping paths are shown as transparent
- Grouping: the appearance of each object is not displayed in the panel ↔︎ Compound path: the appearance of the backmost object is displayed
- Grouping: the objects themselves don’t change much ↔︎ Compound path: the paint and style attributes of the backmost object are applied to the others
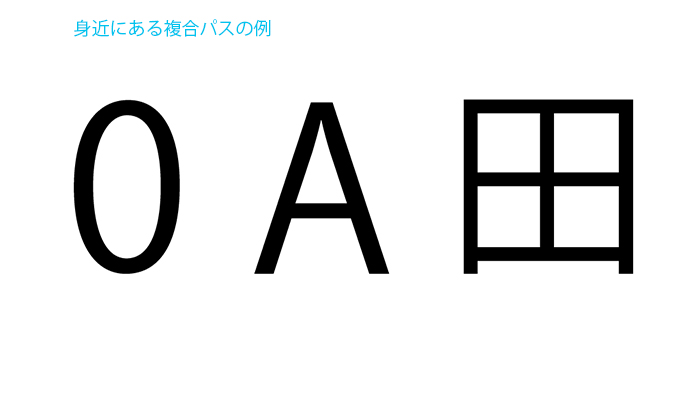
Commonly used Compound Path
One of the most commonly used compound paths is outlined characters.
These are some examples.

Let’s take apart the Compound Path.
1. Outlining and then ungrouping.
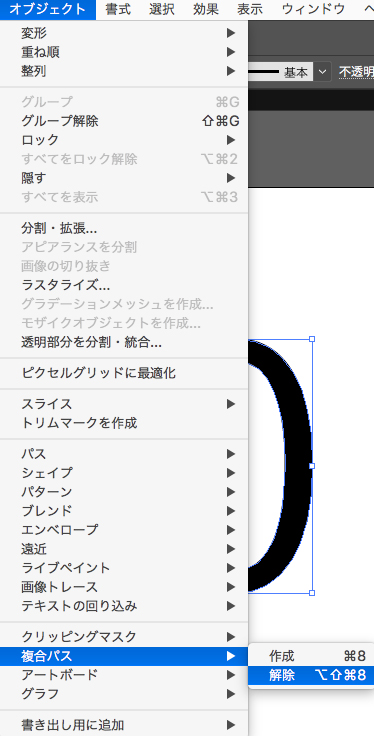
2. Select [Object] > [Compound Path] > [Release].

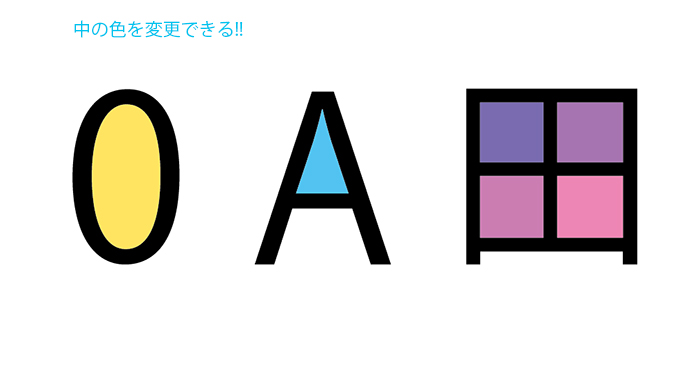
Then they became like this. Now you can change the inner and outer appearance.

3. Change the fill
You can change the inner fill.

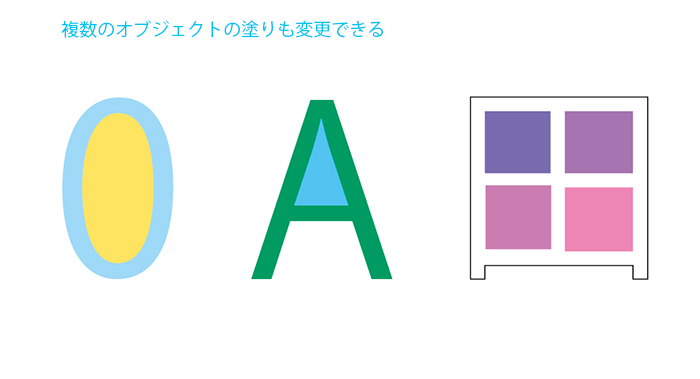
Of course, you can do the outside as well.

Summary of Compound Path
- Multiple objects share a single appearance.
- The overlapping paths are shown as transparent.
- The appearance of the backmost object is displayed.
- The paint and style attributes of the backmost object are applied to the others.
- Outlined characters that are partly transparent are Compound path.
How was this Basics?
Next time, let’s get to the Practices!
[clink url=”https://soft-no-sosa.com/en/2020/08/24/composite_path2/”]