複合パスを掘り下げてみよう〜知識編〜

Illustratorを使用していると何かと耳にする機会の多い「複合パス」
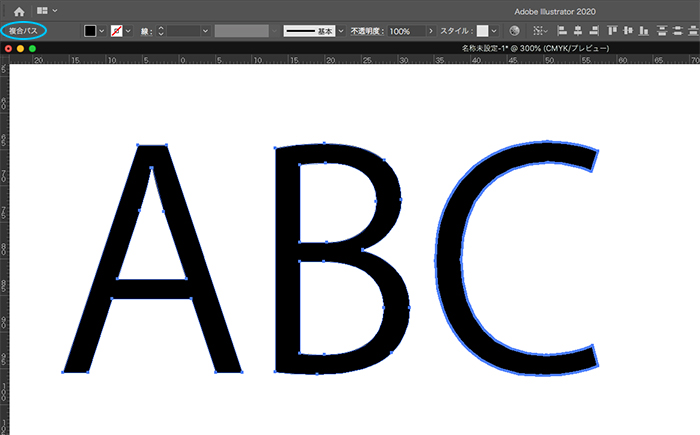
例えば文字をアウトライン化した時によく左上に「複合パス」と表示されるのをご存知の方も多いでしょう。

その「複合パス」について2回に分けて解説をします。
今回は知識編です。
そもそも複合パスとは?
複合パスとは・・・複合パスとは、複数のパスを1つのパスとして扱っているもので、パスが重なり合った部分は透明に抜けて表示されます。オブジェクトを複合パスに変換すると、複合パスに含まれるすべてのオブジェクトに、最背面のオブジェクトのペイント属性とスタイル属性が適用されます。
グループ化との違いは?
そこで疑問になるのが「複数のパスを1つのパスとして扱っている」点です。
それならばグループ化した時と同じでは?と思われるかもしれません。
その違いをそれぞれ見ていきましょう。
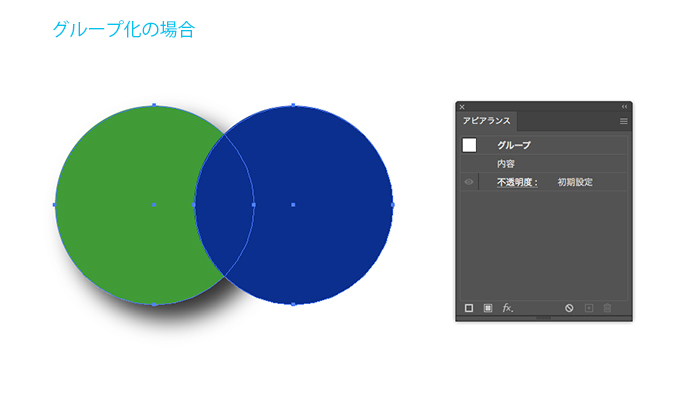
グループ化の場合

アピアランスパネルを見てみると「グループ」としか表示されていないのが確認できます。
グループ化するとそれぞれの図形が自らのアピアランスを保ったまま同じ動き(拡大・縮小など)をします。
それぞれのアピアランスを含んでいる情報なので「グループ」としか表示されません。
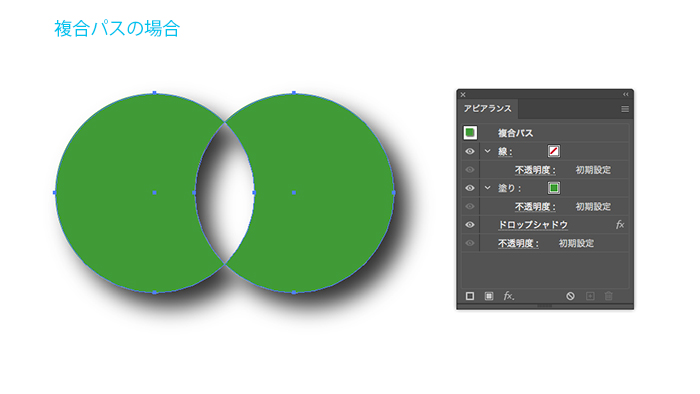
複合パスの場合

アピアランスパネルを見てみると「緑」の方のアピアランスが両方に適用されているのが確認できます。
複合パス化すると前述したように“オブジェクトを複合パスに変換すると、複合パスに含まれるすべてのオブジェクトに、最背面のオブジェクトのペイント属性とスタイル属性が適用される”のです。
今回のケースであれば「緑」が最背面なのでそのペイント属性とスタイル属性が「青」の方にも適用されたと言えます。
またパスが重なり合った部分は透明に抜けて表示されます。
アピアランスパネルに「緑」のアピアランスだけが表示された理由も“複数のパスを1つのパスとして扱っているもの”だからです。
- グループではそれぞれ自らのアピアランスを持つ↔︎複合パスではアピアランスを共有する
- グループでは重なり合う部分に変化は見られない↔︎複合パスではパスが重なり合った部分は透明に抜けて表示される
- グループではそれぞれのアピアランスはパネルには表示されない↔︎複合パスでは最背面のアピアランスが表示される
- グループではオブジェクト自体が変化することはあまりない↔︎複合パスでは最背面と同じペイント属性やスタイル属性が適用される
案外見かける複合パス
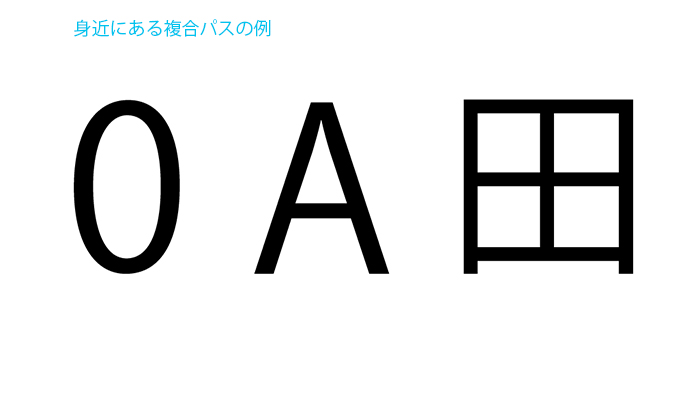
冒頭でもお伝えしましたがよく見かける複合パスといえばアウトライン化した文字が挙げられます。
中が透明に抜けて表示されているものがそうです。

身近にある複合パスを解体してみましょう。
1.アウトライン化したのちにグループを解除します
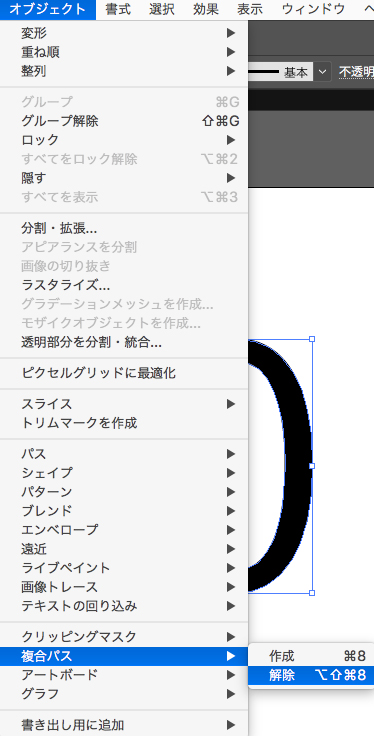
2.[オブジェクト]→[複合パス]→[解除]を選択します

するとこのようになります。これで内側と外側のアピアランスを変更する事が可能になりました。

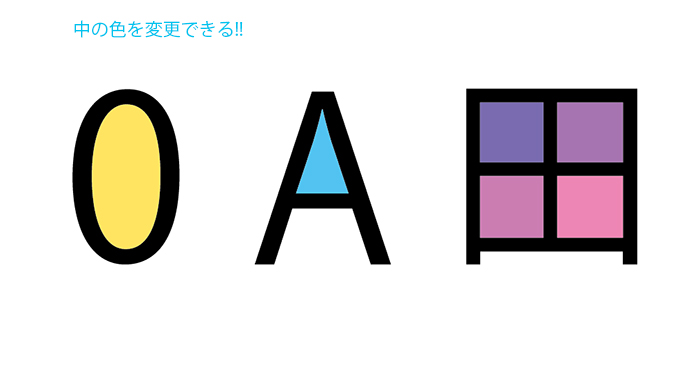
3.塗りなどを変更してみましょう
中はもちろん

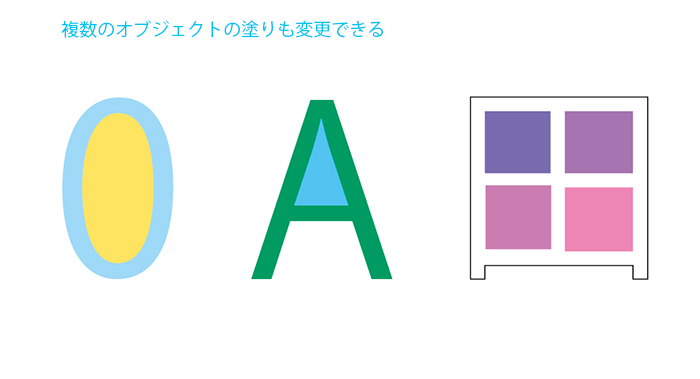
外側も変更できます!

複合パスについてのまとめ
- 最背面のアピアランスを共有する
- パスが重なり合った部分は透明に抜けて表示される
- 最背面のアピアランスが[アピアランス]パネルに表示される
- 最背面と同じペイント属性やスタイル属性が適用される
- 中が透明に抜けて表示されている文字は複合パス
複合パス〜知識編〜いかがでしたでしょうか?
次回は複合パス〜実践編〜です!
[clink url=”https://soft-no-sosa.com/2020/07/06/composite_path2/”]