文字タッチツールを使って面倒な文字組みを簡単に!
2019年3月20日

皆さんは文字の角度や大きさを変更する際にアウトライン化をしていませんか?
文字をアウトライン化するとフォントの変更やテキストの変更などができなくなり、大幅に作業を巻き戻す事態に…
なんてこともありますよね。
[文字タッチツール]を使えば、文字をアウトライン化することなく、角度・大きさ・色・ベースラインの調整などが可能になります。
では、さっそく使い方をご紹介していきたいと思います。
文字タッチツールの使い方
文字タッチツールを選択する
今回はこのテキストを編集していきたいと思います。

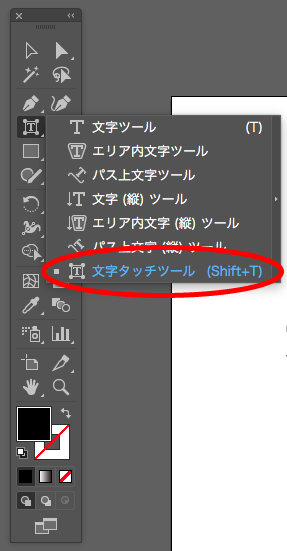
ツールパネルから[文字タッチツール]を選択します。
(文字ツールの中にあります)

文字を変形する
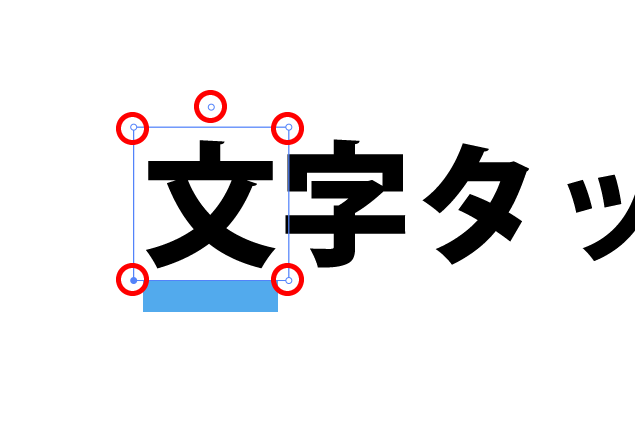
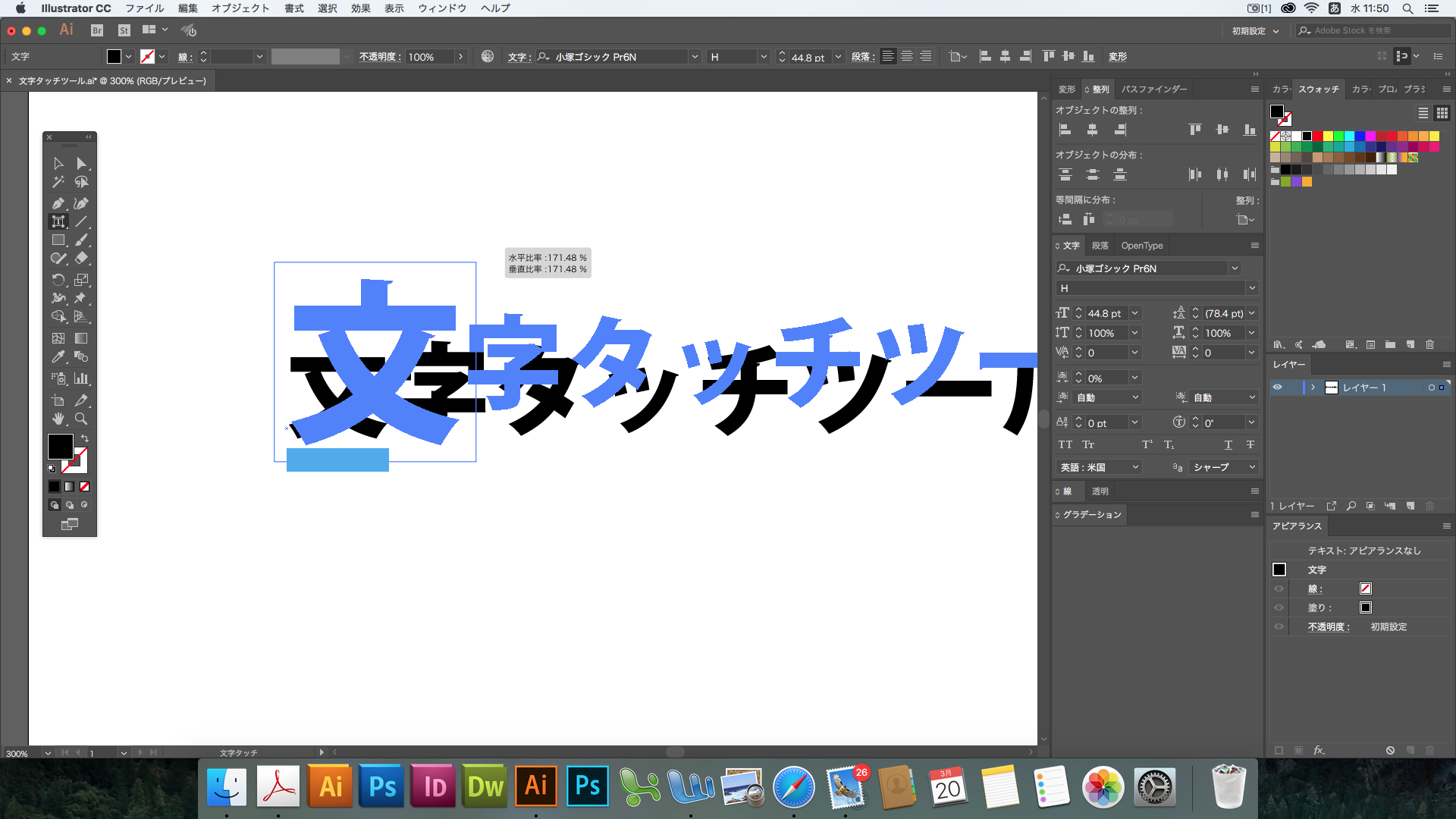
変形させたい文字をクリックすると、バウンディングボックスのようなものが表示されます。

上の◯は回転、右上はサイズ、右下は水平比率、左下はベースライン、左上は垂直比率を変更できます。
見た目で動かせるので、編集の結果がわかりやすいです。

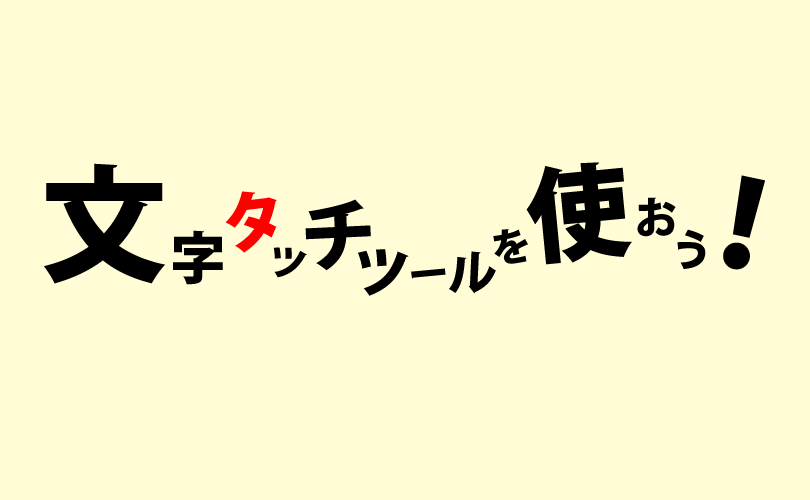
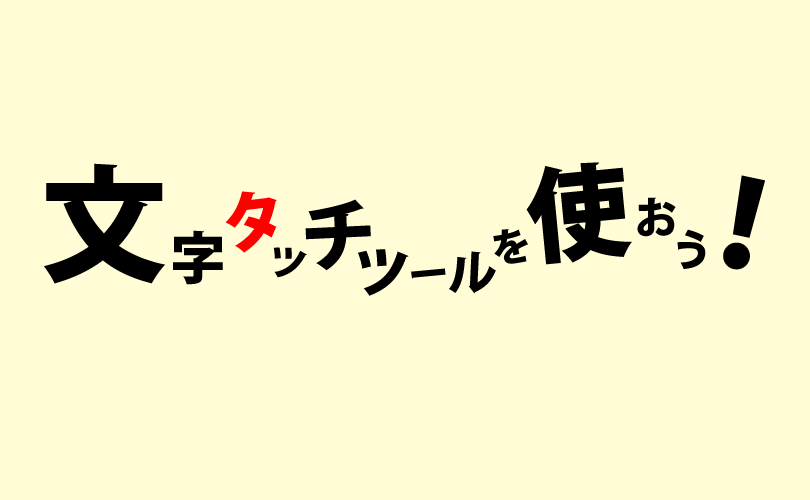
完成例
今回はこんな風に変えてみました♪

アウトライン化していないので、テキストの変更ももちろん可能です。
そしてなんと!文字タッチツールには下位互換があるので、過去のIllustratorで開いた場合も文字が崩れることなく同じ状態で開くことができるのです。
まとめ
Illustratorの使用歴が長い方はこの新機能に気づかず、真っ先にアウトライン化してしまいがちですよね。
この機会に大変便利な[文字タッチツール]もぜひ試してみてください。