オブジェクトを「切る」「消す」ツール

Illustratorには様々なツールがありますよね?
その中で今回は
「はさみ」ツール「ナイフ」ツール「消しゴム」ツールにスポットを当てて解説をします!
はさみツール
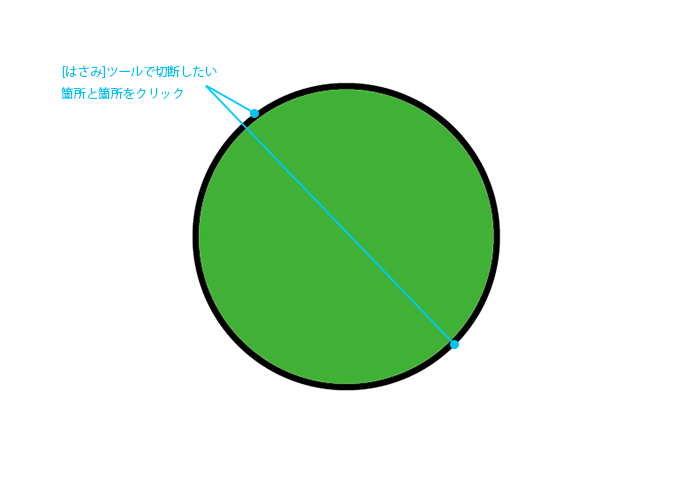
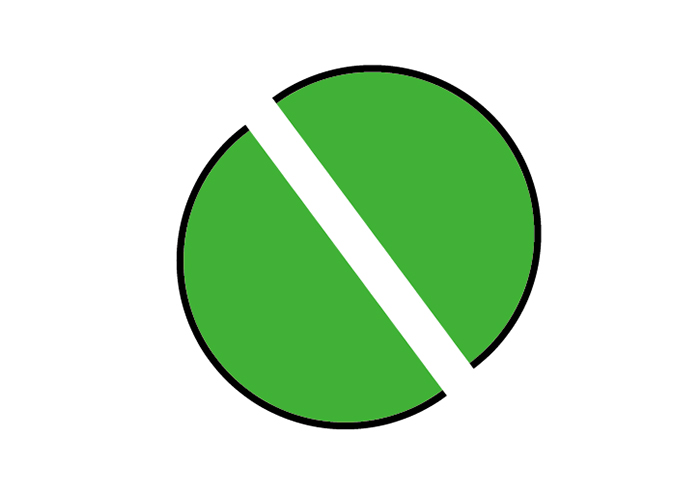
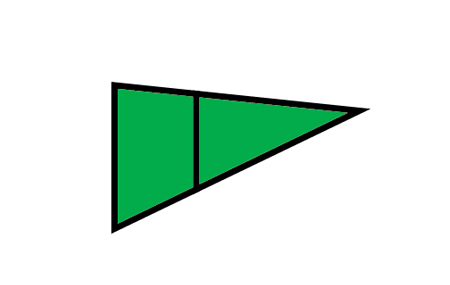
基本的には以下の画像のような使い方が可能です。
切断したい箇所と箇所を直線で結ぶイメージでそれぞれのパスをクリックします。

2つに分かれました。

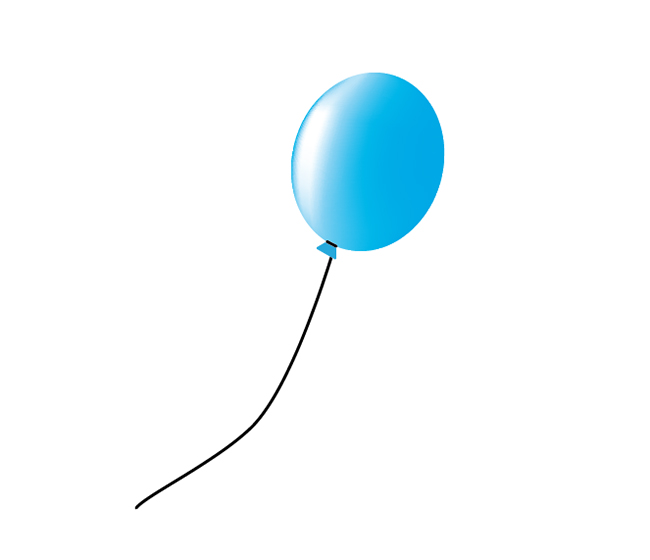
次に風船を用意しました。

紐の部分を切断します。
この際に事前にオブジェクトを選択しておく必要はありません。
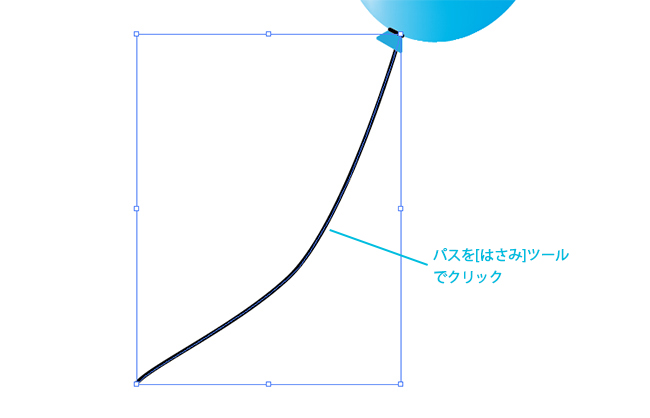
紐の部分をクリックします。

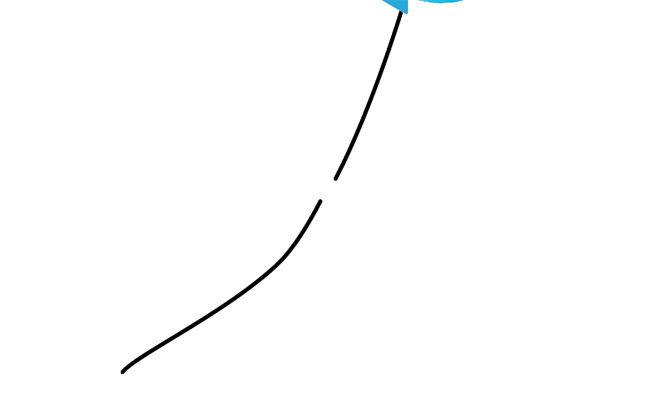
2つに分かれました。

この際に切断した部分にそれぞれアンカーポイントが追加されます。
また2つに分かれたオブジェクトは、グループではなく単体として扱われます。
次に塗りのあるクローズパスのオブジェクトを切断します。

切断するとクローズパスからオープンパスに変化していることが確認できます。

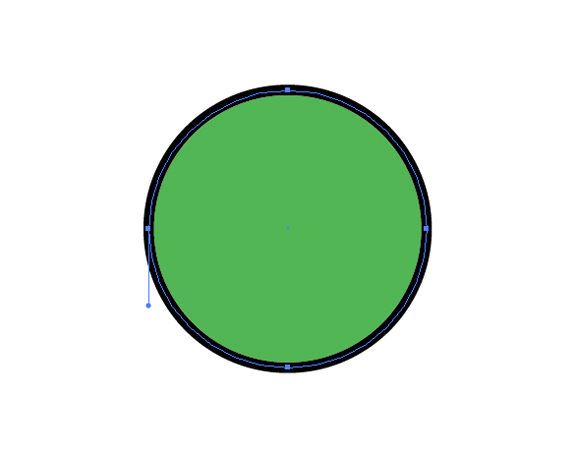
今度は[ダイレクト選択]ツールで4つの全てのアンカーポイントを選択します。

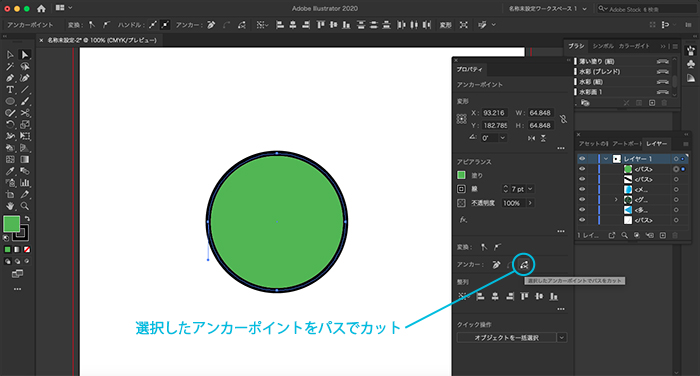
[プロパティー]パネルに[選択したアンカーポイントでパスを切断]ボタンが表示されます。

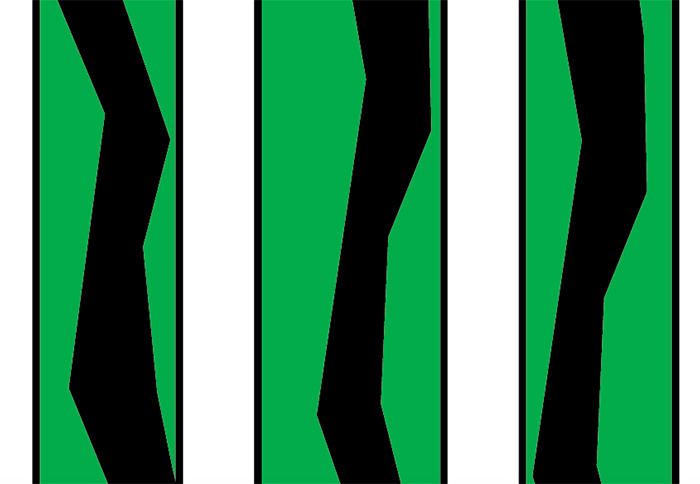
これを4つの全てのアンカーポイントを選択した状態でクリックすると下のように4つに切断されます。

この機能を利用すると、複数のアンカーポイントを一括で切断できます。
- オブジェクトのパスを「クリック」して使用する
- 切断後オープンパスはそのまま、クローズパスはオープンパスになる
- 切断後はグループ化されない
- [選択したアンカーポイントをパスで切断]を使用する以外では事前にオブジェクトを選択しておく必要はない
ナイフツール
スイカを用意しました。

スイカを切断します。
この際に事前にオブジェクトを選択しておく必要はありません。
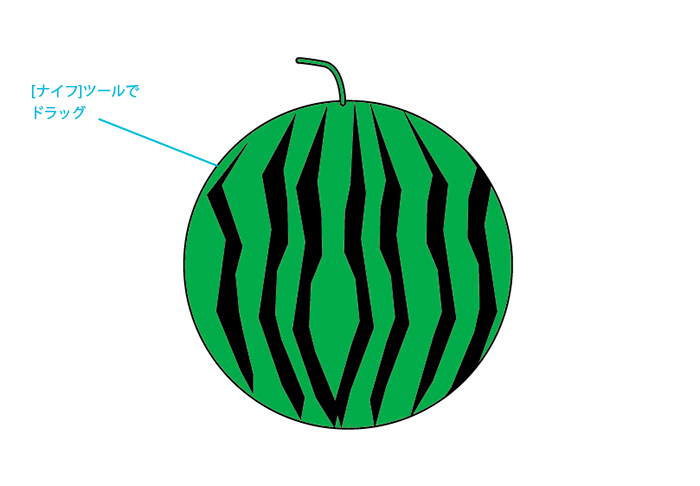
スイカ本体を縦方向にドラッグします。
この時Mac[option]キーWindows[Alt]キーを押しながらドラッグすると直線で切断することができます。

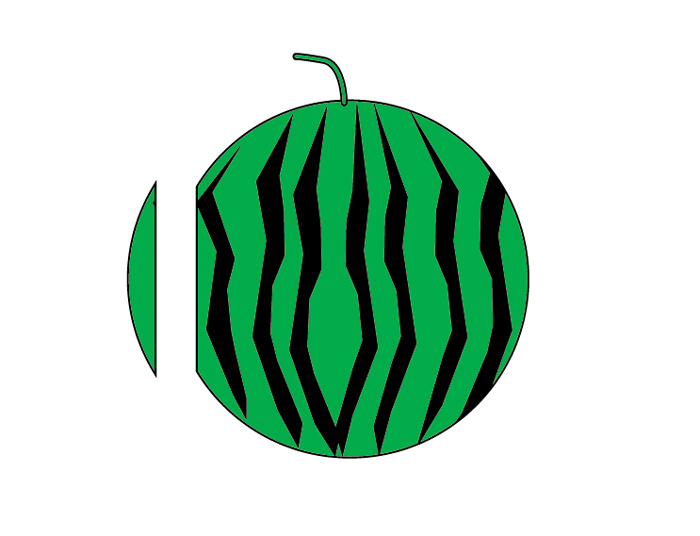
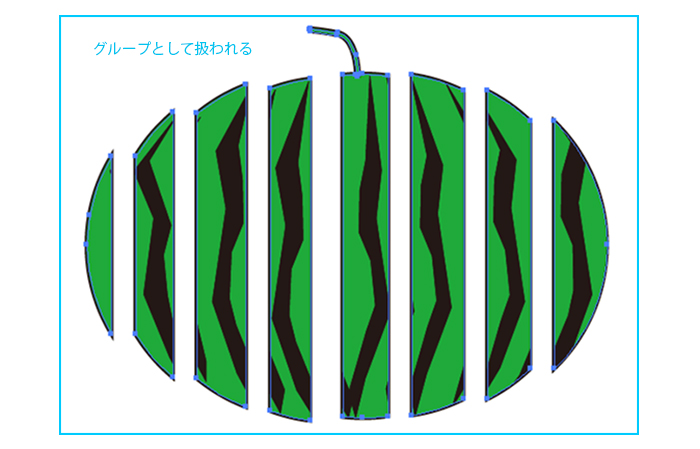
2つに分かれました。

この際に切断した部分はクローズパスとして扱われます。

また切断後は全てグループとして扱われます。

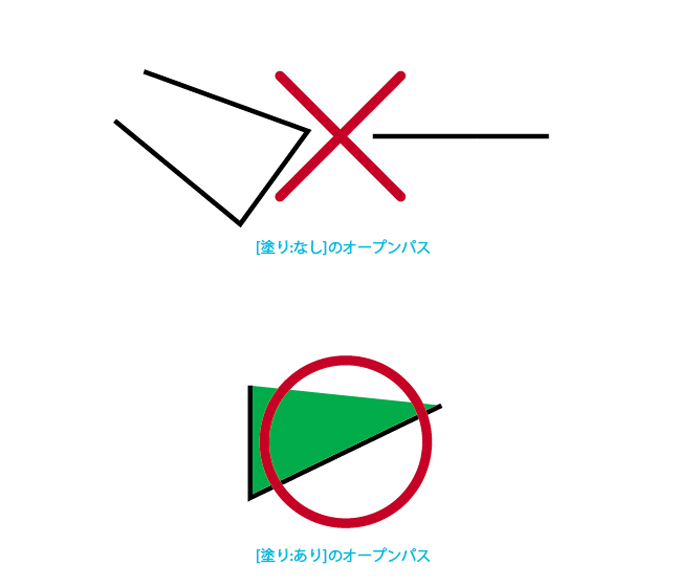
なおナイフツールは[塗り:なし]のオープンパスは切断することが出来ません。

[塗り:あり]のオープンパスの場合はこのようになります。

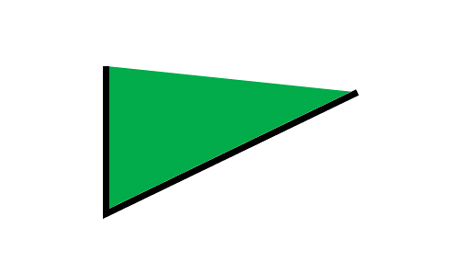
切断すると

自動的にクローズパスに変化します。
この点を[はさみ]ツールと使い分けると良いでしょう。
- オブジェクトに対してマウスを「ドラッグ」で使用する
- 切断後はクローズパスになる
- 切断後はグループ化される
- [塗り:なし]のオープンパスは切断することが出来ない
- 事前にオブジェクトを選択しておく必要はない
消しゴムツール
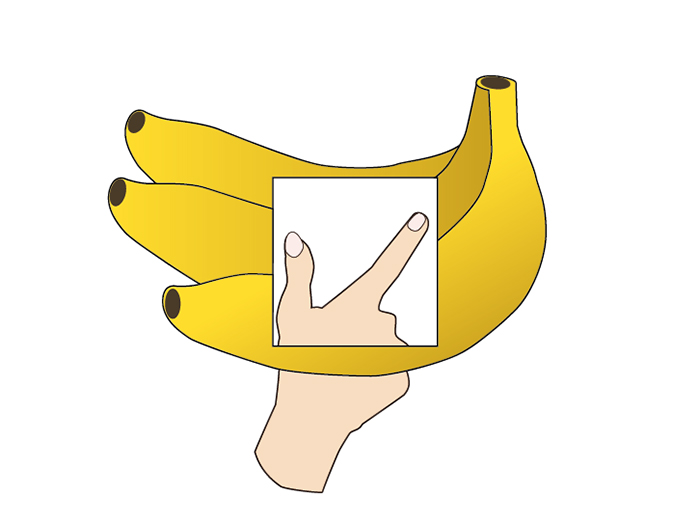
バナナを用意しました。

バナナの一部分を消去します。
この際に事前にオブジェクトを選択しておく必要はありません。
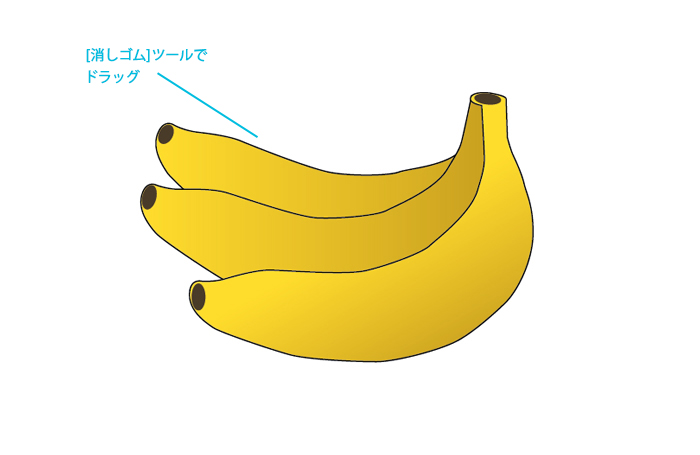
バナナの消去したい箇所をドラッグします。
この時に[Shift]キーを押しながらドラッグすると直線で消去することができます。

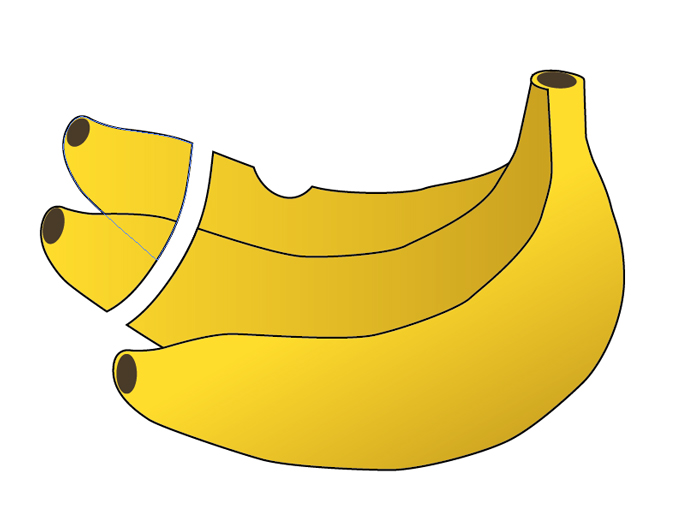
消去出来ました。

この際に消去した部分はクローズパスとして扱われます。

また分かれたオブジェクトは、グループではなく単体として扱われます。
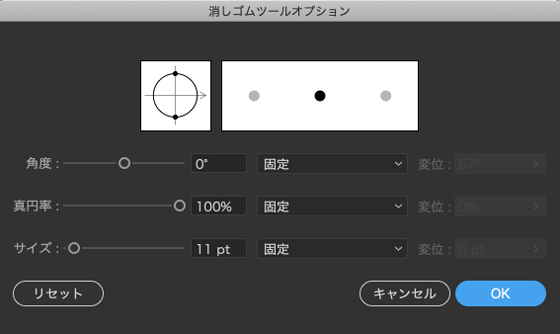
ツールバーの[消しゴム]ツールボタンをダブルクリックすると[消しゴム]ツールオプションが開き[消しゴム]の[角度][真円率][サイズ]を変更することが出来ます。

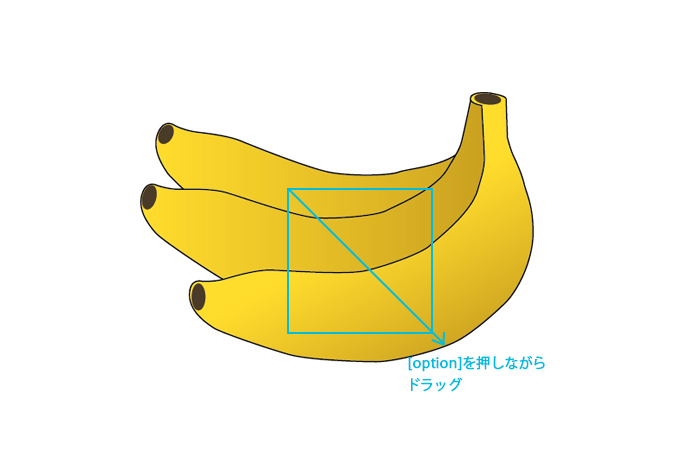
またMac[option]キーWindows[Alt]キーを押しながらオブジェクト上でドラッグすると、点線で囲まれた長方形の領域が表示されその領域で覆った部分のみが消去されます。

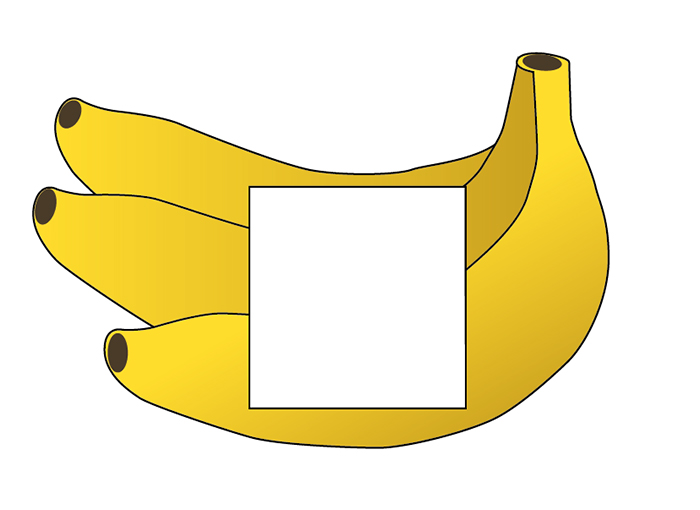
消去されました。

ちゃんと消去されています。

かなり実用的な使い方が出来そうです。
- オブジェクトに対してマウスを「ドラッグ」で使用する
- 消去後はクローズパスになる
- 消去後はグループ化されない
- Mac[option]キーWindows[Alt]キーを押しながらドラッグすると、点線で囲まれた領域のみが消去される
- 事前にオブジェクトを選択しておく必要はない
パス消しゴムツール
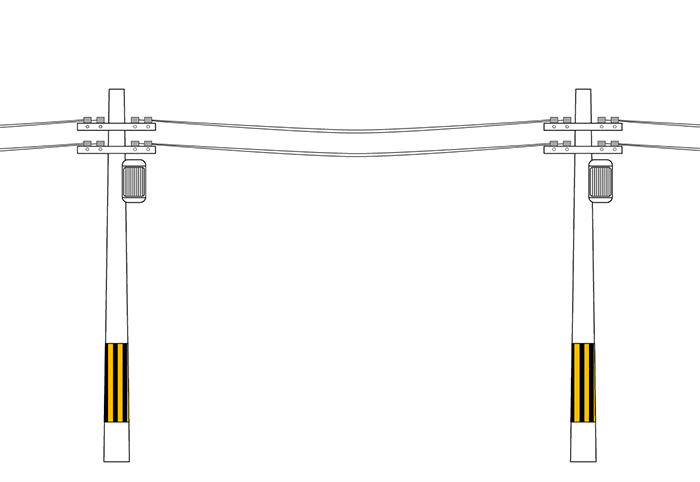
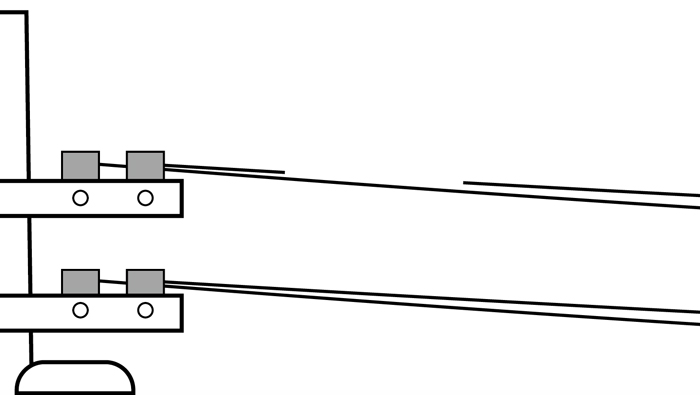
電線を用意しました。

電線の一部分を消去します。

この際に事前にオブジェクトを選択しておく必要があります。
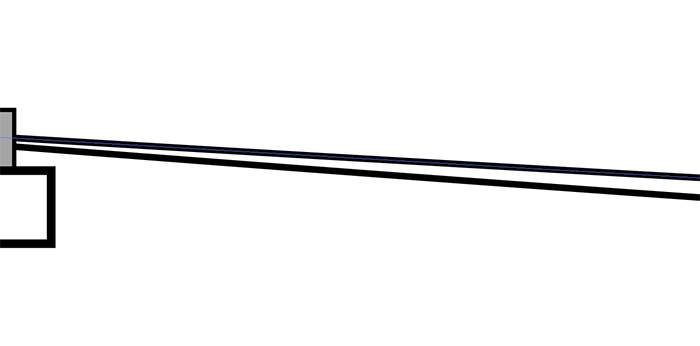
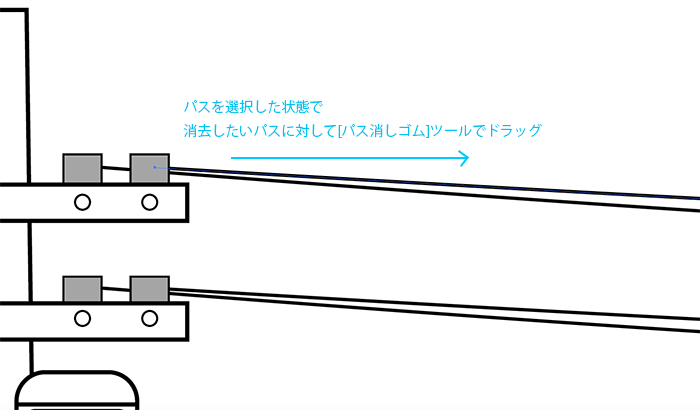
電線の消去したい箇所(パス上)をドラッグします。

消去することが出来ました。
また分かれたオブジェクトは、グループではなく単体として扱われます。

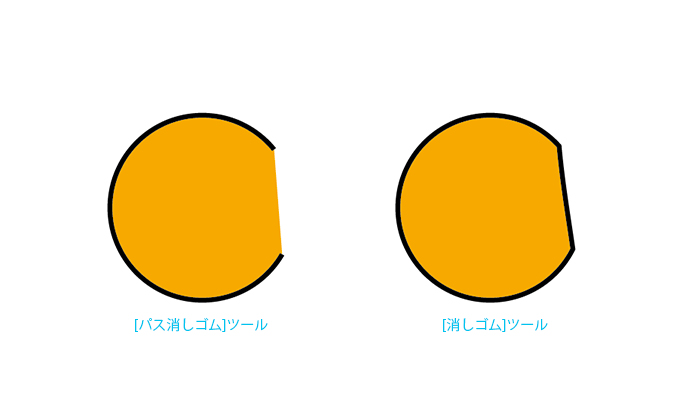
[パス消しゴム]ツールでクローズパスのオブジェクトのパスを消すとオープンパスになります。
[消しゴム]ツールの場合は前述した通りクローズパスになります。

- パスに対してマウスを「ドラッグ」で使用する
- 消去後はオープンパスになる
- 消去後はグループ化されない
- 事前にオブジェクトを選択しておく必要がある
いかがでしたでしょうか?
オブジェクトを「切る」「消す」ツールの解説をしました!
普段あまり使用する機会がないツールかもしれませんが掘り下げてみると便利な機能もあり、作業の幅も広がりそうですね!