シルクスクリーン風の加工をしよう

いきなりですが「シルクスクリーン印刷」をご存知ですか?
ご存知なくても「アンディー・ウォーホル」というアーティストの名前は耳にしたことありますよね?
彼の作品に使用されている技法を「シルクスクリーン印刷」といいます。
このようなもの↓↓

そして今回そのシルクスクリーン印刷風に画像やイラストなどを仕上げる方法を解説します。
はじめに
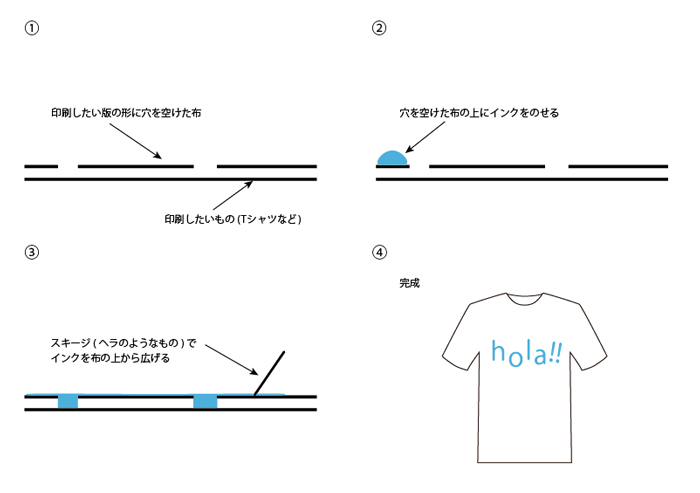
はじめに簡単ではありますがシルクスクリーン印刷について図にしてみました。

簡単にまとめると穴を空けた布の上でインクを広げて模様をつけると言えます。
1.Illustratorで画像を埋め込み配置する
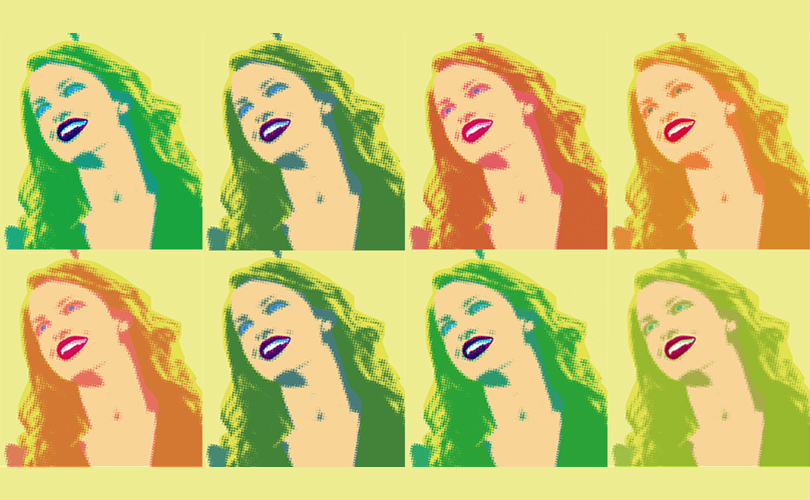
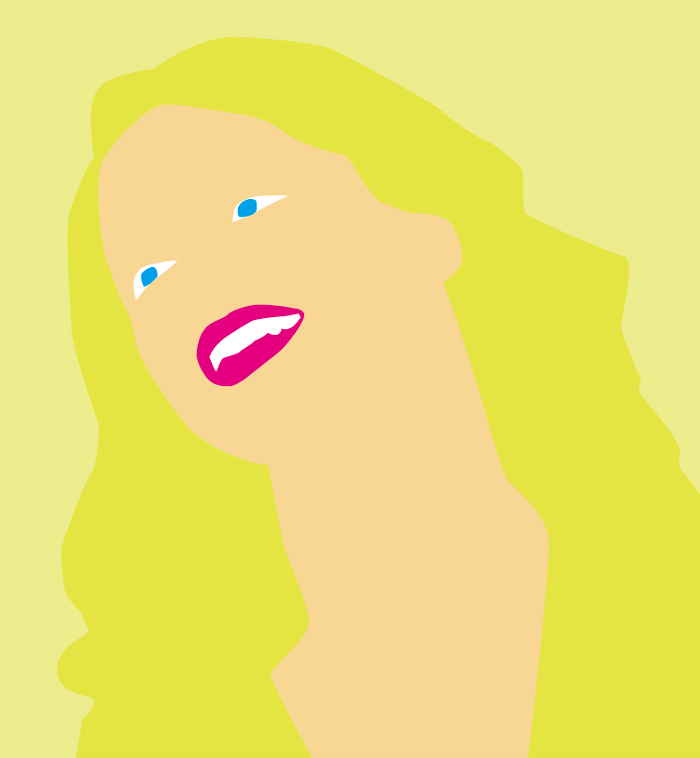
今回はこの女性の画像を使用します。※以下レイヤー名「女性」

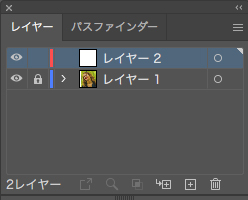
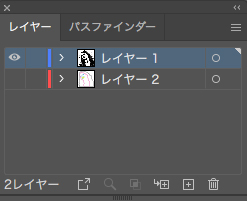
「女性」をロックして「新規レイヤー」を「女性」の上に作成します。

2.顔、体のパーツをペンツールでトレースする
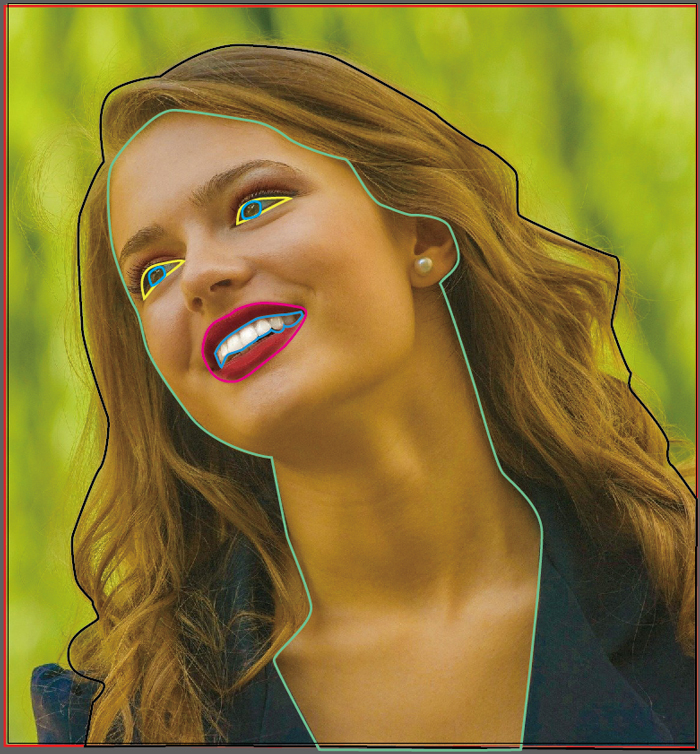
新規レイヤーを選択して、顔や体のパーツなどを大まかにトレースします。今回は「輪郭」「目」「唇」「歯」「髪」「背景」をトレースしました。※以下レイヤー名「トレース」

トレース後は「女性」のロックを外して代わりに「トレース」を非表示にします。

3.画像を2階調化にする
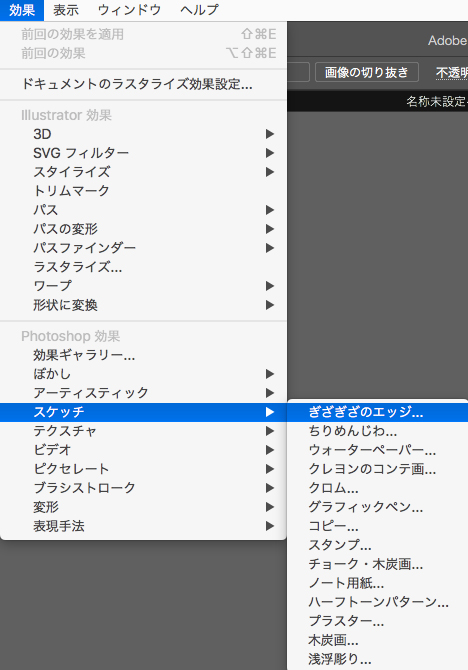
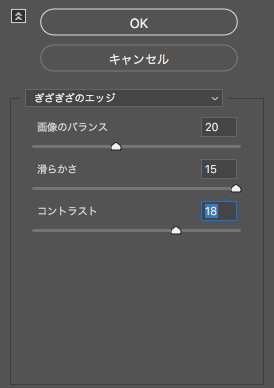
「女性」を選択した状態で[効果]→[スケッチ]→[ぎざぎざのエッジ]を選択します。

[ぎざぎざのエッジ]パネルが開いたら[画像のバランス:20][滑らかさ:15][コントラスト:18]に今回は設定しました。

結果このようになります。白と黒の2階調になった事が確認できます。

[ぎざぎざのエッジ]の数値は使用する画像によって数値が異なるので、上の結果を参考に変更してみて下さい!!
4.効果[カラーハーフトーン]を適用する
次に[カラーハーフトーン]で画像を網点風に仕上げます。
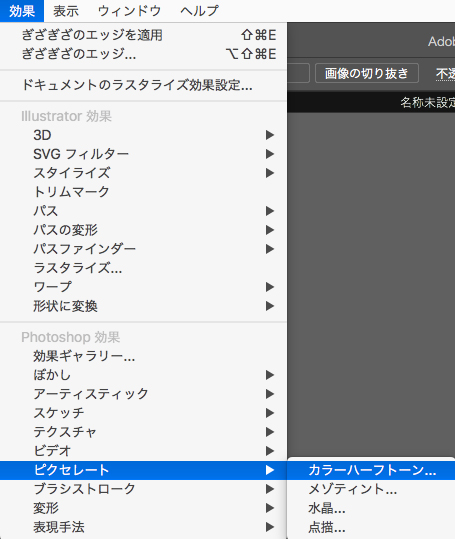
「女性」を選択した状態で[効果]→[ピクセレート]→[カラーハーフトーン]を選択します。

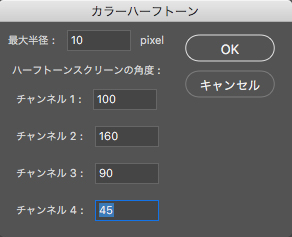
[カラーハーフトーン]パネルが開いたら[最大半径:10px][チャンネル1:100][チャンネル2:160][チャンネル3:90][チャンネル4:45]に今回は設定しました。

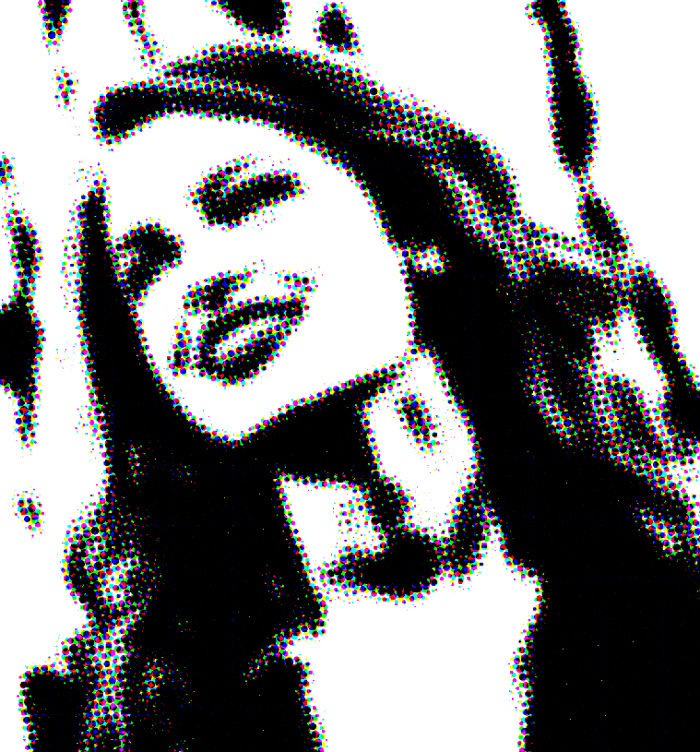
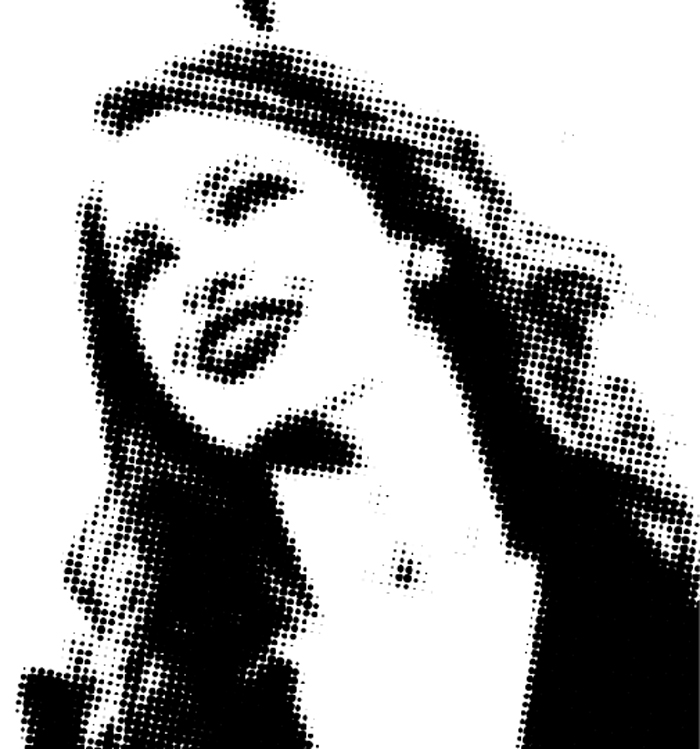
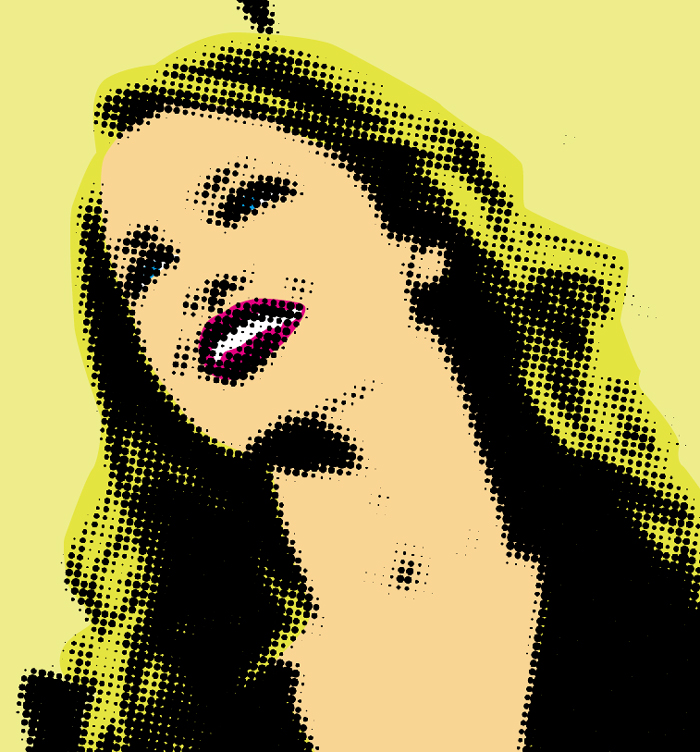
結果このようになります。網点がついた事が分かります。

画像によって[最大半径]は調整が必要になるので、画像にあった網点の半径を設定してみて下さい!!
5.画像をグレースケールに変換
次に女性を選択した状態で[オブジェクト]→[アピアランスを分割]を選択して効果を分割を実行します。

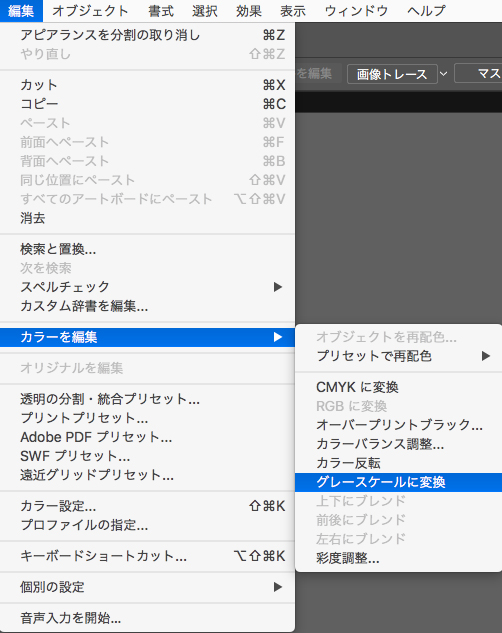
そのまま[編集]→[カラーを編集]→[グレースケールに変換]を実行します。

結果このようになります。

6.レイヤーの順番を入れ替えて描画モードを変更する
「女性」と「トレース」のレイヤーの順番を入れ替えます。

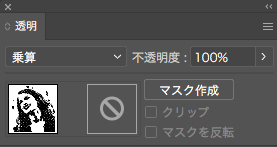
入れ替えた後画像を選択して[透明パネル]から描画モードを[乗算]に設定します。

7.「トレース」に[塗り]を加える
「トレース」に戻り先ほどトレースした部分を[線:なし]の状態で[塗り]を加えていきます。

[塗り]を加える際に「女性」を非表示にすると作業がしやすくなります!!
[塗り]を変更したら「女性」を表示させて重ねてみると・・・

いい感じに仕上がってきましたね!!
最後に「女性」を選択して好みの色にグレースケール画像の[塗り]を変更します。

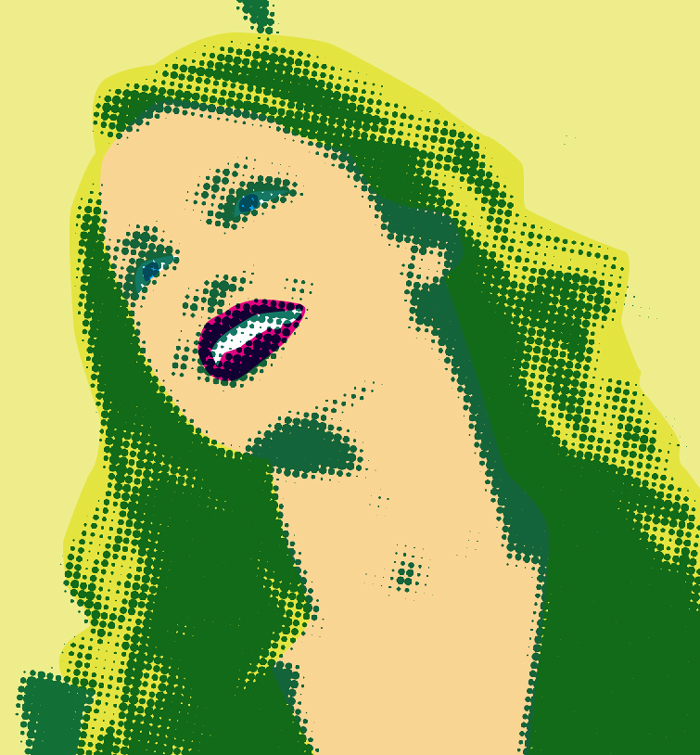
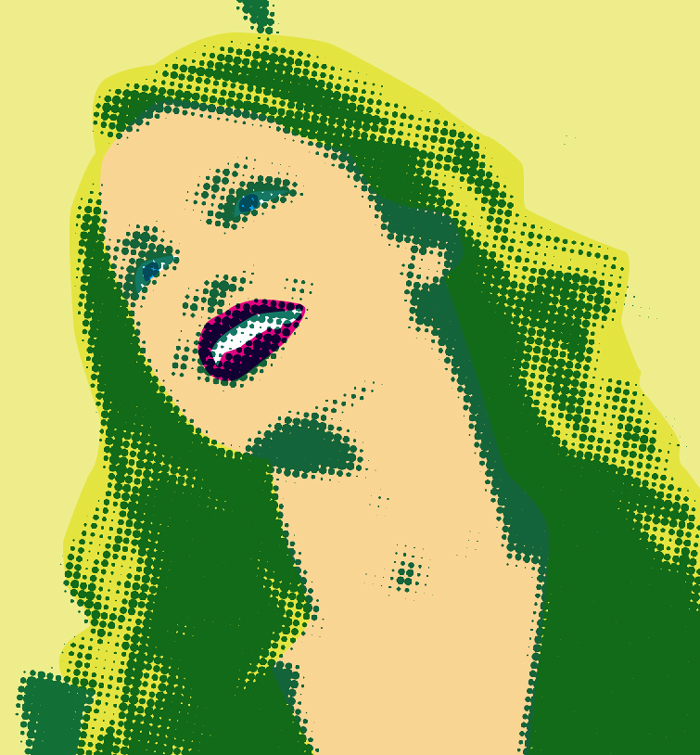
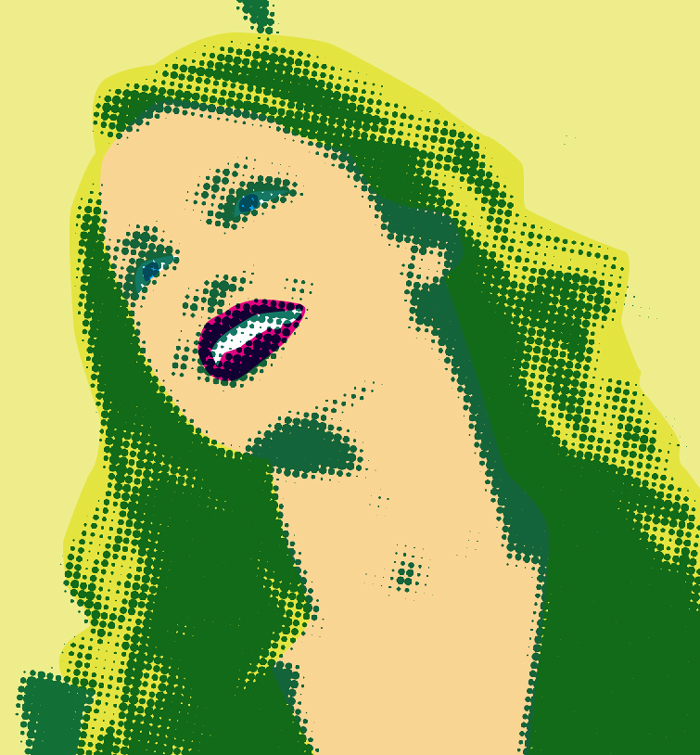
完成

いかがでしたでしょうか?
あまり複雑な手順は必要なくこのように凝った加工ができるのはさすがIllustratorと言えますね!!
是非皆さんも一度使用してみてはいかがでしょうか?